Articulate Storyline and Rise are popular tools for creating interactive and engaging e-learning content, but sometimes you need to go beyond their default settings to tailor the user experience.
About Closed Captions in Storyline 360
Closed captions are textual representations of the audio content in videos. They play a crucial role in making content accessible to a broader audience, including individuals who are deaf or hard of hearing.
Moreover, they benefit users in noisy environments, those learning a new language, and individuals who prefer reading along with the audio.
Understanding JavaScript in Articulate Storyline 360
Articulate Storyline 360 and Articulate Rise provide support for JavaScript through triggers and variables, allowing developers to extend functionality beyond the built-in features.
JavaScript can be used to manipulate elements within the course player, including closed captions, to meet specific design and accessibility requirements.
Why Customize Closed Caption Width for eLearning Courses?
Customizing closed caption width is not just about aesthetics but plays a crucial role in enhancing accessibility and improving overall user experience.
It addresses readability issues, reduces visual clutter, supports diverse user preferences, ensures compliance with accessibility standards, and empowers users to tailor their viewing experience according to their needs.
Watch the video tutorial now and start implementing it in your eLearning course!
Click or tap on the play button below to watch the video for easier understanding.
In this comprehensive guide, we will explore how to use Audacity tool for the sound equalizer in Storyline 360 to enhance e-learning projects.
We will explain how to customize closed caption width using JavaScript in Articulate Storyline 360 to enhancing accessibility and usability in your articulate courses.
Step-by-step guide on how to use JavaScript to modify the width of closed captions dynamically:
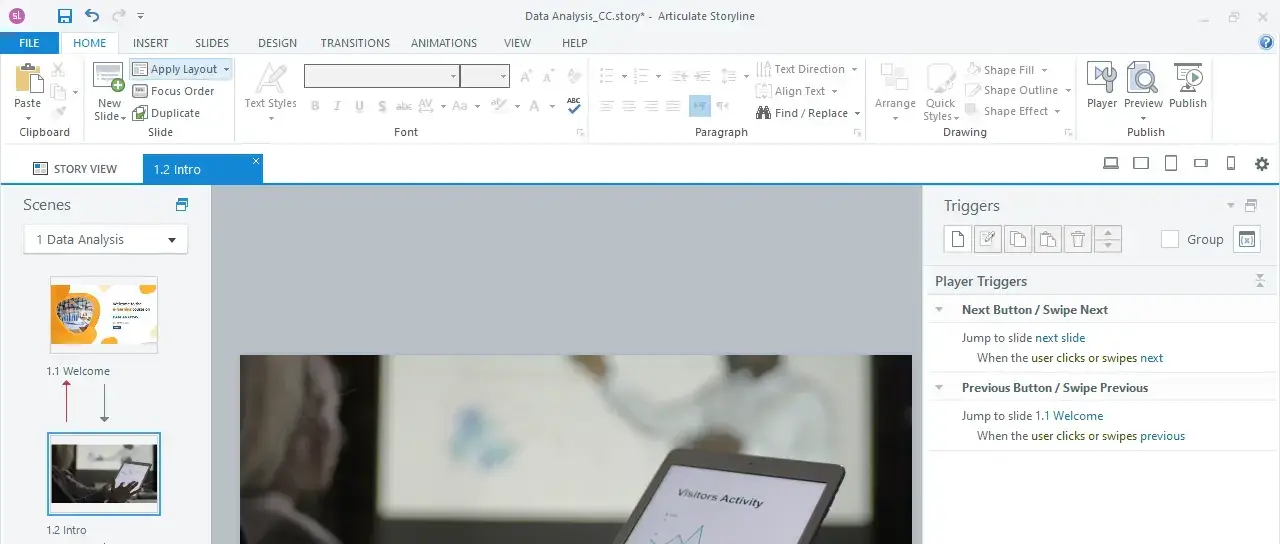
Open your Storyline file where you intend to modify the closed captions.
Step 1: Embed JavaScript into the Storyline Project
1. Navigate to Slide Properties
a. Go to the slide where you want to adjust the caption width.
b. Click on the “Triggers” panel on the right side of the screen.
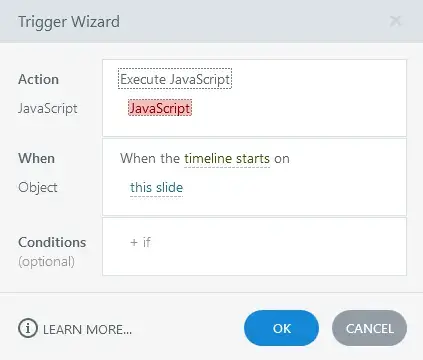
a. Click on “Create a New Trigger”.
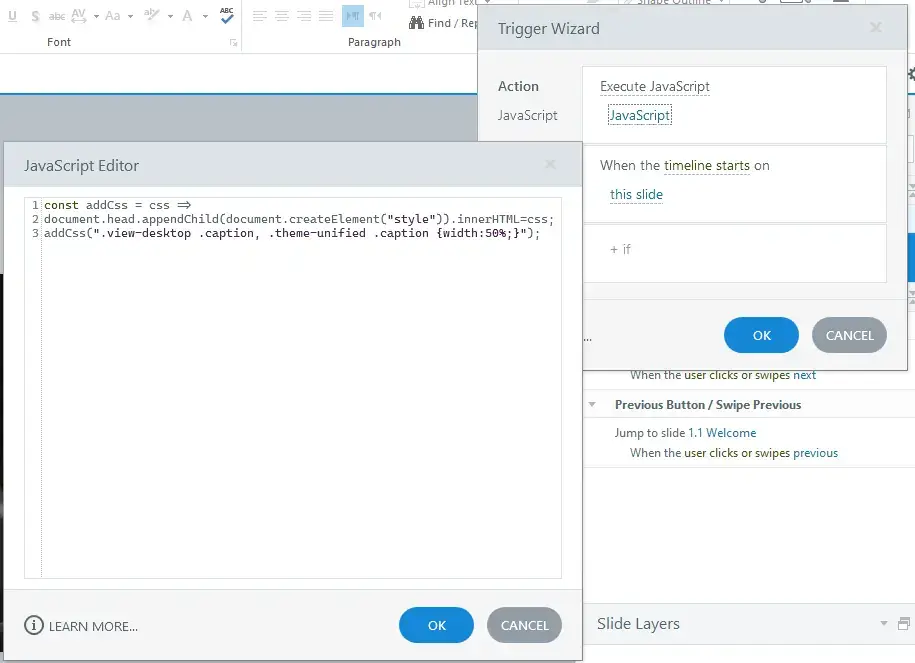
b. Set the trigger action to “Execute JavaScript”.
3. Copy and paste the given JavaScript code into your Storyline project.
JavaScript Code:
const addCss = css => document.head.appendChild(document.createElement(“style”)).innerHTML=css;
addCss(“.view-desktop .caption, .theme-unified .caption {width:50%;}”);
4. You have the flexibility to adjust the width of the closed caption. In this example,
we’ve set it to 50%.
5. Make sure that the function executes when the timeline starts on this slide.
Step 2: Preview the Course
1. Examine the course to observe the adjusted width of the closed captions.
2. Confirm that the closed captions now display with the specified width as we have modified.
3. You’ll notice that the closed caption, originally formatted in two lines, is now seen in four lines, with the width adjusting accordingly.
Summary
By following these steps, you can effortlessly modify the width of closed captions using JavaScript in Articulate Storyline 360. This way, you can fine-tune the visual display of closed captions, ensuring they blend seamlessly with your project’s design and layout.
eLearning Services
Elearning Solutions
As an eLearning solutions provider, we offer comprehensive services tailored to meet your organization’s training and educational needs.
Learn more about our Elearning Solutions.
Elearning Translation and Localization
As a leading e-learning translation and localization service provider, we specialize in adapting elearning content seamlessly across languages and cultures, ensuring your courses resonate effectively with diverse global audiences.
Learn more about our Elearning Translation and Localization.
Frequently Asked Questions (FAQs)
Q. Why would I need to customize the closed caption width in my articulate course?
A. Customizing the closed caption width allows you to better integrate captions into your course design. It can help improve readability, accommodate different screen sizes, and align captions with your overall visual layout.
Q. Can I customize closed caption width in both Articulate Storyline and Rise?
A. Yes, you can customize closed caption width in both Articulate Storyline and Rise using JavaScript. While the implementation specifics may vary slightly between the two tools, JavaScript can be used effectively in both environments to adjust caption widths dynamically.
Q. What JavaScript skills do I need to customize closed caption width in Articulate?
A. Basic knowledge of JavaScript is sufficient for customizing closed caption width in Articulate. Understanding how to manipulate DOM elements and style properties using JavaScript will be beneficial.
Q. How do I find the ID or class of the closed caption container in Articulate?
A. You can find the ID or class of the closed caption container by inspecting the HTML structure of your Articulate project using browser developer tools. Look for elements related to captions or consult Articulate’s documentation for specific identifiers.
Q. Can I animate or add effects to closed captions using JavaScript in Articulate?
A. Yes, JavaScript can be used to add animations or effects to closed captions in Articulate courses. However, consider accessibility implications and ensure that any animations or effects enhance rather than detract from the learning experience.