Articulate Storyline 360: How to create a PDF containing text entry data using JavaScript
Click or tap on the play button below to watch the video for easier understanding.
Welcome to our step-by-step JavaScript guide, where we will guide you through the process of creating a PDF that contains text entry data and downloading it in Articulate Storyline 360.
Step 1:
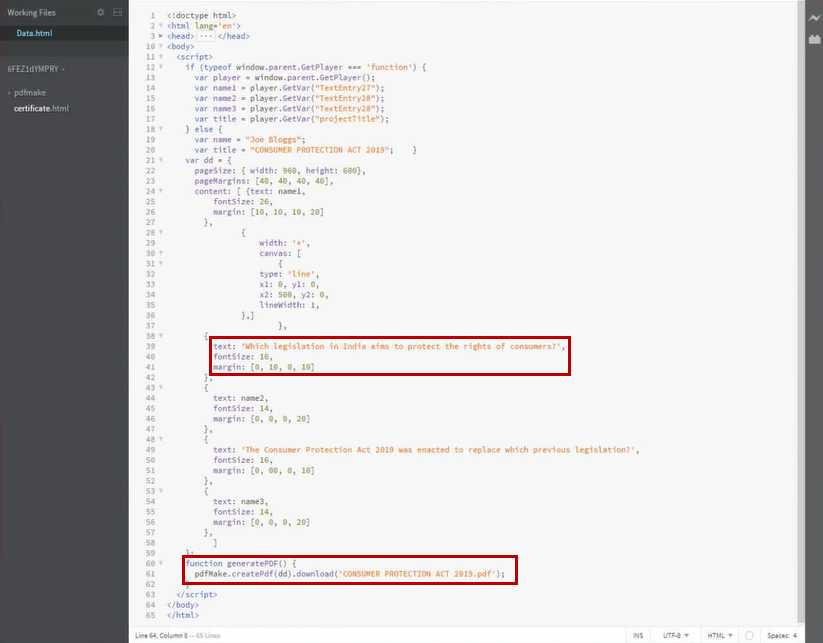
You can open a blank page in Notepad++ or Brackets to write the code. If you prefer, you can download the supporting files from the link below.
Here you can download the supporting file for PDF creation and the code below.
Step 2:
You can customize the text for the PDF name, page title, and questions text. Once you’ve finished, save the page as certificate.html.
Step 3:
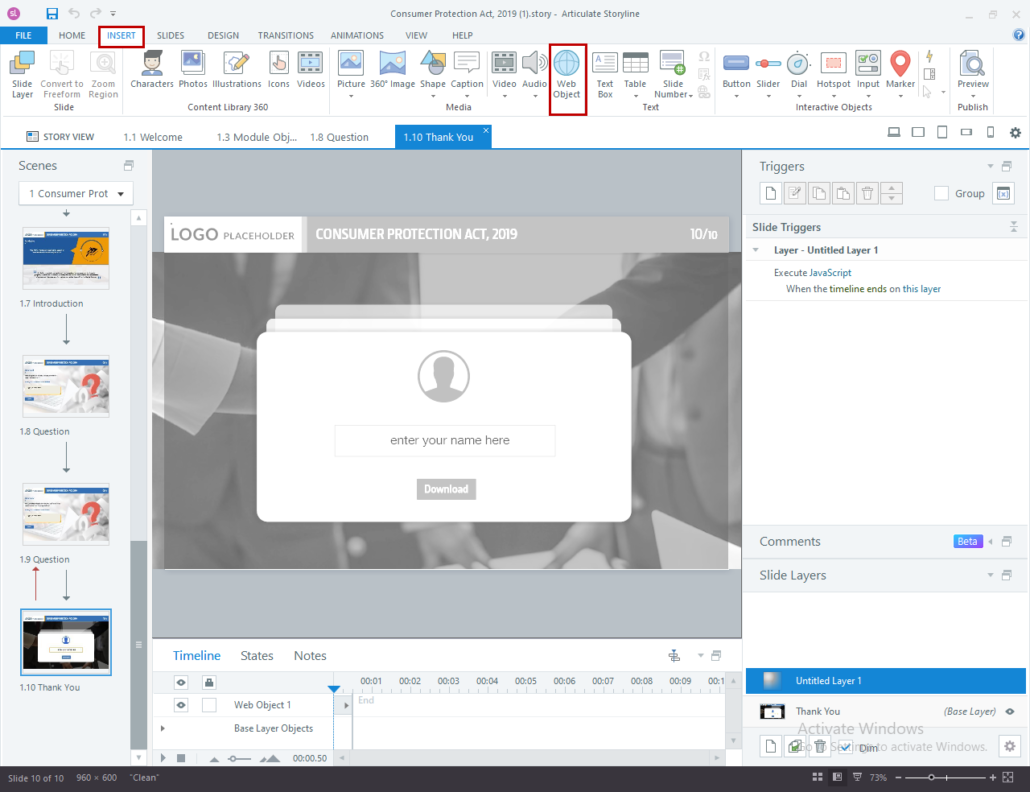
Open the Articulate Storyline 360 source file, go to the slide where you want to insert the web object, click on the Insert tab, and then click on Web Object.
Step 4:
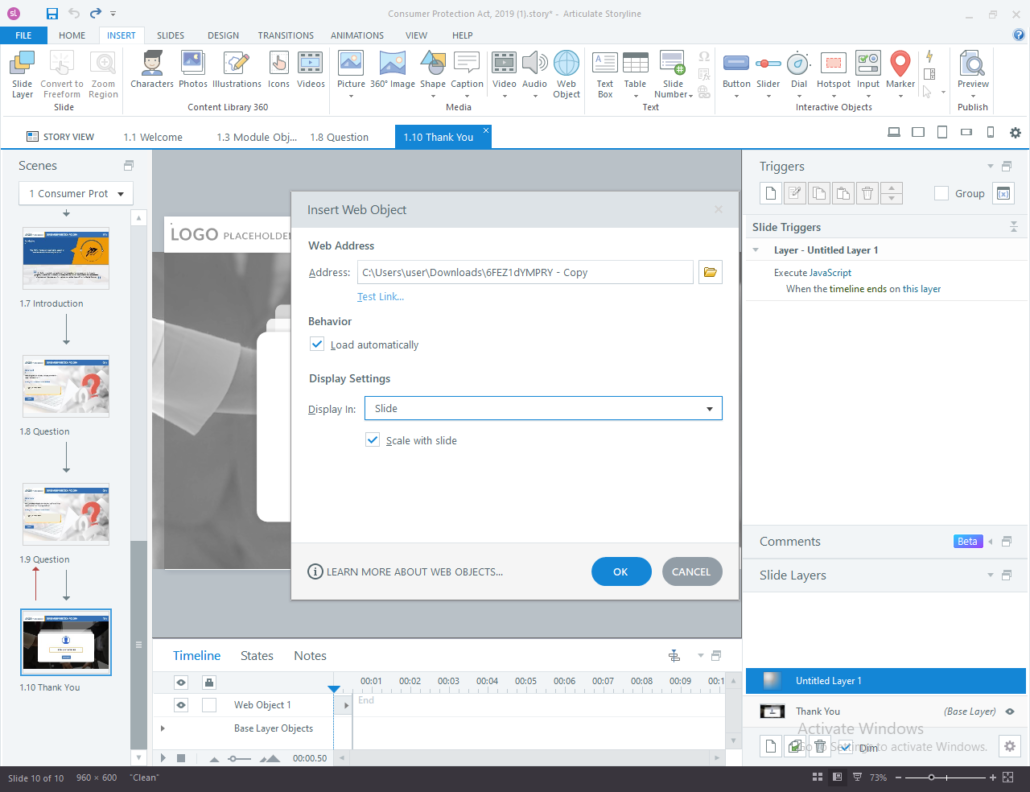
Within the Web Object Properties dialog box, insert the URL of the folder containing the “certificate.html” page into the Address field. Afterward, click the OK button.
Step 5:
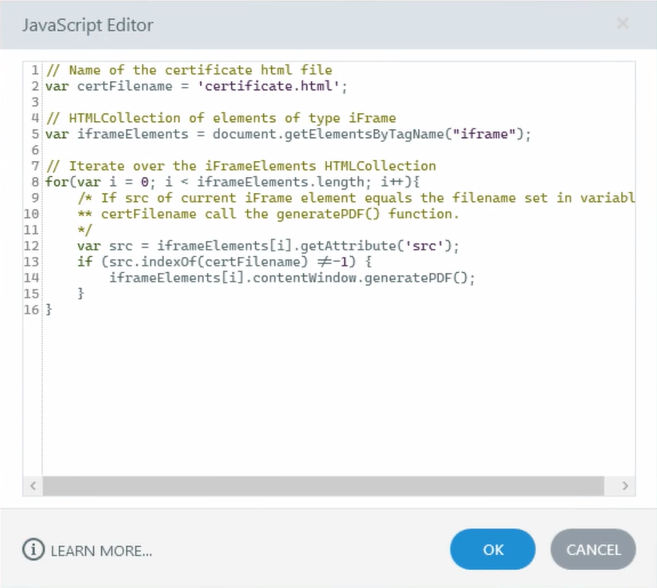
Add the following JavaScript to the Download/Print button.
// Name of the certificate html file
var certFilename = ‘certificate.html’;
// HTMLCollection of elements of type iFrame
var iframeElements = document.getElementsByTagName(“iframe”);
// Iterate over the iFrameElements HTMLCollection
for(var i = 0; i < iframeElements.length; i++){
/* If src of current iFrame element equals the filename set in variable
** certFilename call the generatePDF() function.
*/
var src = iframeElements[i].getAttribute('src');
if (src.indexOf(certFilename) !=-1) {
iframeElements[i].contentWindow.generatePDF();
}
}
Step 6:
Publish the file and launch the course.
Step 7:
Launch the course by opening the story.html file. You can then enter data into the text entry fields. Once you have completed the course, you will have the option to download a PDF containing the data you entered.







Leave a Reply
Want to join the discussion?Feel free to contribute!