How to Utilise a New Collection Feature in Vyond
Click or tap on the play button below to watch the video for easier understanding.
Vyond, a leader in animated video creation, continues to innovate with its latest offering—the Collection Feature. This exciting addition not only enhances the user experience but also significantly improves the efficiency of crafting engaging animations. Serving as a robust organizational tool, this feature simplifies asset management and provides a seamless pathway to boost creativity.
Whether you’re a seasoned Vyond user or just beginning on your animation journey, this guide is your key to unlocking the full potential of Vyond’s latest innovation. The Collection Feature is more than just a new addition; it’s a game-changer that streamlines your workflow, fosters creativity, and elevates the quality of your animations.
Join us as we delve into the intricacies of this powerful feature, exploring its functionalities, tips, and tricks to help you make the most of Vyond’s Collection Feature. From organizing assets efficiently to creating seamless transitions and fostering collaboration, this guide will equip you with the knowledge and skills needed to breathe life into your storytelling visions.
Here’s a comprehensive guide, crafted to address the specific needs of eLearning development and design, on how to maximize the potential of Vyond’s Collection Feature:
Step 1:
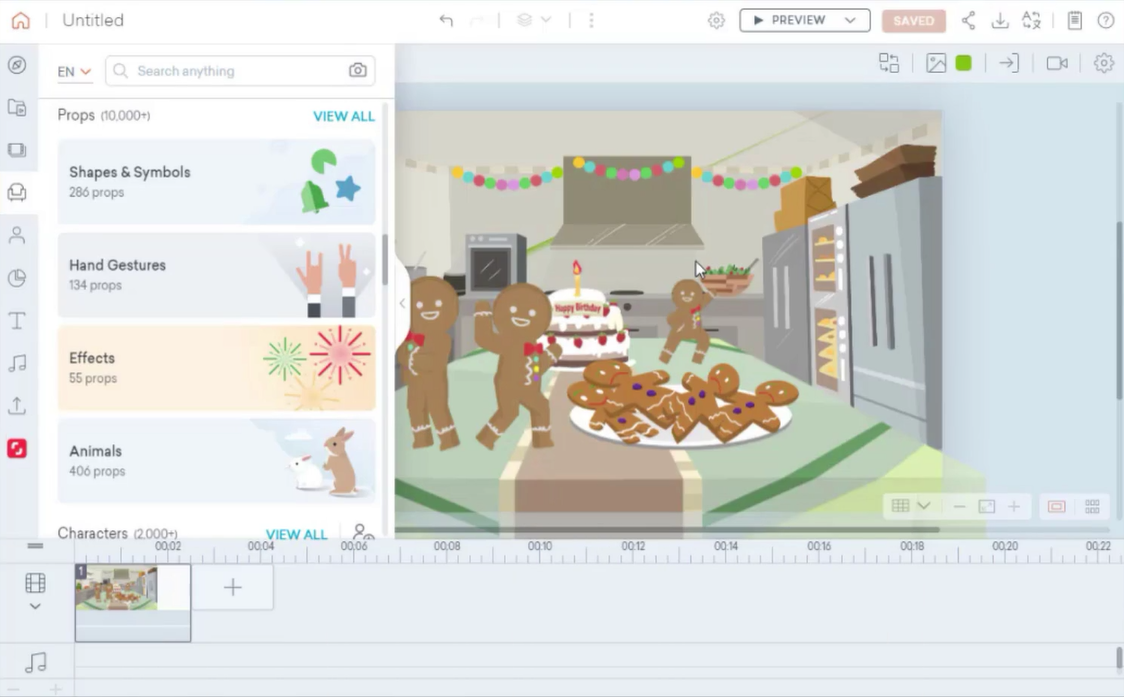
Open ‘Vyond’ in your web browser and log in using your credentials.
Step 2:
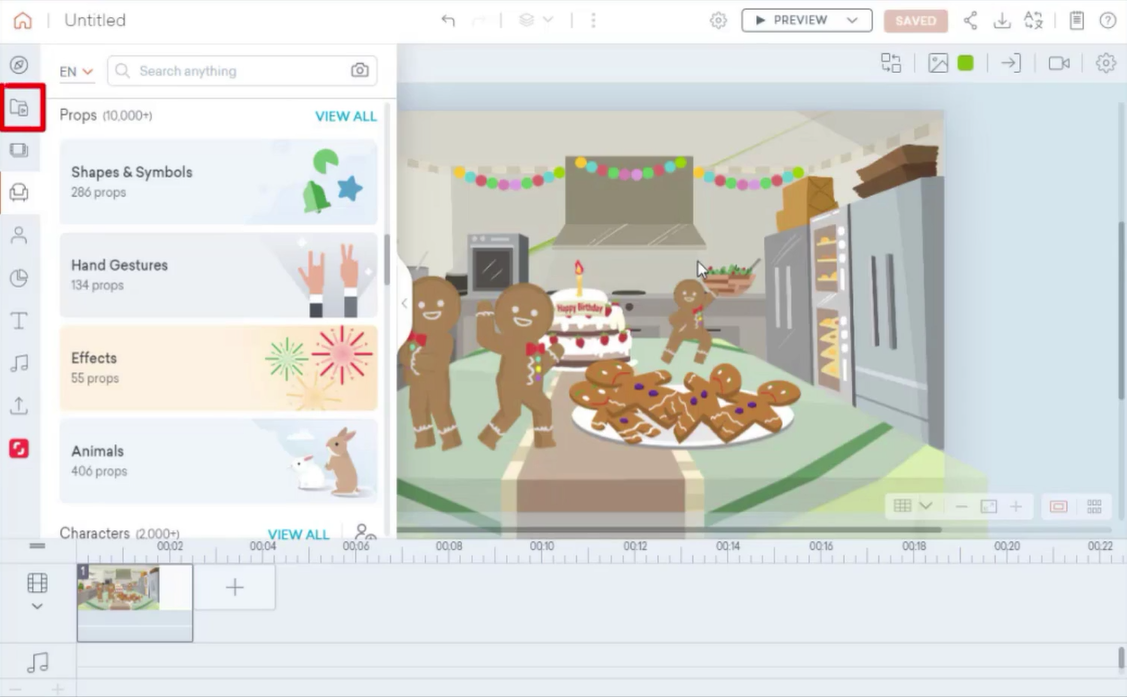
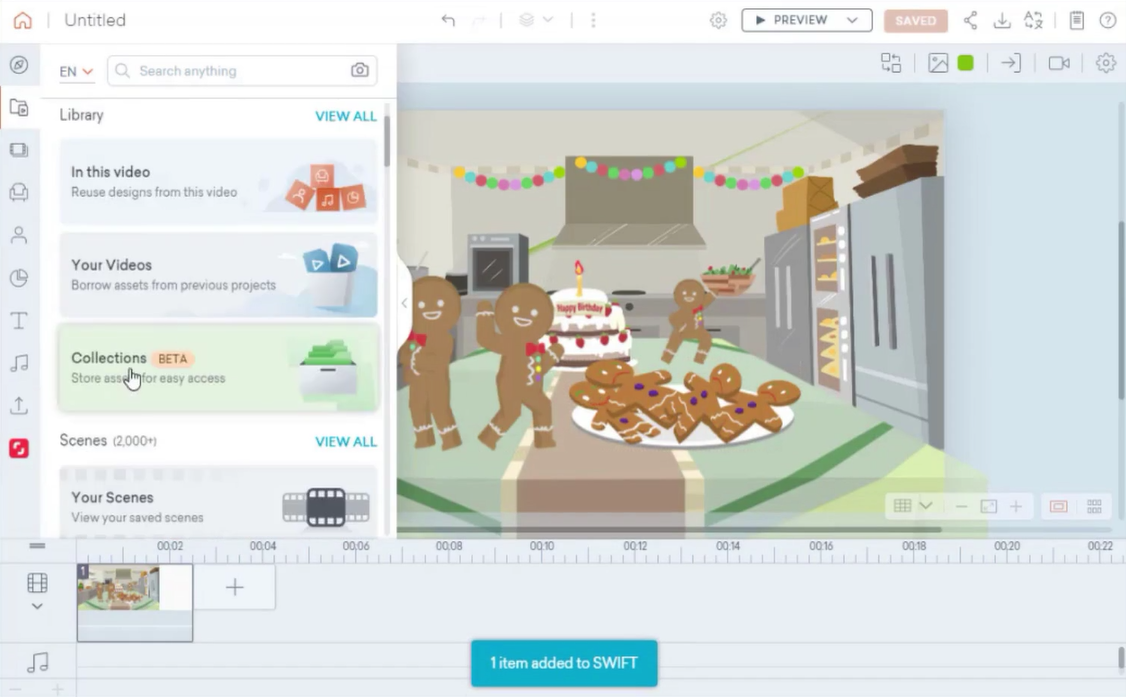
Navigate to the ‘Library’ section located on the left side of the toolbar.
Step 3:
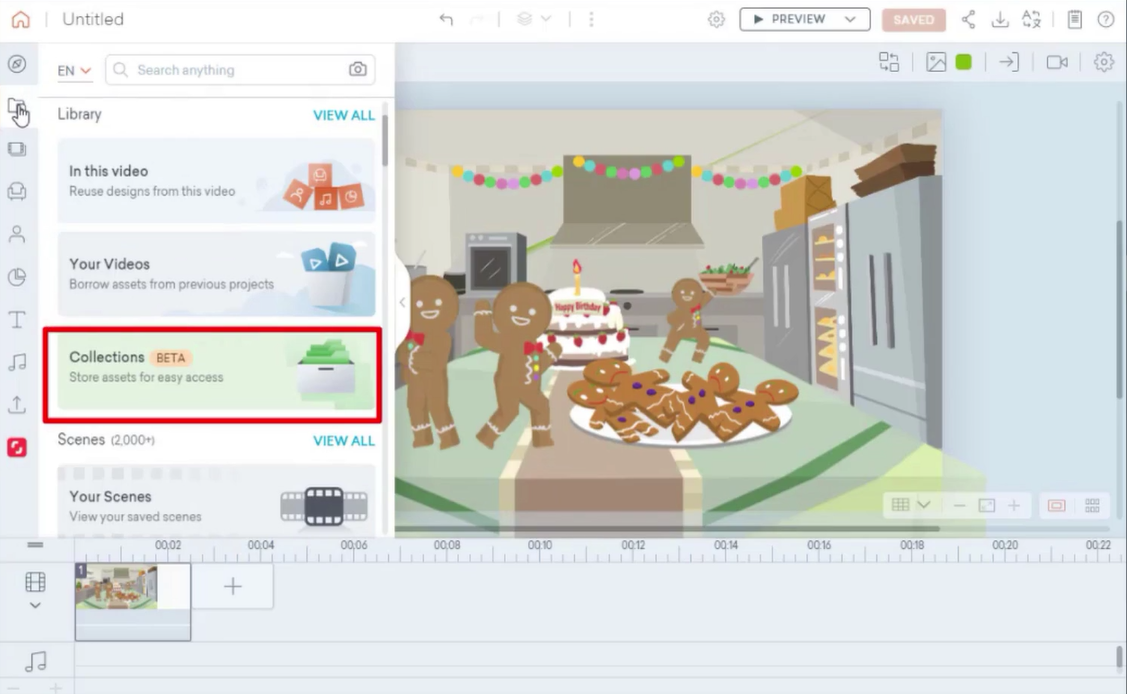
Within the library section, click on the ‘Collections’ tab to manage your collections.
Step 4:
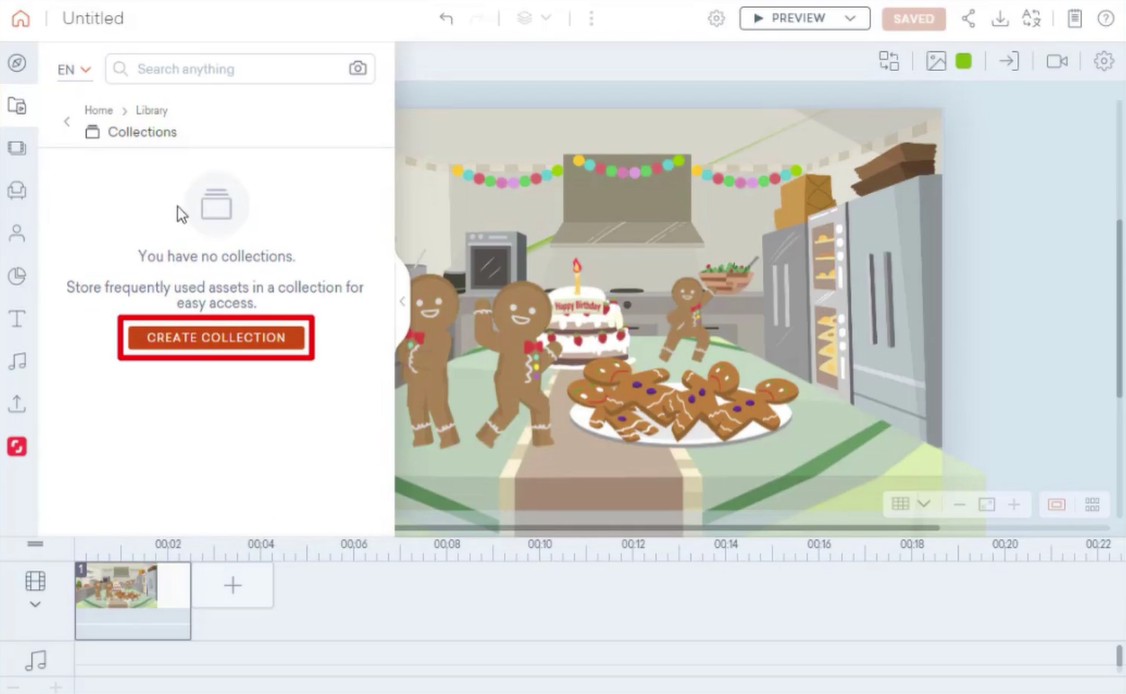
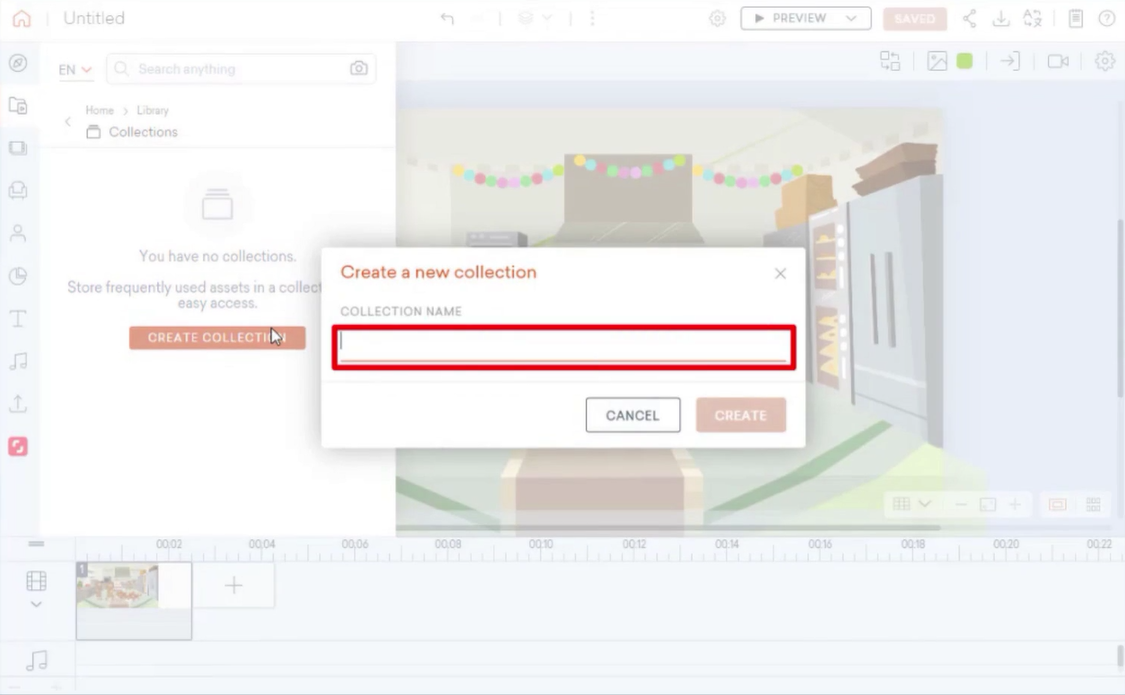
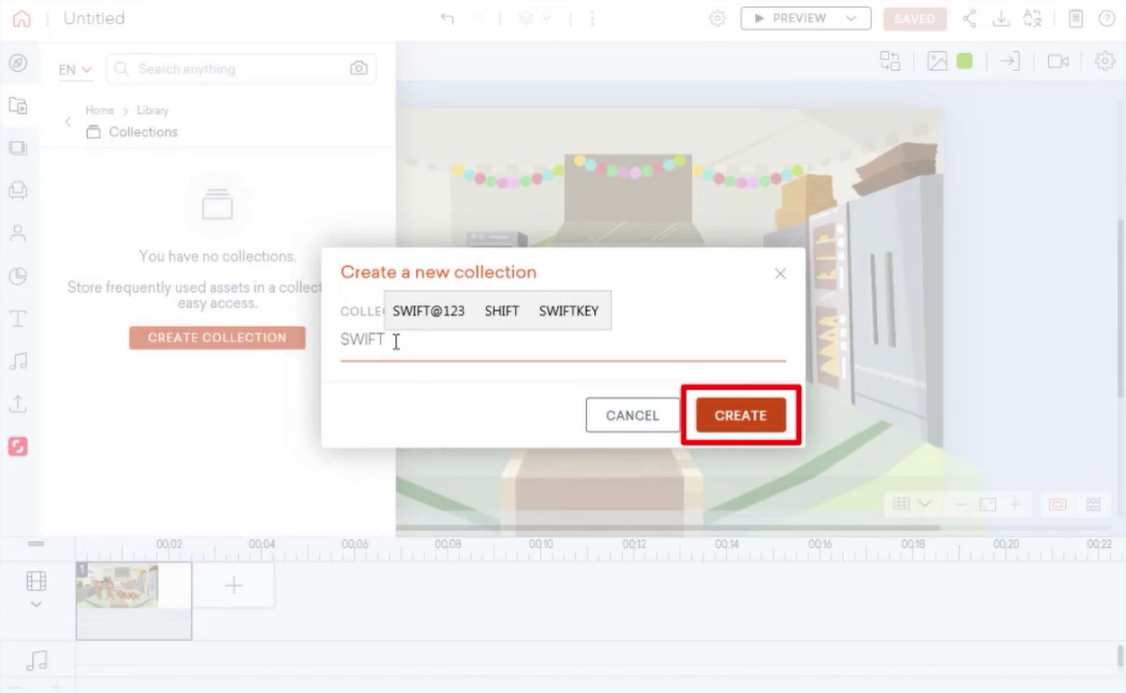
Press the ‘CREATE COLLECTION’ button, and a text box will appear for naming your new collection folder. After naming it, click ‘CREATE’.
Step 5:
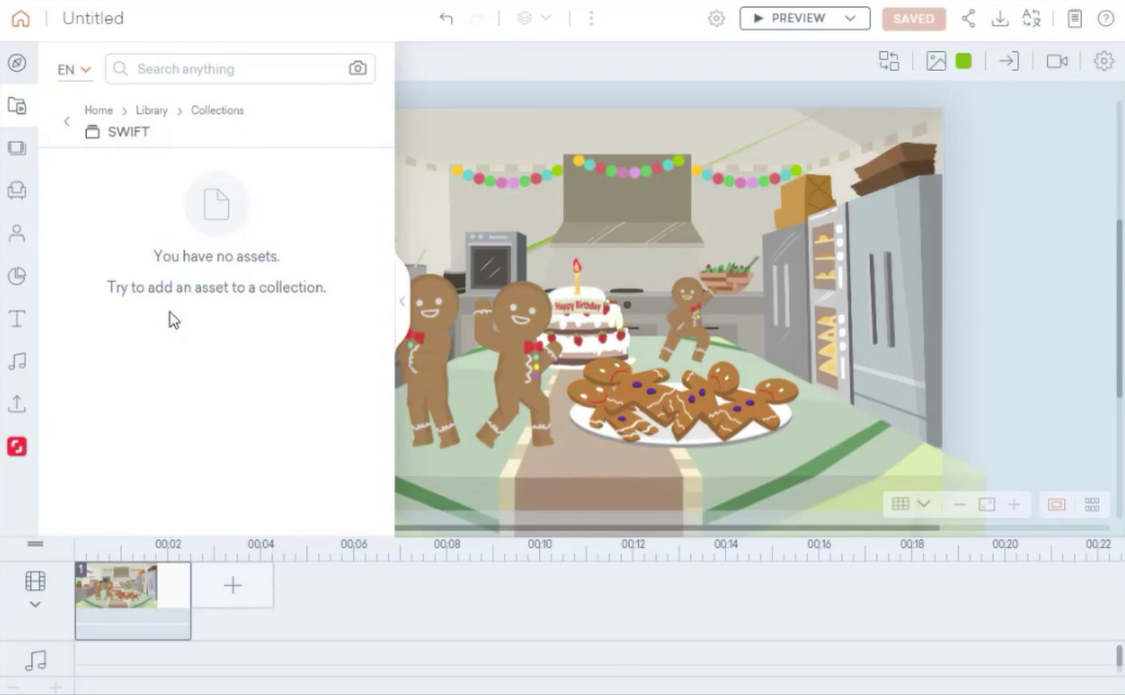
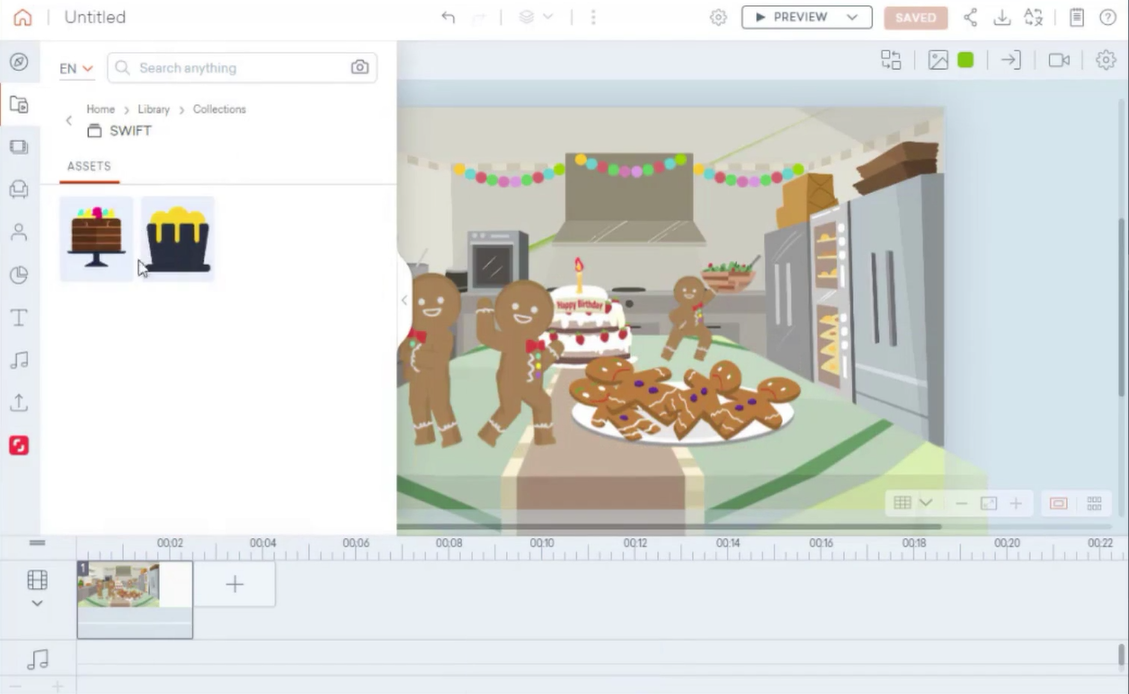
You’ve successfully established a folder for your collection; now, you can start adding your assets.
Step 6:
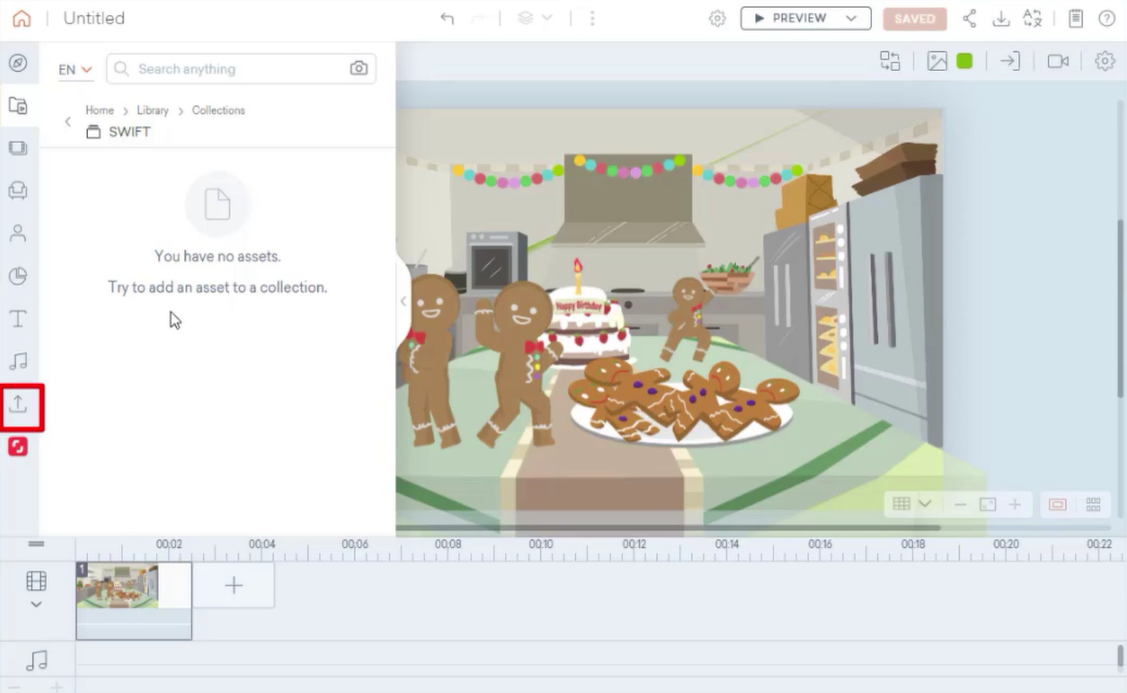
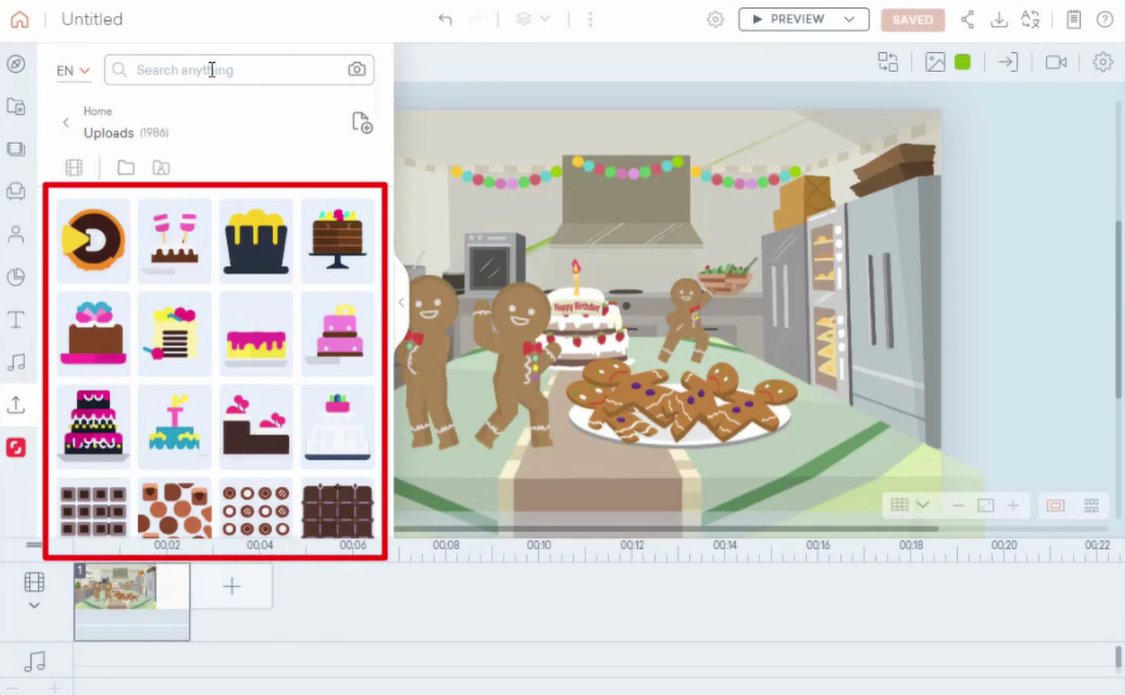
Choose the ‘Upload’ section to upload your assets.
Step 7:
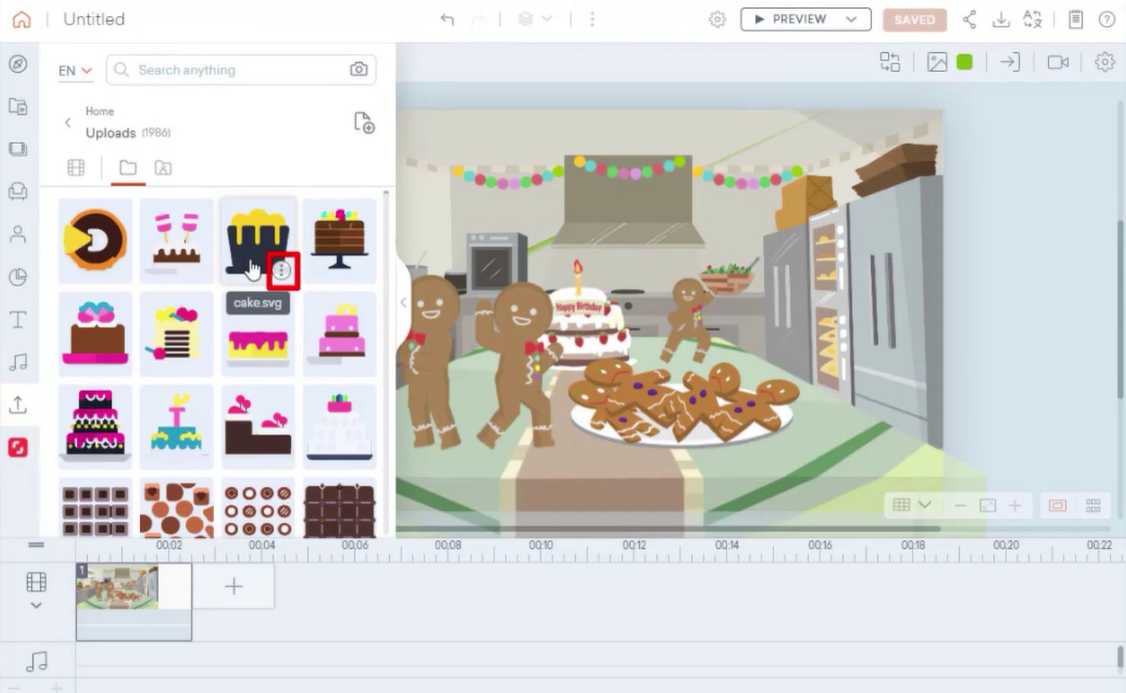
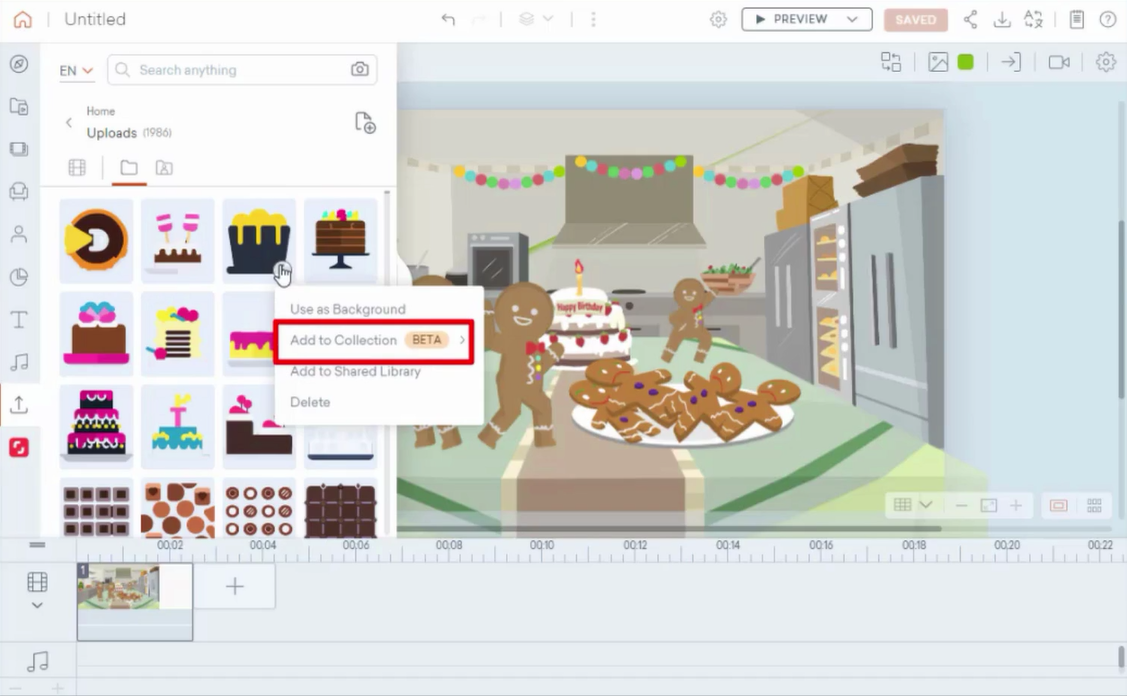
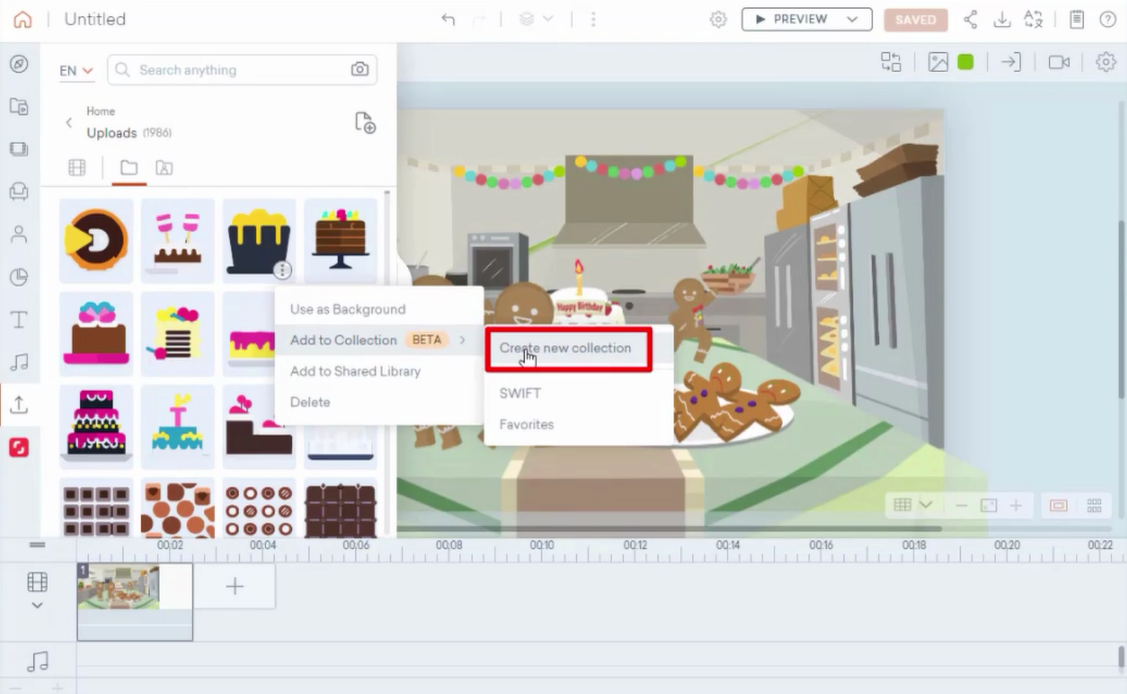
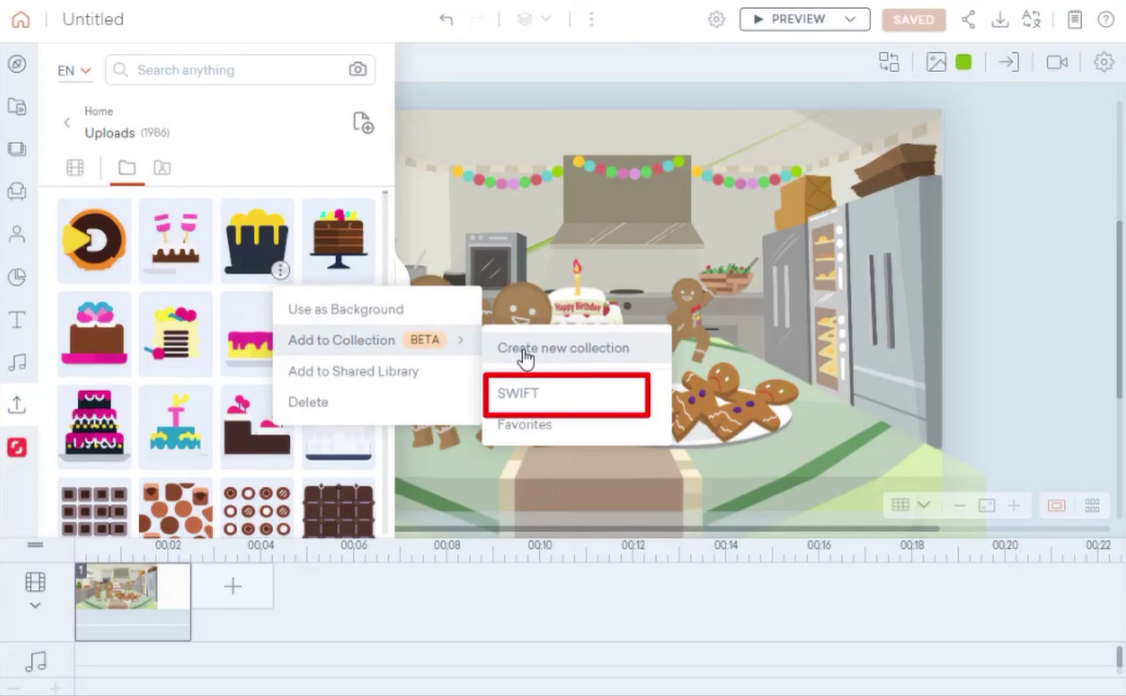
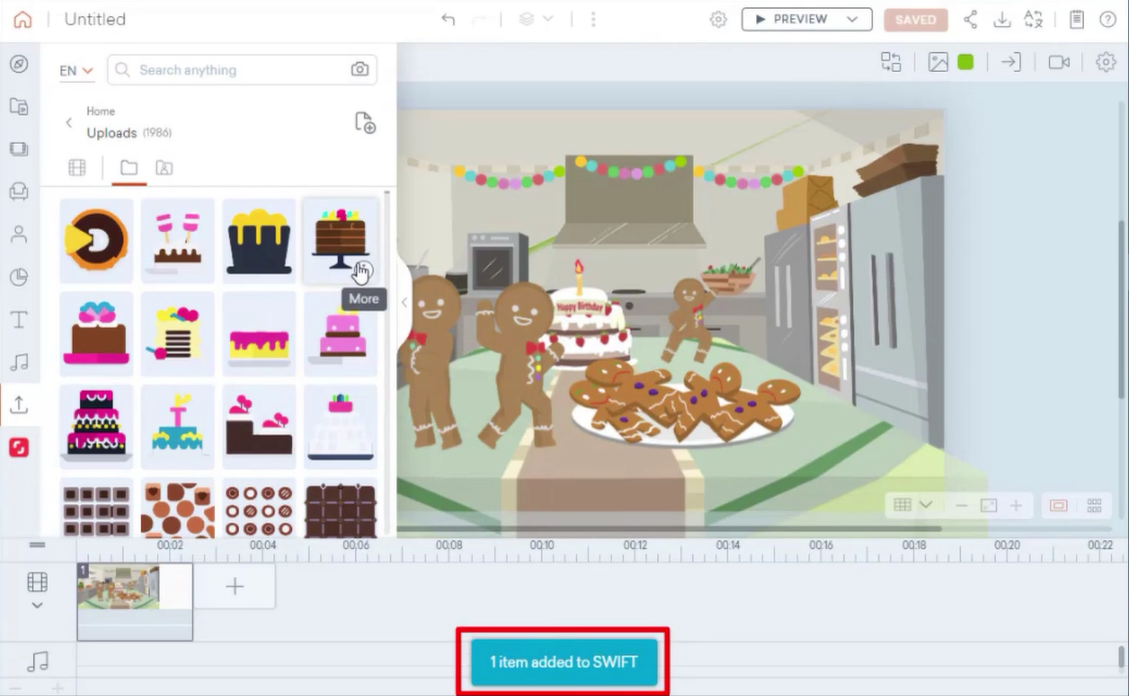
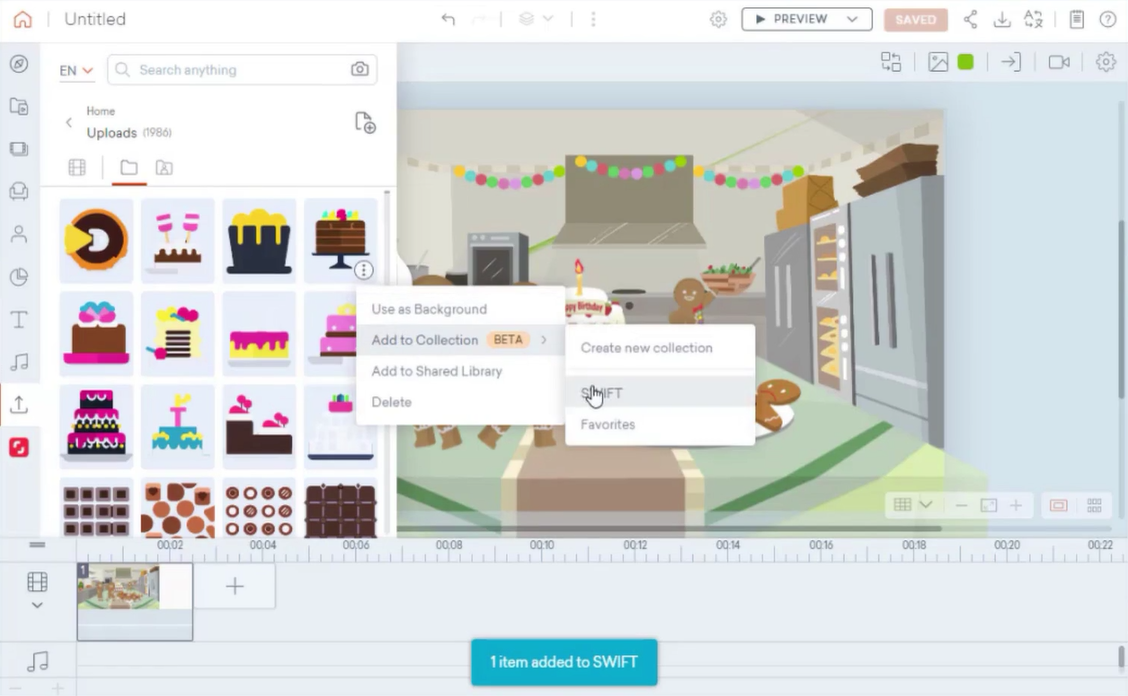
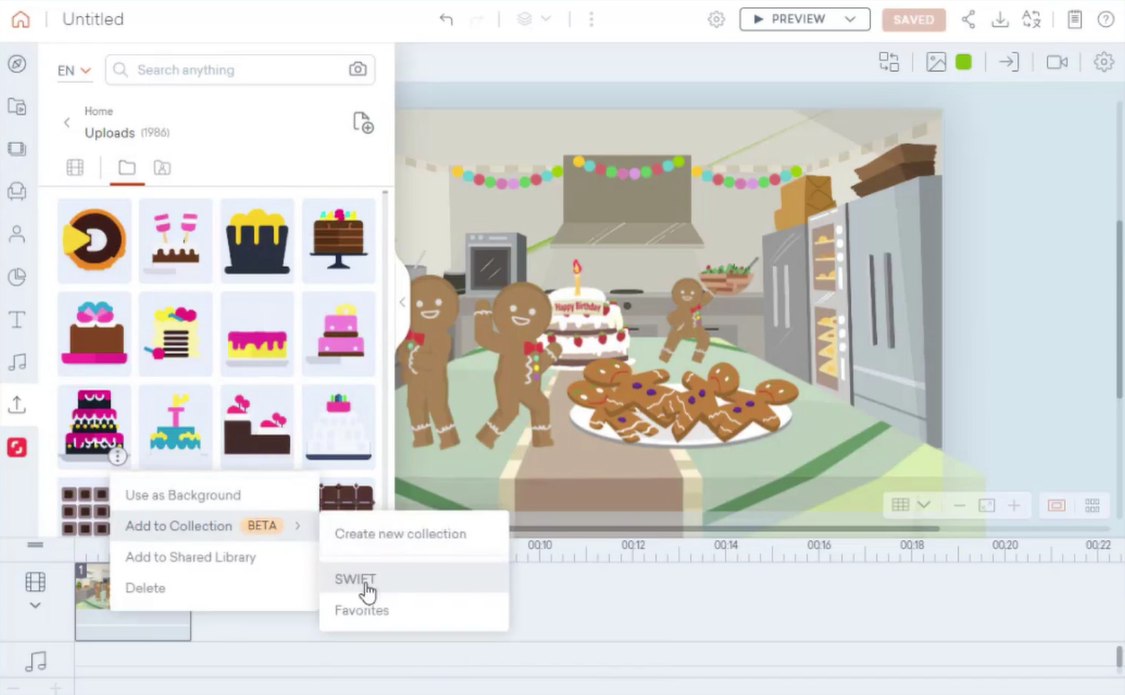
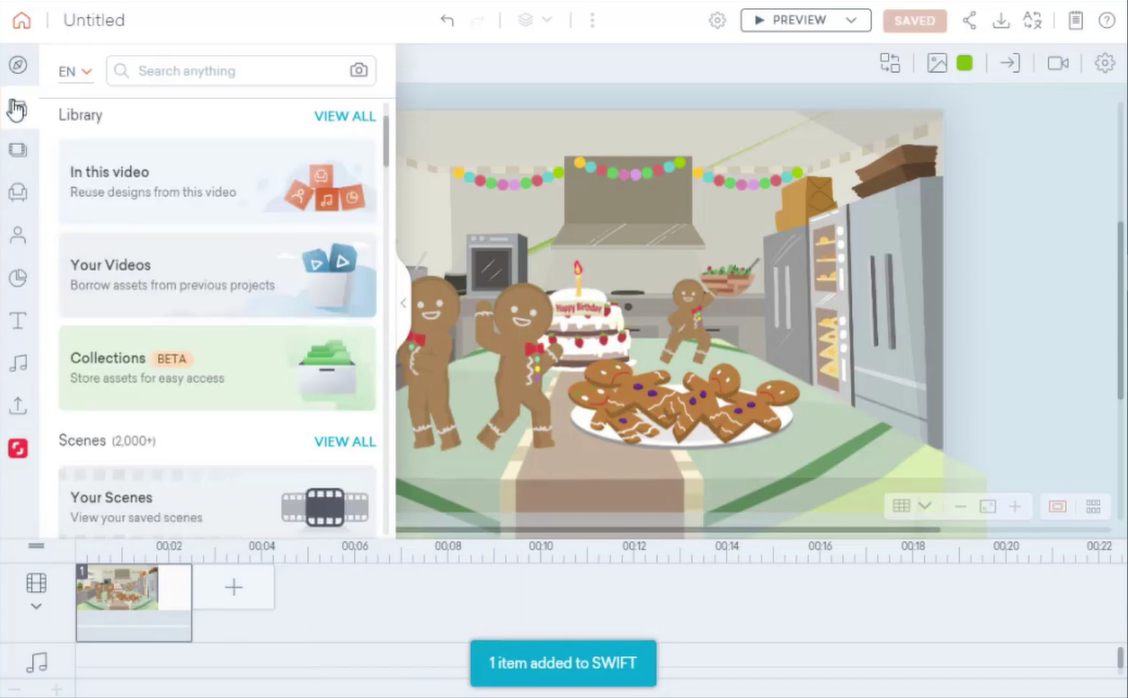
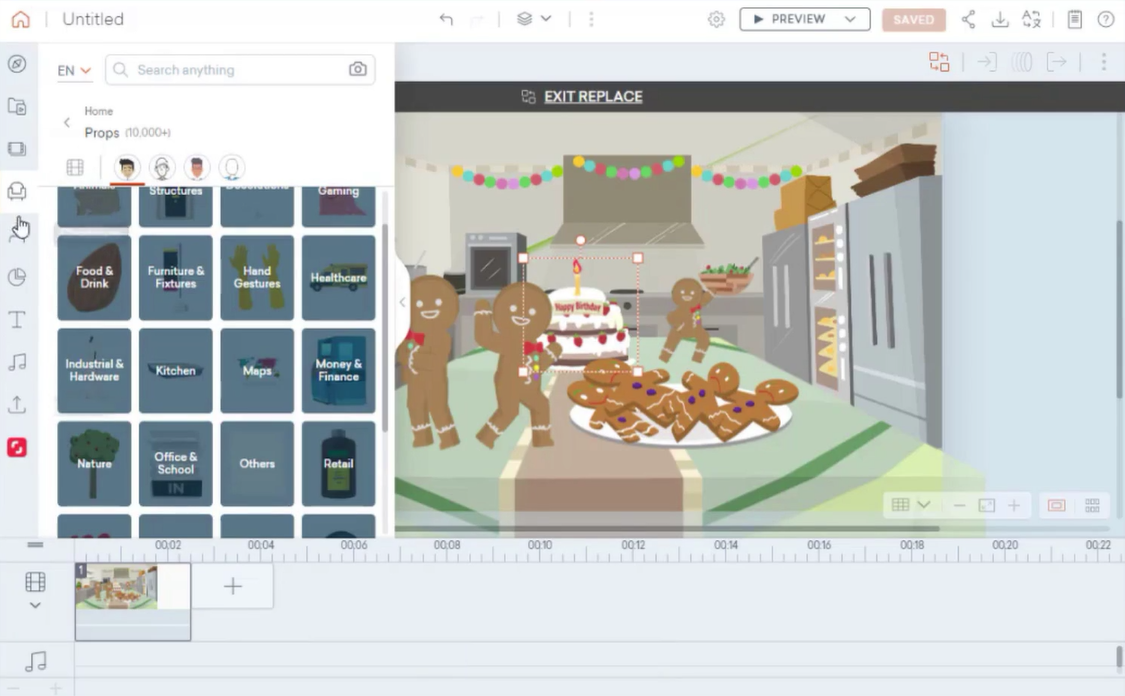
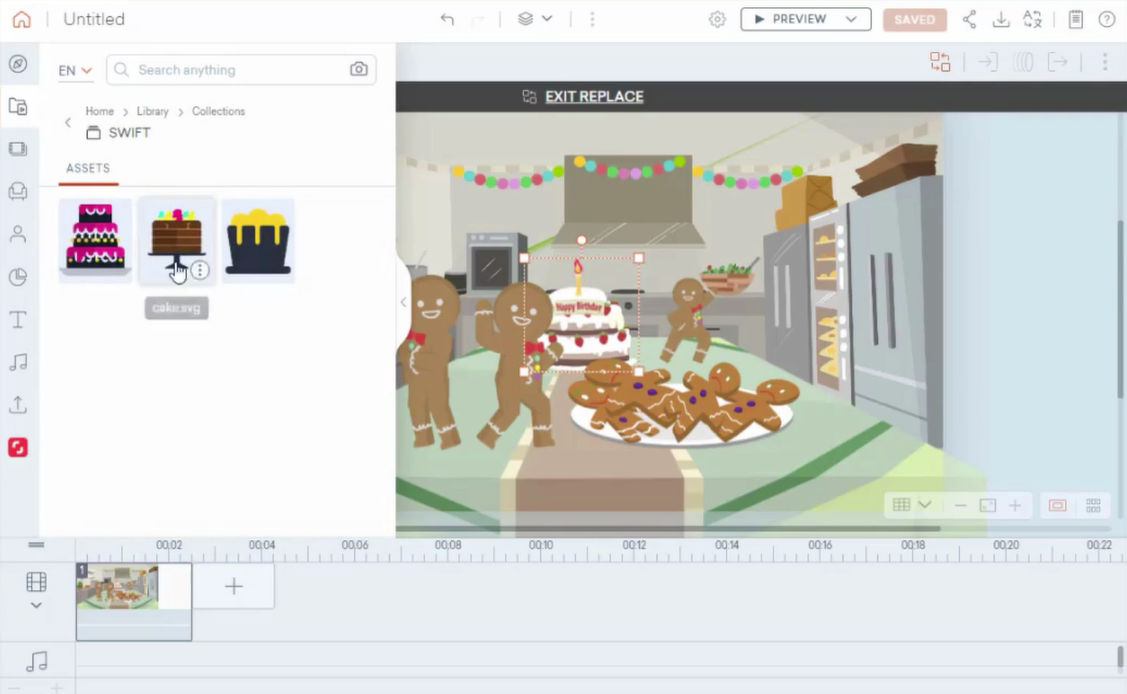
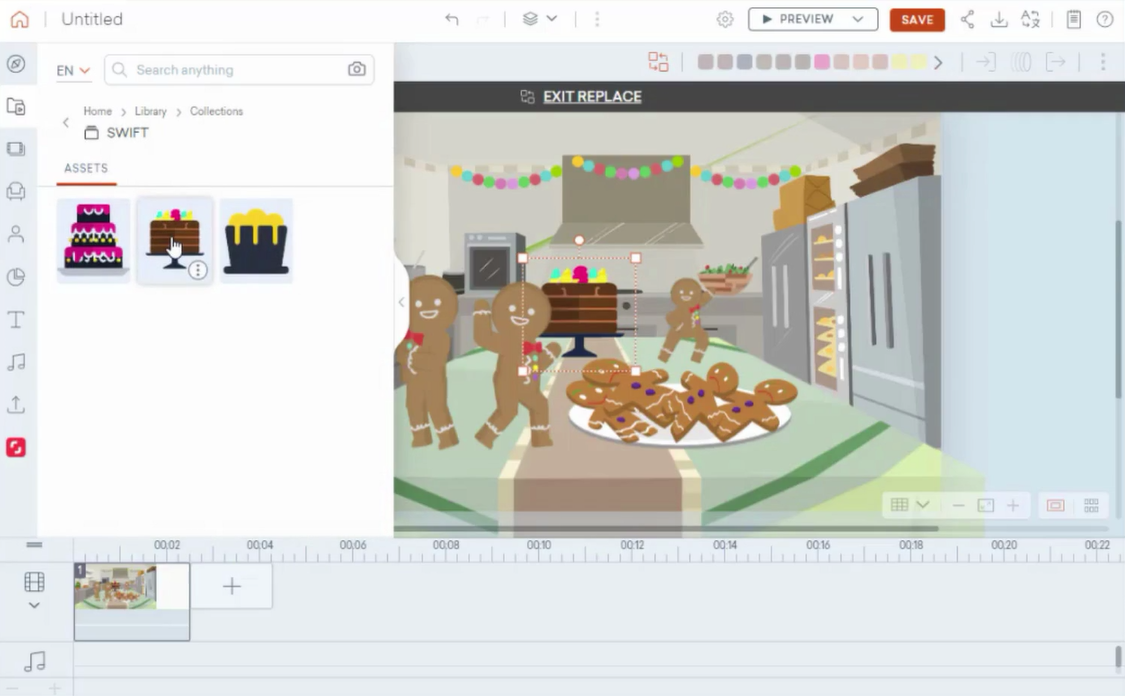
Select the asset you wish to include in your collection. Click on the three dots beside the asset and choose ‘ADD TO COLLECTION’. You can either create a new collection or select an existing one by clicking on its name. The chosen asset will be added to your selected collection.
Step 8:
To add more assets, simply repeat the same process.
Step 9:
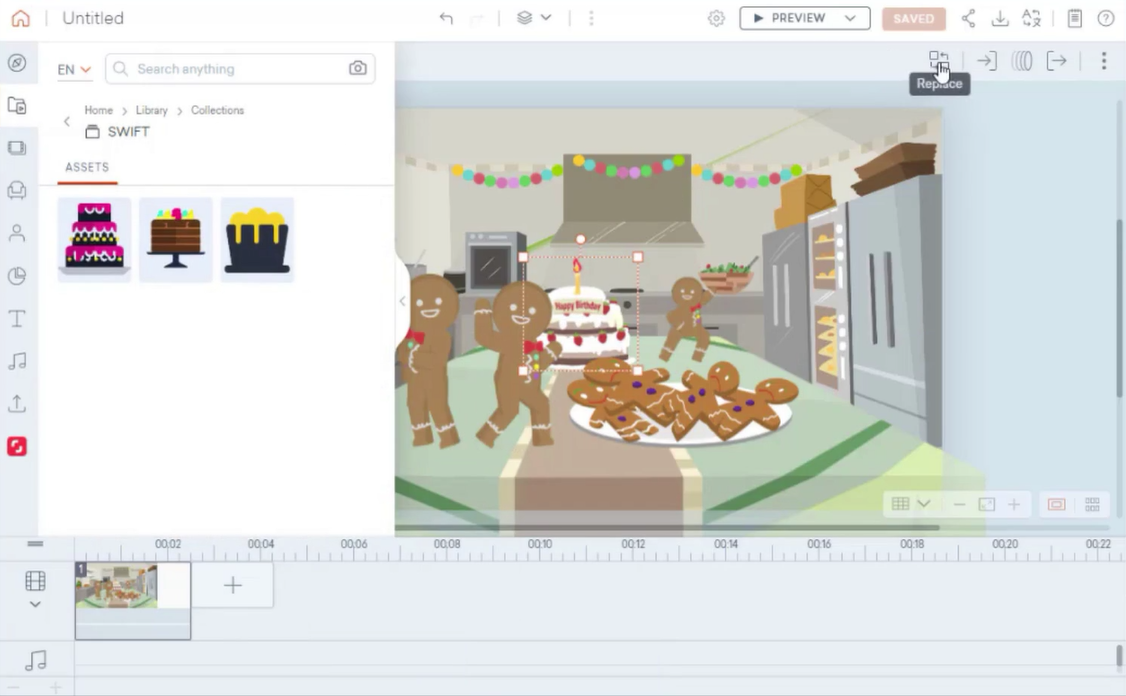
By following this method, you can efficiently organize your assets using Vyond’s new collection feature.
Conclusion
In conclusion, Vyond’s revolutionary Collection Feature stands as a transformative force in the animation creation process, particularly beneficial for eLearning development and design. Offering a user-friendly and systematic approach to organizing assets, this feature empowers both individual creators and collaborative teams, ensuring a streamlined process for crafting visually appealing and cohesive animated content.
For eLearning professionals and corporate entities seeking tailored eLearning solutions, Vyond’s Collection Feature proves to be indispensable. Its seamless organization of assets simplifies the creation of engaging eLearning content, ensuring a smooth and impactful learning experience.
As Vyond users harness the power of the Collection Feature, they embark on a journey marked by streamlined eLearning workflows, enhanced collaboration, and elevated creativity. Stay at the forefront of animated content creation and eLearning development with Vyond, where the Collection Feature serves as a guiding force toward a more efficient and imaginative experience.


























Leave a Reply
Want to join the discussion?Feel free to contribute!