Section 508 and Web Content Accessibility Guidelines (WCAG)
Introduction to Accessibility in e-Learning
What is accessibility in e-Learning?
e-Learning accessibility refers to making learning inclusive and equal for all individuals, including those who are visually or hearing impaired or have cognitive or physical disabilities. In this context, Section 508 and the Web Content Accessibility Guidelines (WCAG) were introduced to ensure that digital contents are designed and developed by these accessibility standards.
Understanding Section 508 and WCAG
What is Section 508?
Section 508 is a part of the U.S. Rehabilitation Act of 1973. It requires federal agencies and organizations working with them to make their electronic and information technology accessible to individuals with disabilities. This includes e-Learning platforms, websites, and other digital content. Non-compliance with Section 508 can lead to legal consequences, making it essential for organizations to focus on accessibility in all digital materials.
Here are key considerations for making an e-Learning course Section 508 compliant:
- Visual Elements: Add Alt text for images.
- Audio: Provide transcripts for audio files and captions for videos to make them accessible.
- Keyboard Input: Make sure all elements can be operated using keyboard.
- User Testing: Conduct tests with disabled people to get feedback and improve accessibility.
- Design: Maintain consistent structure, content, and elements across the course.
- Text Content: Use larger fonts to assist users with dyslexia.
- Color Contrast: Ensure strong contrast between text and background for better readability.
What is WCAG?
The Web Content Accessibility Guidelines (WCAG) are a set of international guidelines created by the World Wide Web Consortium (W3C) to make web content more accessible to people with disabilities.
The WCAG is structured into three levels of conformance:
| Level A | Level AA | Level AAA |
Basic accessibility features. For example;
|
Addresses the most common barriers for people with disabilities.
At Level AA, all Level A requirements must be met, along with 20 additional criteria. Examples include:
|
The highest level of accessibility, though not always required by law.
Level AAA includes 28 additional requirements beyond those at Level AA. Examples include:
|
While Section 508 is a U.S. law, WCAG has become the global standard for web accessibility. In fact, Section 508 was updated in 2017 to align with WCAG 2.0 AA standards, helping organizations meet both legal and international accessibility requirements.
What are the Four Principles of WCAG?
The guidelines and success criteria are built on four key principles that help everyone access and digital content – Perceivable, Operable, Understandable, and Robust.
| STATEMENT | EXAMPLE | |
| 1. Perceivable | Information and user interface components must be presented in ways that users can detect and perceive. | Providing alternative text for images. |
| 2. Operable | The user interface and navigation must be functional with various input methods and easy to operate. | Providing Keyboard navigation. |
| 3. Understandable | Information and the user interface should be clear and easy to understand. | Providing clear instructions in both text and audio. |
| 4. Robust | Content must be robust enough to work with various assistive technologies. | Screen magnifiers and screen readers (such as JAWS and NVDA). |
What are the key differences between the various versions of WCAG?
Regular updates to the Web Content Accessibility Guidelines (WCAG) ensure that accessibility standards stay current with technology. Each version has introduced more advanced requirements over the years.
| WCAG 1.0 | WCAG 2.0 | WCAG 2.1 | WCAG 2.2 |
| Published in May 1999, this original version focused on HTML and marked the first step toward digital inclusivity. | Released in December 2008, this version established the core principles still used today and addressed newer technologies like mobile apps and websites. It established four guiding principles: perceivable, operable, understandable, and robust. | Effective from June 2018, this version updated standards to improve accessibility on mobile devices, including smartphones and tablets. | Released in October 2023, WCAG 2.2 added nine new criteria to enhance digital accessibility for modern technologies and devices. |
WCAG 3.0 – Latest version: currently in draft form, WCAG 3.0 aims to support a wide range of technologies and offers a more comprehensive approach to testing for accessibility.
Key Differences Between Section 508 and WCAG
The key link between the two is that following WCAG 2.0 AA standards typically ensures compliance with Section 508, making WCAG a preferred standard for many organizations worldwide.
Here are the main differences between Section 508 and WCAG.
| SECTION 508 | WCAG | |
| Applicability | Applies to U.S. federal agencies and their contractors. | Applies globally to all web content and technologies. |
| Legal Requirement / Status | Is a legal mandate with enforcement and penalties for non-compliance. | A set of guidelines that is not legally binding unless adopted by law or policy. |
| Focus | Focus on specific technical requirements for accessibility. | Provides a comprehensive framework covering a wide range of accessibility issues. |
| Goal | Ensures federal technology, online training, and websites are accessible to everyone. | Aims to make websites, apps, PDFs, videos, audio recordings, ePub, and emerging technologies accessible to people with disabilities. |
| Legislation / Origin | An amendment of the Rehabilitation Act of 1973. | Published by the World Wide Web Consortium (W3C) and often serves as the basis for accessibility laws in various countries. |
Which e-Learning authoring tools support accessibility standards – Section 508 and WCAG?
Here are the top e-Learning authoring tools that support accessibility.
1. Articulate Storyline 360
Articulate Storyline 360 is one of the leading custom e-Learning development authoring software that supports accessibility. Some of its accessibility features are listed below.
Accessibility Features in Articulate Storyline 360
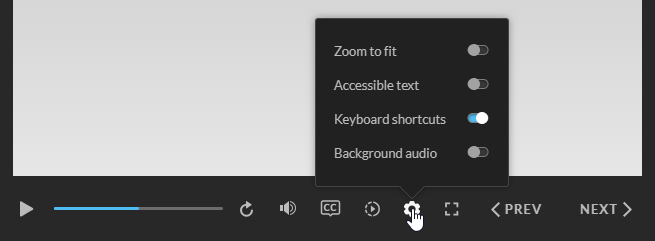
I. MODERN PLAYER – ACCESSIBILITY FEATURES
- Zoom to Fit: Available on laptops and desktops when using the modern player. Learners can zoom in using their browser to make slides larger and easier to view.
- Accessible Text: Learners can switch between SVG text and accessible HTML text. With accessible text, learners can customize font styles, sizes, and line spacing using browser extensions or stylesheets.
- Keyboard Shortcuts: Enabled by default on laptops and desktops, but learners can turn them off if they interfere with other browser or app shortcuts.
- Background Audio: Learners can toggle background audio on or off when it’s included in the course.
II. SCREEN READER AND KEYBOARD ACCESSIBILITY
Learners with visual impairments, such as low vision, color blindness, or total blindness, may use screen readers to navigate courses. Storyline 360 supports popular screen readers like JAWS, NVDA, VoiceOver, and TalkBack on supported browsers. Some learners may also rely on keyboards or alternatives to navigate content.
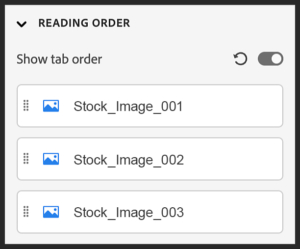
Custom Focus Order
The focus order controls how screen readers read slide content and how learners tab through interactive elements. Ensuring a logical focus order enhances accessibility for visually impaired learners.
Custom Text Labels
Screen readers use text labels to describe buttons, messages, and player controls. You can customize these labels to match your course, making the content clearer and more relevant to your learners.
III. VISIBLE FOCUS INDICATOR – FONTS AND COLORS
Keyboard users need a clear focus indicator to navigate pages easily. In Storyline 360, you can customize this indicator with two contrasting colors, making it visible on both light and dark backgrounds.
Increase Player Font Size
You control the size of all text in your course, including buttons and pop-up messages. Player font size can be adjusted between 75% and 200% to ensure readability for all learners.
IV. ACCESSIBILITY FOR IMAGES
Alternative Text for images
Provide text alternatives for learners with blindness or low vision. For example, add Alt text to describe images or include a link to a text-based version of animated slides for screen reader users.
V. ACCESSIBILITY FOR AUDIO AND VIDEO
Closed Captions
Closed captions display text with audio or video, helping all learners. In Storyline 360, you can easily add or create captions using the built-in editor.
Transcript
Transcripts provide a full text version of audio, unlike closed captions which are time-coded. They should include narration, sound effects, and visual descriptions, making content more accessible, especially for learners who are deaf or prefer reading over listening.
Audio Descriptions
For videos, add audio descriptions to narrate key visual details that aren’t covered in the dialogue. This ensures learners with visual impairments fully understand the content.
VI. INTERACTIVE CONTENT ACCESSIBILITY
Accessibility for 360° Images
360° images are accessible by adding Alt text to media, buttons, markers, and hotspots. Enable keyboard navigation so all learners, including those using screen readers, can fully engage.
Accessibility for Quiz Questions
Make quiz questions accessible by including directions for screen reader users when multiple answers are possible. Example include: “Multiple answers are possible,” “Select all that apply,” and “Fill in the blank.”
Accessibility for Quiz Result Slides
Use Storyline 360’s accessible quiz result templates, which follow color contrast and focus guidelines. Customize theme colors for correct and incorrect answers to ensure clarity for all learners.
2. Articulate Rise 360
Articulate Rise 360 is one of the top web-responsive eLearning authoring tool that supports accessibility. Here are some of its key accessibility features.
Accessibility Features in Articulate Rise 360
I. SCREEN READERS
Rise 360 supports screen readers like JAWS, NVDA, VoiceOver, and TalkBack. To enhance accessibility:
- Use text blocks instead of text images, as screen readers cannot read text inside images.
- Use tables to organize content, as screen readers communicate table structures for better context.
II. CONTRAST RATIO
Rise 360 meets minimum contrast requirements, but ensure your design choices follow accessibility standards:
- Use a contrast ratio of 4.5:1 or higher for text to make it readable for those with low vision.
- Ensure accent and background colors have at least a 3:1 contrast ratio to improve readability of non-text elements like buttons or charts.
III. AUDIO AND TEXT DESCRIPTIONS
For visual elements like images, videos, or charts, provide alternatives for learners who cannot see them:
- Add Alt text for images.
- Add text-based descriptions for videos or create separate audio descriptions.
IV. MAKING AUDIO CONTENT ACCESSIBLE
Rise 360 supports closed captions for videos. Provide text-based alternatives, such as transcripts, using text blocks or accordion interactions.
3. Adobe Captivate
Adobe Captivate is an eLearning authoring tool that enables users to create interactive courses, software simulations, and responsive content with ease.
Accessibility Features in Adobe Captivate
ACCESSIBILITY FOR SLIDES
In Adobe Captivate, you can add accessibility text for key information presented on each slide, allowing screen readers to read it aloud to learners.
ACCESSIBILITY FOR SLIDE OBJECTS
You can set accessibility for images, text, SVGs, and videos on each slide. Objects are read in sequence from top to bottom, left to right.
ACCESSIBILITY FOR TOC AND PLAYBAR
The Table of Contents (TOC) and Playbar are enabled, learners can navigate these elements using the Tab key for easy access.
Why Accessibility feature is important in e-Learning
e-Learning has become a fundamental component of corporate training, education, and personal development. Emphasizing accessibility in e-Learning is essential for fostering an inclusive learning environment that empowers all individuals.
Legal and Ethical Responsibility
Accessibility in learning is not only a legal requirement under Section 508 and WCAG guidelines but also an ethical responsibility for organizations.
Equal Opportunities
Ensuring that training and educational content is accessible to all learners providing everyone an equal chance to learn and succeed, regardless of their abilities.
Promoting Inclusivity
By prioritizing accessibility, organizations promote equality and inclusivity, benefiting both learners and the organization as a whole.