Runtime Conditions or Variables For Dynamic Text Entry Fields in Articulate Storyline 360
We came across a customization request from our client, Runtime auto update input field values. In order to fulfill the requirement, we used JavaScript.
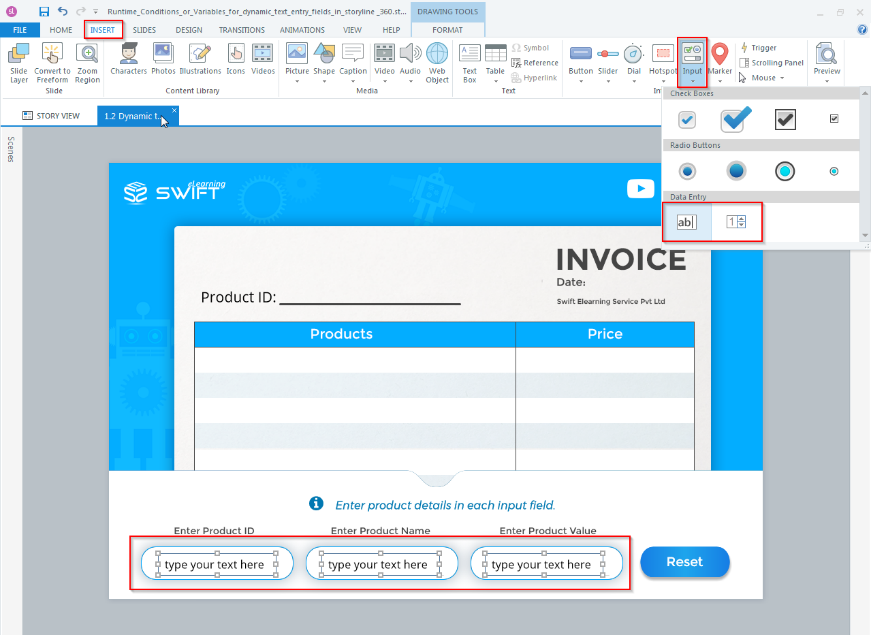
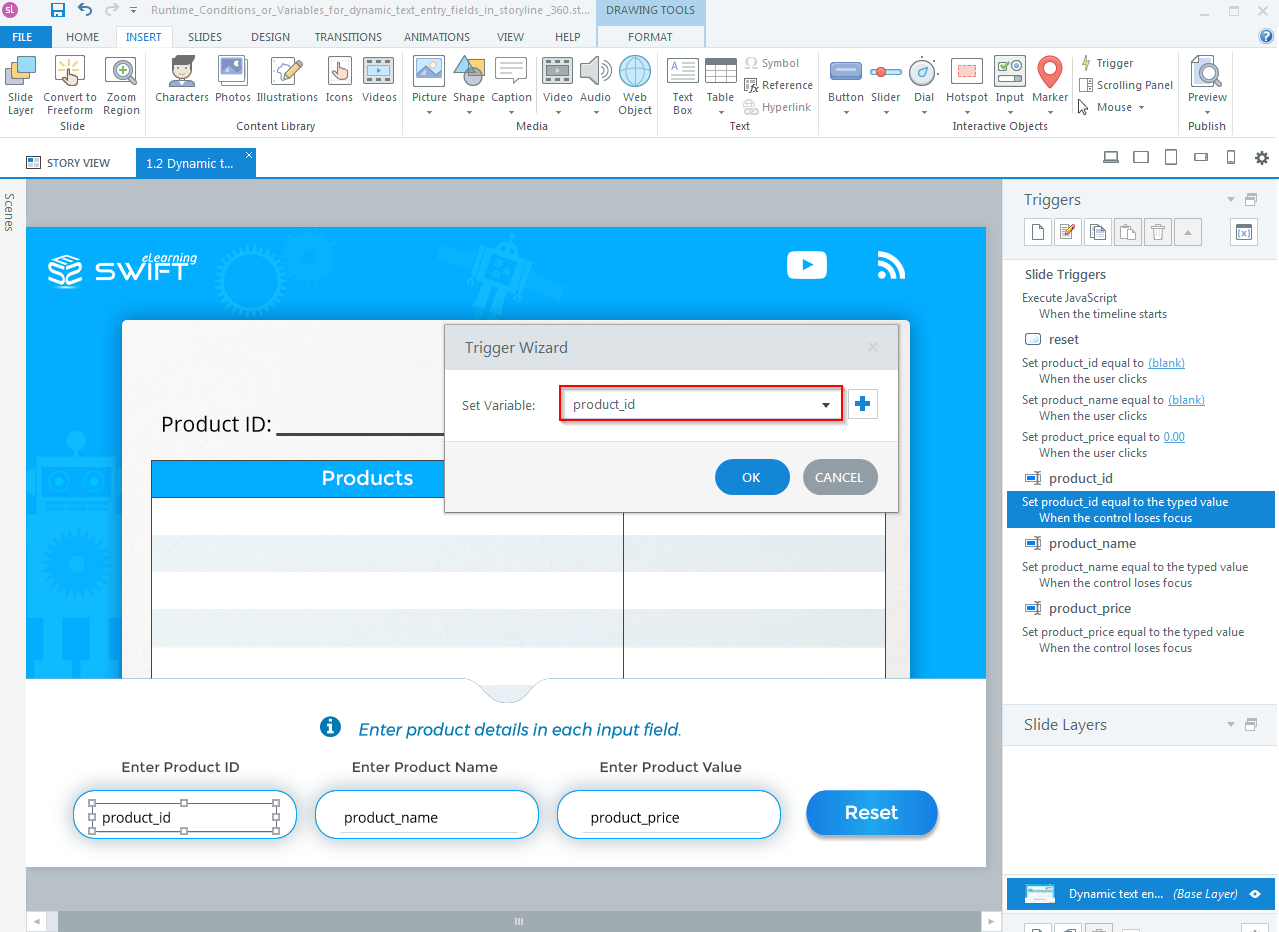
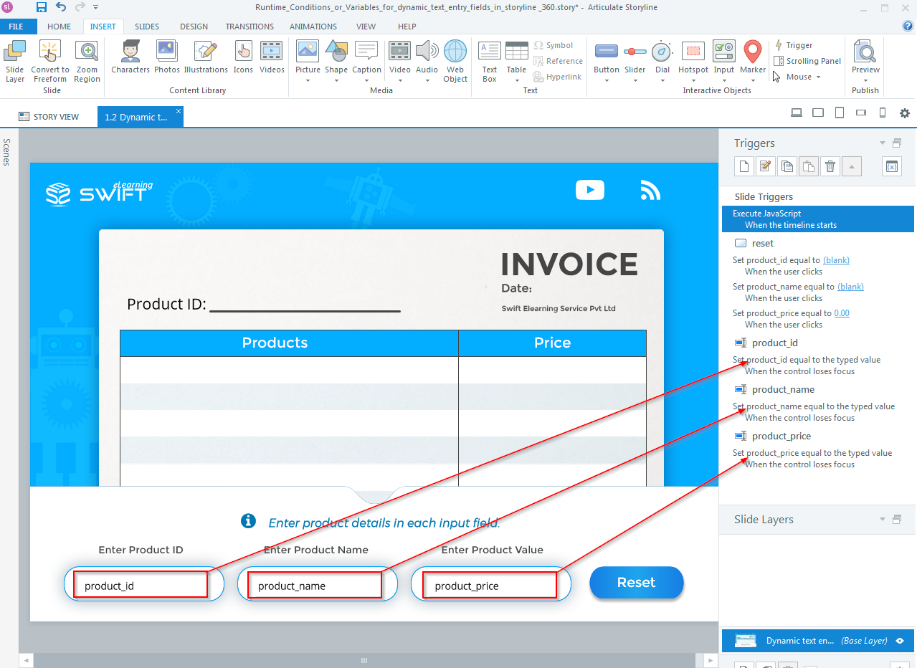
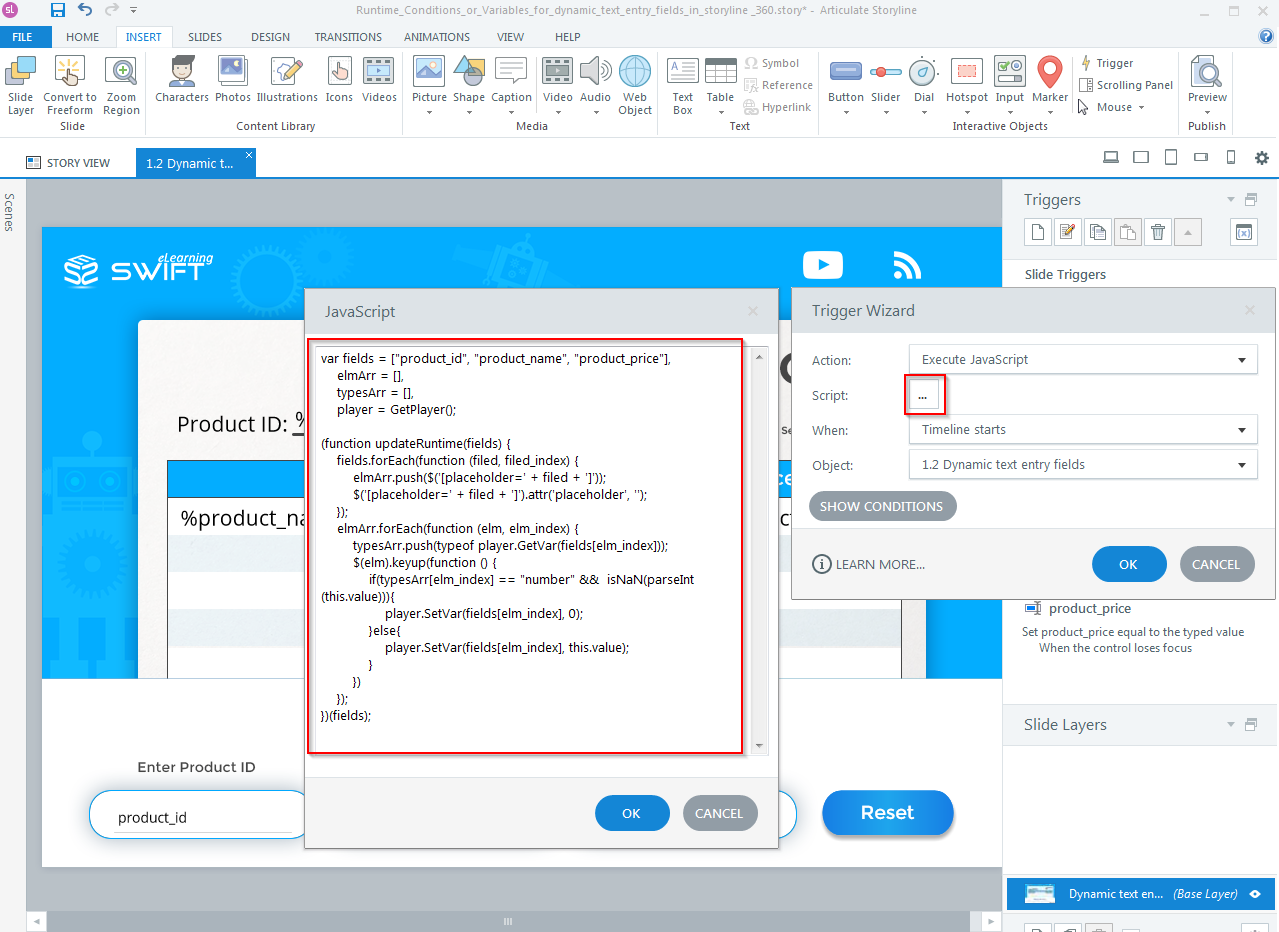
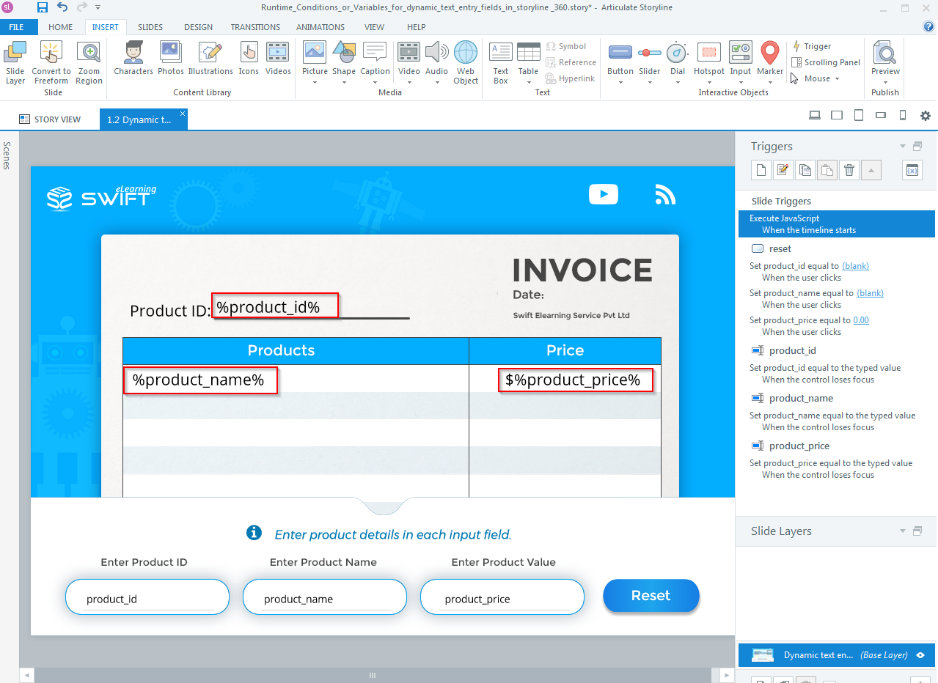
Following is a brief description of the step by step process of Runtime Conditions/Variables for dynamic text entry fields in Articulate Storyline 360.
Finally, publish the file to view the output.
Note: This code does not work in preview mode.
Our Services: eLearning Solutions, eLearning Content Development, eLearning Vendor








Does this code/technique still work in the latest update of Storyline 360?
Dear Chad,
Thanks for the comment.
Yes, the code will work in storyline 360.