How to create responsive simulations using adobe captivate 2017?
In this blog, we are going to see how to create responsive simulations using Adobe Captivate 2017.
In general, simulation can be created in three ways. They are:
Demo – In this mode, user can view the simulation like a video without the need to interact.
Training – In this mode, user can interact with the project as well as it will be directing the user using dialog boxes with respect to the steps derived by the developer
Assessment – It allows user to click the mouse at the appropriate areas, type in information into various fields and click on fields or buttons to submit the content without any hints/dialog box.
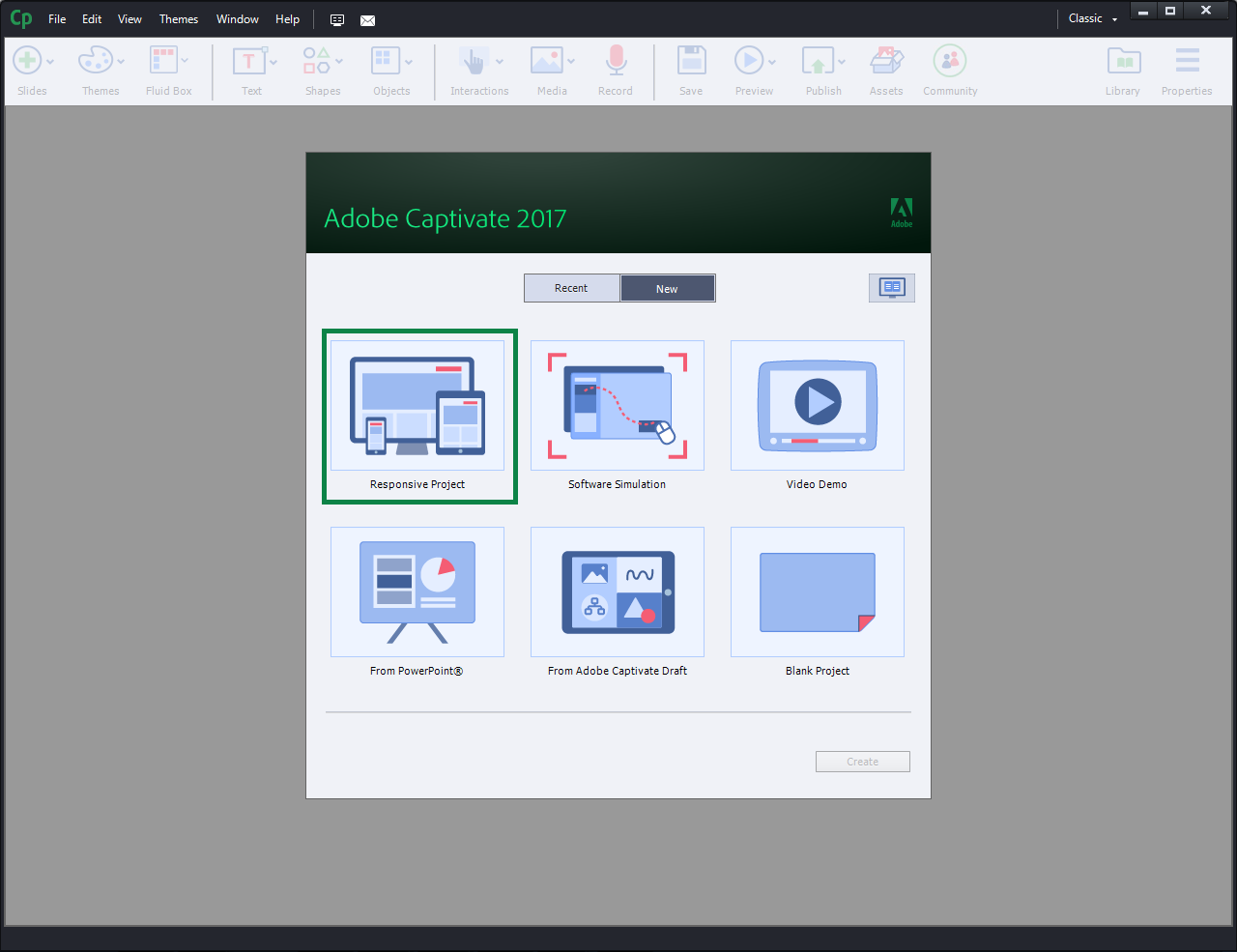
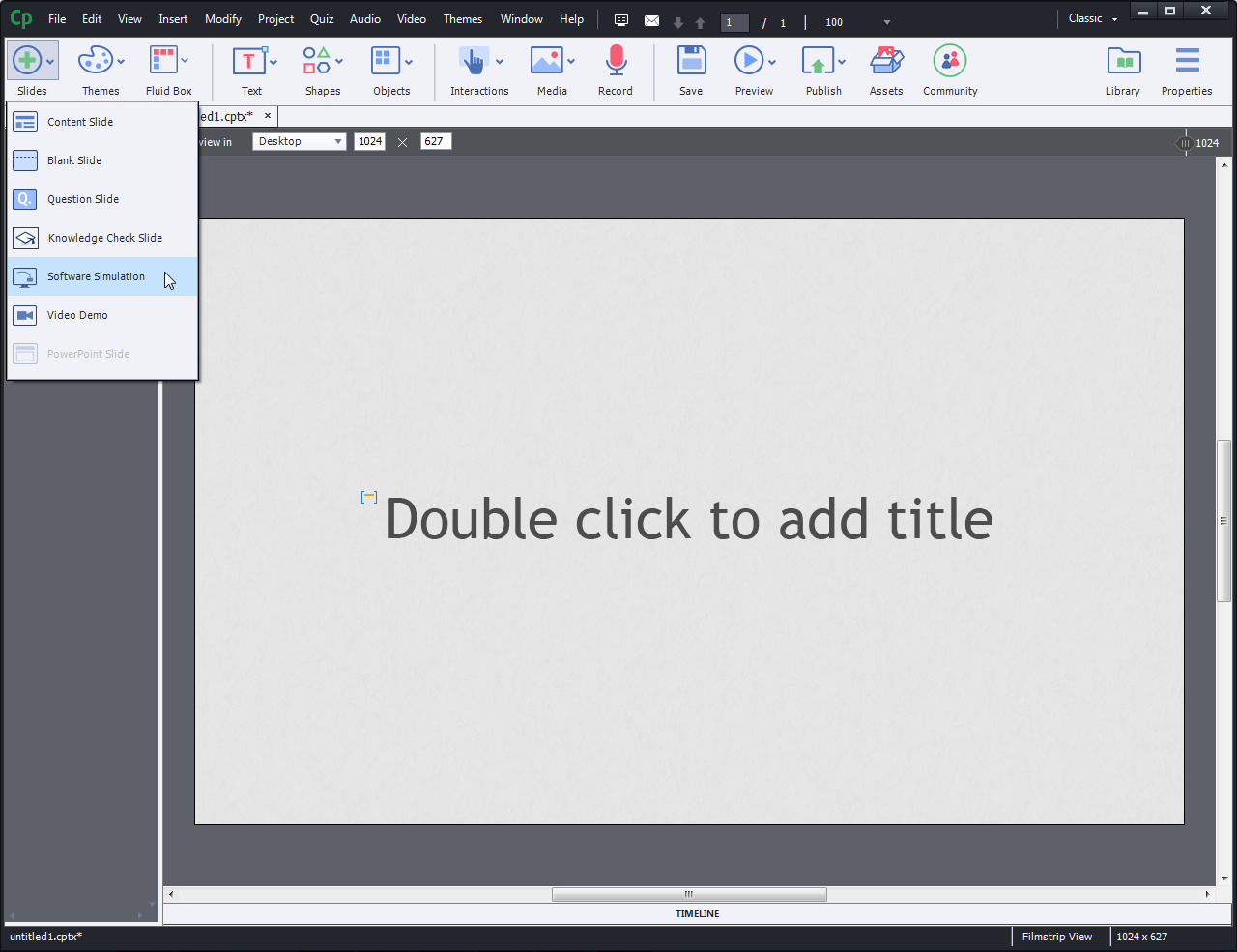
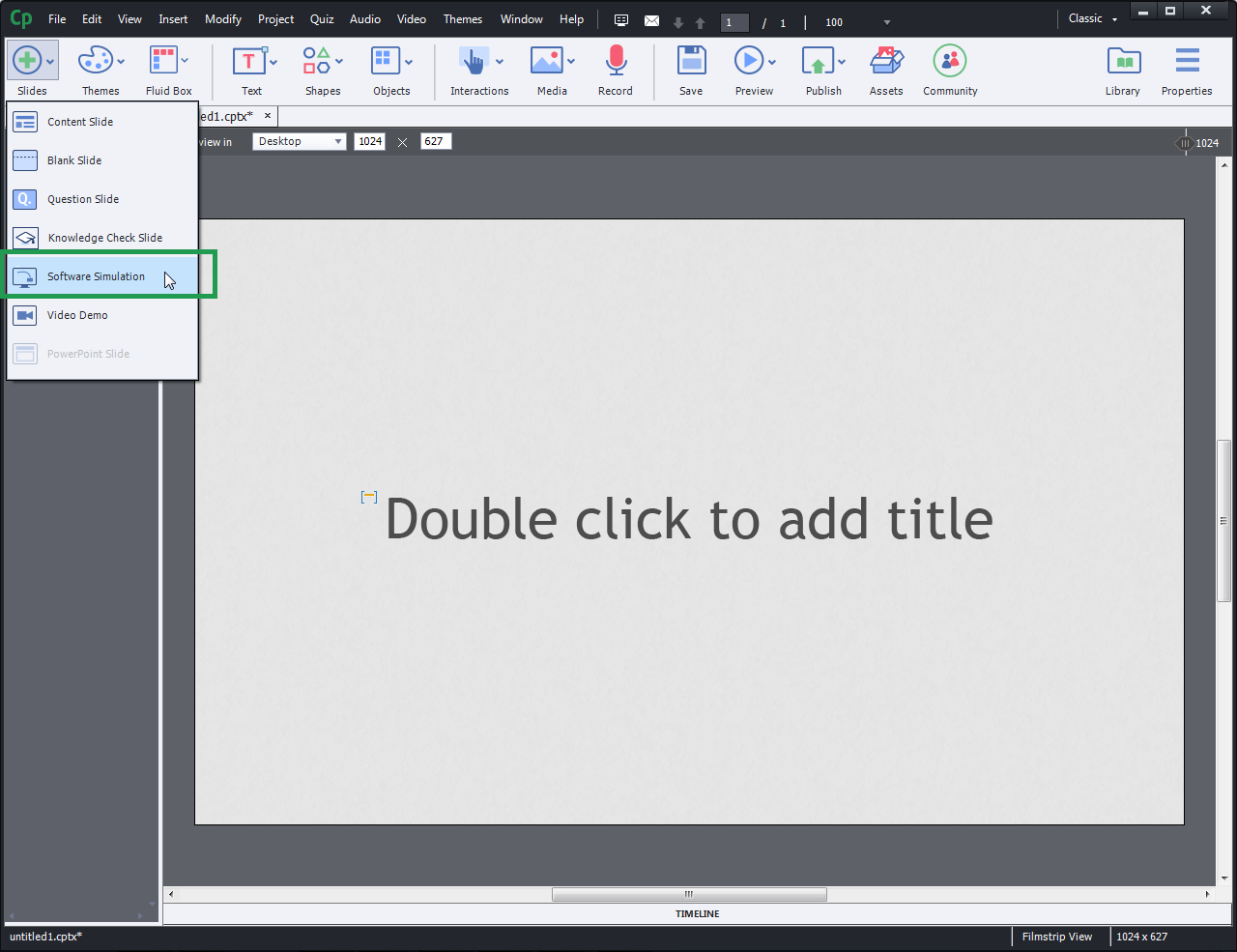
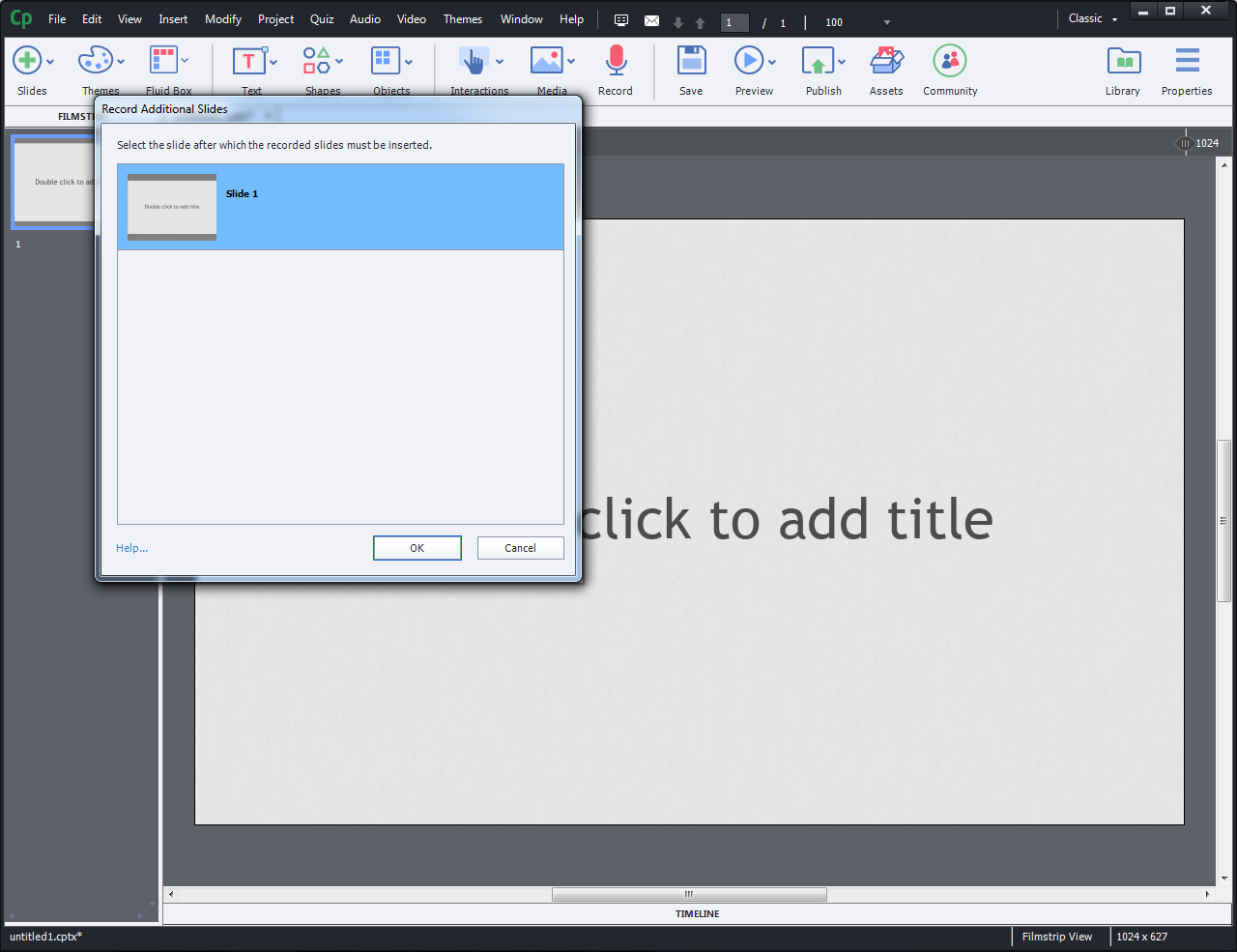
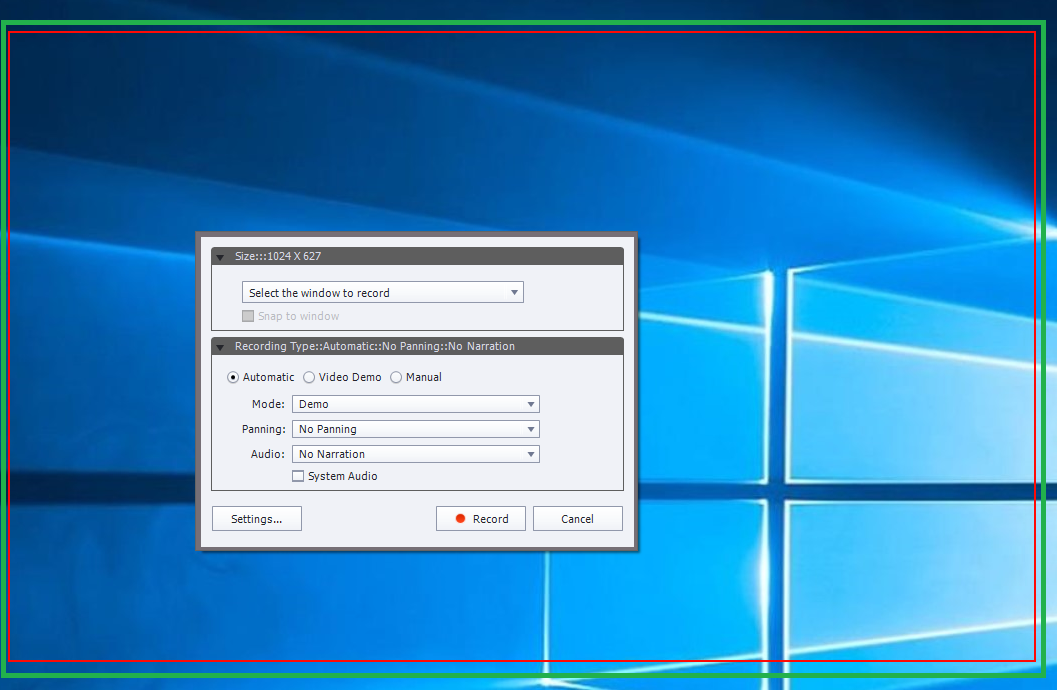
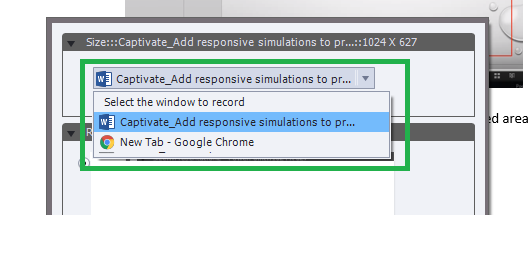
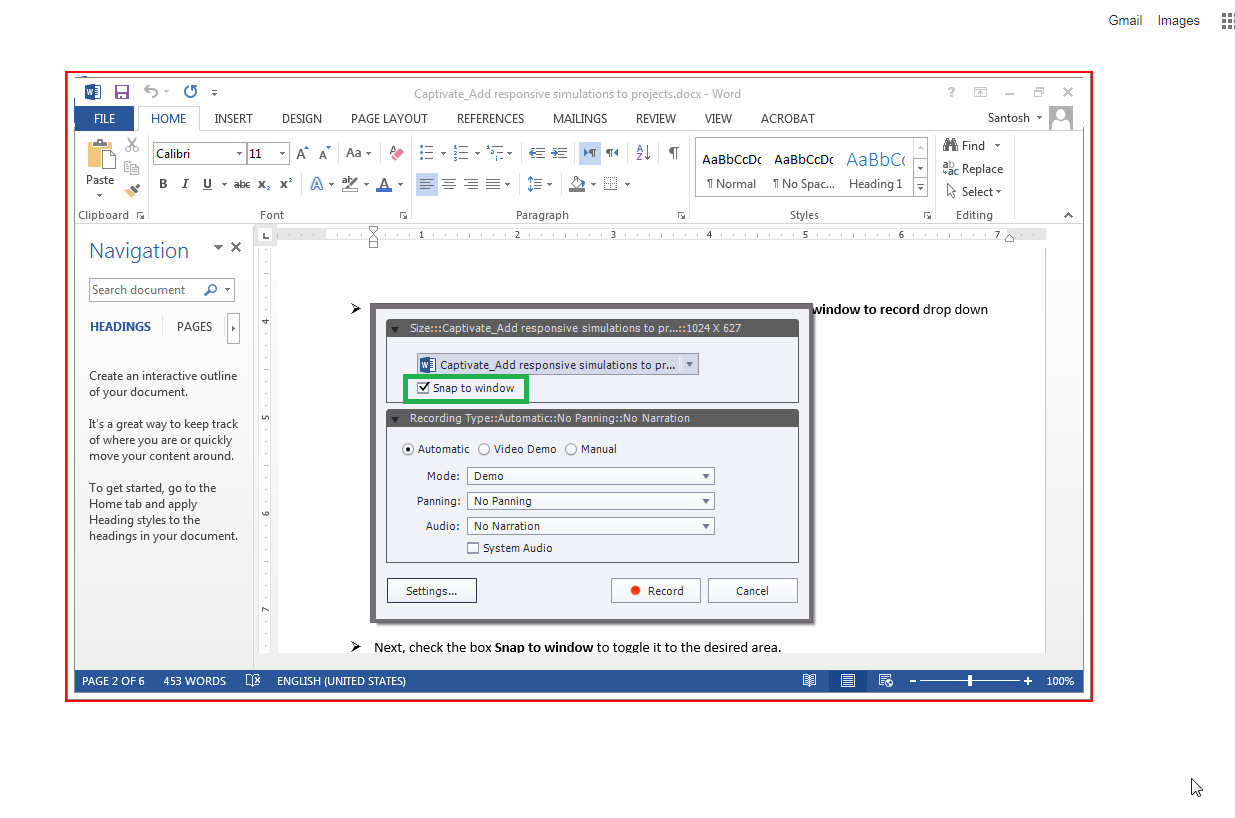
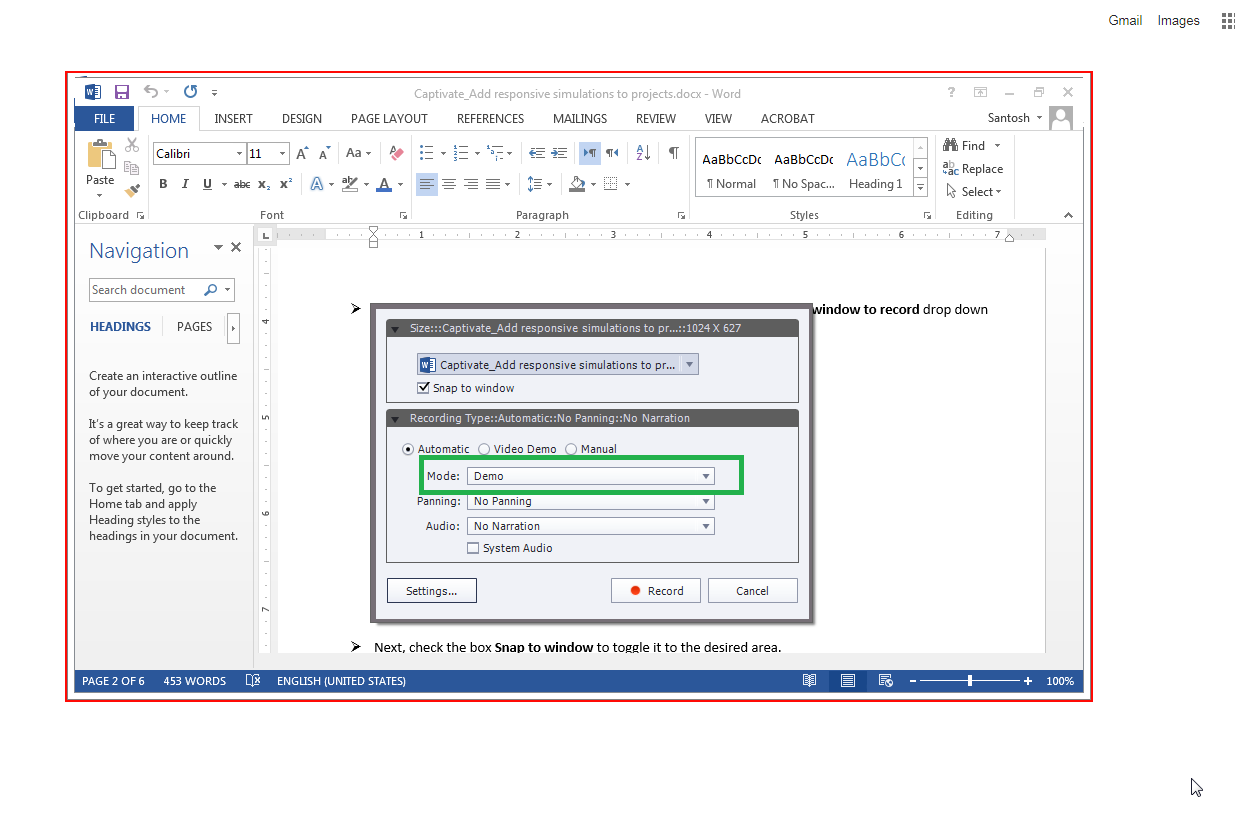
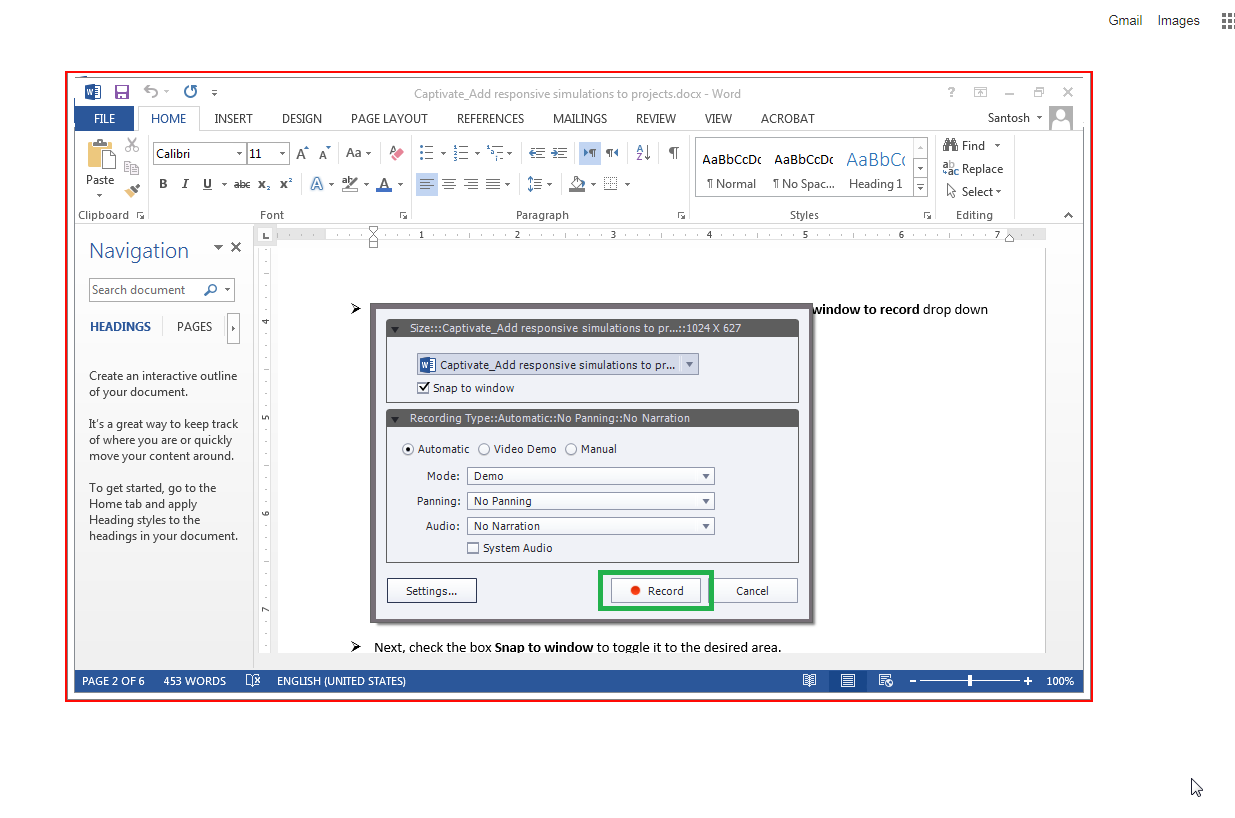
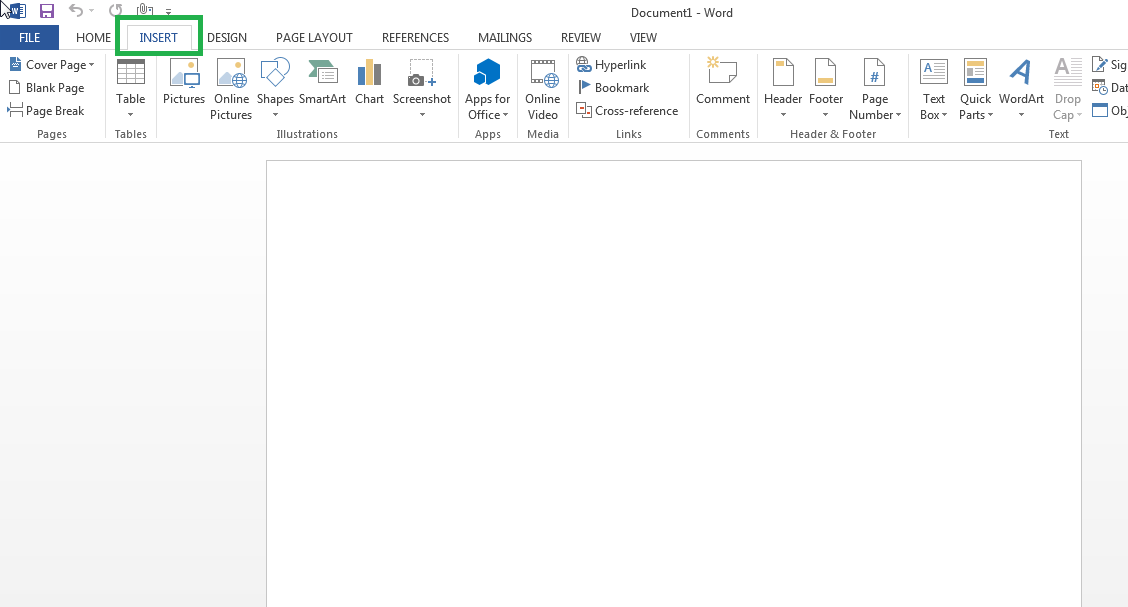
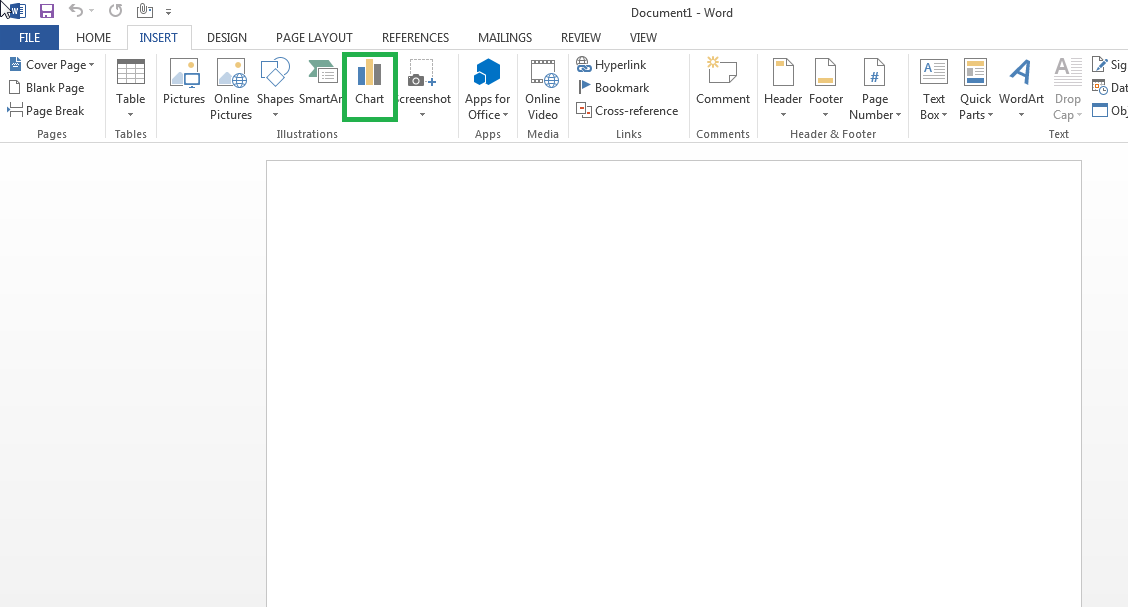
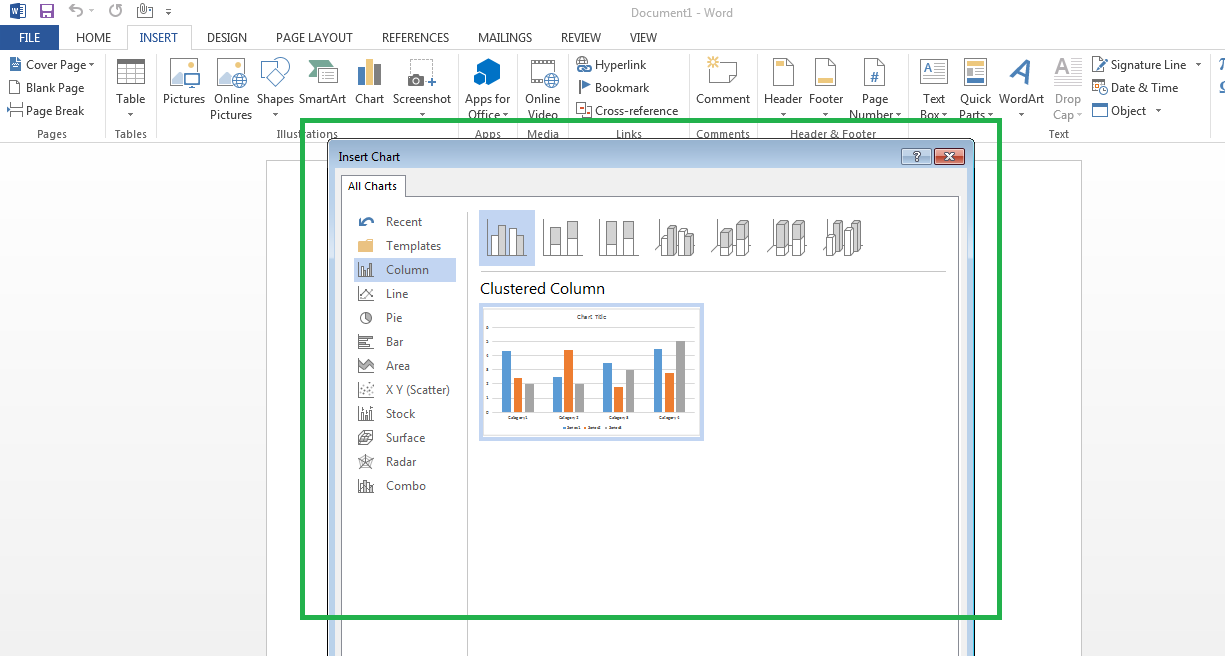
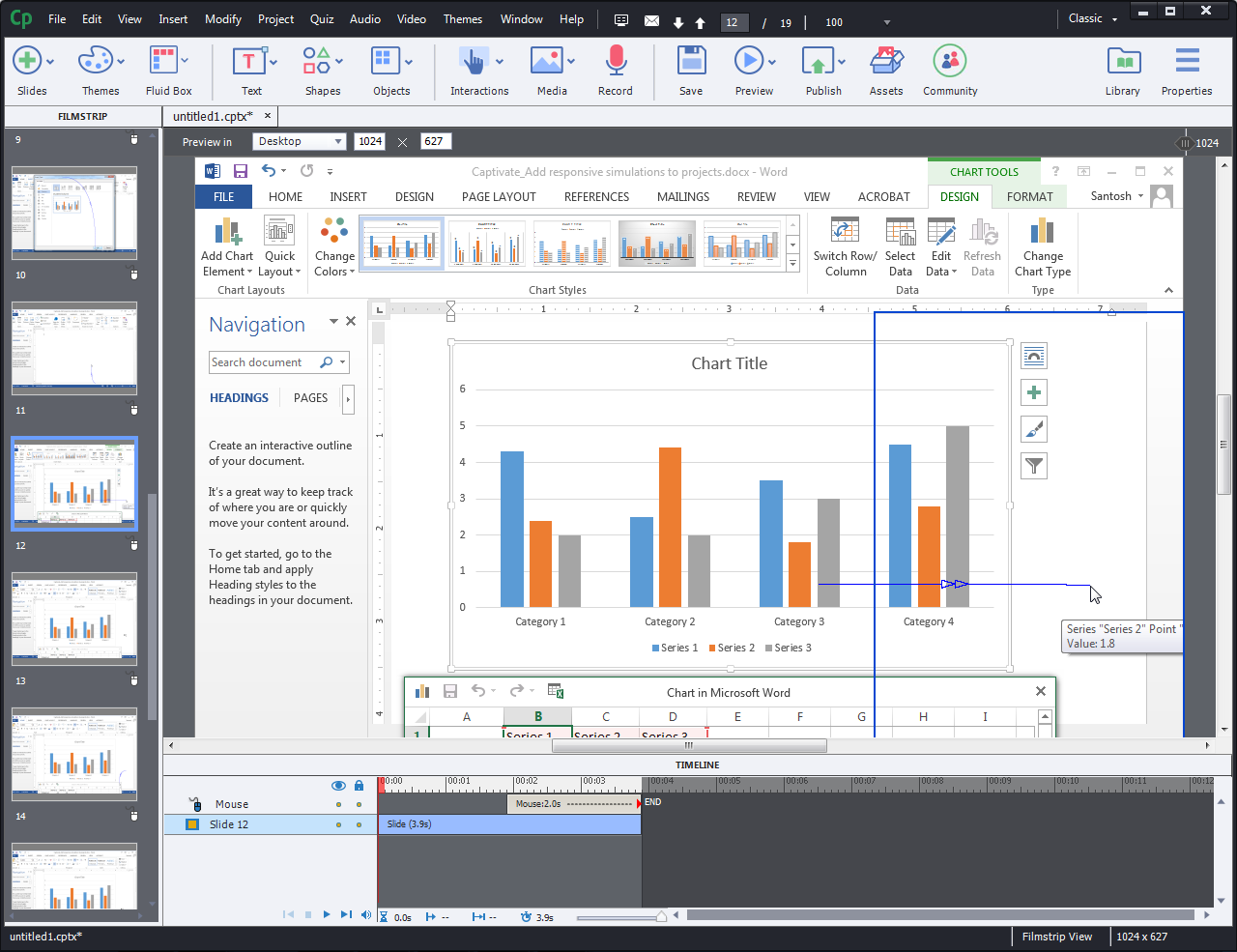
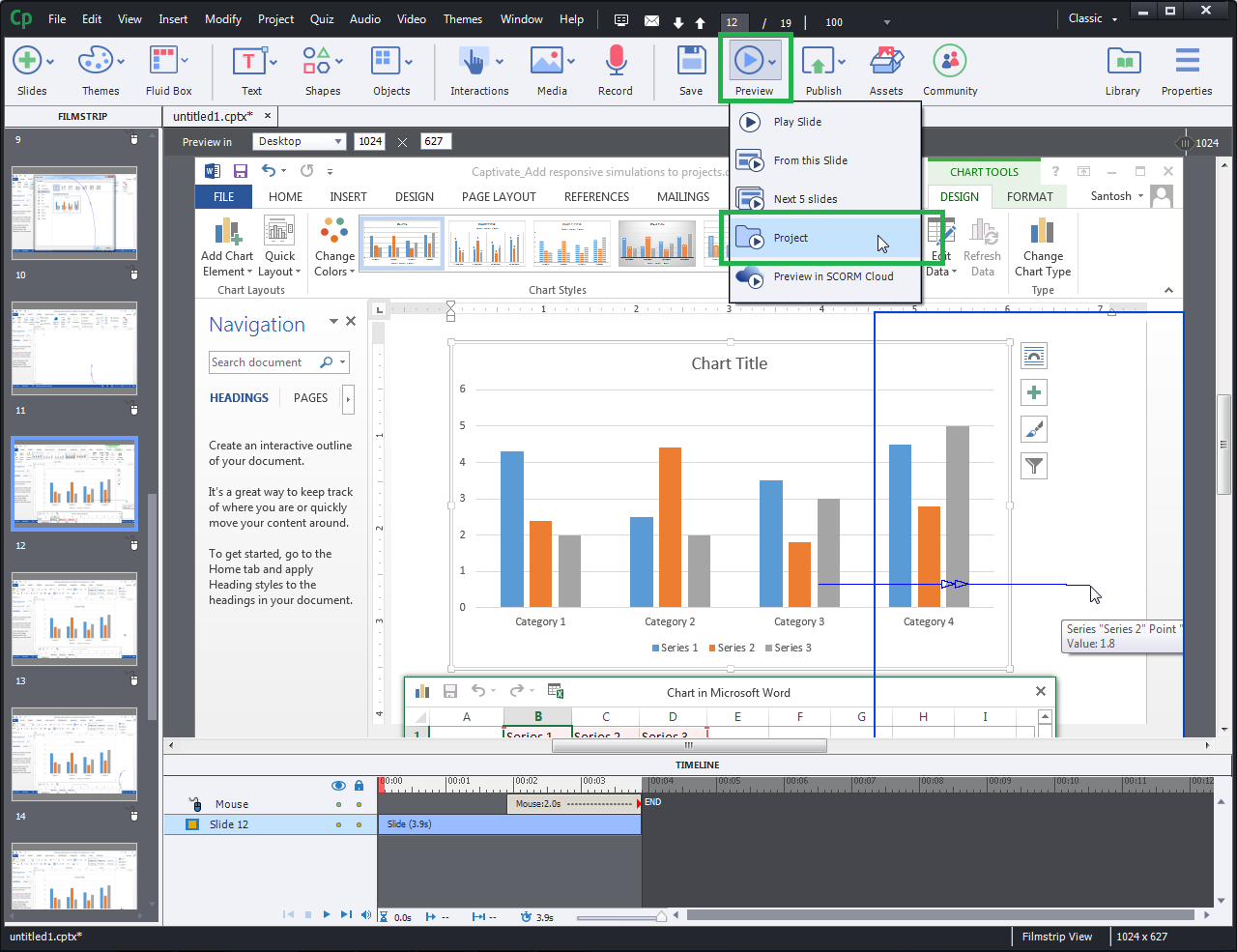
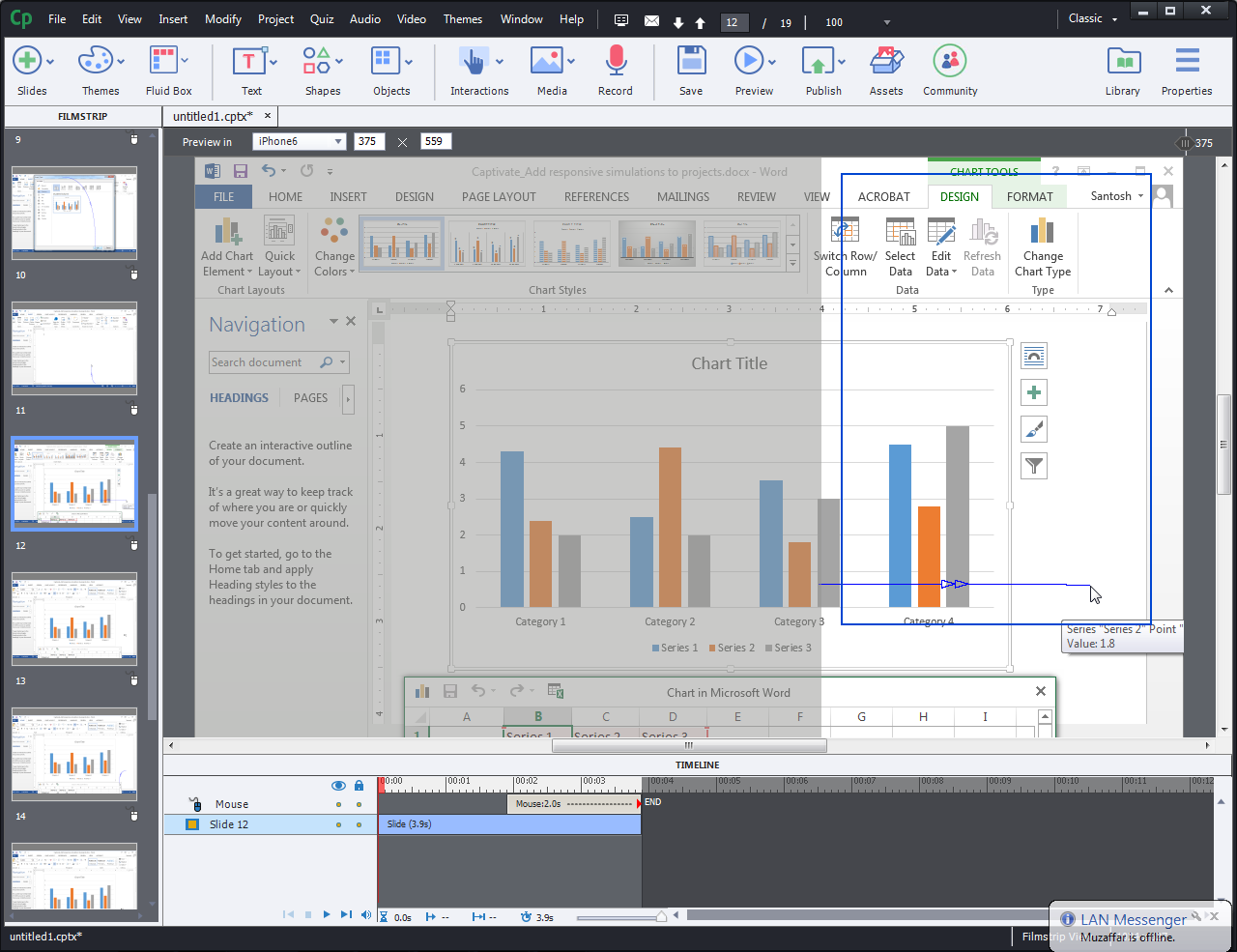
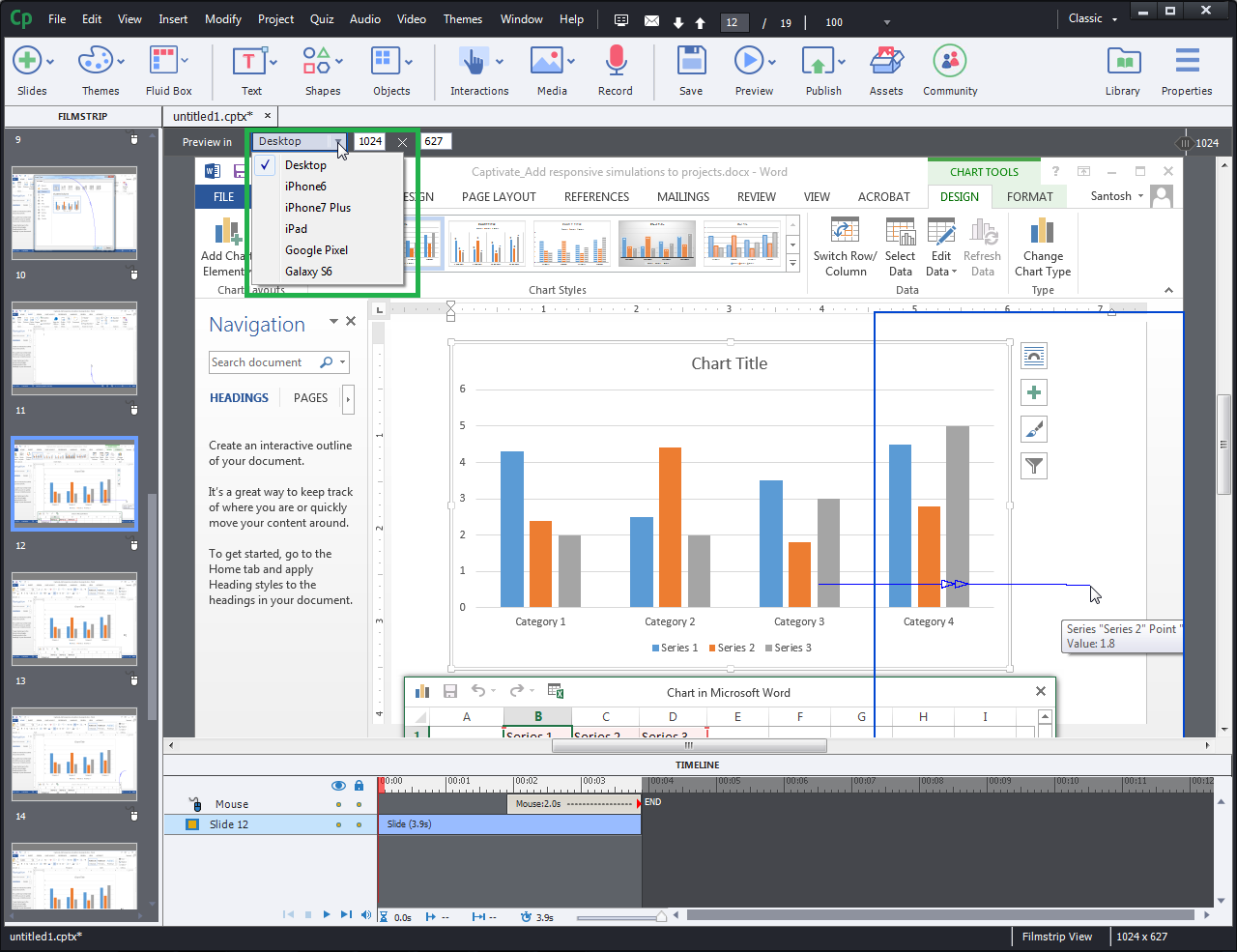
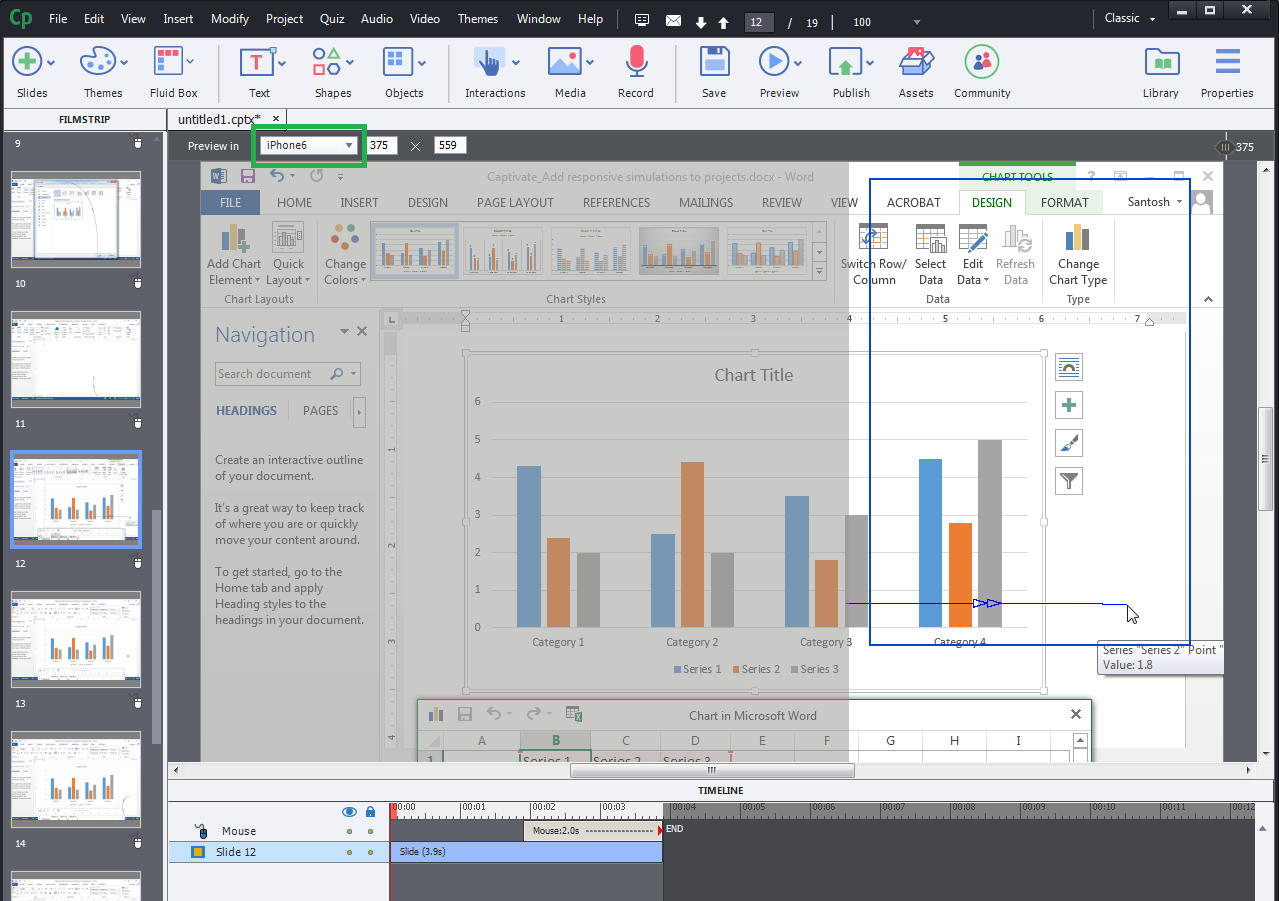
For instance, let us record the steps to create responsive simulations in Adobe captivate 2017 demo mode. To do so, you need to follow the steps below:
- In this way you can create responsive simulations in other modes too and make the most use of adobe captivate to produce effective e-learning solutions to the learners.
Our Services: Rapid eLearning, Custom eLearning Solutions, Flash to HTML5 Conversion




















Leave a Reply
Want to join the discussion?Feel free to contribute!