How to Use Custom CSS in Adapt eLearning Authoring Tool
Adapt learning is a free and simple to use e-learning authoring tool. With this tool users can design eLearning courses which are fully responsive, multi-device, HTML5 friendly. Adapt authoring tool allows the flexibility to eLearning creators to create the courses using the award-winning Adapt developer framework. In this blog we are going to show the techniques to use custom CSS.
Component:
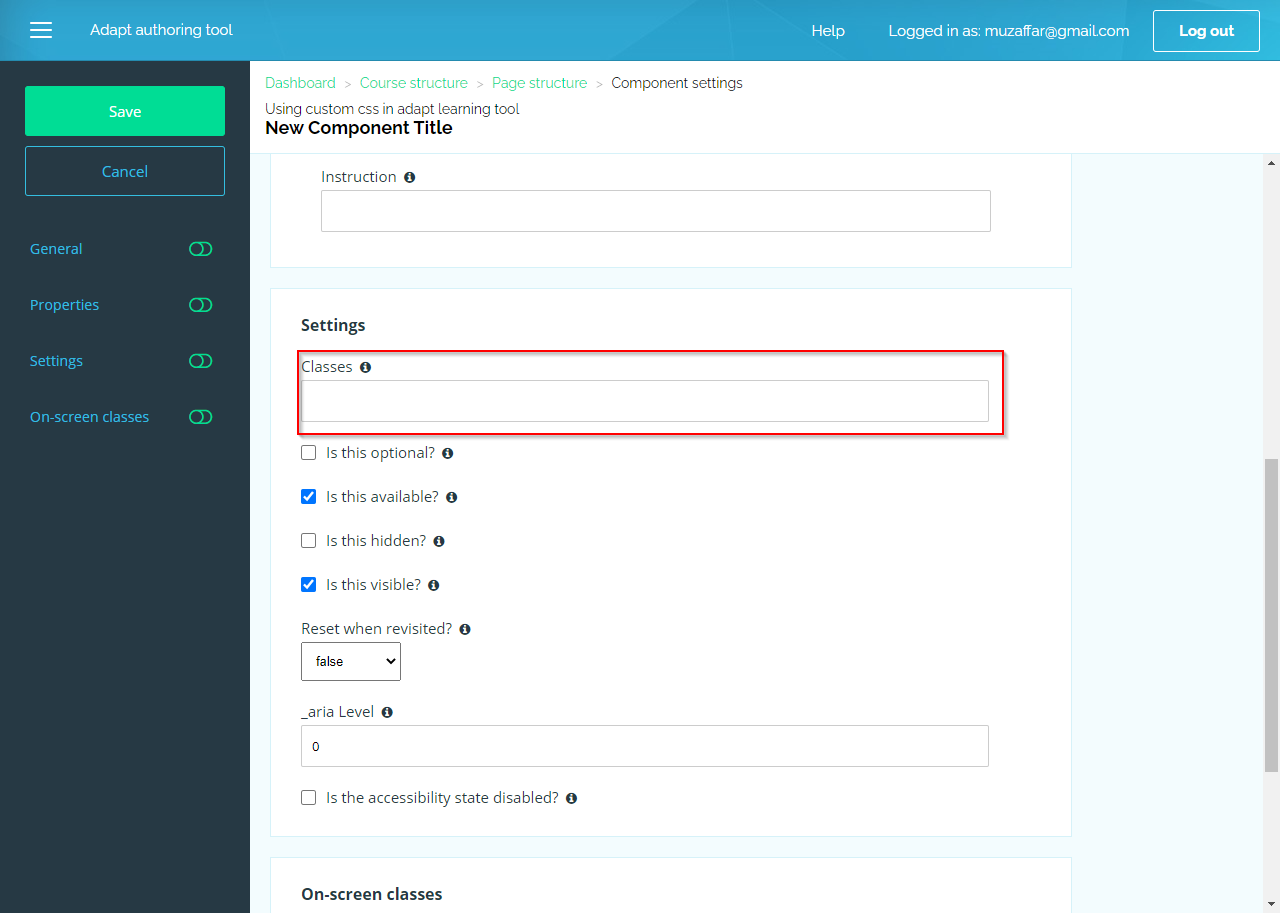
Step 1: In Component settings, scroll down to Classes field.
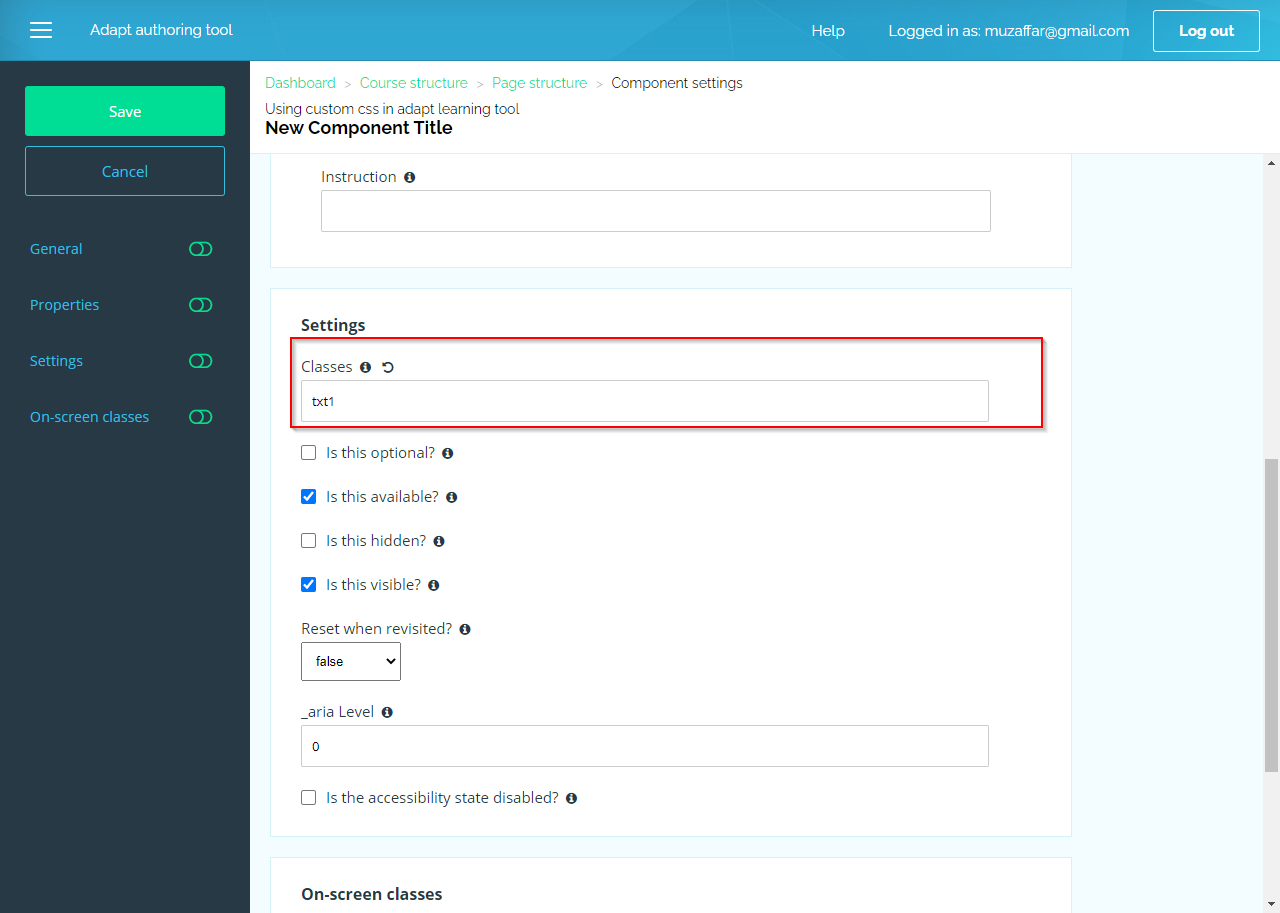
Step 2: Enter a classname. For example, here we will give “txt1” as class name
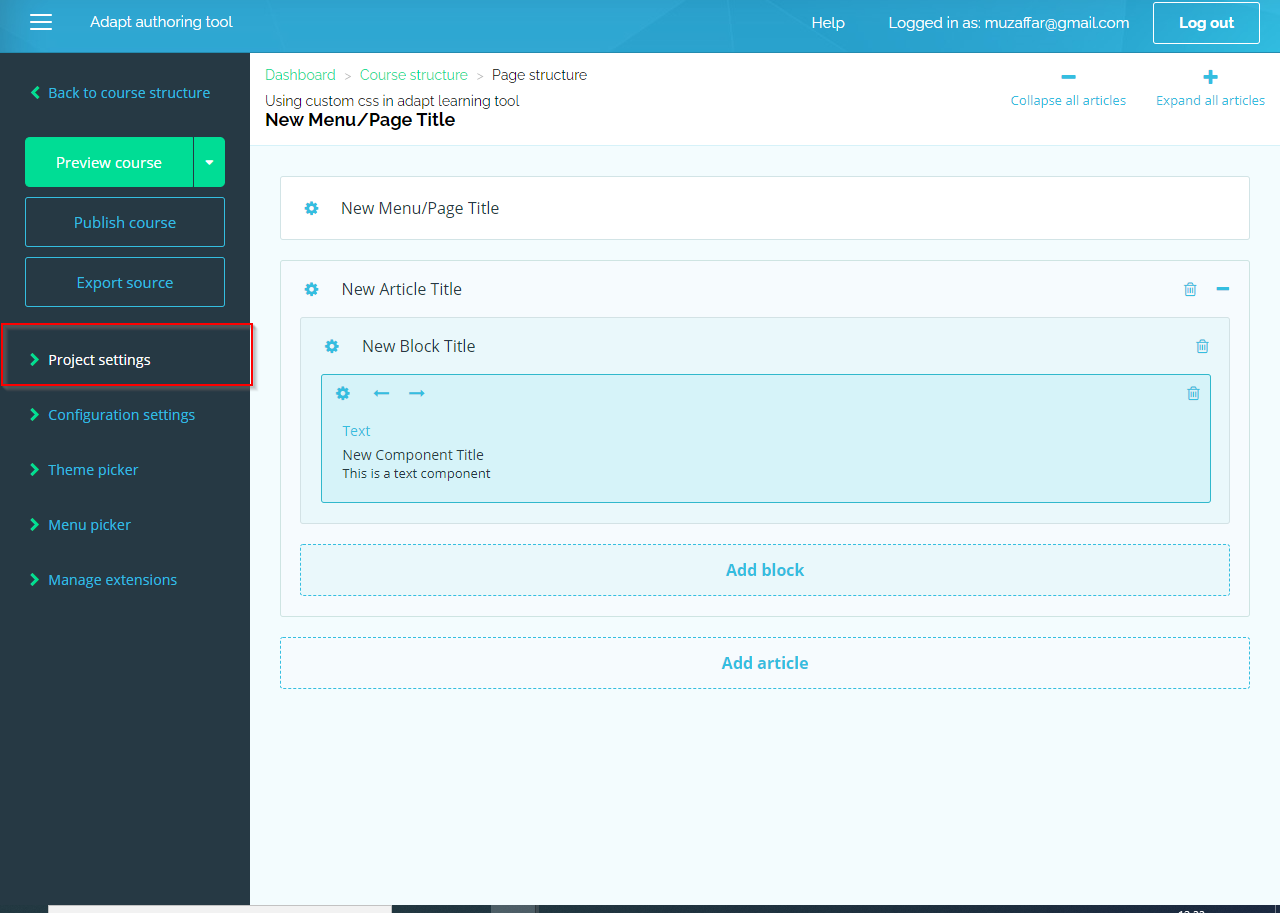
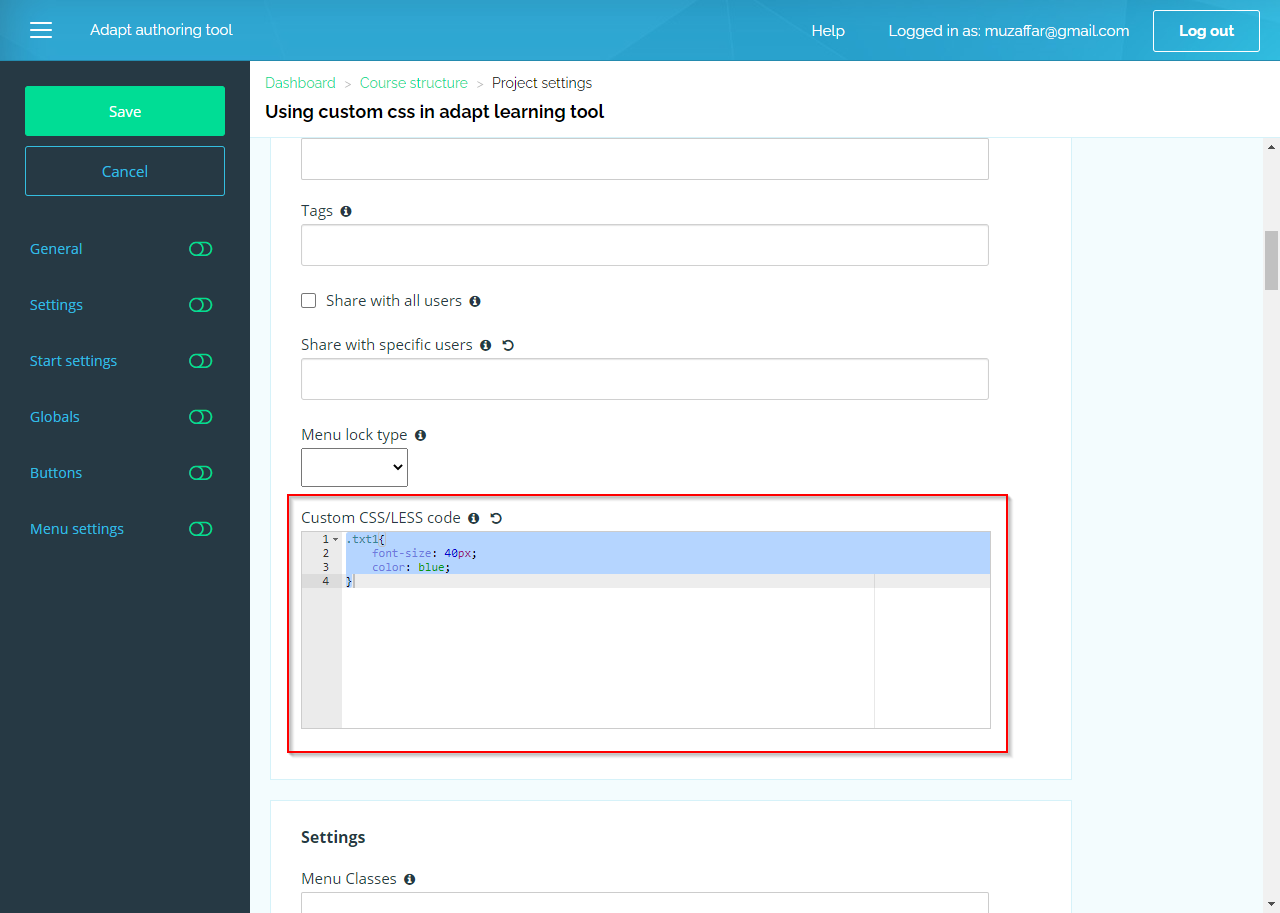
Step 3: Go to Project settings
Scroll down to “Custom CSS/LESS code” and add your CSS code in the textarea. For example, change the font size to 40 and text color to Blue.
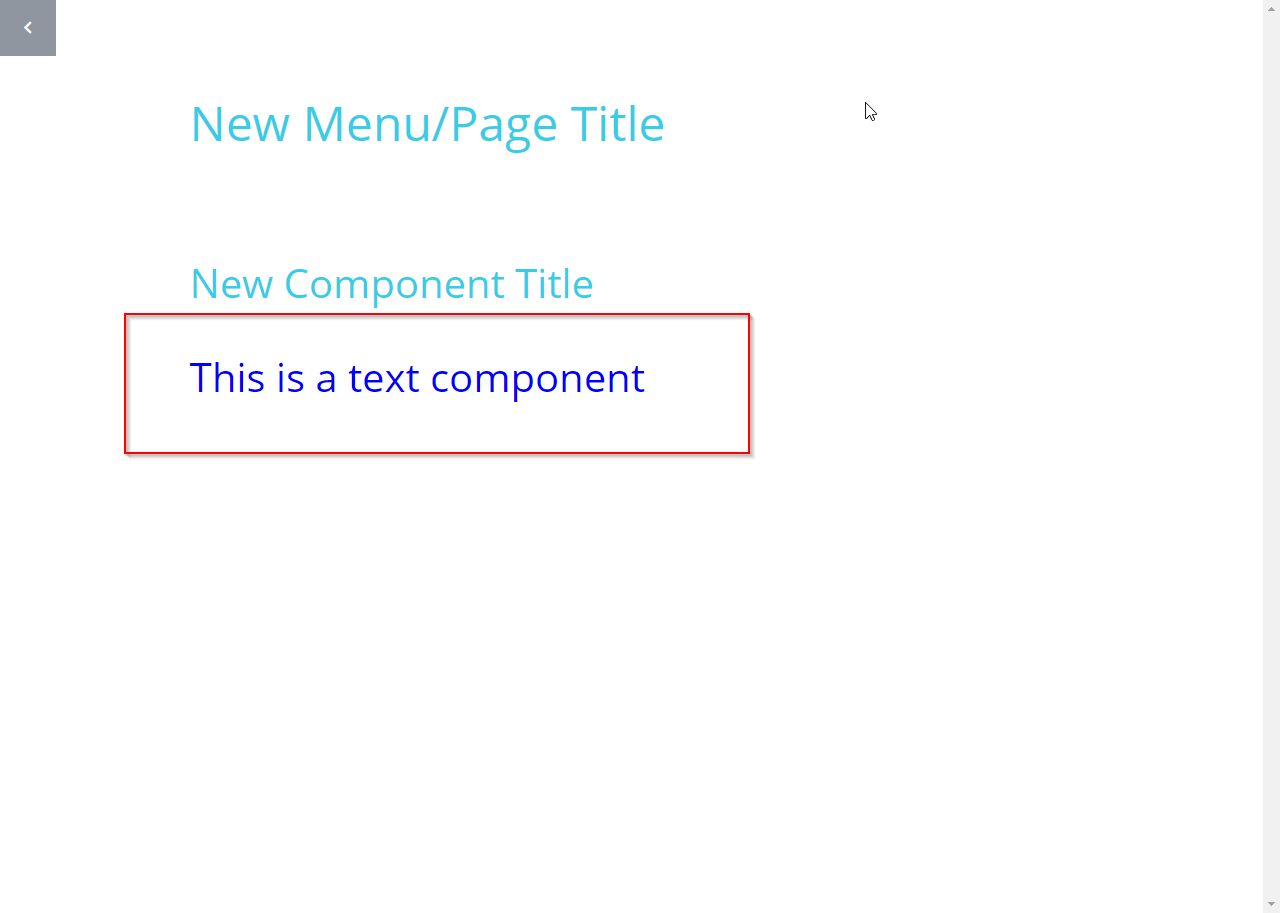
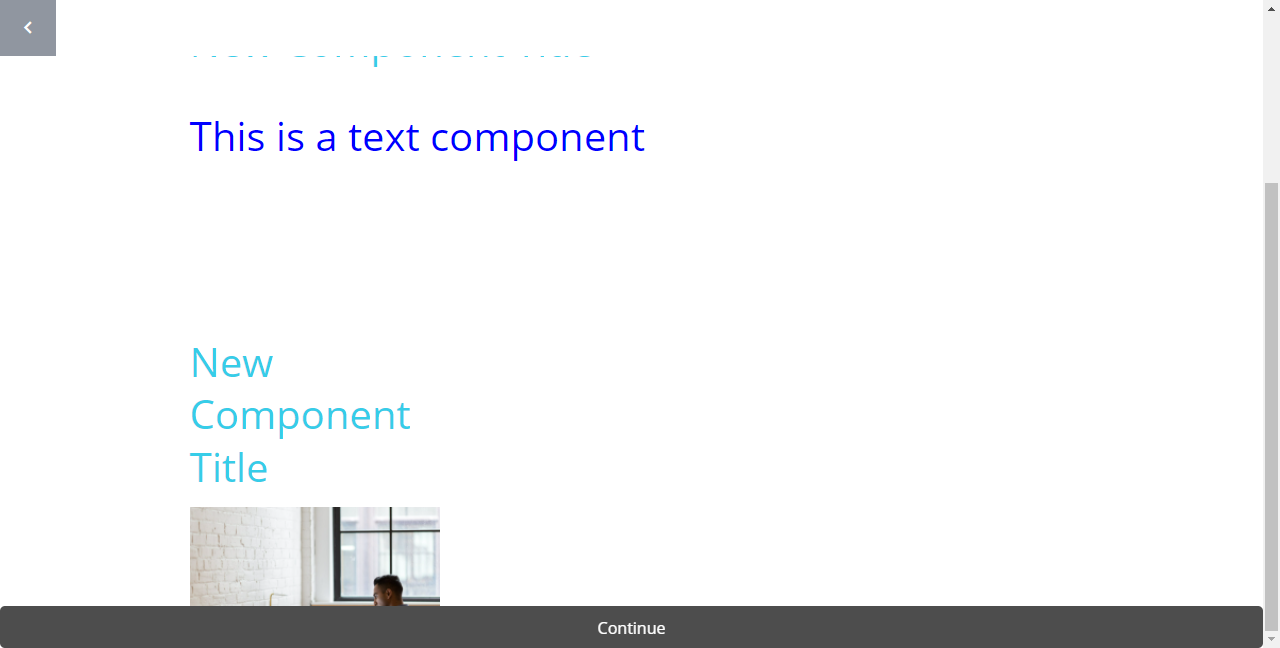
Step 4: Click Save and then preview to see the changes.

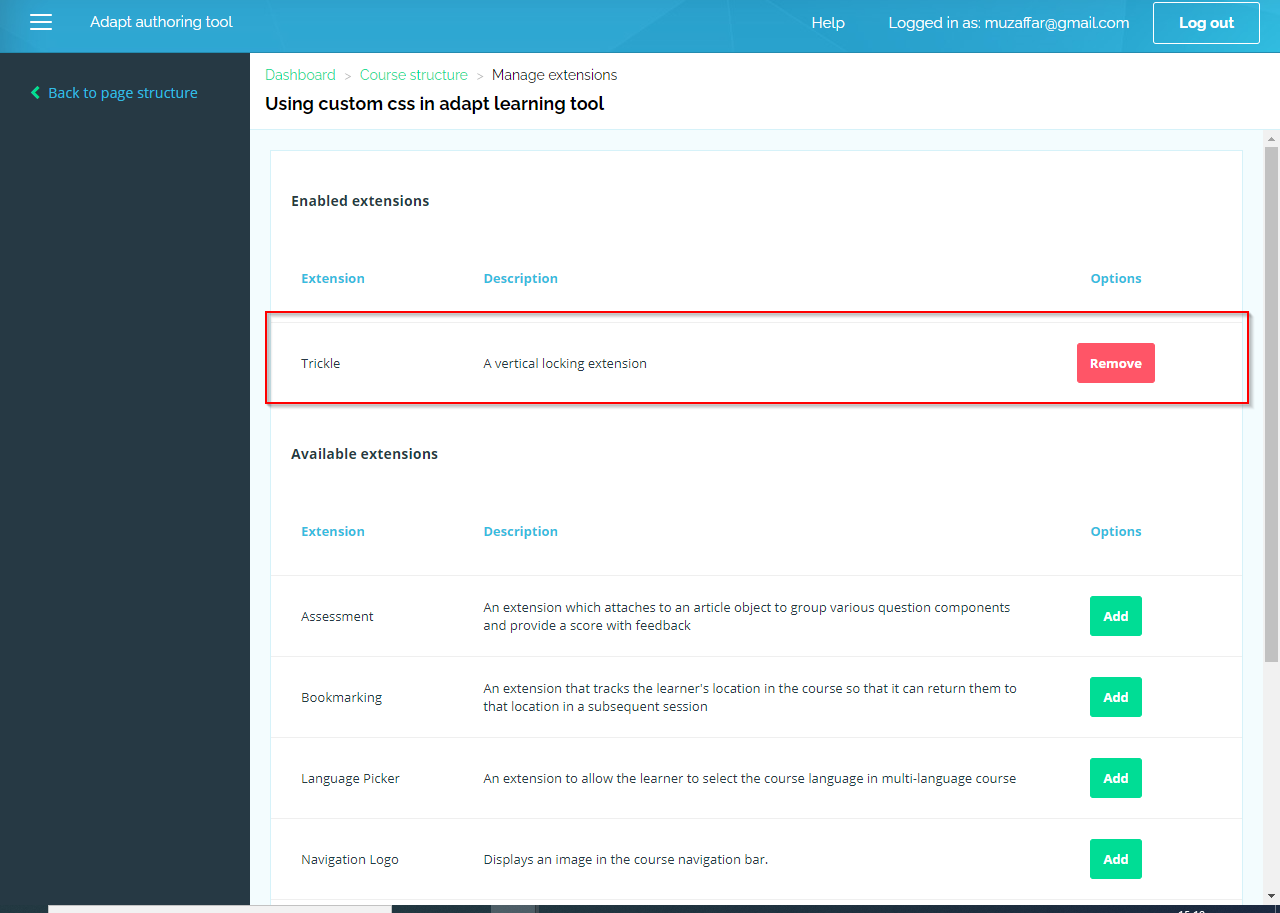
We have enabled the Trickle extension.
To make custom changes to the extension, follow these steps.
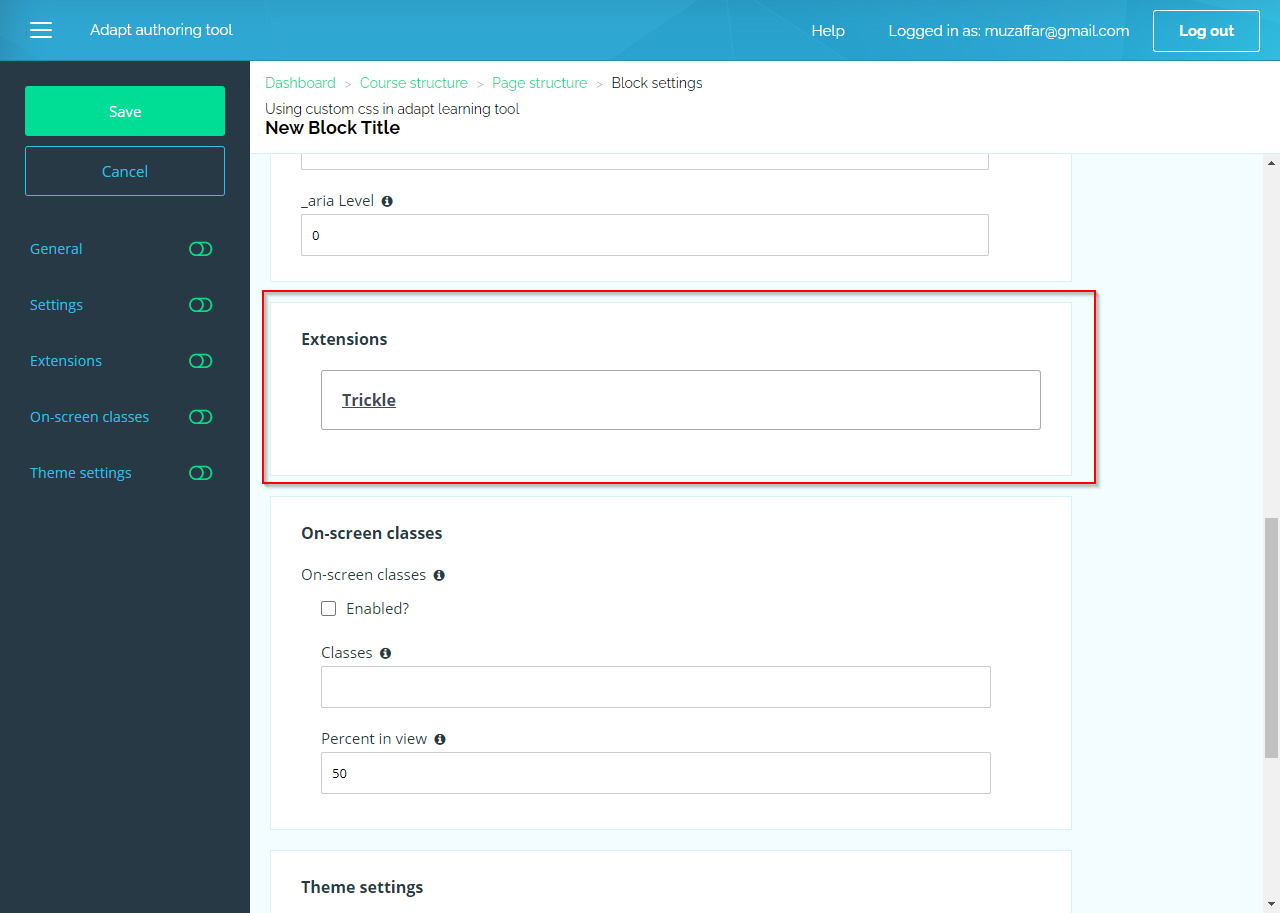
Step 1: Open the block or article where you want to activate the trickle.
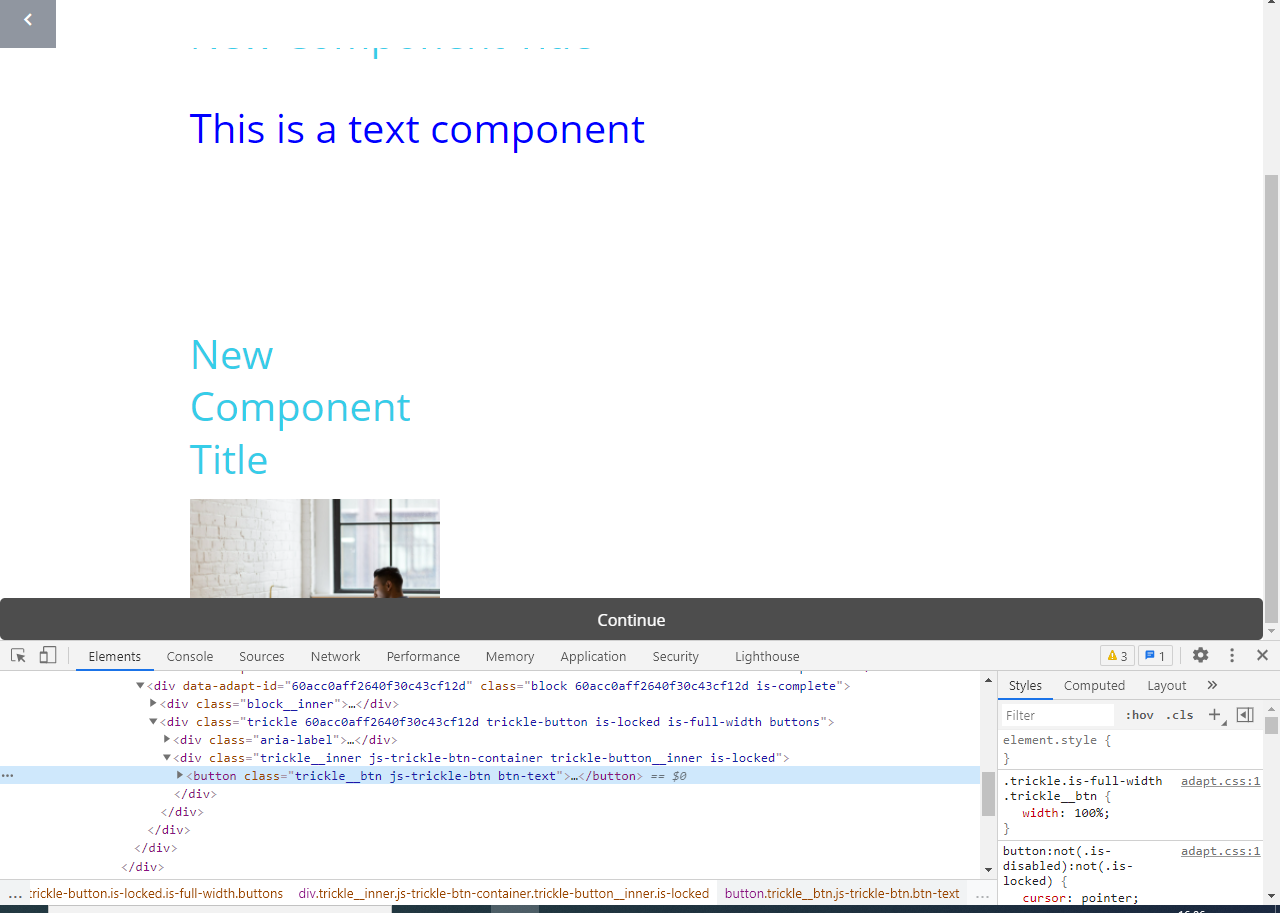
Step 2: Preview the course and press F12.
By using slection tool, click on Continue button
Copy the trickle__btn which is default class.
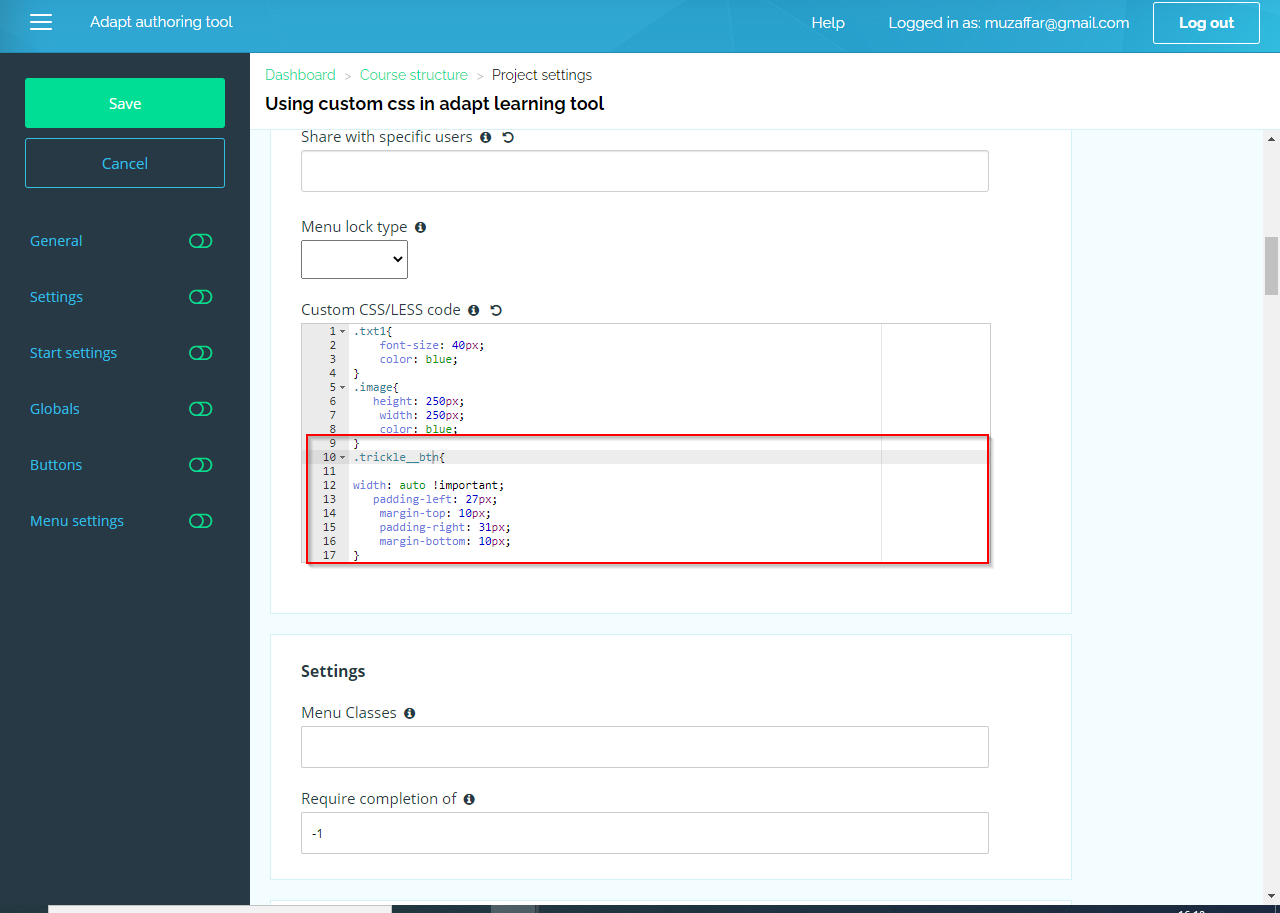
Step 3: Go to Project settings and then “Custom CSS/LESS code”. Paste the class “trickle__btn” and add custom CSS. Here we will resize and change positions.
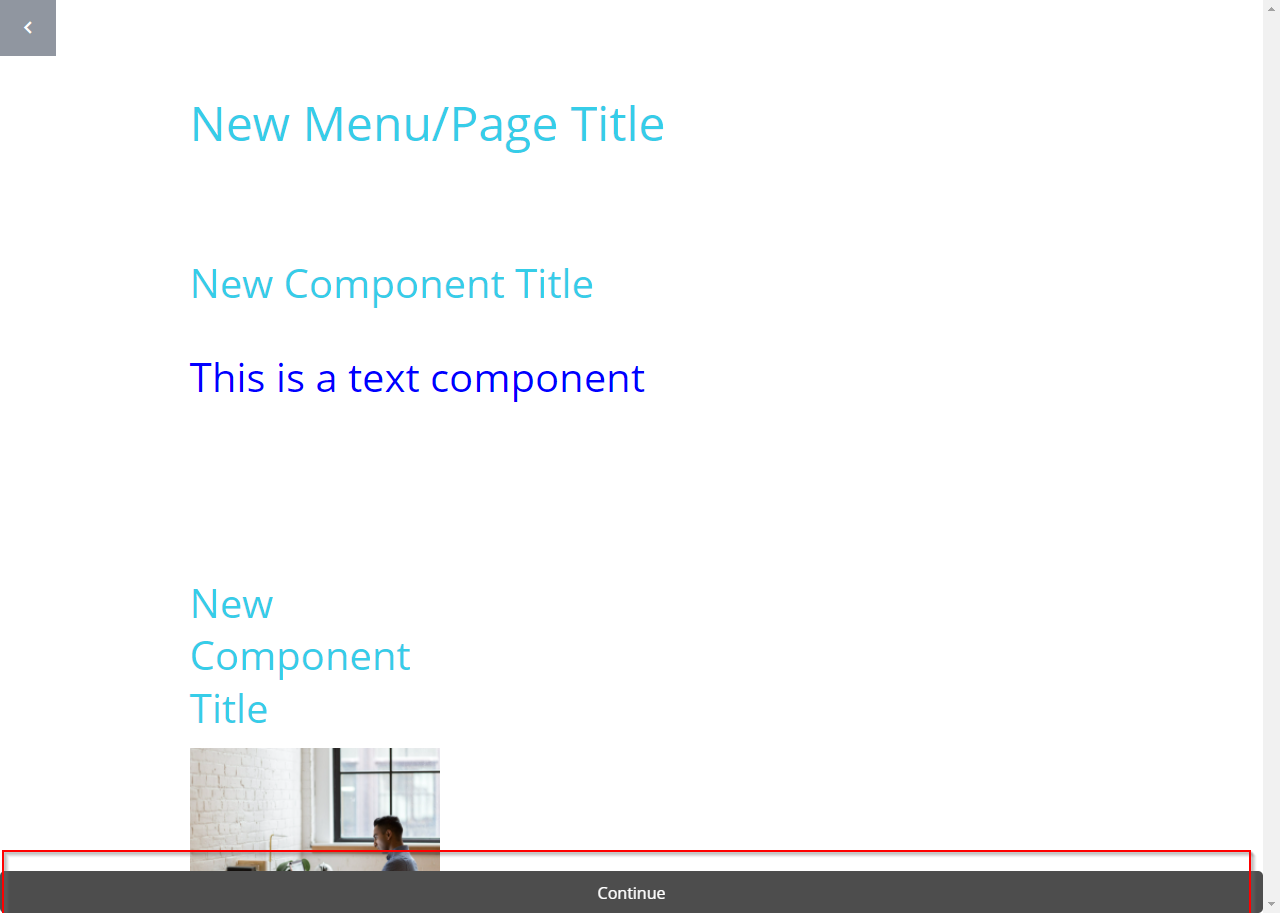
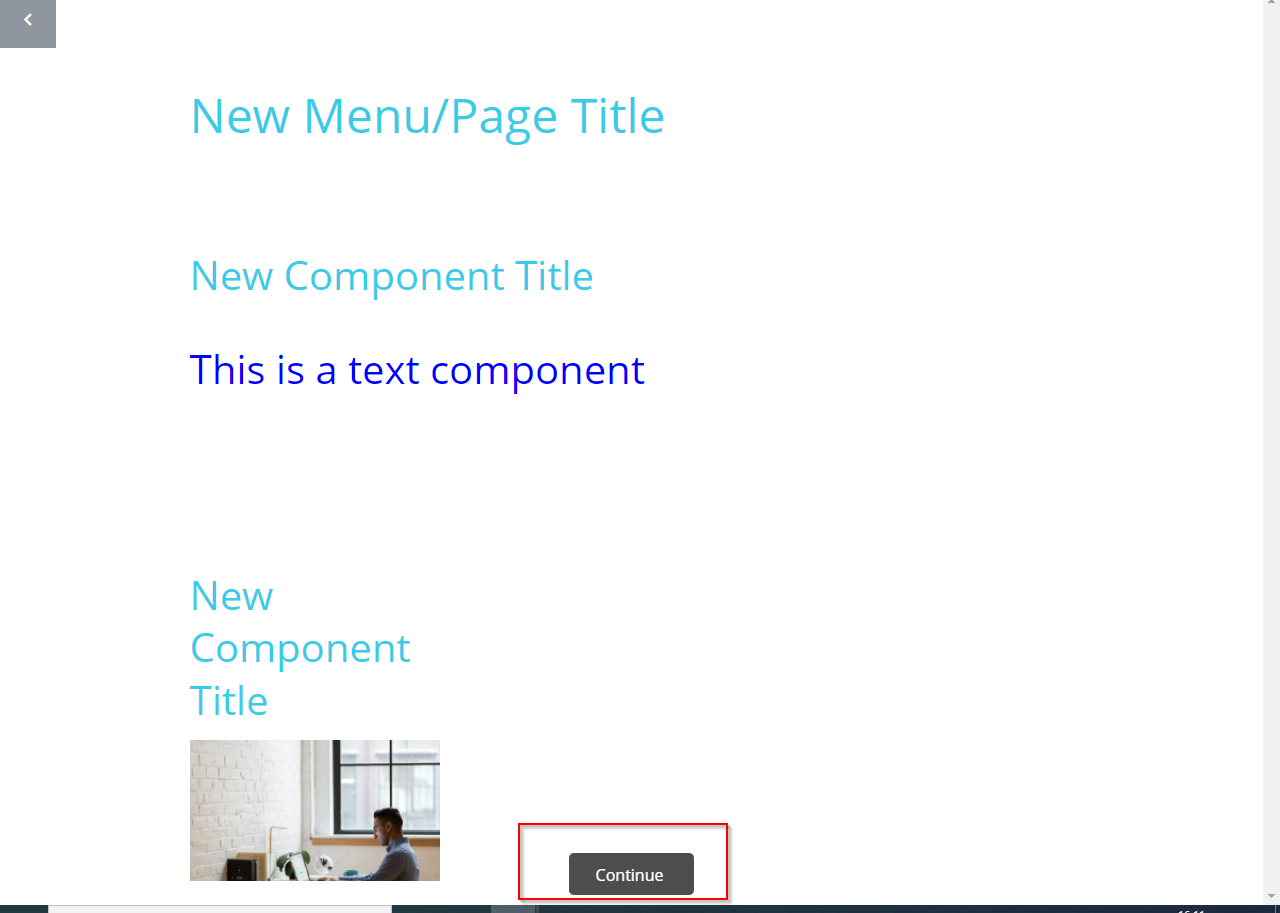
Step 4: Click Save and preview.
Tags: Custom eLearning Development, Rapid eLearning Development, Flash to HTML5 Conversion Services, Convert PowerPoint to eLearning, Translation and Localization, Learning Management System
















Thank you for sharing this information
You’re welcome! Thank you for reading our article on adapting eLearning authoring tools.