Lectora Inspire – How to Use Translation Tool For Localization?
Lectora Inspire is one of the powerful eLearning authoring tool by using we can create eLearning courses for multiple devices as it provides HTML5 output that runs on all devices. Lectora has made it easy to convert all your old and existing courses into responsive, instead of copy and paste all the content over again.
Lectora Inspire is also packed with:
- Branch Track –Import, Create, and Edit the engaging scenario based learning with the help of Branch Track.
- Camtasia 9 – Screen recordings and editing made easy with the Camtasia, as you can also capture video using webcam and insert them into the Lectora projects.
- Snagit 13 – Easy to capture and edit the screen of desktop, tools or portions of screen.
These tools are included with Lectora Inspire free of cost.
In this blog we will show you how to translate content in Lectora Inspire.
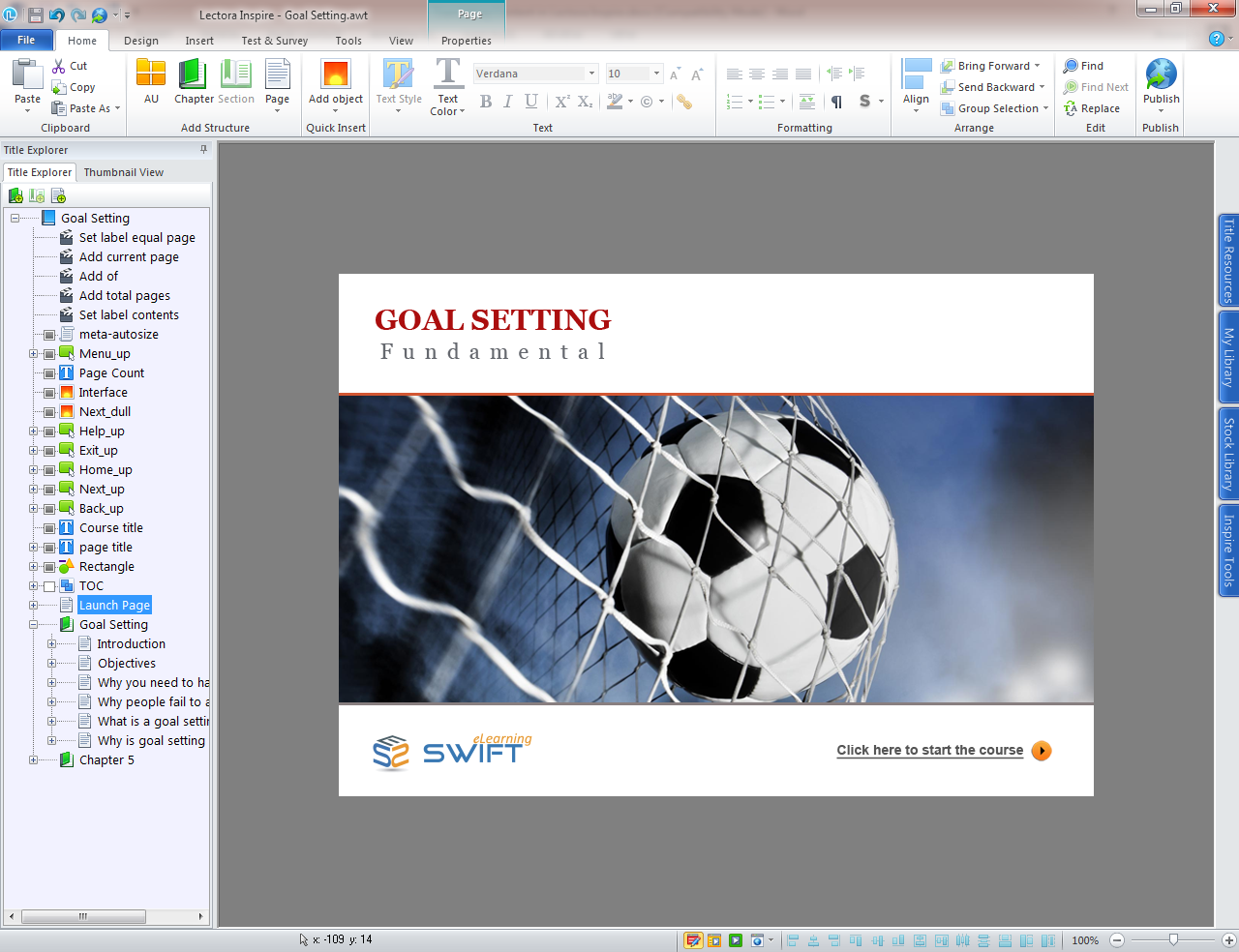
Designing a course:
Export translation document:
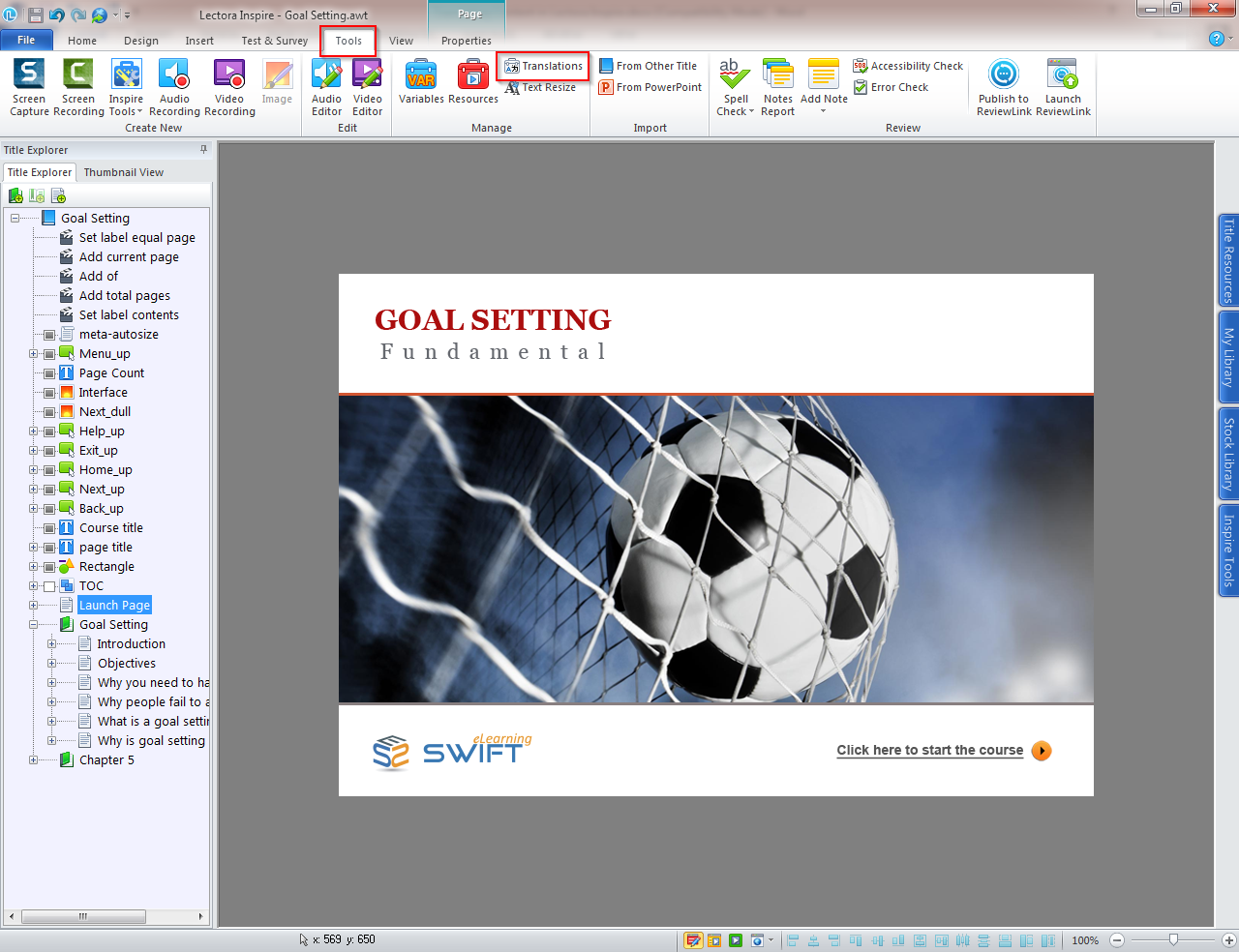
Click on “Tools” button and then select “Translations”.
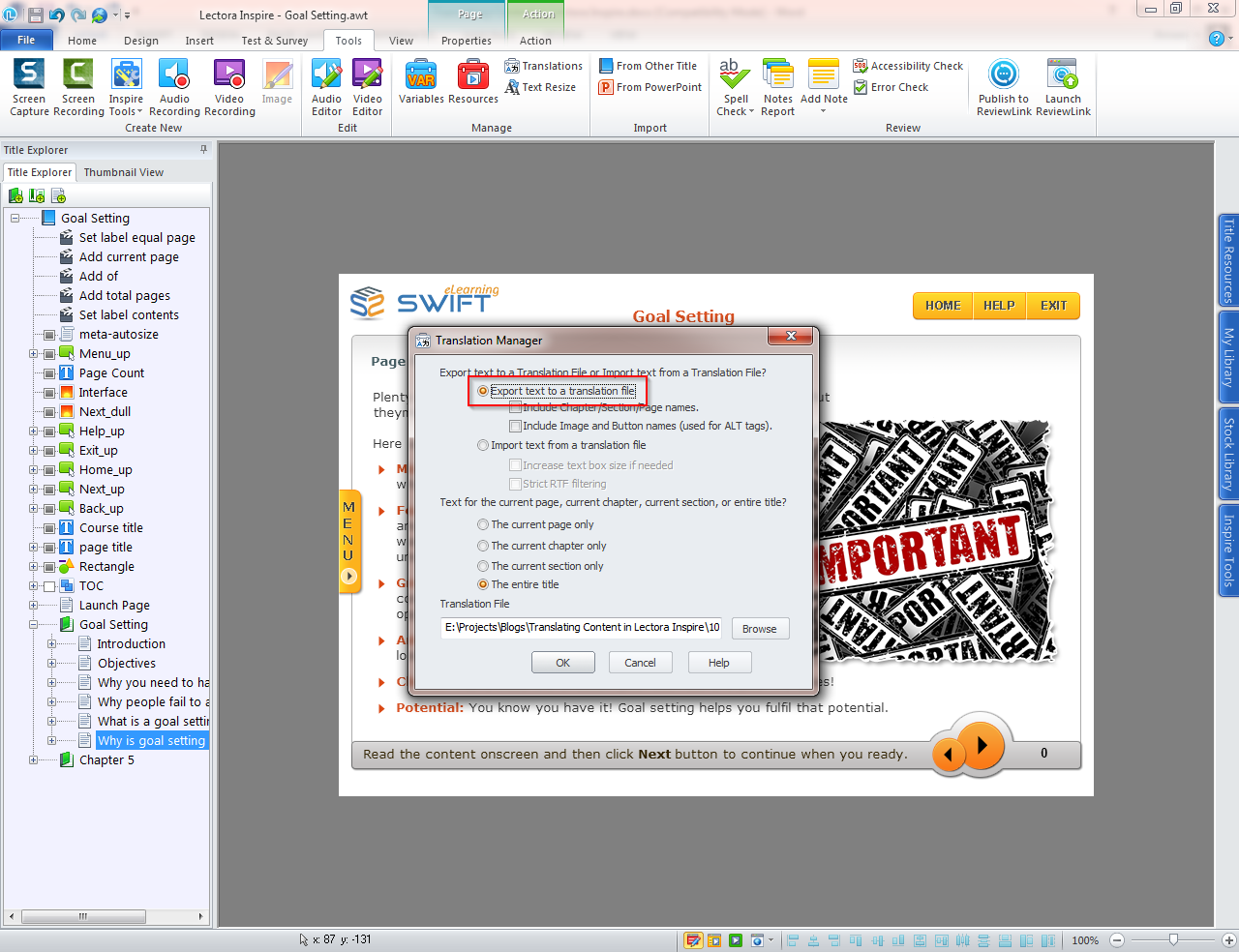
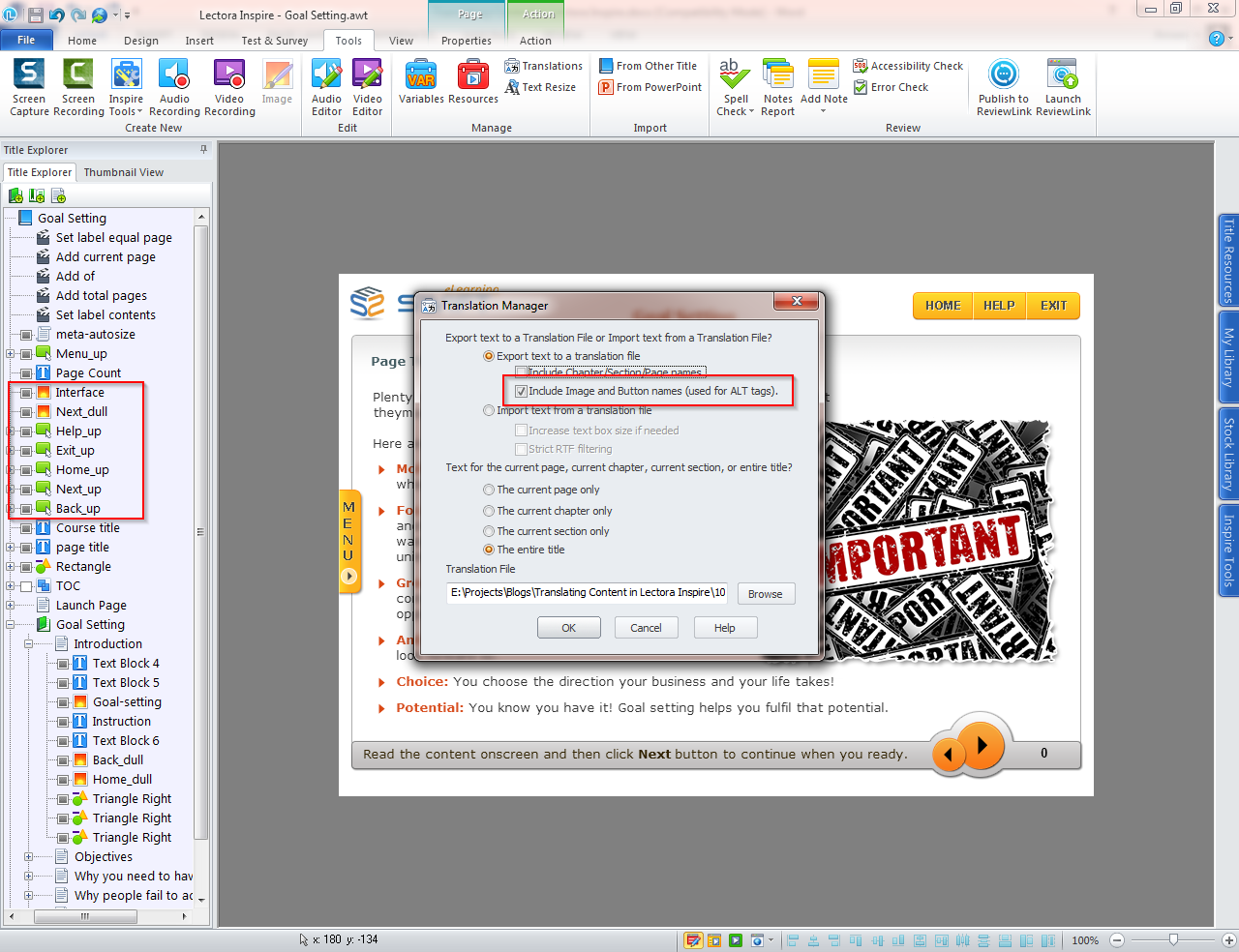
A window will open. To export translation select “Export text to a translation file”.
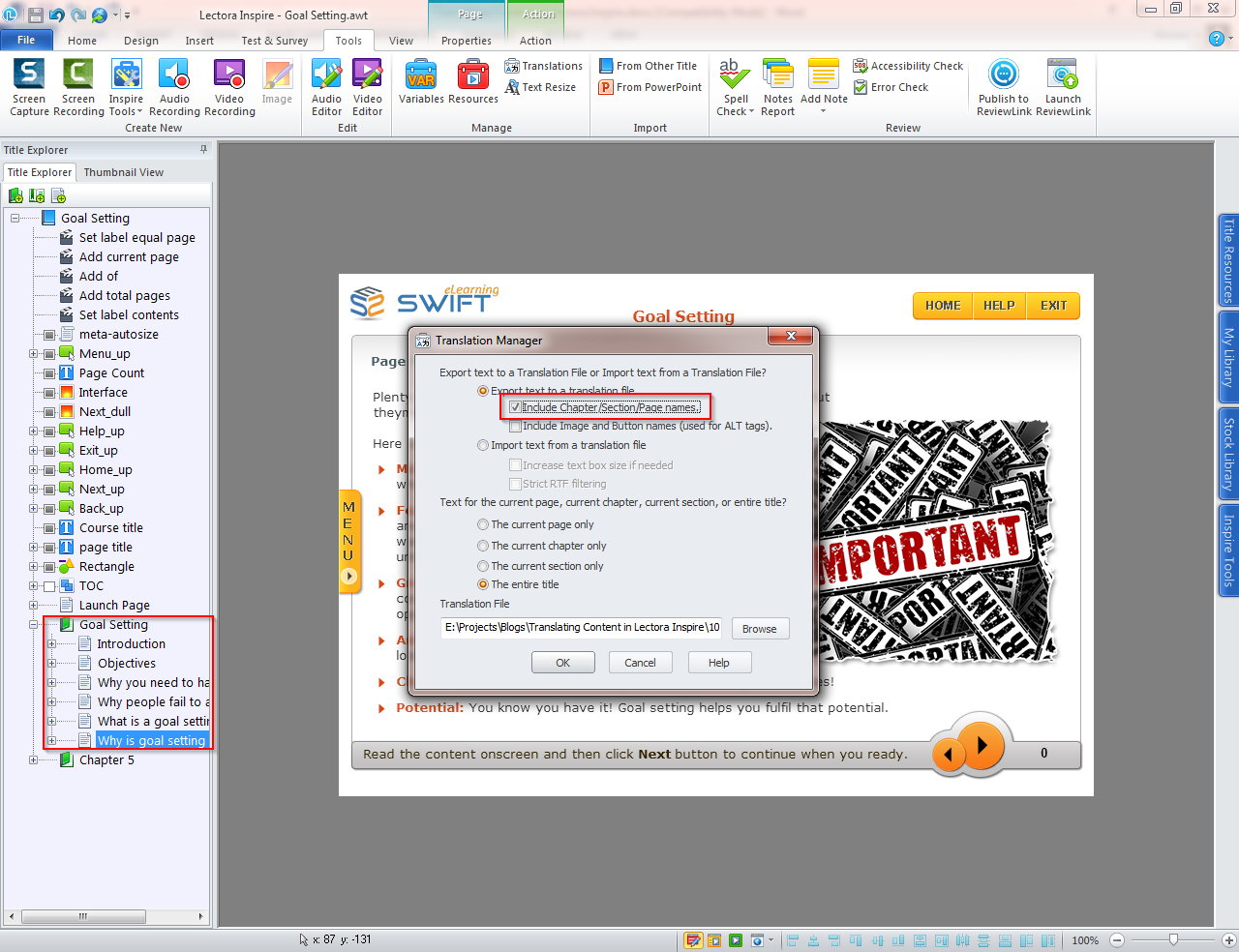
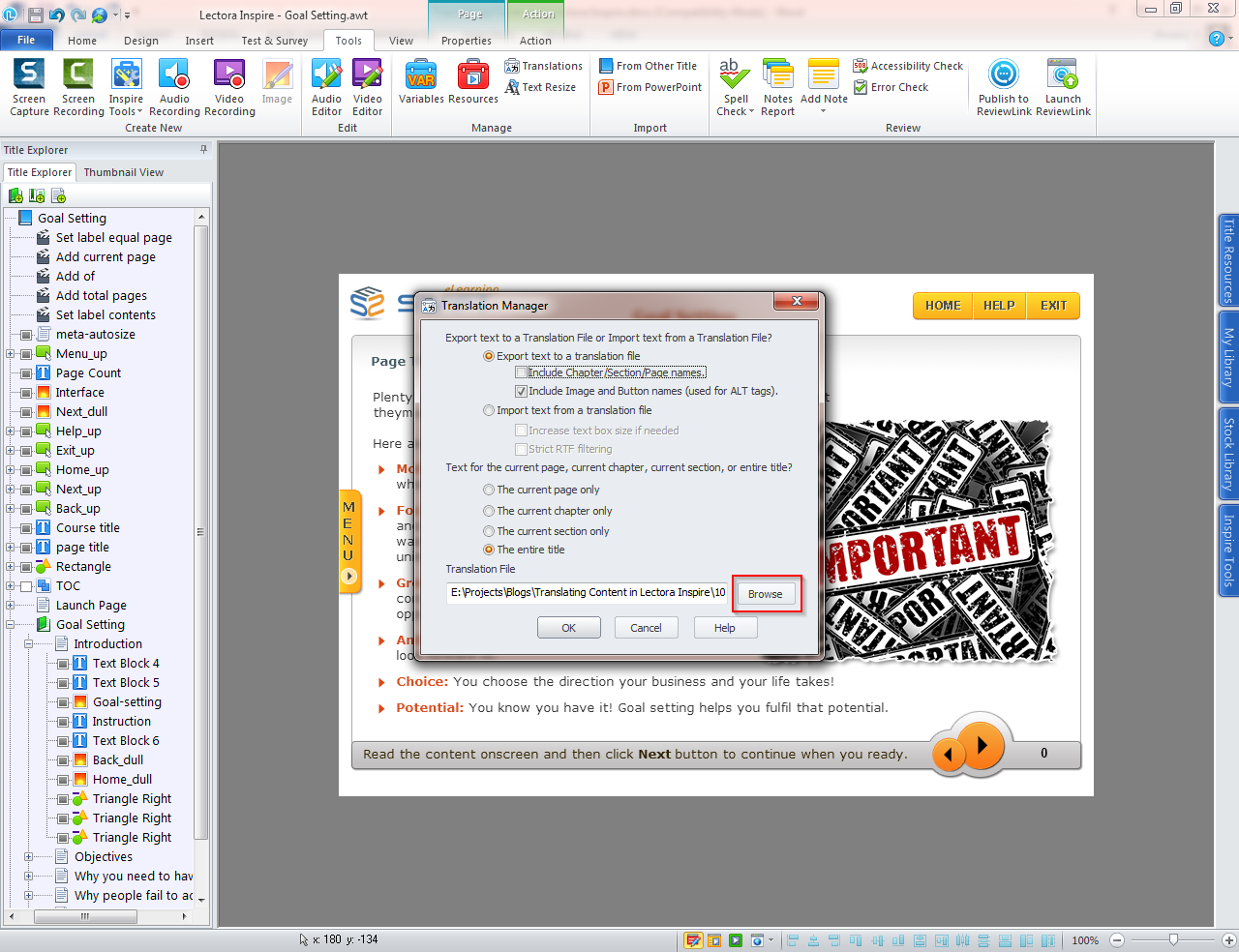
If required choose “Include Chapter/Section/Page names” different options to translate chapter, section and page names.
If required choose “Include Image and Button names (used for ALT tags)” different option to translate image and button names.
Now click on “Browse” and give a specified path form where Lectora Inspire should be exporting the document.
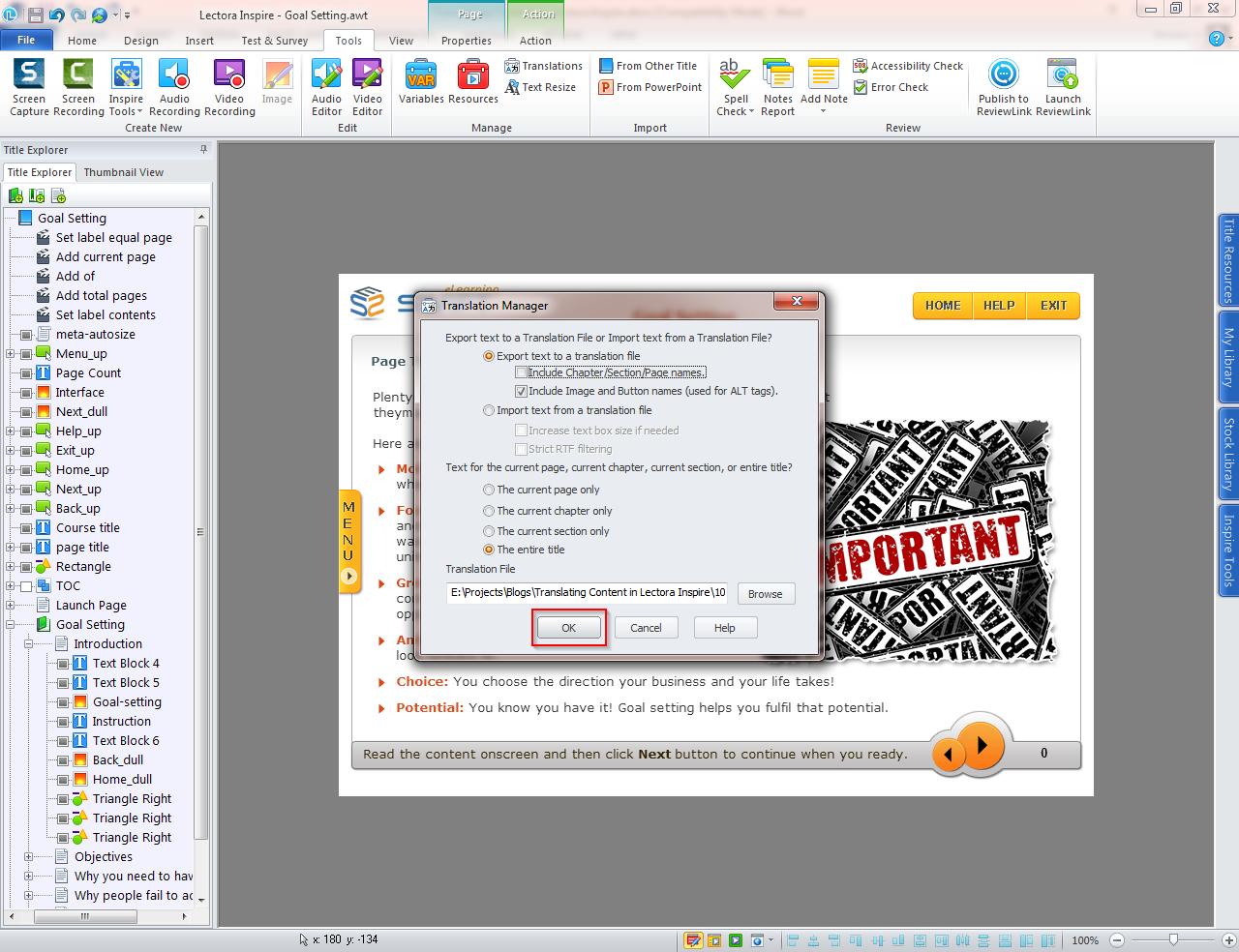
Once done, click “OK” button to export translation.
Procedure to add content in translating document:
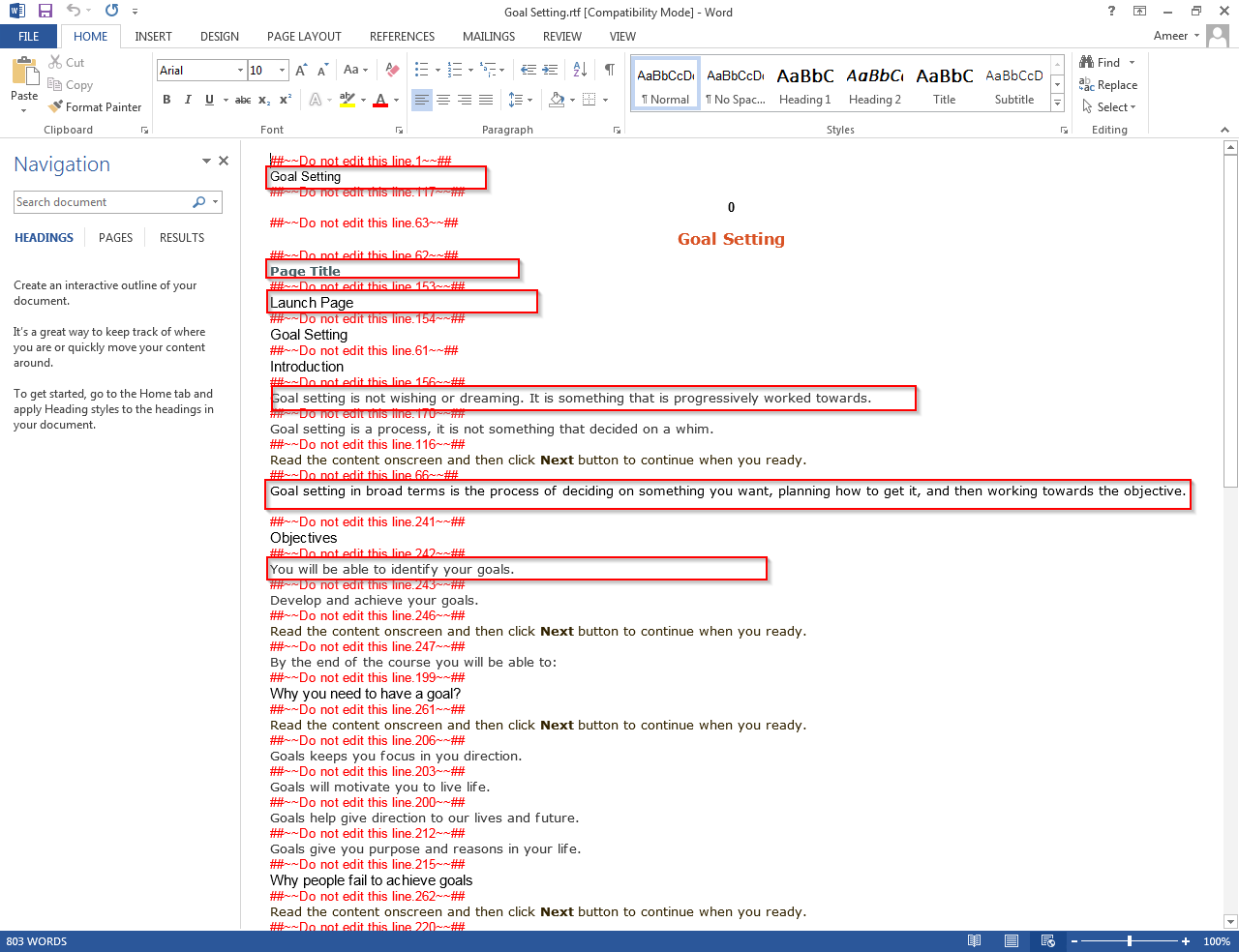
Once the exporting process is completed, then open the document to replace the translated content.
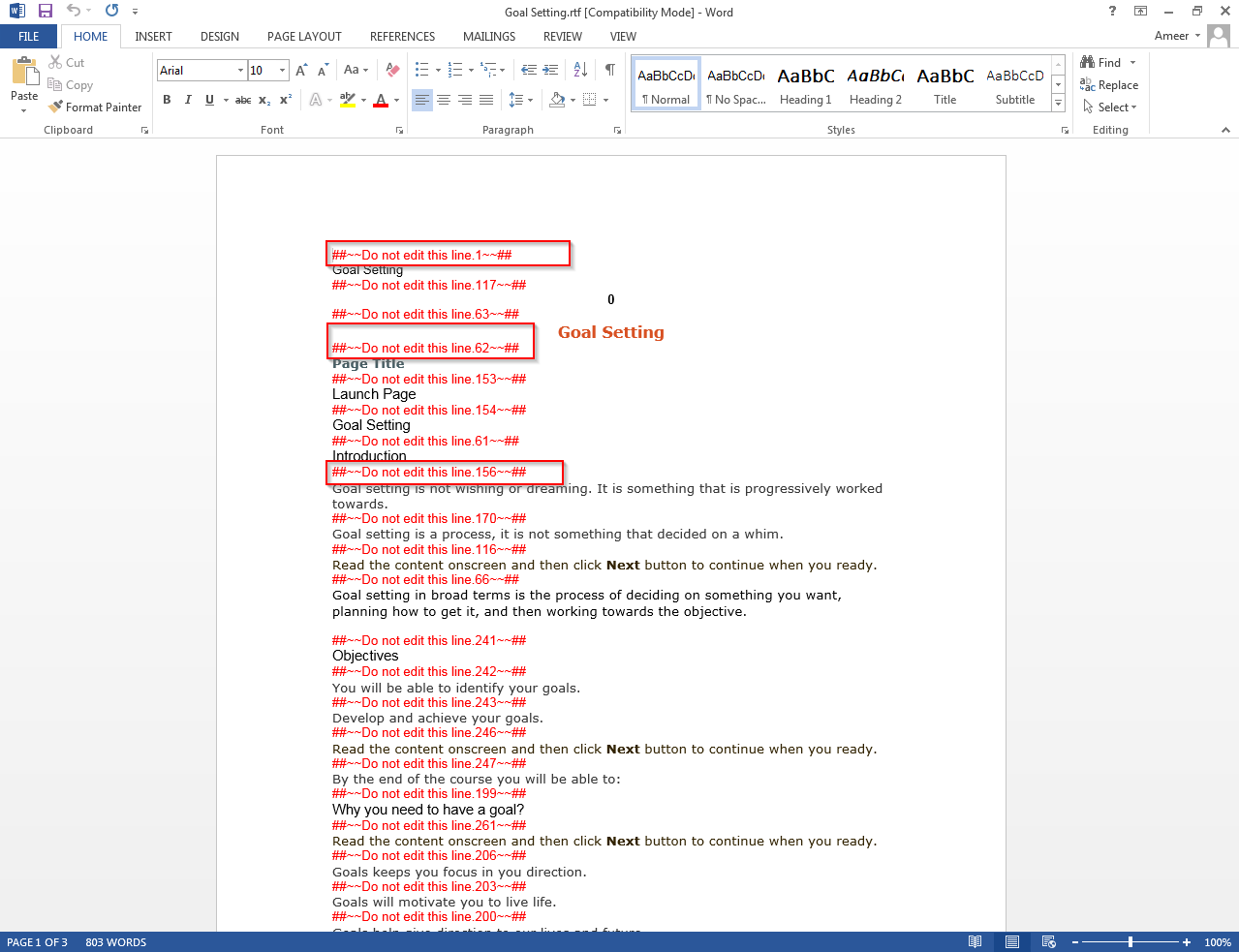
The highlighted red code (##~~Do not edit this line.no~~##) will translate the content in Lectora Inspire. Don’t make any changes or edit the red highlighted code.
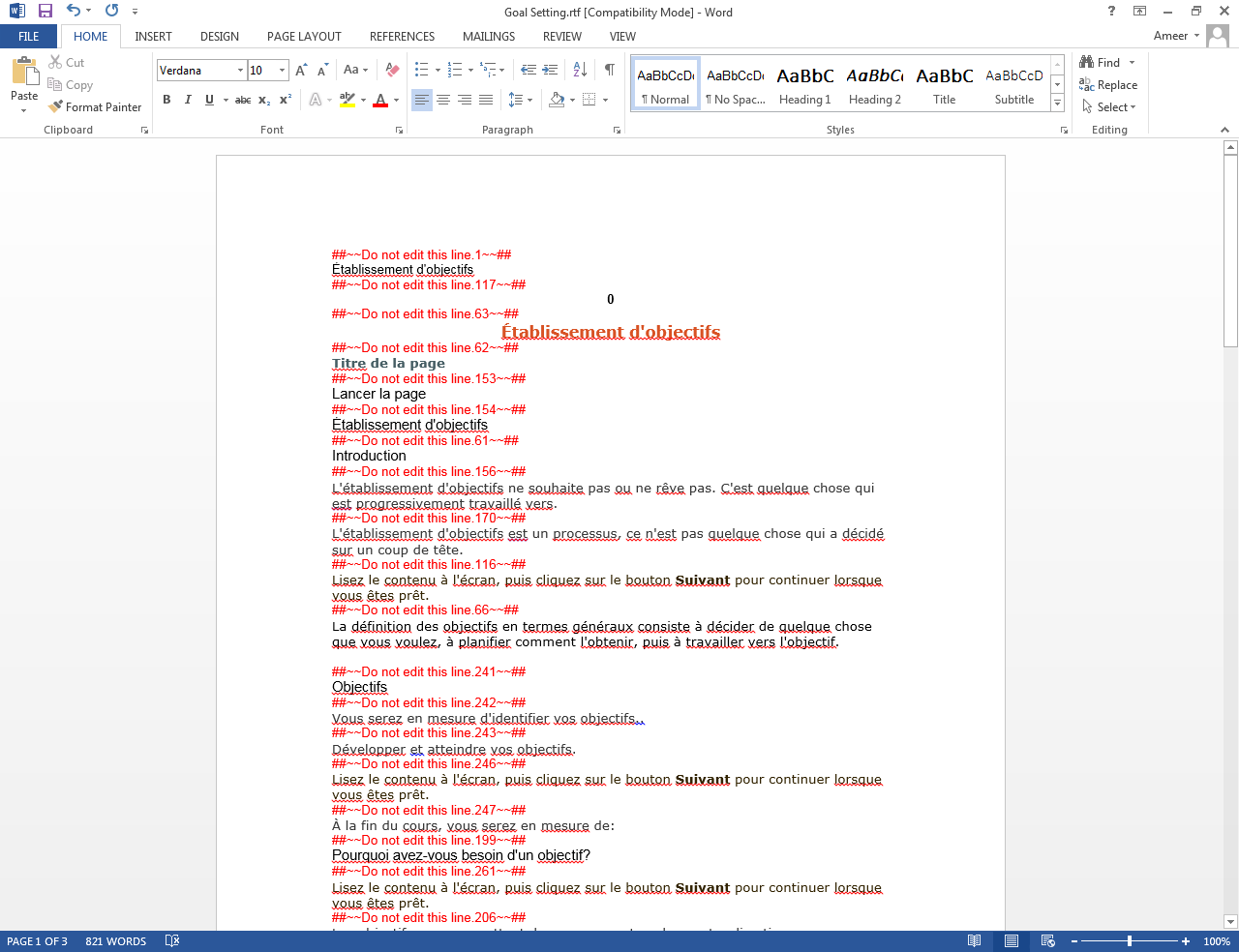
In my case, I have translated my document with “French” language.
Process to import text from translation file:
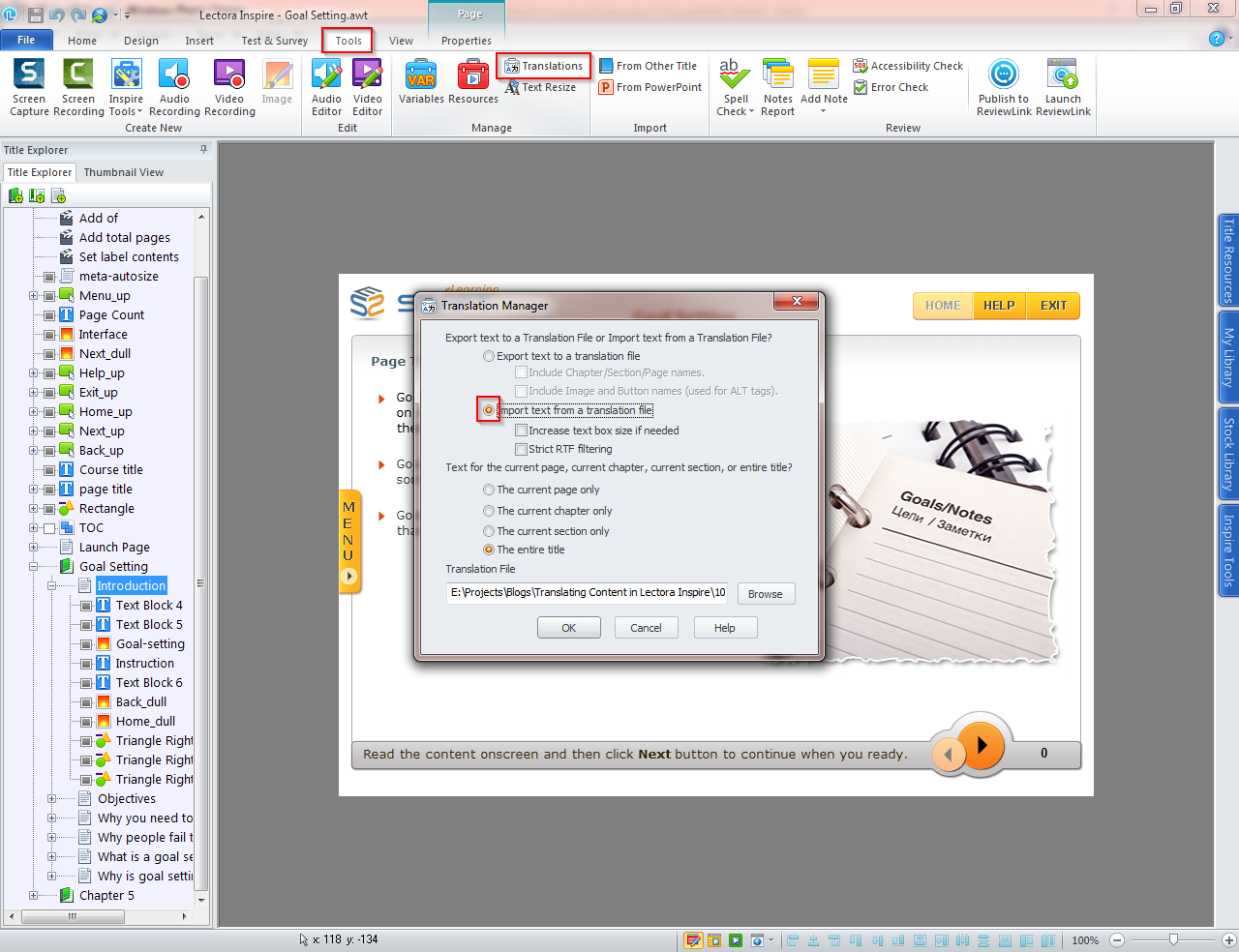
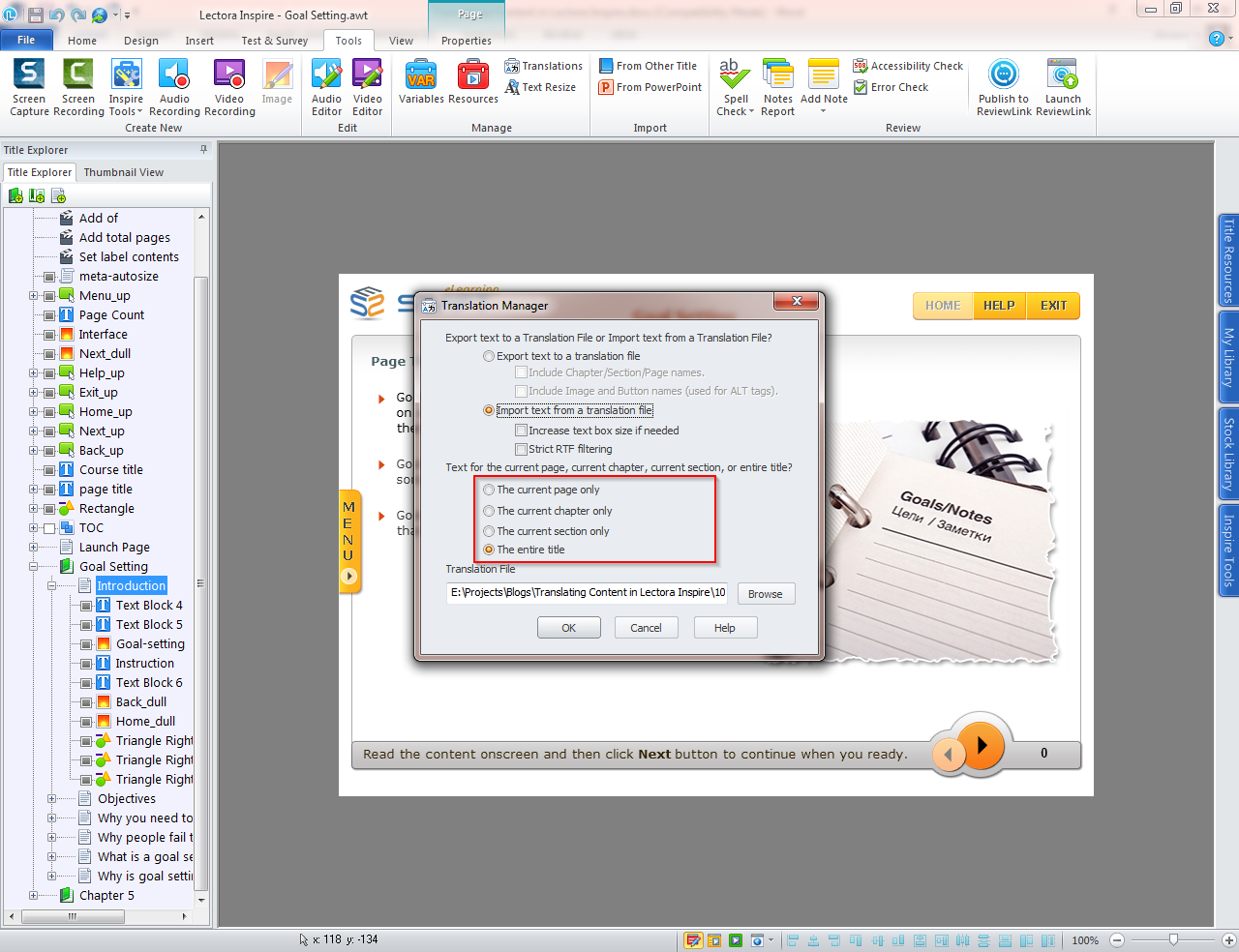
Once completed the above procedure, we need to import the translated document into our course. To import translation, click on “Tools” button and then click on “Translation” button. Next, choose “Import text from a translation file” option.
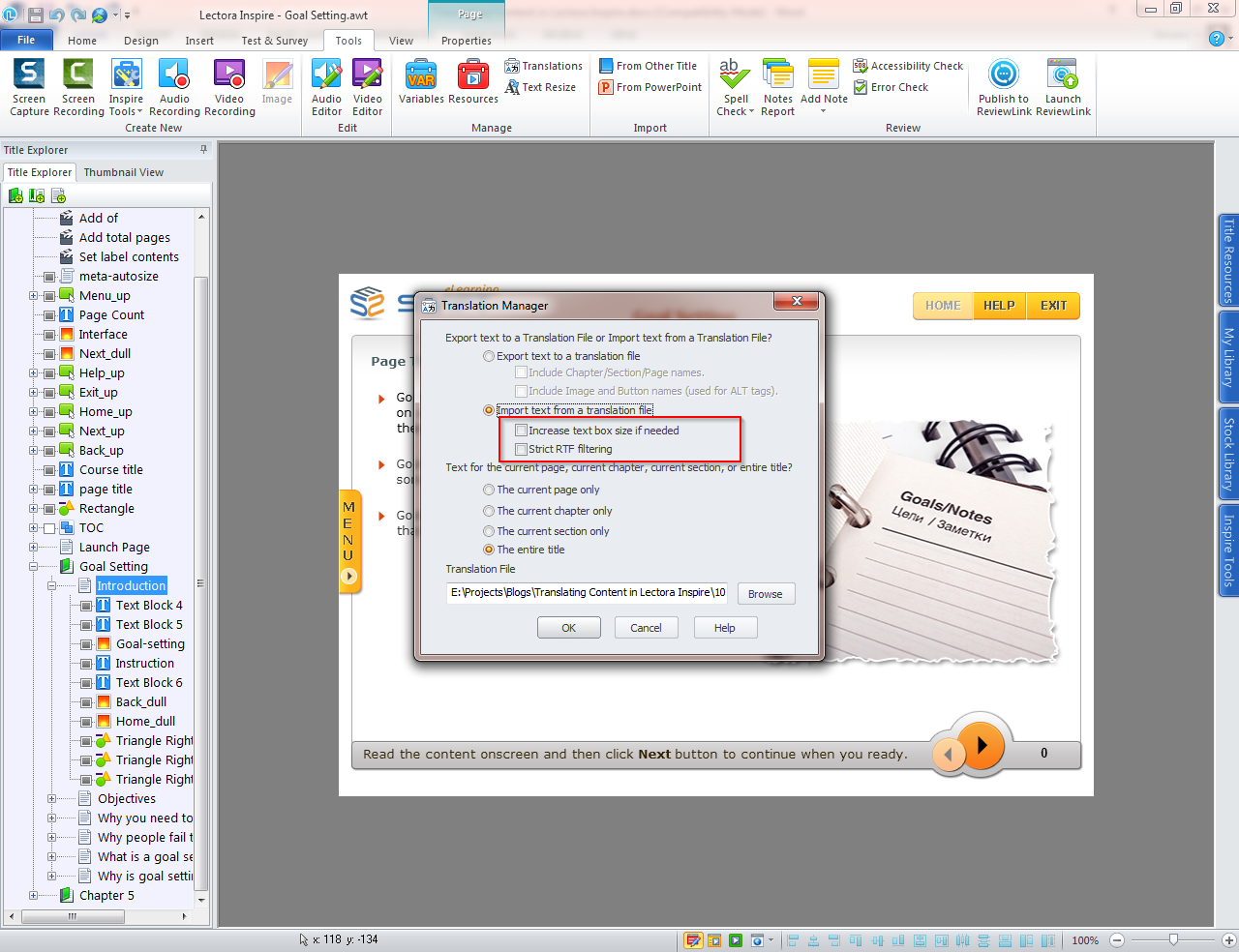
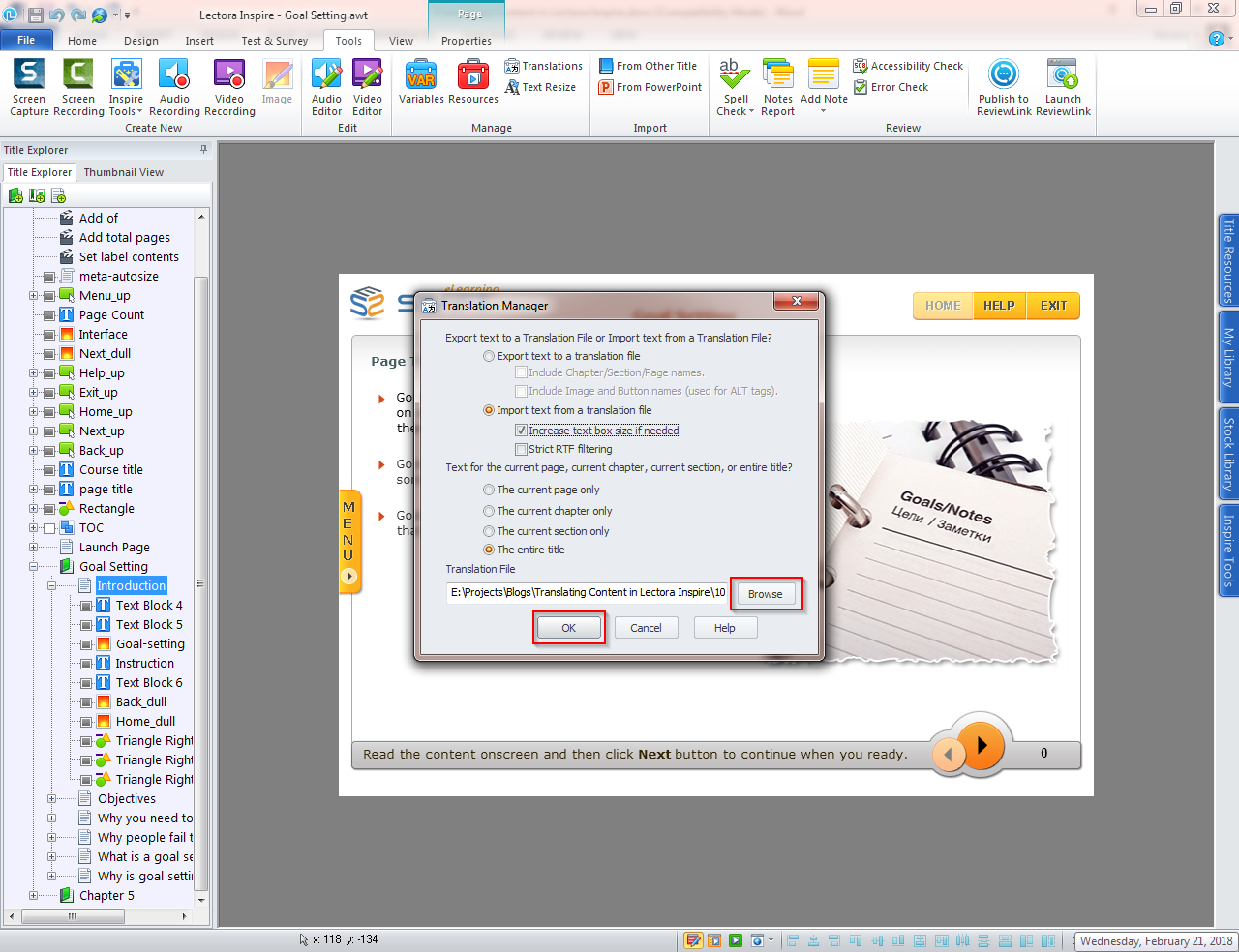
If required choose “Increase text box size if needed/Strict RTF filtering”.
As per your requirement you can choose one option from “Text for the current page, current chapter, current section or entire title”.
Now, browse your translated document by clicking “Browse” button. Once done, click “OK” button.
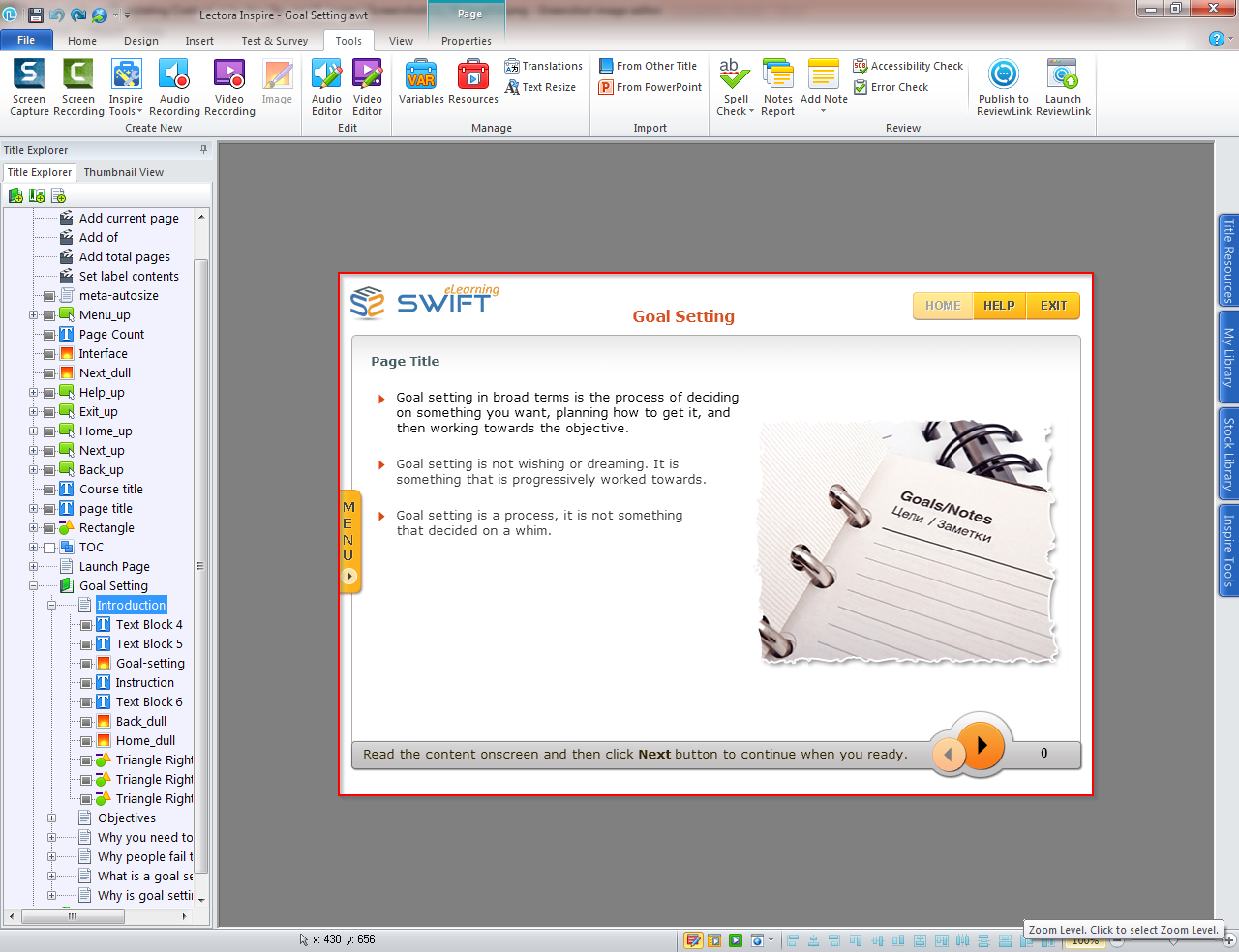
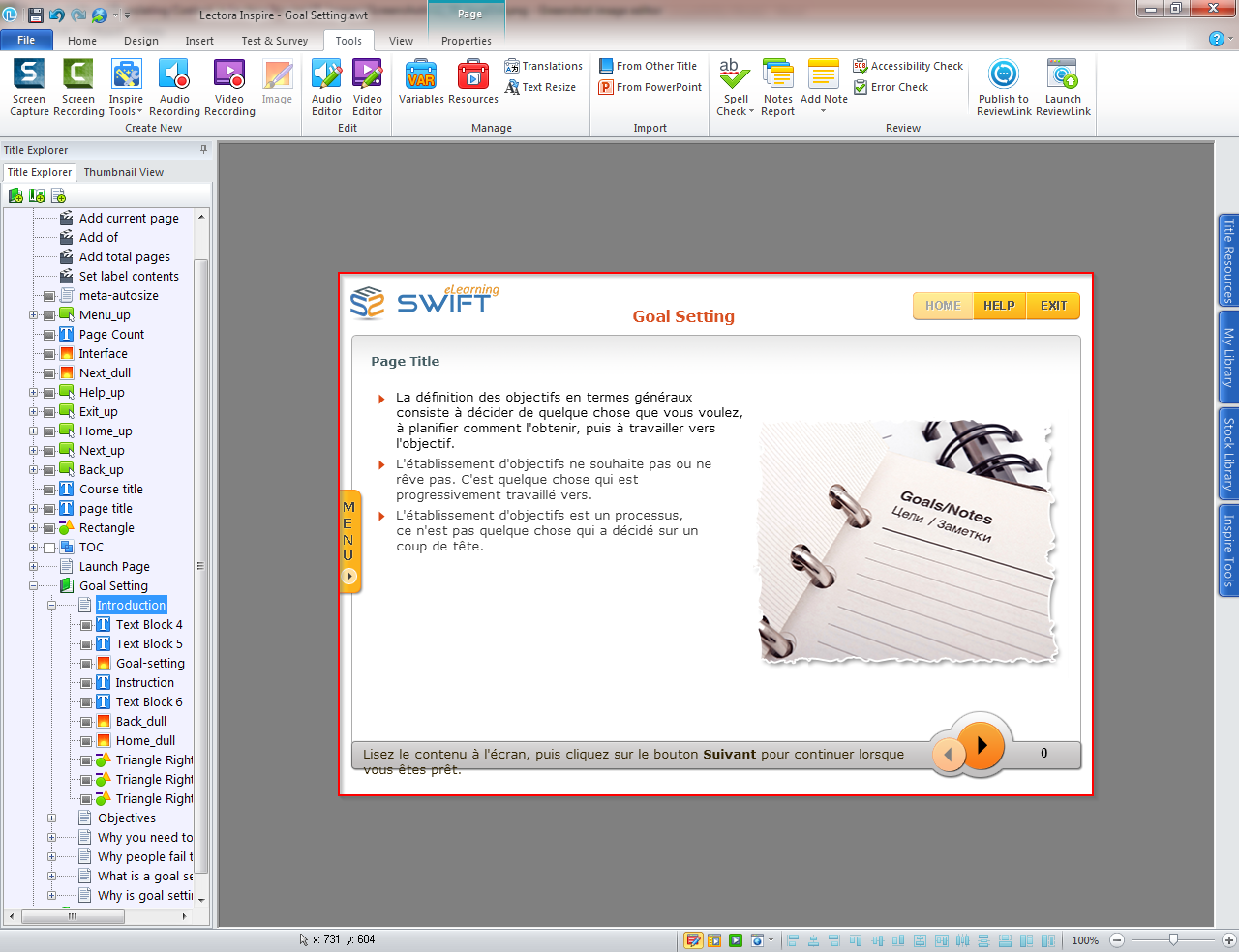
After successfully importing the translated document, your page will be looks like as below.
Before:
After:
Note: The Lectora Inspire export the content (text color, font size, font family) same as in source.
Our Services: eLearning Service Provider, PowerPoint to eLearning, Flash to HTML5 Migration



















Leave a Reply
Want to join the discussion?Feel free to contribute!