Introduction
In today’s digital learning landscape, personalized user experiences play a pivotal role in enhancing engagement and learning outcomes. Tailoring content to individual learners not only boosts motivation but also facilitates better comprehension and retention of information. Articulate Storyline facilitates this personalization through its ability to capture user inputs, such as usernames, and integrate them dynamically into course content.
Importance of Capturing and Displaying Usernames in E-learning Courses
Capturing usernames allows courses to greet users personally, fostering a sense of connection and relevance from the outset. Whether it’s a simple welcome message or dynamically updating content based on user input, personalized experiences can significantly improve learner retention and motivation.
Understanding Articulate Storyline 360
Articulate Storyline is a powerful e-learning authoring tool that enables creators to design interactive and engaging courses without requiring extensive programming knowledge.. It is widely used for its user-friendly interface and robust features.
Basic Understanding of JavaScript (Optional but Helpful)
1. Variables and Data Types: Understanding JavaScript variables and their types (e.g., strings, numbers) will help in manipulating user input.
2. DOM Manipulation: Knowledge of how JavaScript interacts with the Document Object Model (DOM) can be useful for dynamically updating content based on user actions.
3. Event Handling: Understanding how to handle user events (e.g., clicks, input changes) will facilitate creating interactive experiences.
In this blog post, we will explore the process of capturing and displaying usernames using JavaScript within Storyline 360.
Watch the video tutorial now and start implementing it in your eLearning course!
Click or tap on the play button below to watch the video for easier understanding.
Setting Up Your Articulate Storyline 360 Project
We will explain how to capture the username entered in Articulate Storyline and display it in a web object using JavaScript.
Step-by-step guide on how to Set Character Limits Using JavaScript in articulate storyline 360:
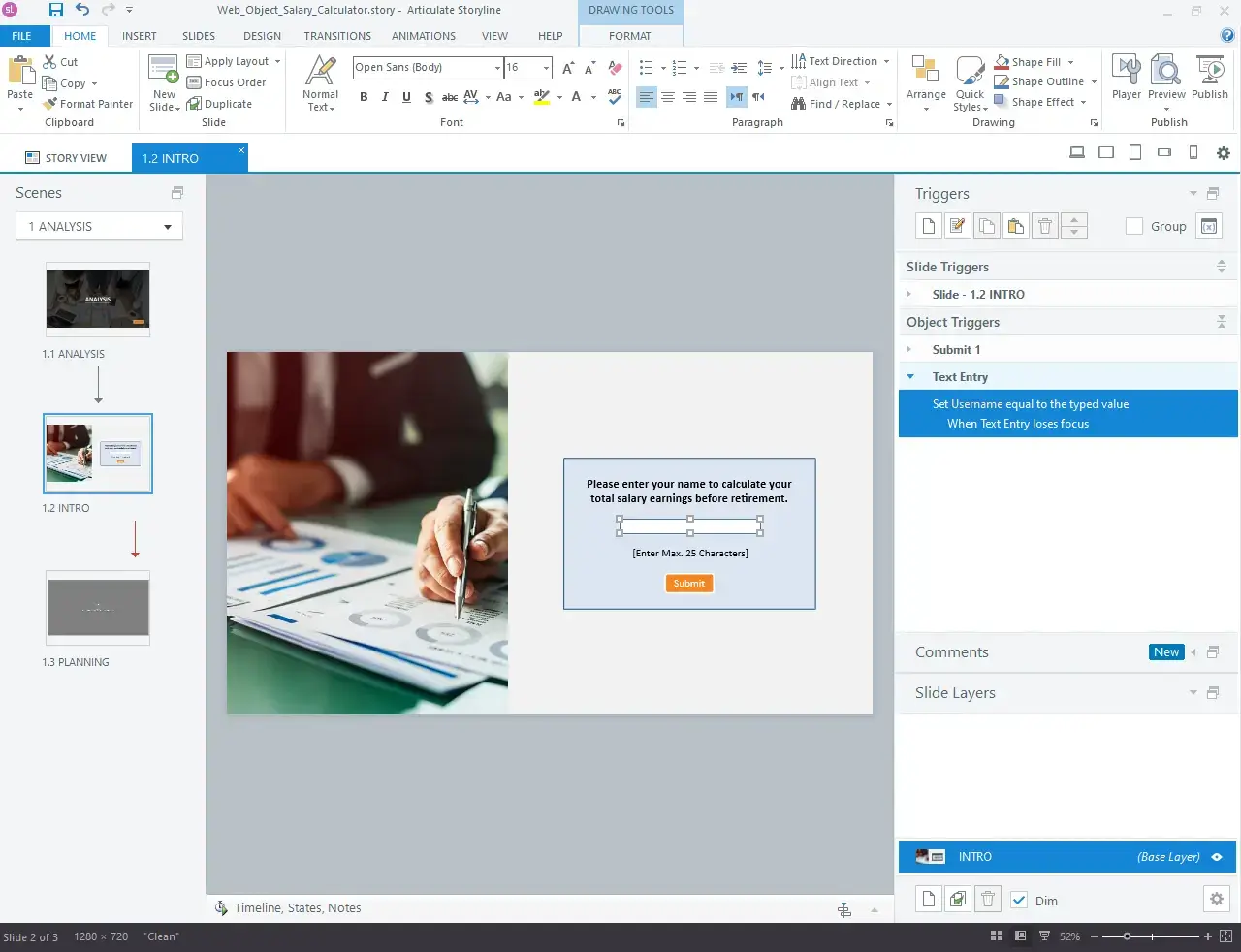
Open your Articulate Storyline project file where you plan to incorporate the username into a web object.
Preparing to Incorporate the Username Capture Feature
Before adding new elements, familiarize yourself with the slide where the username will be captured and displayed.
Step 1: Adding a Text Entry Field to Capture the Username
1. Select the “Insert” tab located at the top-left corner of the screen.
2. Navigate to the interactive Objects section and click on the “Input” tab.
3. Choose “Text Entry Field” from the options available under Data Entry.
4. Position the text entry field as desired on the slide.
Step 2: Embedding JavaScript into the Web Object File
1. Access your Web Object file.
2. Copy and paste the provided code snippets into your Web Object file.
3. Begin by inserting the style code snippet into the head section:
JavaScript code
#variableDisplay {
/* Adjust font size and color as needed */
font-size: 24px;
color: red;
/* Add margin to create space between variable display and other elements */
margin-top: 10px;
margin-left: 10px;
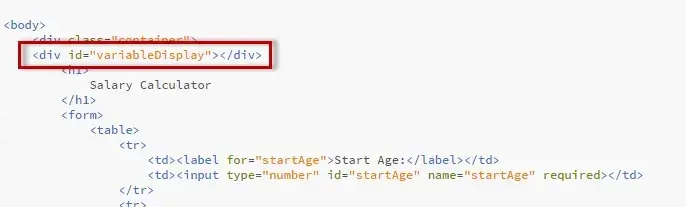
4. Then, include the following code within the body section to create a container for displaying the username:
< div id=”variableDisplay”>
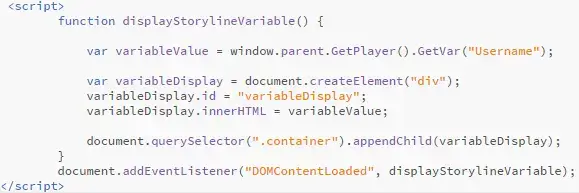
5. Finally, add the script to fetch and display the username within the web object:
// Get the value of the text entry field from Storyline
var variableValue = window.parent.GetPlayer().GetVar(“Username”);
// Create a new div element to display the variable value
var variableDisplay = document.getElementById(“variableDisplay”);
variableDisplay.innerHTML = variableValue;
// No need to reapply styles here since they are defined in the CSS
In this instance, we’ve used the variable name “Username.” However, you can customize the variable name in Storyline to suit your preferences. Just remember to maintain consistency by using the same variable name in both the script and Storyline for seamless integration.
After incorporating the code, save your web object file.
Step 3: Preview and Test
1. Publish your Storyline project online to test the script and ensure there are no issues.
2. Verify that the username you entered is correctly displayed within the web object file.
Summary
By following these steps, you can effectively capture the username entered in Articulate Storyline and showcase it within web objects using JavaScript. This method enhances user engagement and interaction, contributing to an enriched e-learning experience.
eLearning Services
Elearning Solutions
Our eLearning solutions encompass everything from tailored course development to seamless LMS integration, ensuring effective digital learning experiences.
Learn more about our Elearning Solutions.
Elearning Translation and Localization
We specialize in comprehensive eLearning translation and localization services, ensuring your content resonates effectively with a diverse global audience.
Learn more about our Elearning Translation and Localization.
Frequently Asked Questions (FAQs)
Q1. How can I capture usernames using JavaScript in Storyline 360?
A. You can capture usernames by inserting a text entry field and using JavaScript triggers to store the entered username in a variable. This variable can then be used throughout the course for personalized interactions.
Q2. Are there limitations or best practices for using JavaScript to capture usernames in Storyline 360?
A. It’s important to test JavaScript functions across different browsers and devices to ensure compatibility. Best practices include validating user inputs and handling errors gracefully.
Q3. Can usernames captured with JavaScript be used for analytics or reporting purposes in eLearning solutions?
A. Yes, captured usernames can be integrated into learning management systems (LMS) or reporting tools to track learner progress, completion rates, and performance metrics.
Q4. What are the benefits of integrating captured usernames with custom eLearning solutions?
A. Integrating usernames enables personalized learning paths, targeted assessments, and customized content delivery, thereby improving learner retention and engagement.
Q5. How can I update variables in Storyline 360 using JavaScript?
A. You can update Storyline variables using the SetVariableValue() function in JavaScript. For example:
var player = GetPlayer();
player.SetVar(“Username”, username);
Q6. Can I capture the username without prompting the user?
A. In a web environment (like an LMS), usernames can sometimes be retrieved automatically through integration APIs rather than prompting the user.