Articulate Storyline 3: Content templates to Build Your E-learning Course
We release the next set of Articulate Storyline ready-to-use content layouts to help budding developers and instructional designer.
Click on each image to view the template details:
1. Text and graphic template-063
This template blends graphical representation along with descriptive textual presentation to enhance the learner’s learning experience.
The screen appears to be divided into collage of images on left side of the screen and on the right, descriptive text in provided text boxes. The combination of colours along with the placement of the text placeholders and the supporting images makes this template stand apart.
You can leverage this template to present content like guidelines, course objectives, key learning points, procedural steps, etc. Moreover, this template is designed using Articulate Storyline and compatible with varied range of devices like desktop, mobile devices, etc.
2. Text and graphic template-064
This Storyline template is another very eye-catching online course template which is a perfect fusion of graphic and textual presentation to enhance the learning experience. The screen offers a text placeholder on the left side of the screen with provision for placement of supporting image on the right side of the screen.
The text can be presented in paragraph format or in bullet style based on the requirement.
3. Text and graphic template-065
This text and graphic template designed with Articulate Storyline to showcase content with relevant image to enhance the presentation. The screen appears to be divided into two horizontal portions wherein, the upper part of screen comprises of collage of images, while the lower part of screen is provided with text placeholder.
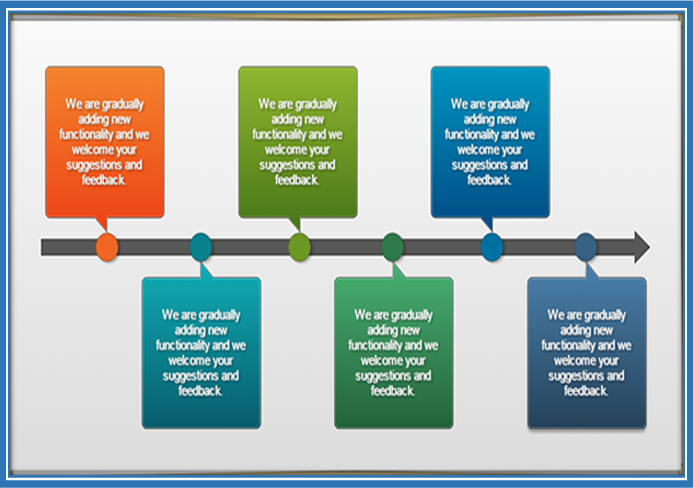
4. Text and graphic template-066
This storyline template is basically a text template and its interface is divided into two horizontal divisions. The upper part of the screen comprises of three text placeholders while lower part of the screen also comprises of three text placeholders. The screen is equally distributed which is best suited for presenting a comparative study or representing some complicated process or steps.
This aesthetically designed template enables the designers to chunk large, complicated pieces of contents and represent them sequentially. Thereby helping learners to understand the concept effectively and easily.
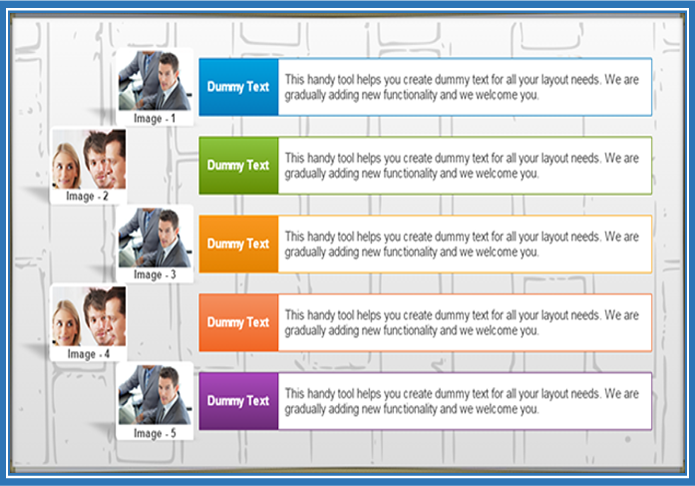
5. Text and graphic-067
This template has a very simplistic design with space allotted for content on the left side of the screen and a cutout image on the right side of the screen. The template animates to display the text one after the other with numerical labels.
Though this e-template has a simplistic design, yet it is very effective to help the learners get an overview of the concept at a glance. You can leverage this template to represent concepts like key learning points, guidelines, salient features, course benefits, course objectives, etc., to enhance learning experience.
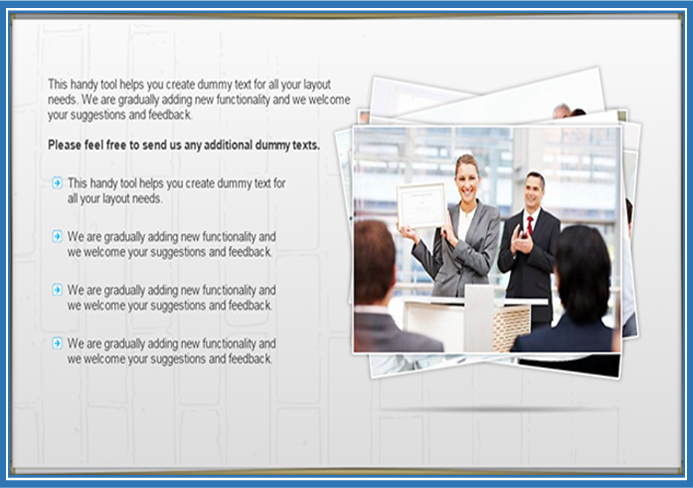
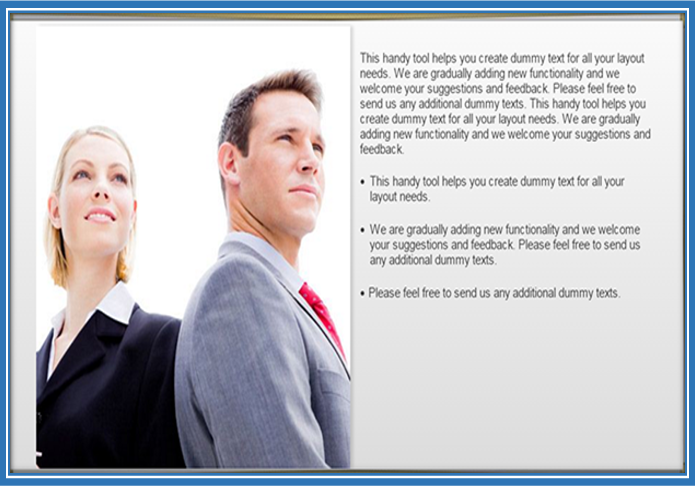
6. Text and graphic-068
This simple looking e-learning storyline template is a perfect blend of graphic and textual presentation that is apt for presenting content in a simple manner.
The screen is divided into two parts; the left part of the screen provide placeholder with a provision for supporting image and the right part consist of text placeholders.
The text can be presented in paragraph format or in bullet style based on the requirement.
These templates are HTML5 compatible and can be accessed across all devices such as Tablets, iPads and Mobile devices.
These Ready-to-Use templates help your custom e-Learning course development. You can use them as provided or customize them as per the requirements.
Create a Free Account and get access for unlimited templates.
Our Services: Convert PowerPoint to eLearning, eLearning Translation Services, eLearning Vendor








Leave a Reply
Want to join the discussion?Feel free to contribute!