Articulate Storyline: Custom Audio Controller Using Toggle Button
Articulate Storyline, an easy to use rapid eLearning authoring tool that comes with many in-built interactivities and is highly customizable. By default in Storyline the audio control button has a fixed position with no options available in the settings to change it. Due to this limitation, it was challenging for us to customize volume controls. To overcome this challenge, we created a “mute/unmute” custom toggle button as a part of requirement from one of our clients.
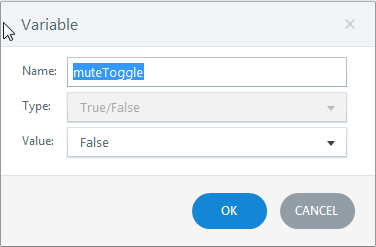
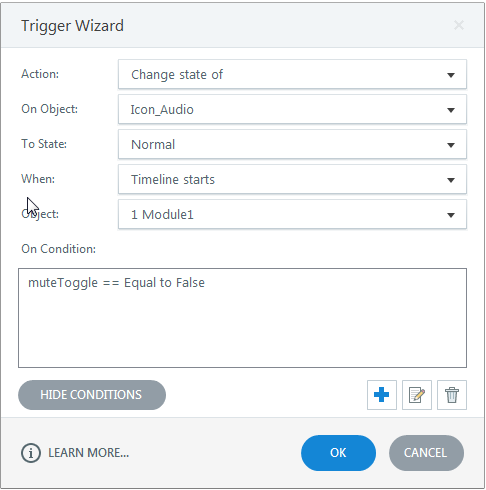
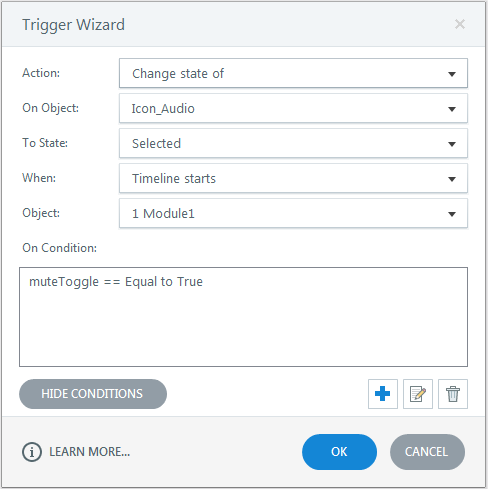
Let’s delve into our intervention of “mute/unmute” customization.Here are the steps:
The custom button is compatible with following platforms:
- Flash-based output (PC’s, Laptop) and
- HTML5 based output (Mobile, iPad, Tablet)
For Flash version, we have used an swf file in the Master slide to control the volume toggle feature. And for HTML5, we have used JavaScript in the Master slide to control the volume toggle.
Flash-based output:
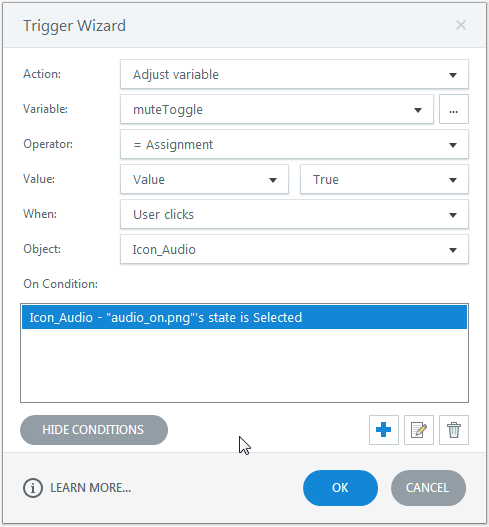
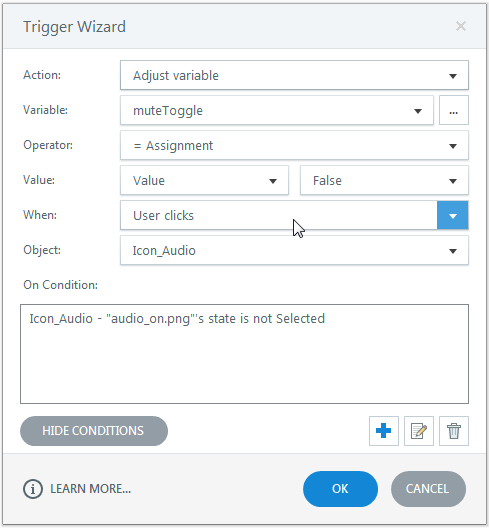
Steps to perform this functionality – HTML5 based output:
Note:
- This does not work in preview mode
- This does not work in offline mode for chrome
- This functionality works only when you host the course on a server
[sociallocker]Click to / to see how it works.[/sociallocker]
Watch our tutorial video online:
Subscribe to our channel for more videos at: youtube.com/elearningserv.
Our Services: eLearning Development, Flash to HTML5 Migration Service, Rapid e-learning Development











Hi guys
I’ve just downloaded your SL file, deleted the audio and inserted my video.
Unfortunately mute/unmute button doesn’t work (tested as output on Articulate Review and on SCORM cloud). Can you help with any solution please.
regards
Joanna
Hi Joanna,
Thanks for sharing your requirement, we will check and get back to you with an update.
Please share the Storyline version currently you are using for the development.
Thankyou.