Articulate Storyline Advanced Interactions: Plugin to Drag and drop With Ease
In most of the HTML5 eLearning authoring tools like Articulate Rise, Elucidat, Adapt etc., all the eLearning interactions including drag and drop are very elegant with subtle and smooth animations. I always prefer to have such smooth experience in Articulate Storyline’s HTML5 courses as well. Since it’s not a default feature in HTML5 version of Storyline, I created a plugin specific for Articulate Storyline drag-and-drop interactions. In this blog, we will see how to use this plugin to enhance the user experience in Articulate Storyline. You can watch the video demo of the plugin and download it as well at the end of this blog.
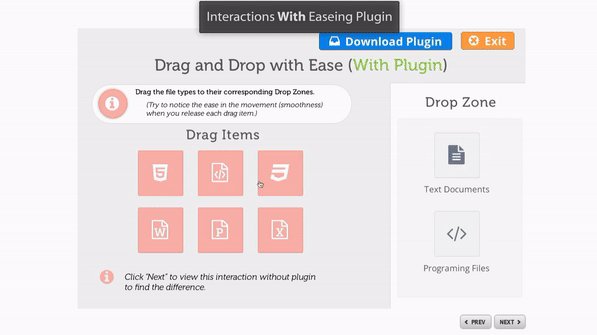
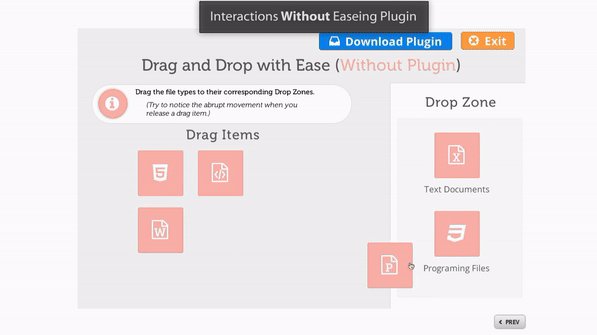
Before we dive into the process, let’s have look at the final outcome with help of the animation below.
Once done, you can upload it to your LMS.
Our Services: eLearning Vendor, Convert PowerPoint to eLearning, eLearning Translation Services




Nice plugin, thank you for sharing.
Hey Julio, Thank you. Glad you liked it.
Placed the code as a web object but it doesn’t seems to work. :/
Hi Sunny,
Thanks for posting your comment here.
Can you please let us know how you are testing after placing the code?
Thanks.
Hi, Another great job… But Links seem to be dead…
Please fix them …
Dear Max,
Thanks for the comment.
Can you please share screen grab or URL to investigate further.
The demo or download URL appears to be working fine.
Thanks and have a great day.
We’re excited to give the Advanced Interactions plugin a try and see how it can elevate our custom elearning development course design. Thanks for sharing your expertise!