Custom eLearning development templates in Articulate Storyline – 5 layouts
We release the next set of Articulate Storyline ready-to-use introduction templates to help budding developers and instructional designer in Custom eLearning Development.
Click on each image to view the template details.
Introduction-007
The templates interface or the screen is divided into two halves with a slanting line. The left half has logo placeholder, title placeholder, welcome text and the button with the text “click here to begin.” The right half of the screen has an image representing the course title.
The interplay with shades of blue on a white background enhances the crispness of the interface.
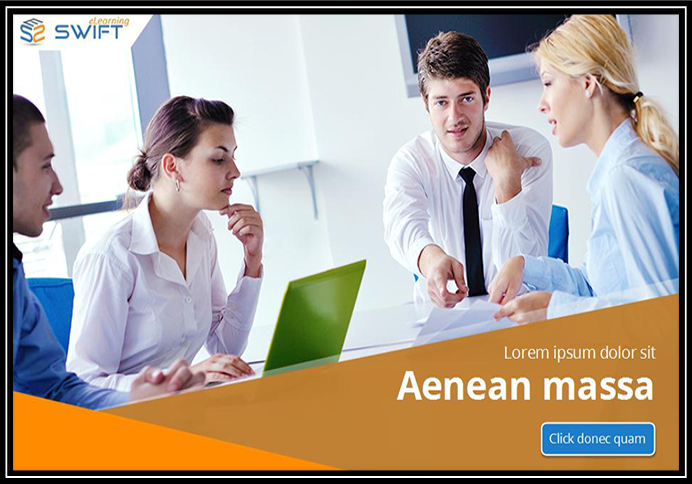
Introduction-008
This introduction template is marked by the presence of an image occupying the major portion of the screen. The bottom part of the template has two slanting lines overlapping each other.
The logo placeholder is placed on the top left hand corner of the screen. At bottom right side of the screen has title placeholder and the button to begin the course.
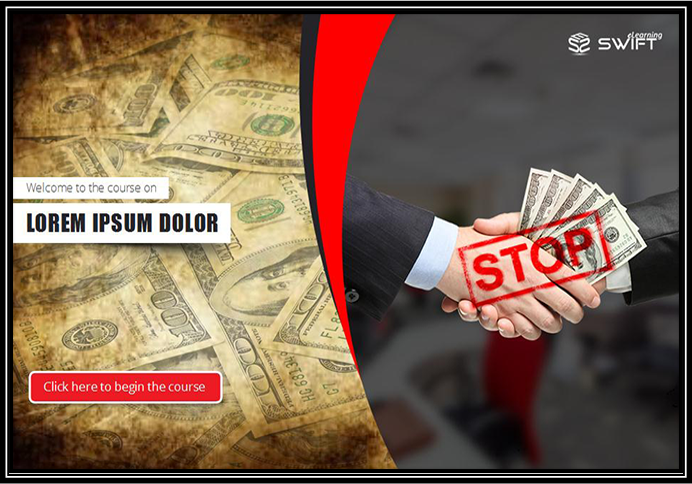
Introduction-009
In this Intro template, the screen is divided into two halves by a convex line. Both the halves have provisions for images to be places. While the logo placeholder is in the upper right hand corner of the screen. The title placeholder is in the left half of the screen. There is also a button with the marking “click here to begin the course.”
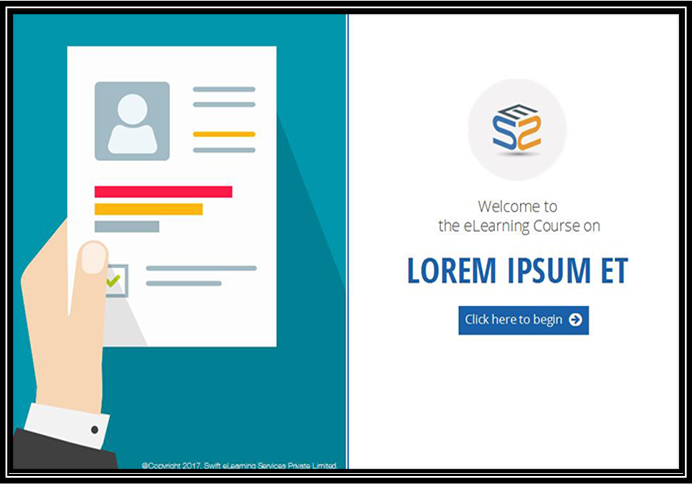
Introduction-010
In this Articulate Storyline 360 template, the interface is divided into two equal vertical parts. The colored left half shows an info graphic image of a hand holding a paper/ resume. The right hand part has a logo placeholder, just below which there is provision for the welcome text followed by the title placeholder.
There is a button appearing beneath the title placeholder on which it is written “click here to begin.” Once the learners click on the button, they can embark upon the course.
The designing pattern is absolutely simple to the point of being austere, yet the appearance of the template is quite attractive without much intricacy in the styling pattern.
Introduction-011
As the name suggests, this Storyline template can be used as welcome page or introduction page of the course.
The screen is basically divided in four quarters with the help of a slanting cross. The left upper quarter of the interface has the logo placeholder, while the left lower quadrant has a welcome text followed by the course title. The right lower quadrant has provision for a supporting image that corresponds to the course title.
In order to get started with the course, the user need to click on the launch button and the course will get started. The simplistic yet attractive design makes it a very effective welcome page for the e-learning courses.
These templates are HTML5 compatible and can be accessed across all devices such as Tablets, iPads, and Mobile devices.
These Ready-to-Use templates help your rapid e-learning development process. You can use them as provided or customize them as per the requirements.
Create a Free Account and get access for unlimited templates.











![Adobe Captivate 2019 Features – Live Device Preview and 360⁰ Learning Experiences Live-device-preview-360⁰-learning-experiences [1] Adobe Captivate 2019, A lot many features have been released to create more engaging eLearning courses. In this blog, we are going to discuss two new features, Live Device Preview, and 360 slide. The live device preview option allow you to preview the Virtual Reality (VR) e-Learning courses by connecting them to the mobile device. You can preview all your VR courses as well as responsive courses in your device once you establish the connection with the Captivate tool. This could be done by generating a QR code in the Captivate tool that you can scan using the QR scanner app in your mobile device. Another new feature in Captivate 2019 is 360 slide which maximizes your responsive courses into the next level. With this feature, you can import a 360 slide in the responsive project and even you can add interactive elements like hotspots which increases the learner remediation. Let’s look at both the features: To begin, open a Responsive Project or a Virtual Reality Project and click on the Preview option and select Live Preview on Devices from the drop-down list. degree 1 A browser will open with a QR code and a sharable link. degree 2 Scan the QR code on your device using QR scanner app. Then you can view the responsive project in your mobile device. degree3 Note: The changes made in the original project will also be reflected in the previewing project once the connection is established between the devices. Now, let’s look at 3600 Learning Experiences: Open any 2D Adobe Captivate project and click on Slides option and choose 360 Slide from the drop-down list degree 4 You can also add interactive elements to the slide and make it more engaging.degree 5Note: This output will be supported in the 2D browser but not in VR devices. 3D slides can be navigable by mouse. Now that you can produce comprehensive courses by combining different activities including demo videos, 360 slides, PowerPoint slides, and question slides, etc. I hope this blog provides good pointers on how you can use Captivate 2019 to enhance your learning designs. Do contact us at info@swiftelearningservices.com if you need any specific eLearning requirements. You might also like Articulate Storyline 360: Custom Drag and Drop Interactivity using Variables Articulate Storyline 360: Custom Drag and Drop Interactivity using Variables Articulate Storyline 360 - Publish as video - Review E-Learning-Course-Design Learning Course Design in Storytelling Method Adobe Captivate 2019 Features: PowerPoint in Responsive Mode and Import CSV Format File Is it Necessary to Implement Blended Learning? Human Anatomy Skin M Leverage eLearning Courses with 3D Models in Articulate Storyline 360](https://www.swiftelearningservices.com/wp-content/uploads/2018/09/Live-device-preview-360⁰-learning-experiences-1-80x80.png)
The insight on branching scenarios was enlightening. Any tips for designing engaging eLearning courses?
We’re glad you enjoyed our article about eLearning templates for branching scenarios. When it comes to designing engaging eLearning courses, please take a look at our article on converting PowerPoint presentations into interactive eLearning courses.