Case Study: Using JavaScript in Lectora Inspire
Transforming E-Learning with Lectora Inspire and JavaScript
Lectora Inspire, a powerful e-learning authoring tool, becomes even more versatile when paired with JavaScript. By integrating JavaScript, you can create customized and interactive learning experiences that captivate learners and enhance their educational journey.
In this guide, we’ll explore how to transform your e-learning courses using Lectora Inspire and JavaScript to achieve higher levels of engagement, personalization, and learner success. Whether you’re a seasoned developer or just starting out, these tips will help you unlock the full potential of your e-learning content. Let’s dive in!
In our journey of e-learning development, we came across a unique obligation from one of our stakeholders.
Following were the key requirements for Application Training:
- We were asked to build a replica of an existing online data entry tool that has many fields to be filled by the users.
- The simulation tool we were going to build was supposed to teach learners what to fill in which filled.
- Learners were first provided with a scenario.
- Once the learners understand the scenario, they will be taken to the tool where they must fill each field based on the scenario.
- Once it is filled, our tool must validate the answers and provide the feedback by asking the learners to refill the incorrect fields if any.
- As and when the learners populate all the fields with correct answers, they will be directed to the next scenario.
- Learners earn points on each scenario once they complete it successfully.
- All this functionality must be SCORM compliant.
- Learners must be able to track their progress.
- If learners exit the tool abruptly, their progress must be recorded as well as resumed once they are back.
- Tool design must match with the current web trends.
Our Approach
The big question for us was, “Which eLearning authoring tool should we go for in order to meet these challenges”?
We were supposed to make a decision based on following points:
- Development process must be as effortless as possible.
- Must use SCORM provided by some authoring tool without hand coding the SCROM package.
- Authoring tool should be flexible enough for customization.
- Must be easy to make any changes if required in future.
After considering all the authoring tools available such as Adobe Captivate, Articulate Storyline, Lectora Inspire, etc., we made the decision to build the tool with Lectora Inspire 16.
What’s Special About Lectora Inspire?
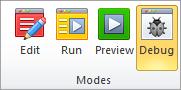
1. Ability to debug
This debugging feature is incredibly helpful when building complex functionalities that involve many variables. And it saves huge amount of development time when we are trying to fix issues in our project.
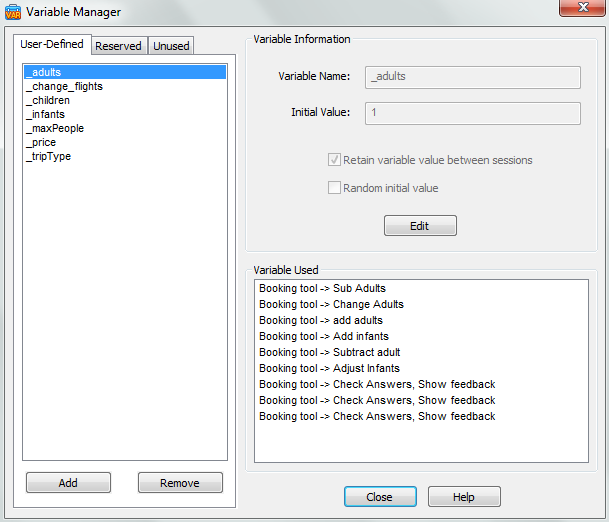
2. Awesome classification of variables with Variable Manager
All the variables used in our project are classified into 3 different types:
- User-Defined
- Reserved
- Unused
This is helpful for us in managing our variables and it also allows us to see all the locations from where a particular variable is called.
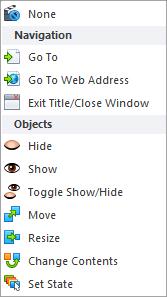
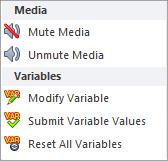
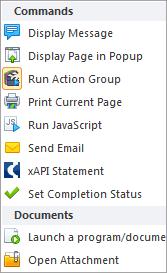
3. Number of native actions built in for customization
These built-in triggers make our life easy in building customized functionalities. It even gives the control to change reserved variables like LMS variables, assessment score variables, etc.
It allows us to write JavaScript both inside and outside the tool. “Run JavaScript” is one of our favorite actions that Lectora offers.
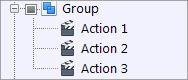
4. Ability to group all our Actions
Lectora allows us to group all related actions at one place and run them at different places when needed, instead of adding same actions again and again which is very tiresome.
5. Ability to add CSS classes to any object
- Adding classes to the objects is very useful while building custom applications in Lectora.
- It enables us to use external libraries like Bootstrap, jQuery UI for a professional styling.
- It also allows us to create end-to-end customization in appearance.
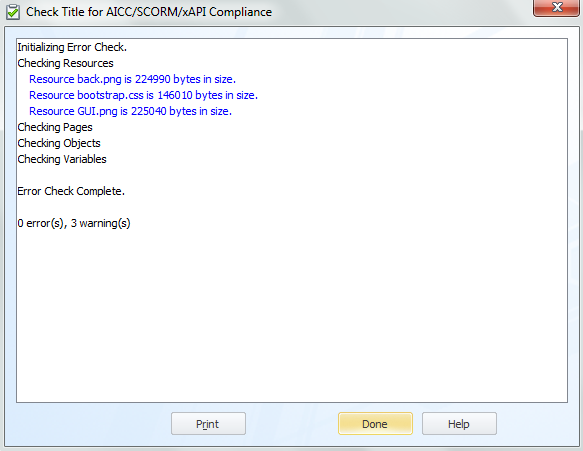
6. Error checking ability
Ability to check errors is very handy and keeps us away from running into problems.
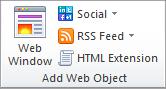
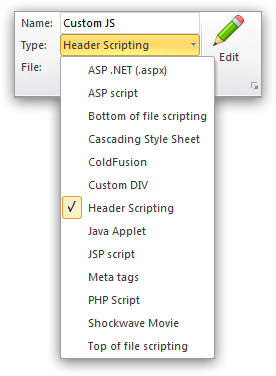
7. Wide range of options to embed Web Objects
Lectora enables us to add external web objects like HTML pages, CSS files, JavaScript files, PHP scripts, Flash files and many more that helps in taking advantage of external libraries like jQuery to extra functionality.

Lectora also enables to write HTML inside it.
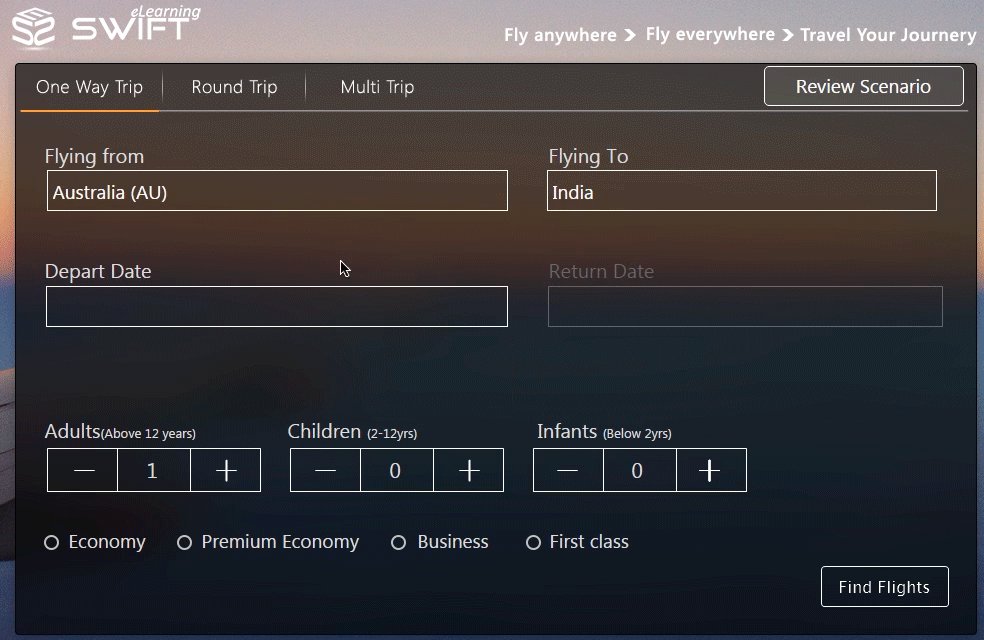
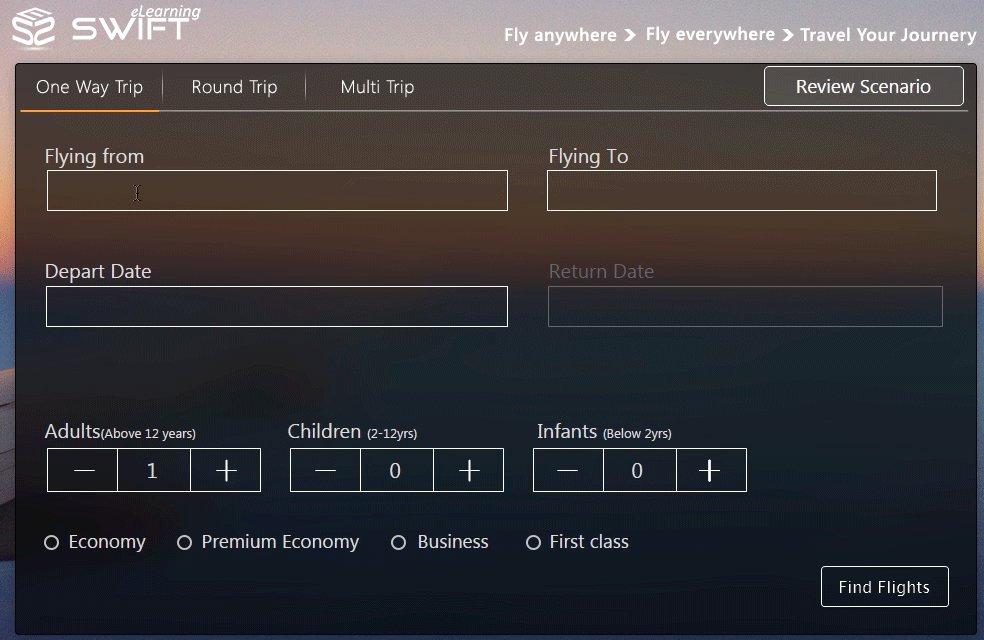
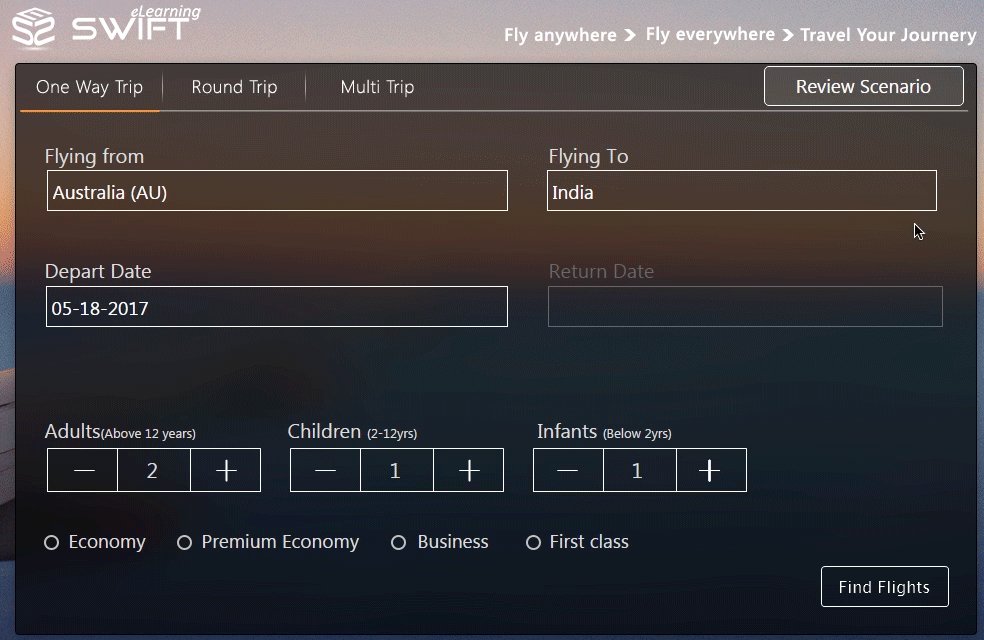
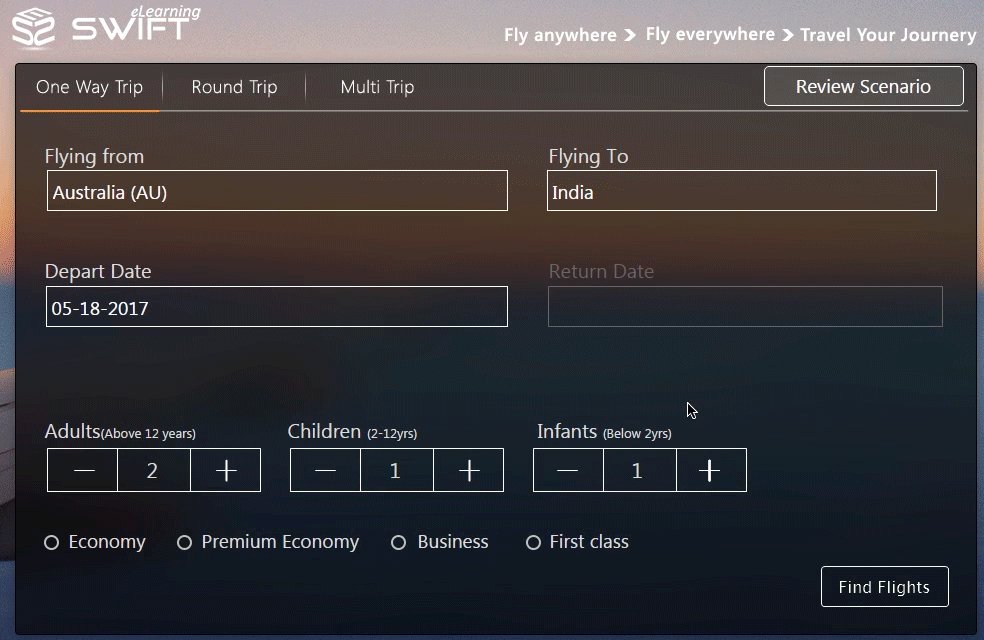
What We Build Using All These Unique Features?
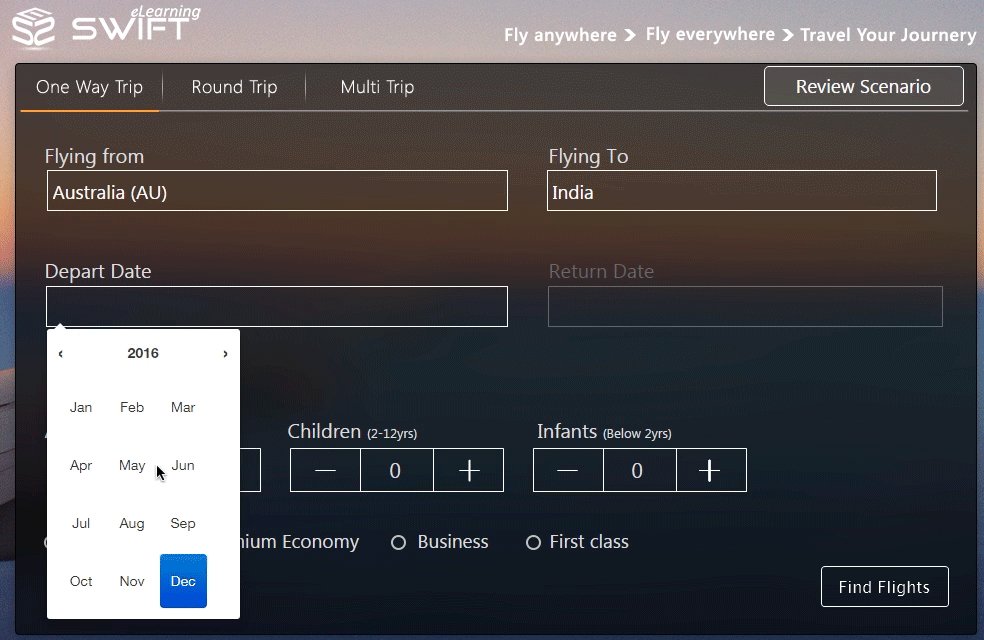
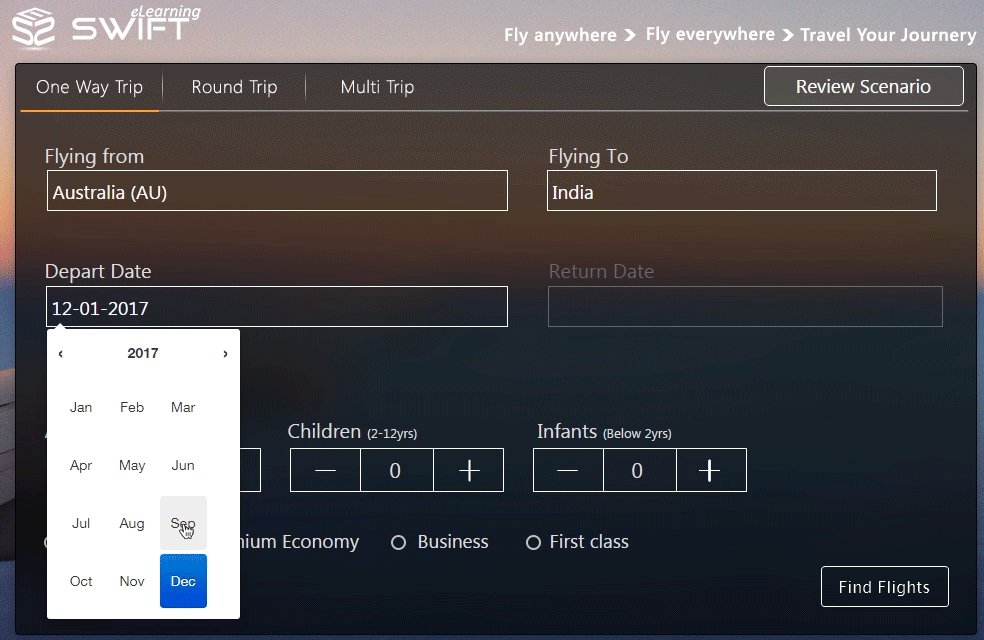
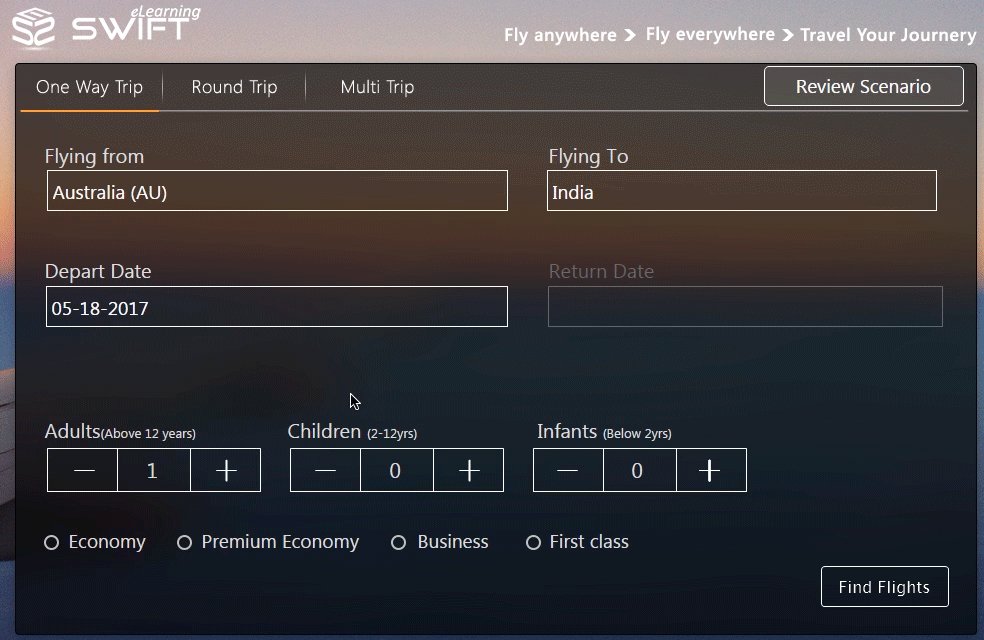
Bootstrap date picker
Creating a calendar is an authoring tool would be a nightmare. But in Lectora we took the advantage of embedding external libraries like bootstrap and jQuery to create calendar in less than 5 minutes.
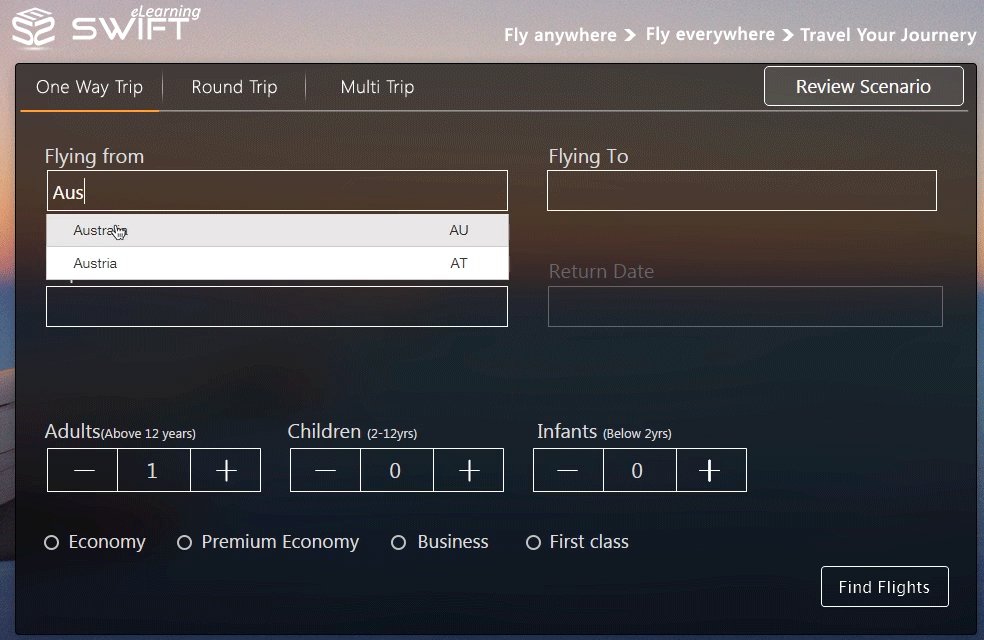
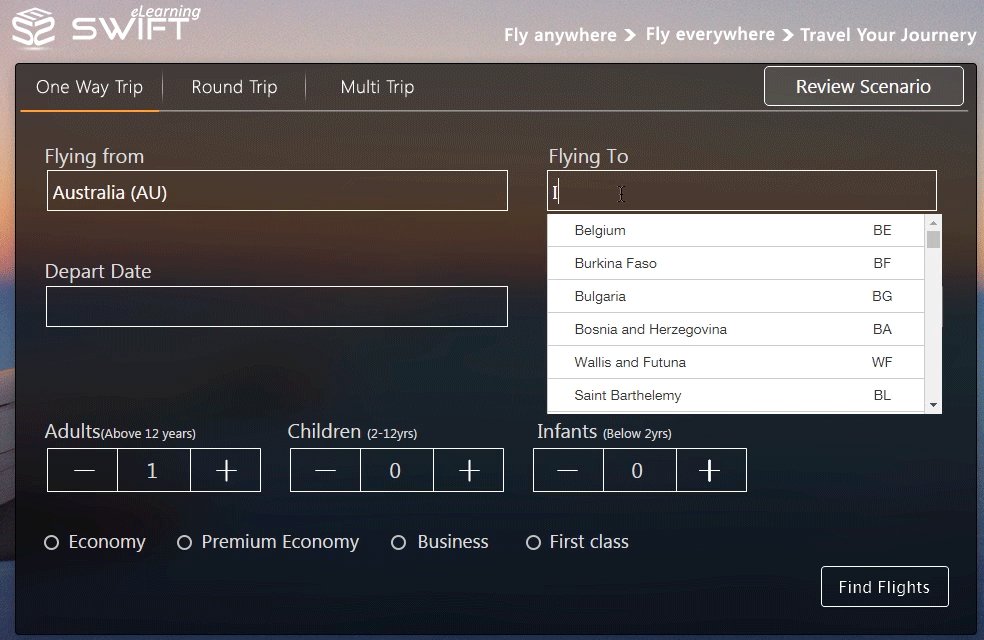
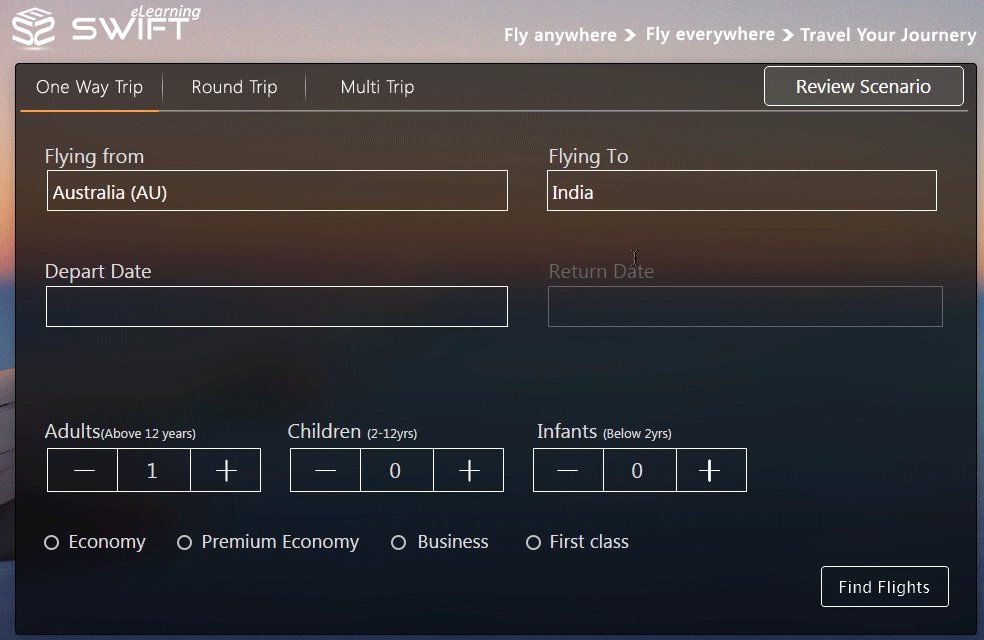
Autocomplete functionality
Using JavaScript, we were able to build Autocomplete functionality for a better user experience. Lectora made it very easy to embed our custom JavaScript that can interact with default Lectora object and we were also able to control the behavior of Lectora objects.
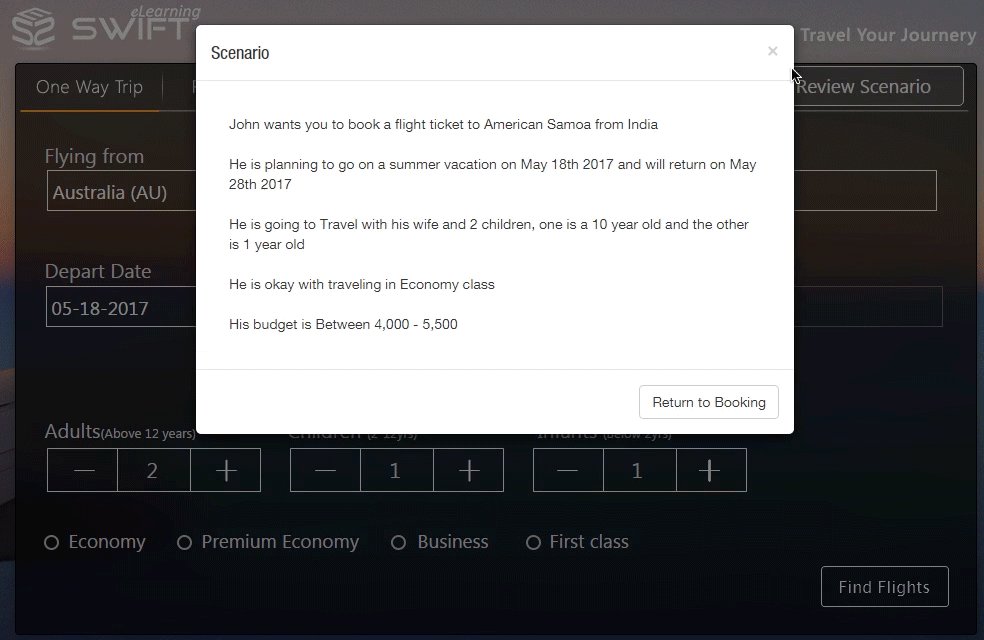
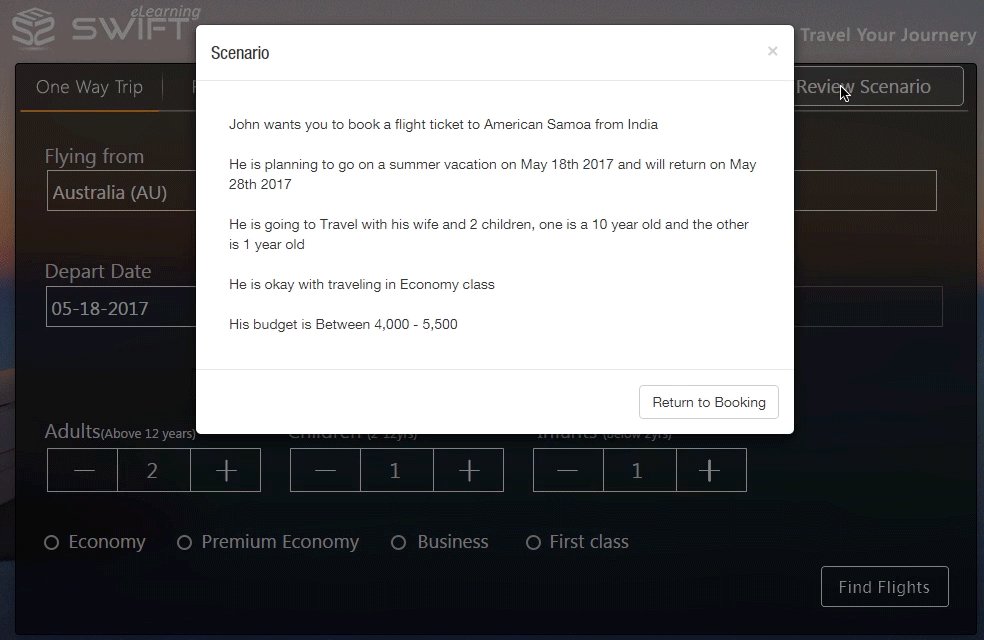
Custom dialogue boxes
We were able to trigger custom bootstrap dialogue boxes by clicking buttons created in Lectora.
Custom preloader
We have also added the custom preloader using JavaScript for a better user experience. If you’d like to know more on how to embed preloader in your Lectora eLearning courses, refer to our blog on “How To Create a Custom Preloader in Lectora?”
These are only the highlights of our sample that we created using JavaScript. Click preview button to see the full functional course.
Our Services: eLearning Provider, Flash to HTML5 Migration Service Provider, PPT to eLearning
















Nice article – but where’s the preview button?