Articulate Storyline 360: Custom Drag and Drop Interactivity using Variables
Of all the interactivities in the online course-ware development, Drag and Drop interactivity is used extensively since it creates learner engagement and retention. In this blog we will see how to create a drag and drop interactivity using variables in Articulate Storyline 360.
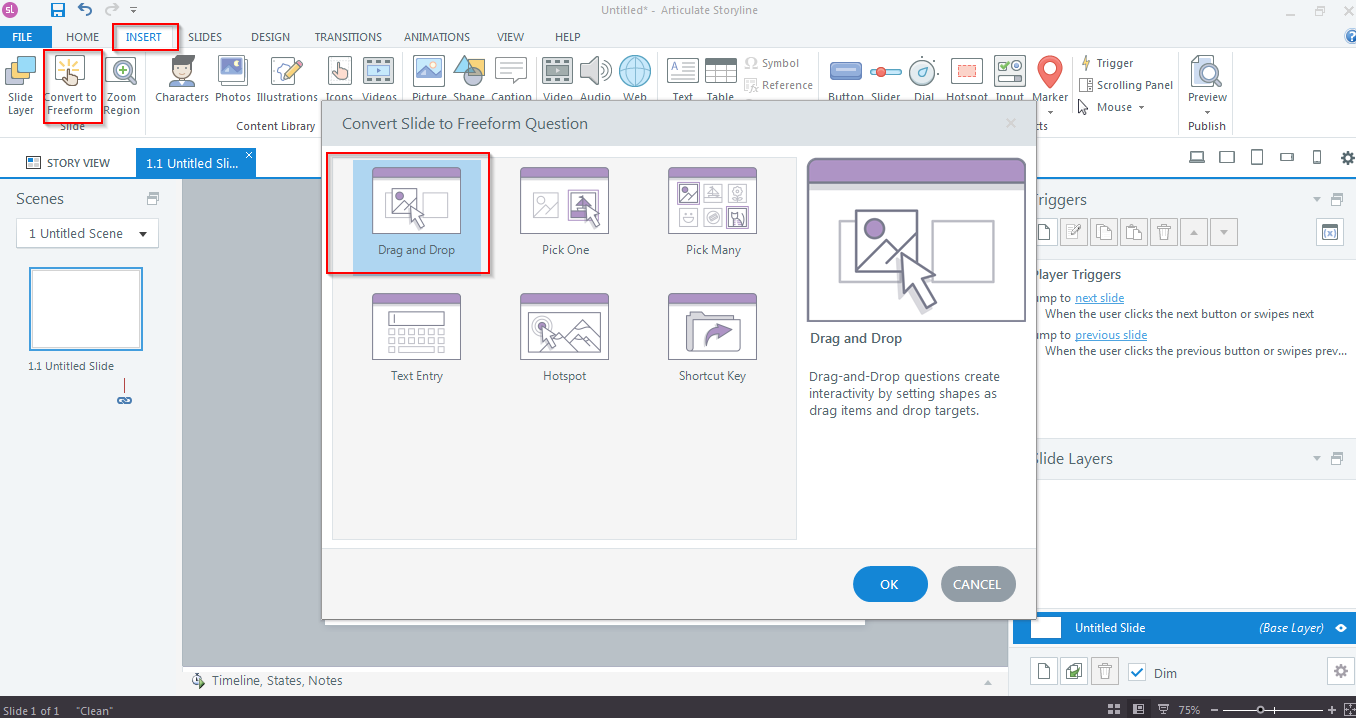
Step 1: Insert Drag and Drop slide from Convert to Freeform option under Insert menu.
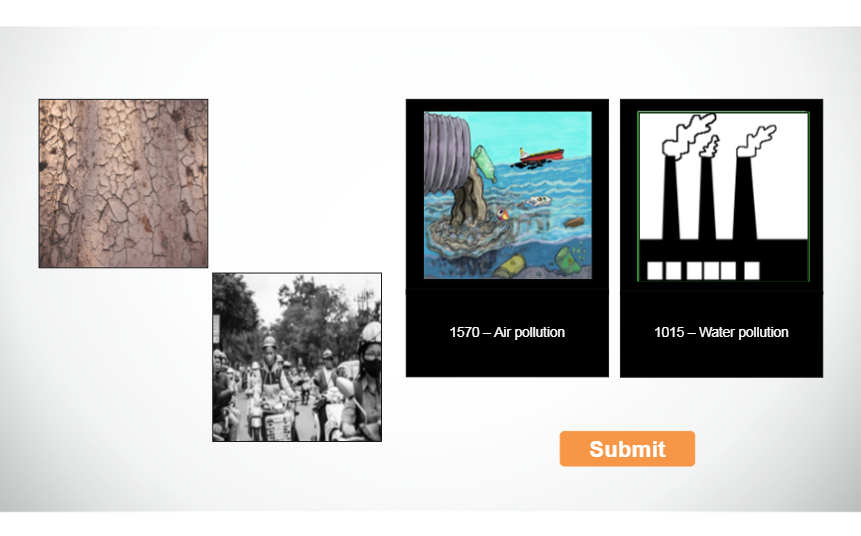
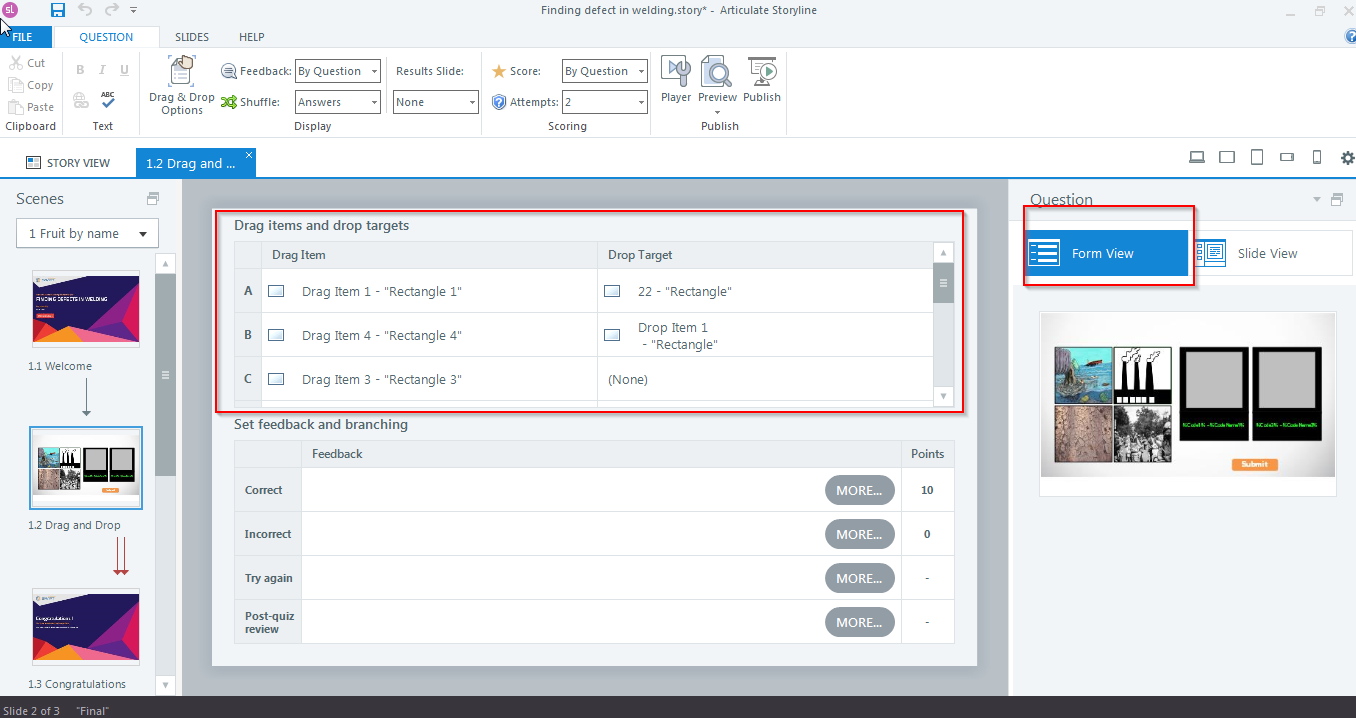
Step 2: Add Drag and Drop objects in the form view.
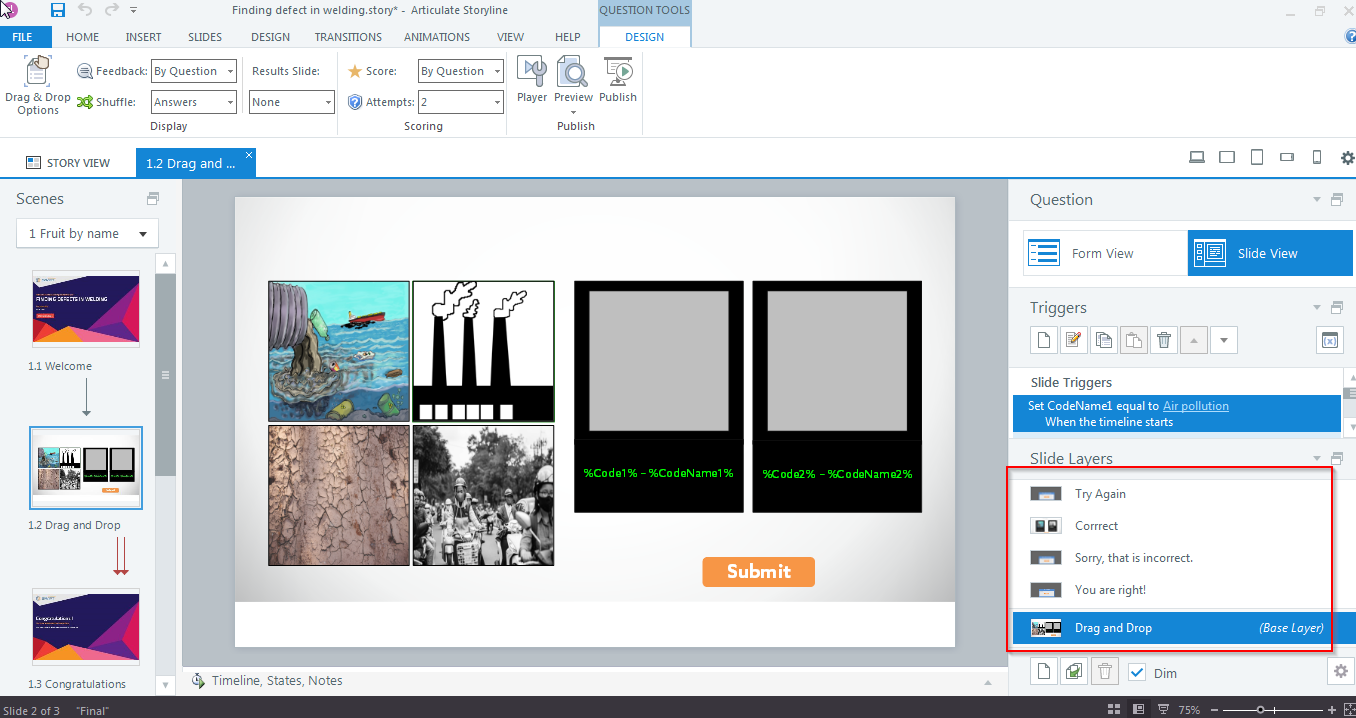
Step 3: Create some layers for try again, Incorrect and correct.
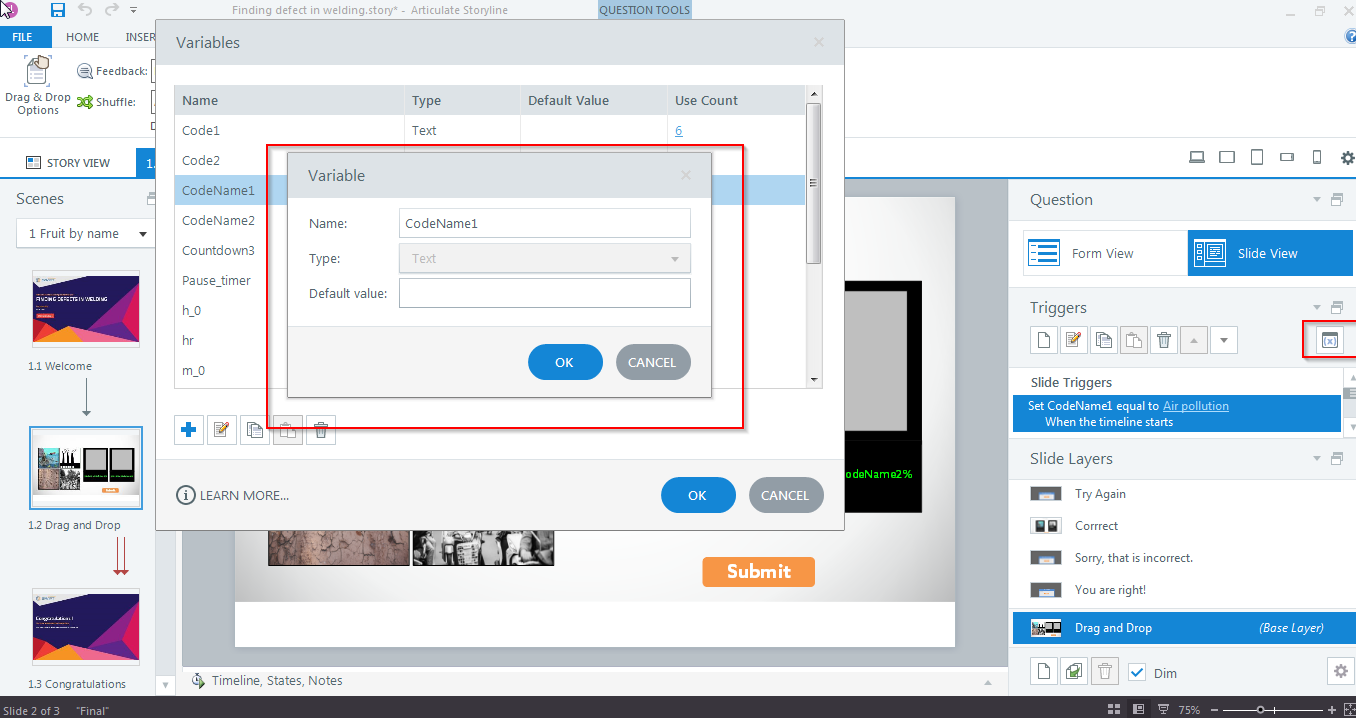
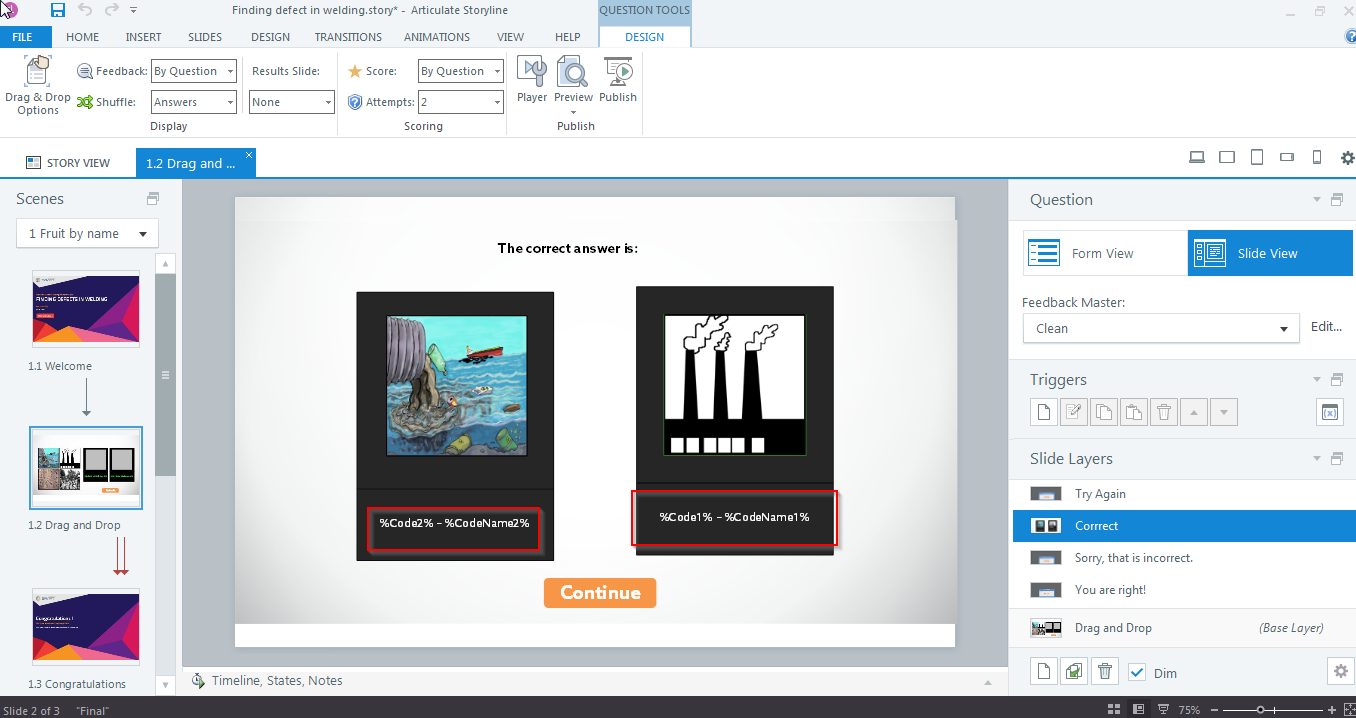
Step 4: Create variables and set their value as their name and put them on screen between percentage symbols (%CodeName1%) to get the name.
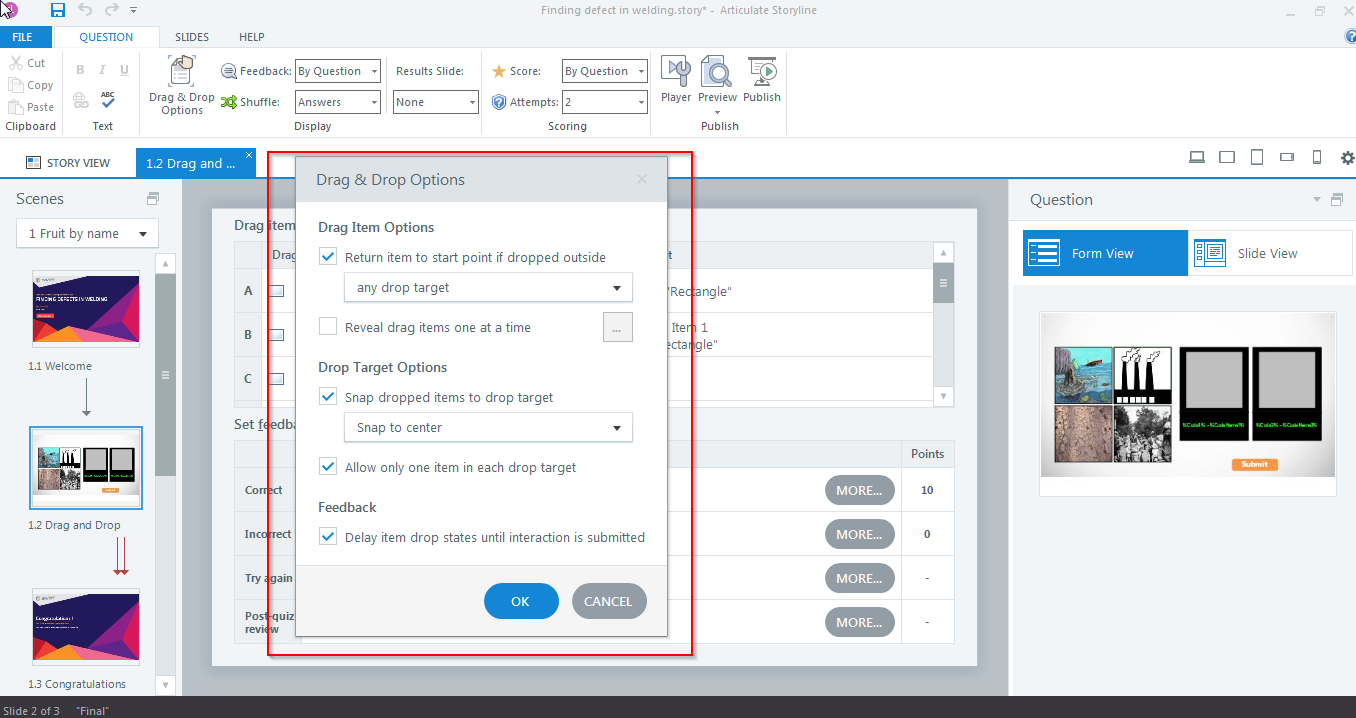
Step 5: Follow the below settings for ease use of dragging and dropping the options.
Step 6: Publish and see the output.

Our Services: Flash to HTML5 Migration, eLearning Content Development, eLearning Service Provider













I’m currently working on a project in Articulate Storyline 360 that requires customized drag-and-drop interactions, and your article has provided me with the guidance I needed to make it happen. Thanks for sharing your knowledge!
We’re delighted that our article was helpful for your Articulate Storyline 360 course development. Your kind words mean a lot. Best of luck with your project!