Custom eLearning Development: Printable Quiz Data in Storyline 2 with JavaScript
Among all the eLearning authoring tools, I love the adaptability of Articulate Storyline 2 and its ability to relinquish the default options for a really customized quizzing in order to create a better eLearning experience. Be it custom eLearning or rapid eLearning development, the blend of JavaScript in Storyline creates endless prospects to make best eLearning courses.
Case Study:
One fine day, a client approached us with a unique requirement – We were asked to implement the following:
- We were supposed to create a result slide that displays, all the questions answered by the learner and his/her answer to the question along with the correct answer
- Learner must be able to print all the questions along with the answers
- All the answers must be in a listview
- As the client’s LMS don’t support this functionality, he wanted us to implement it with the course created using Storyline 2
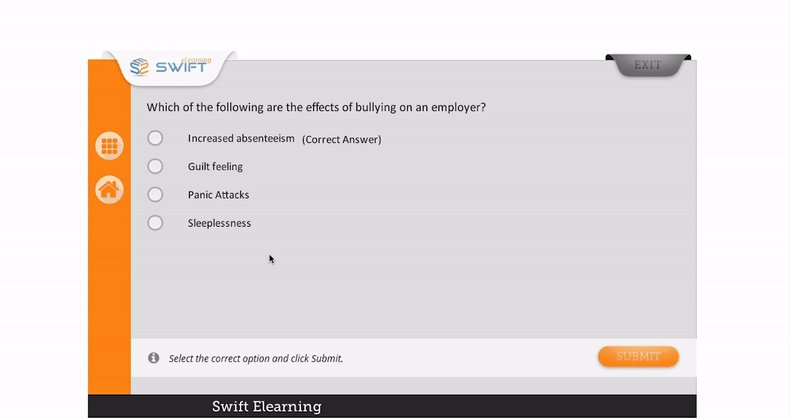
Before we jump into the solution let’s have a quick peek at the sample we have created from the below animation.
Solution:
As we know, Storyline provides a default “Review Quiz” option for the learners to compare their answers with the correct answers. But the catch here was, we couldn’t print the answers.
So, we’ve decided to build a “Custom Review” using JavaScript in Storyline.
Fortunately, Articulate has made it very easy for us to access the quiz data using JavaScript.
Once user enters the assessment, Storyline will start saving all the data related to quiz in a JavaScript variable named “g_listQuizzes”.
This variable stores the following data:
- Number of questions in the assessment
- Each question type (multiple choice, multiple responsive, etc.)
- Question text
- Correct answer
- User’s answer
- Response status (correct or incorrect)
- Time taken to attempt the question
- Time when the question was submitted
- Points awarded for a particular question
- Question number
- Question ID
Taking advantage of all this data, we’ve added some JavaScript in a HTML page that will read all this data from the Storyline variable “g_listQuizzes” and displays it in the form of readable text inside the HTML page.
At the end of the page, we have added a button that will print the HTML page.
To print the HTML page, we can use the following simple JavaScript function.
window.print();
Once the page was ready, we have added our HTML page in the result slide of Storyline by importing it as a “Web Object”.
You can download the HTML Page by clicking here.
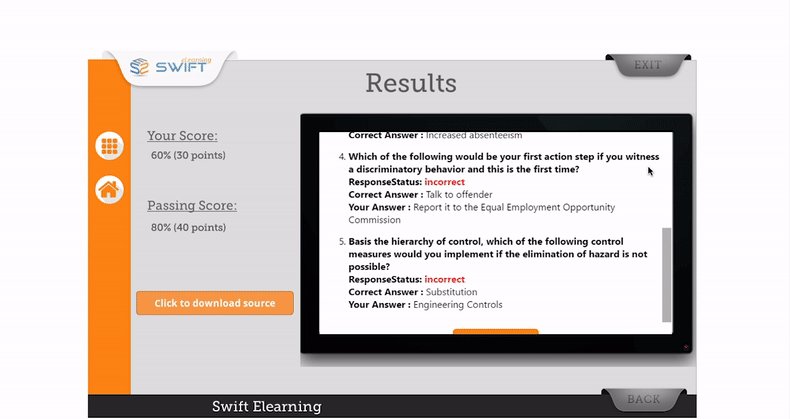
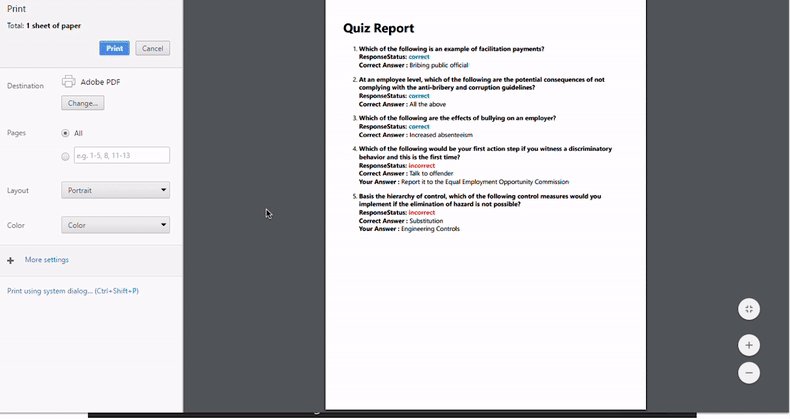
Please have a look at the screenshot below to see the final output.
You can also download the Source of the sample course from the demo.
Please access the demo by clicking the button below.
Our Services: Custom eLearning Services, eLearning Solutions Company, Rapid Development Solutions




Wondering how to get the same variables that the g_listQuizzes provides (in Flash version) from the HTML5 version – var x = Player() not available in HTML5 ?
Any Help would be great…