Adobe Captivate: Introduction to Multi-State Objects
Adobe Captivate 9 has numerous features to create interactive and effective custom eLearning courses. One of them is adding multiple states to an object.
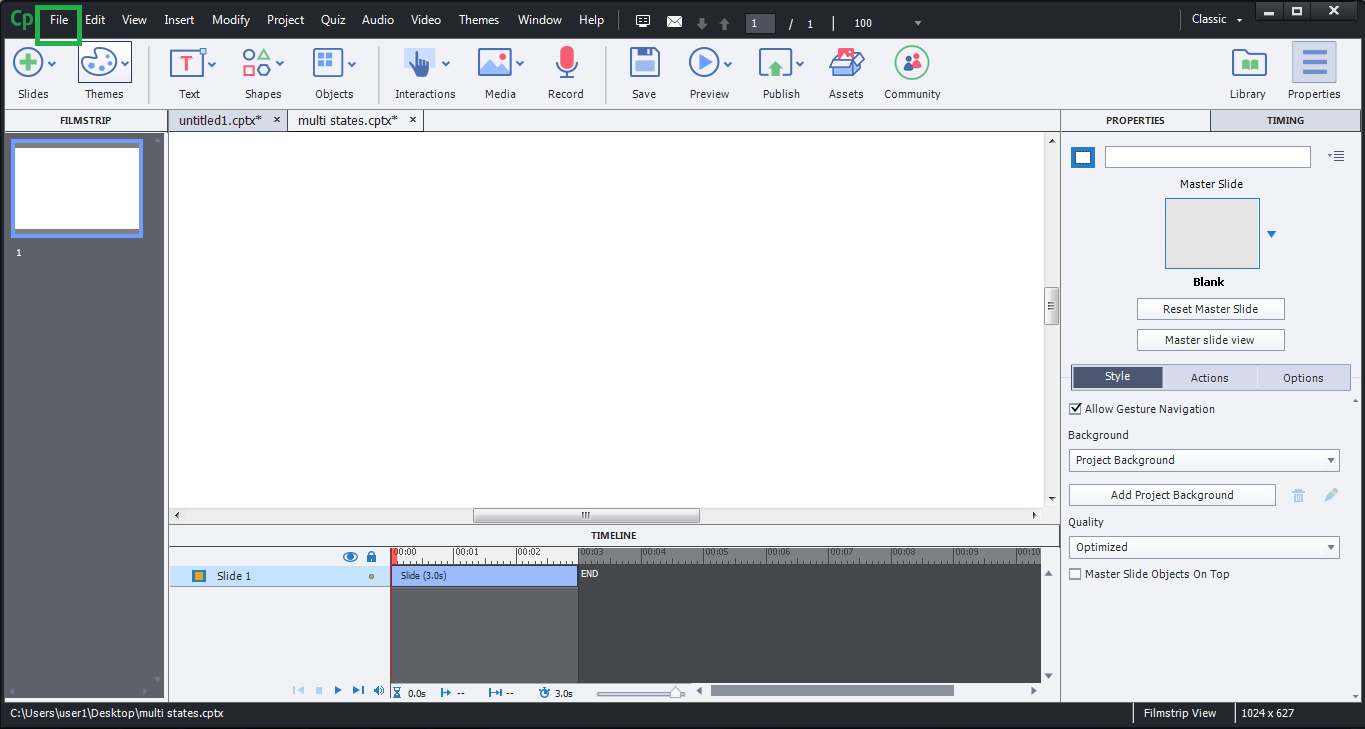
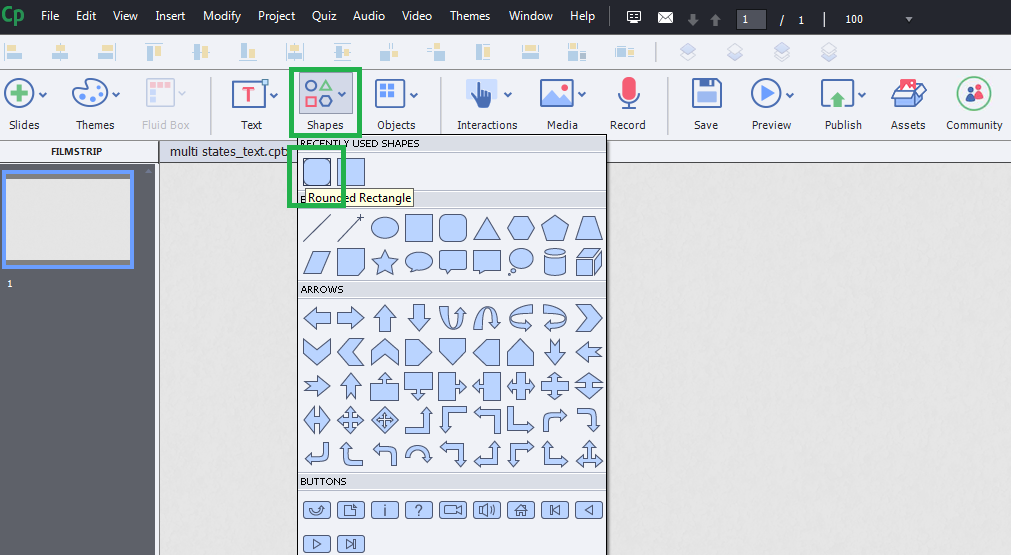
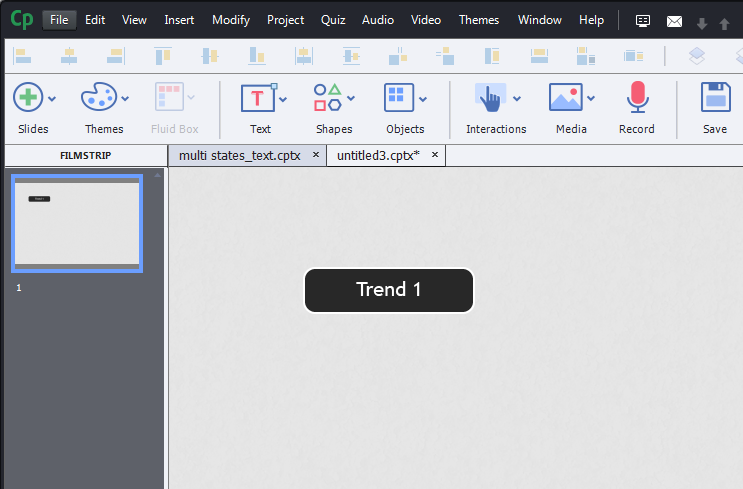
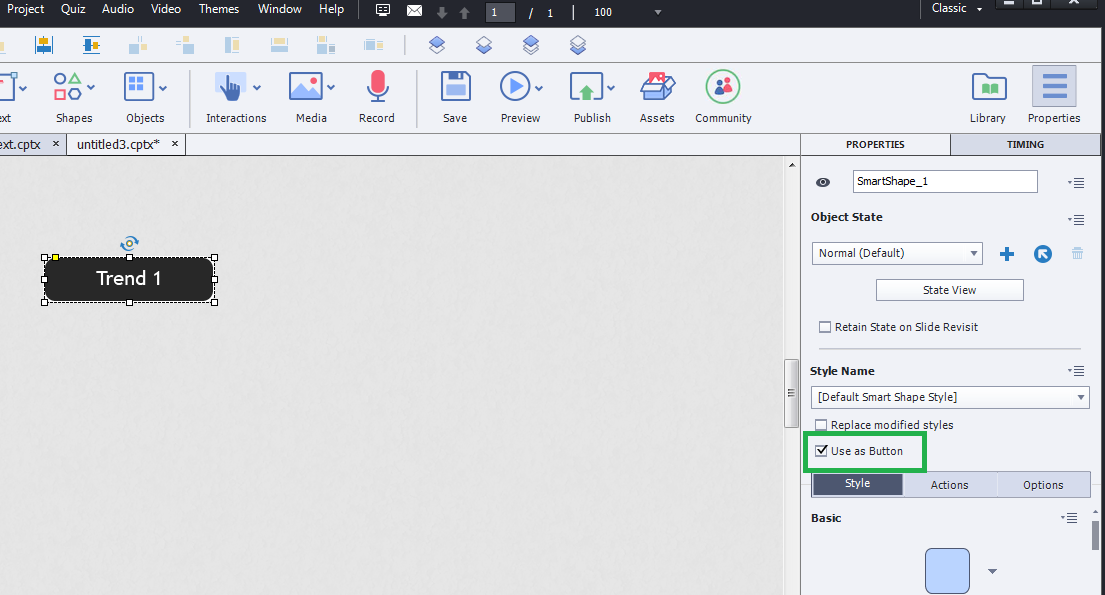
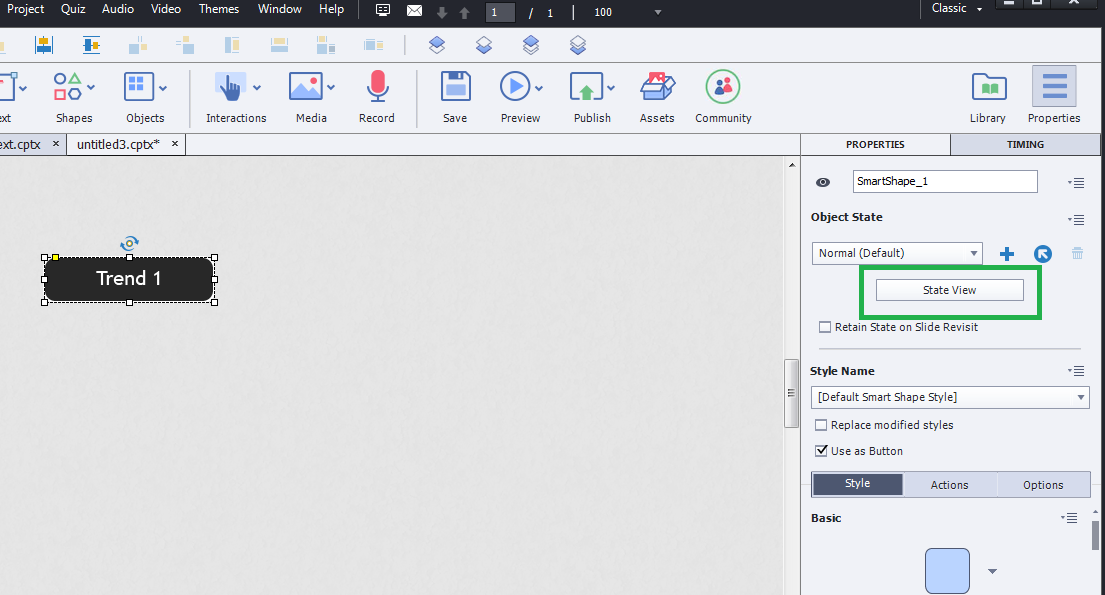
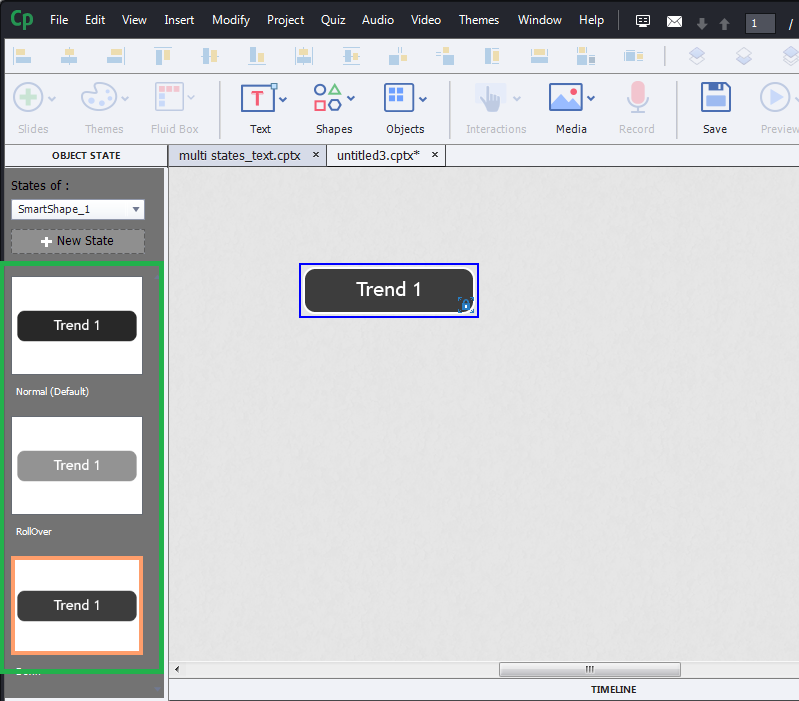
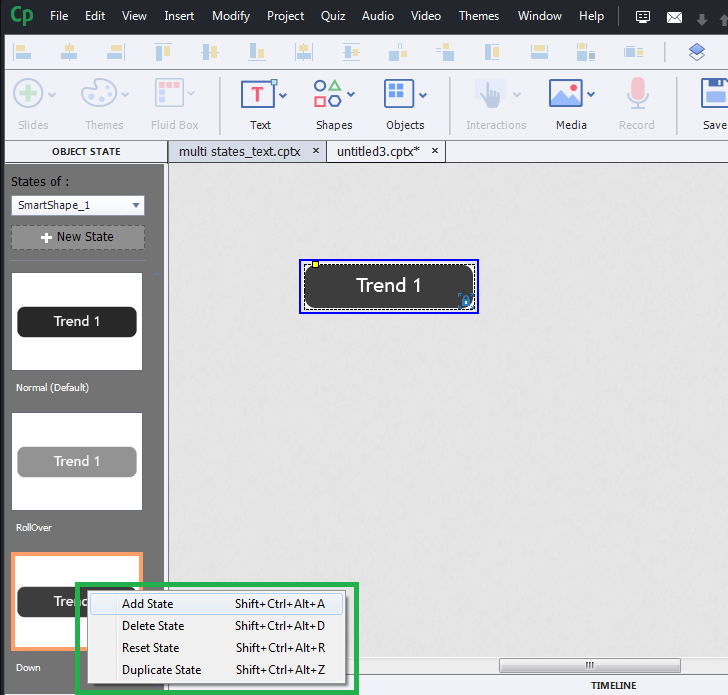
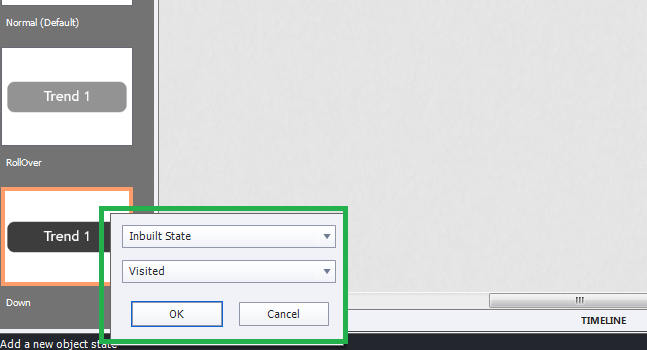
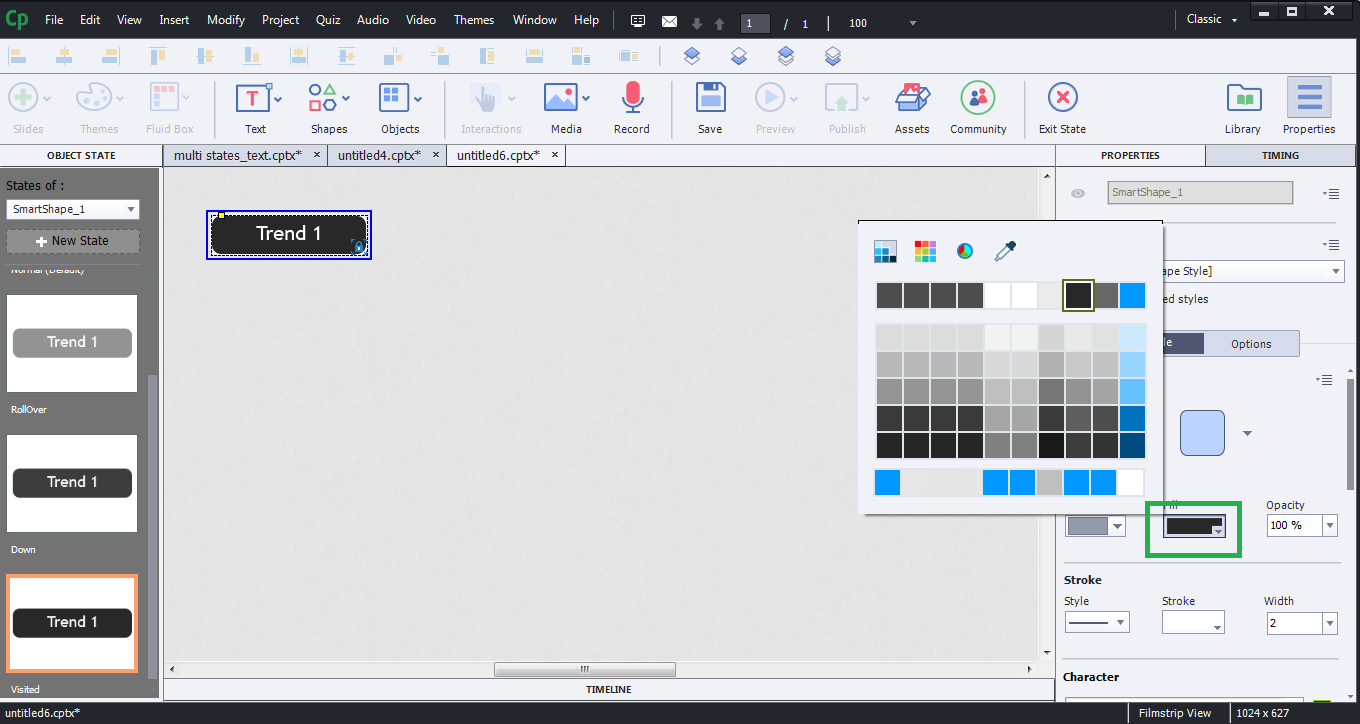
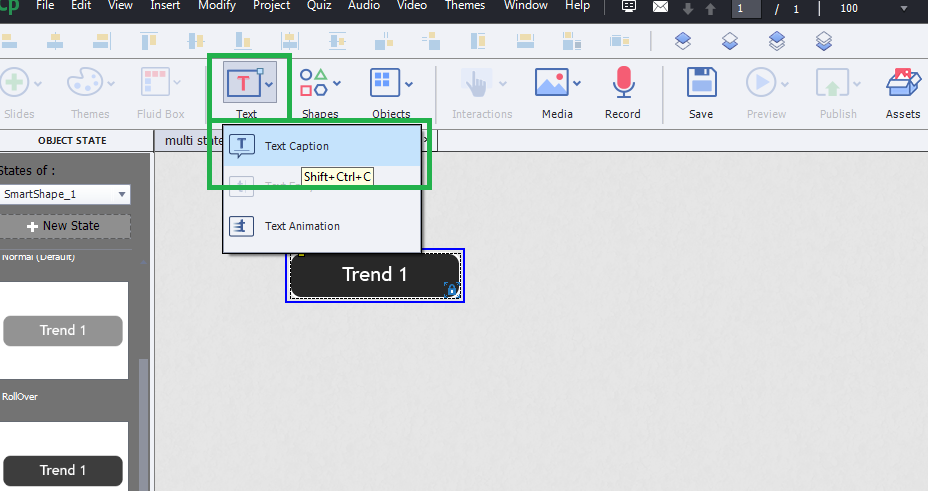
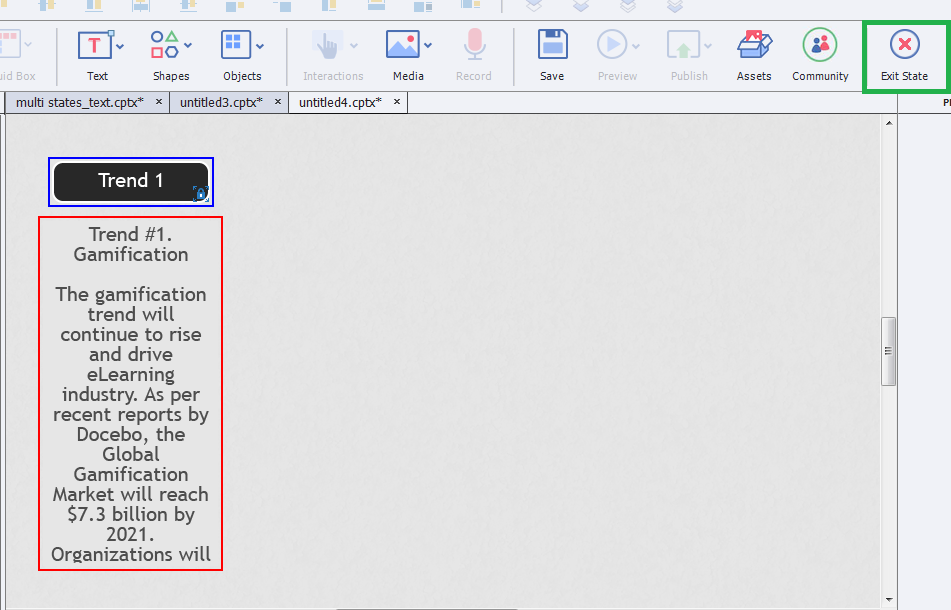
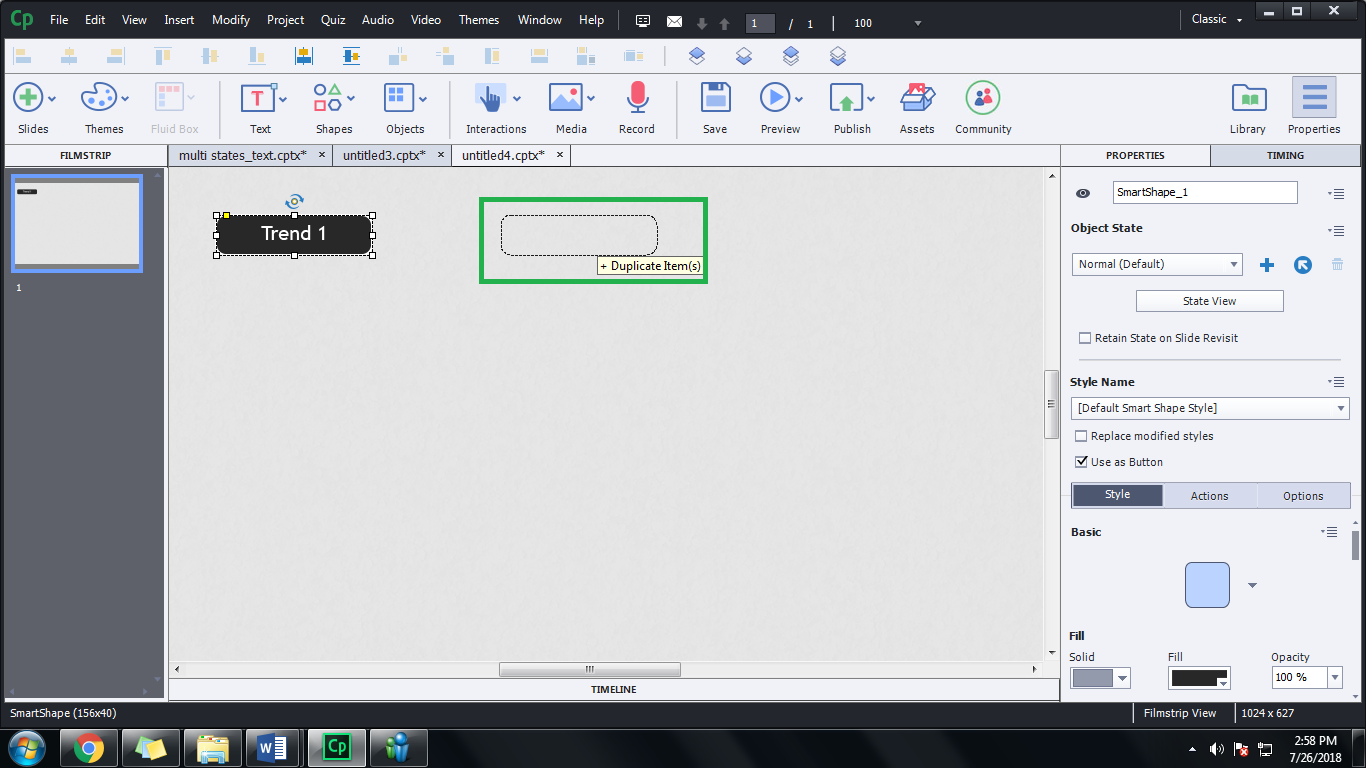
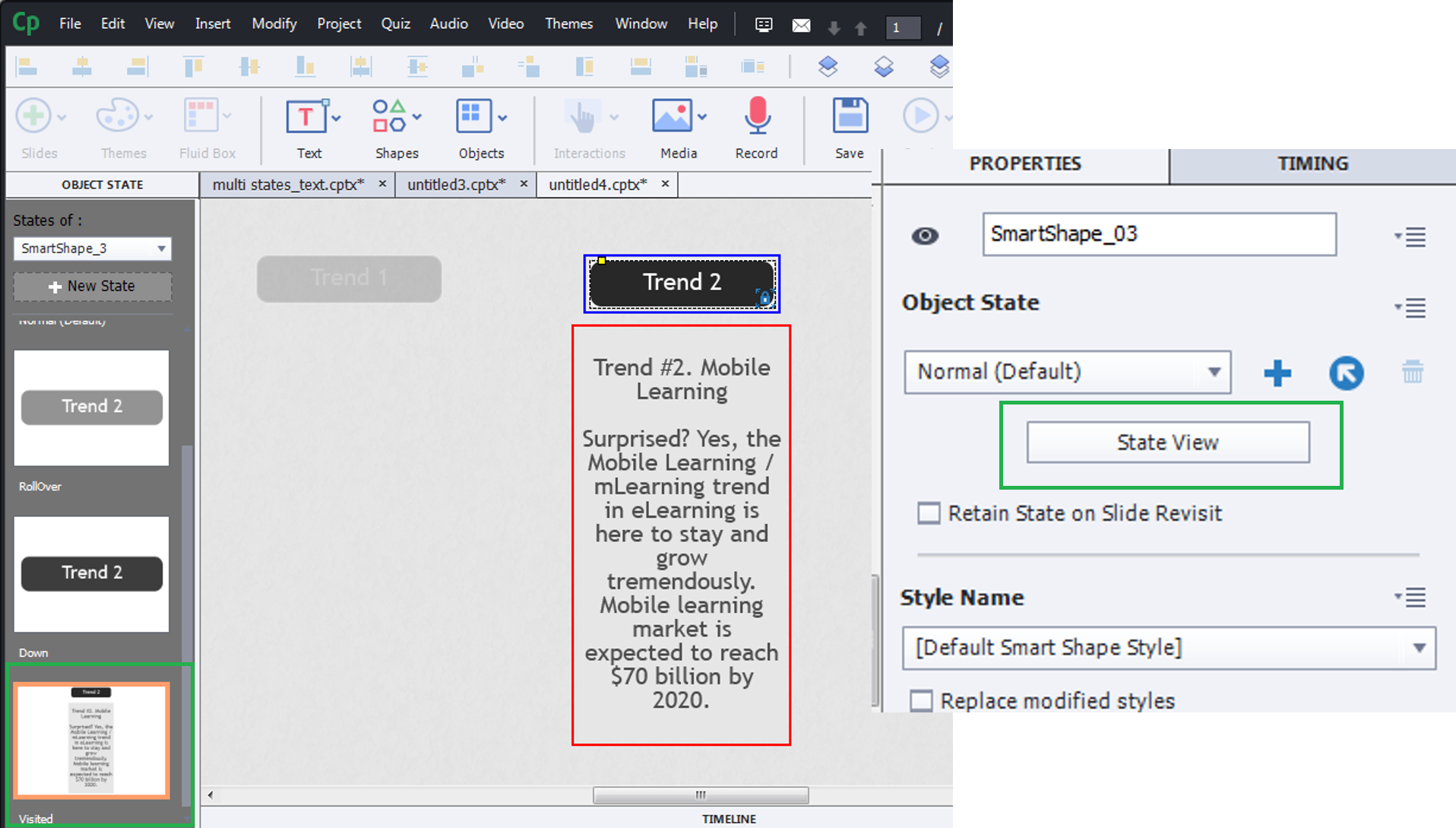
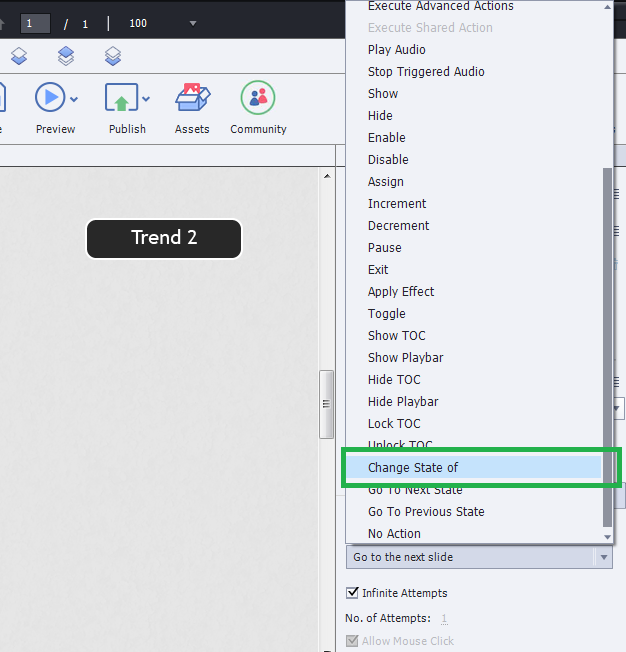
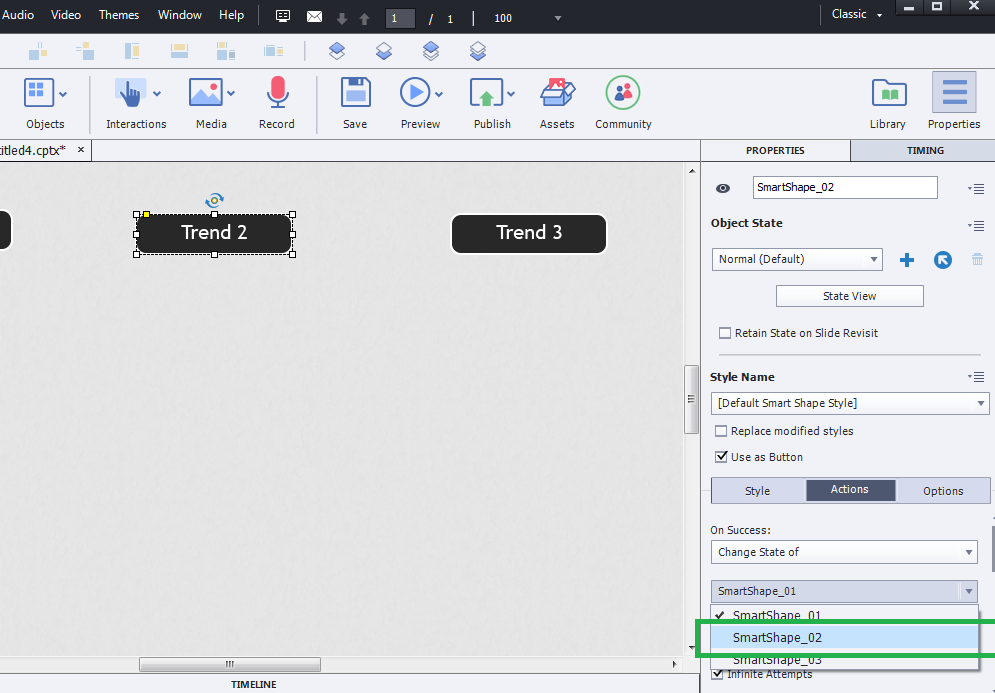
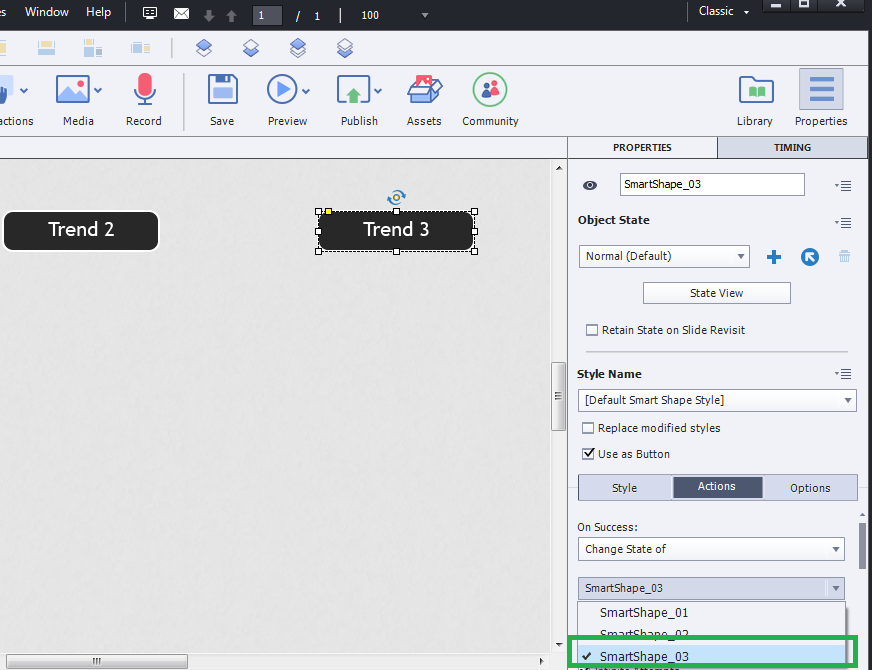
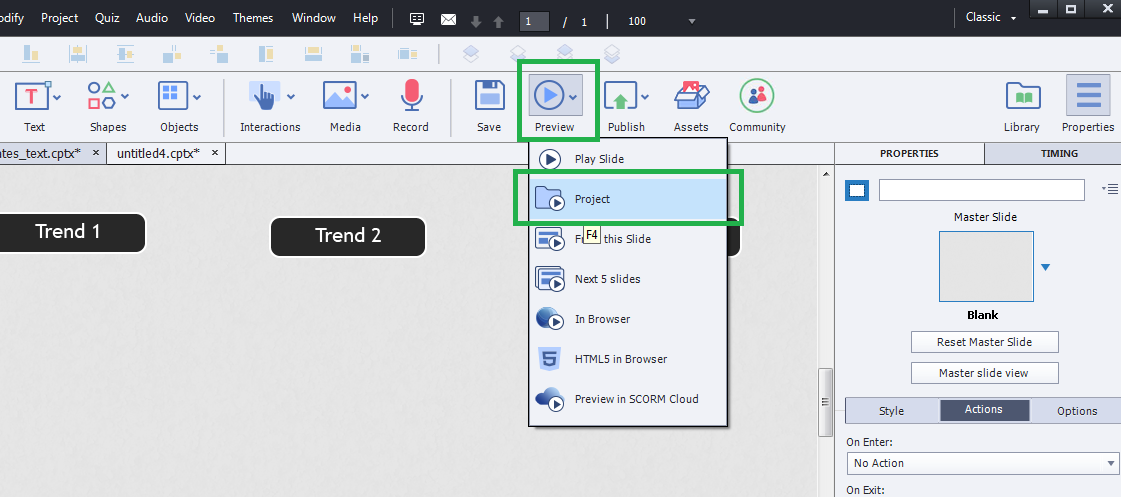
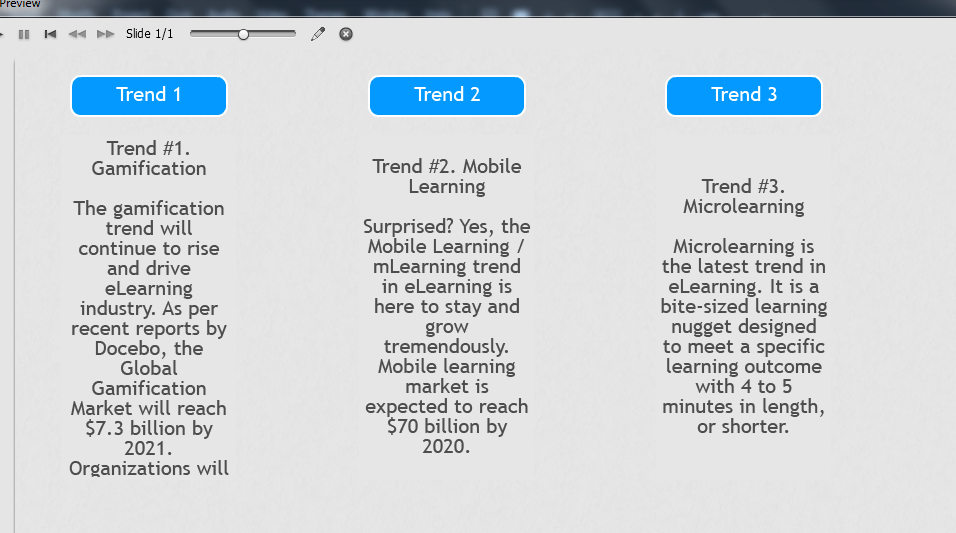
In this blog, we are going to look at how to add multi states to an object.
In this way you can add multiple states to a single object to minimize your file size rather adding multiple objects to your project.
Get your Custom eLearning solutions at swift elearning services. For further assistance you may contact us at [email protected].
Our Services: PPT to eLearning, eLearning Provider, Flash to HTML5 Migration Service Provider





















Leave a Reply
Want to join the discussion?Feel free to contribute!