Custom made Zoom-in Interaction for Better Training Performance
Zoom-in interaction is one of the best customized elearning interactions in Articulate Storyline 360. This type of interaction can be majorly used for learning and training purpose where learner can be immersed with real time interactions so that to retain the knowledge for a longer period. Instead of a simple text and image presentation you can give learner zoom-in interaction option to view the image in detail especially when the learner is viewing the course in mobile.
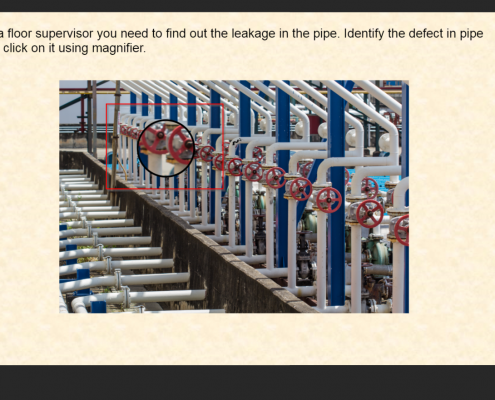
This interaction we have developed for one of our clients, listed on the top 500 fortune oil and gas pipeline construction. Our eLearning courses built with real images so to habituate the environment of the plant before they board in their roles and have given real time scenarios and the issues that they are going to face in the field with the help of subject matter experts. For instance, one of our elearning courses have had the zoom-interaction where learner need to identify the crack or leakage in the pipeline that may cause serious damage in the plant.
Step 1: First, save the index.html file in your machine which is provided in the story file at the end of this blog.
Step 2: Now, insert the Web Object in your Storyline by giving the location where you have stored the index.html file.
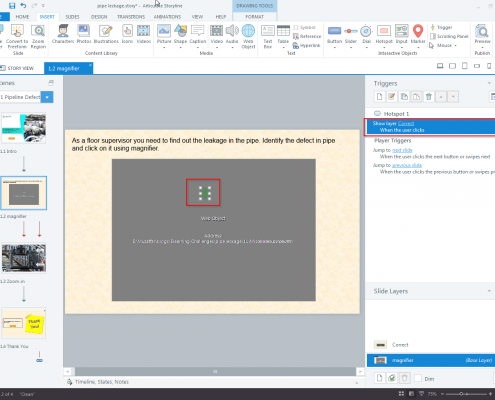
Step 3: Publish the file, and you can see the image and the magnifier in place of web object.
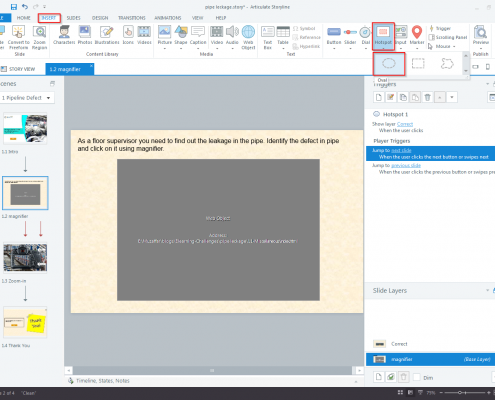
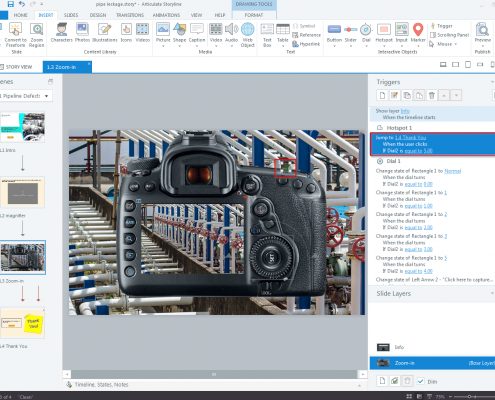
Step 4: Add a hotspot where there is a crack in the image and create a layer showing correct answer.
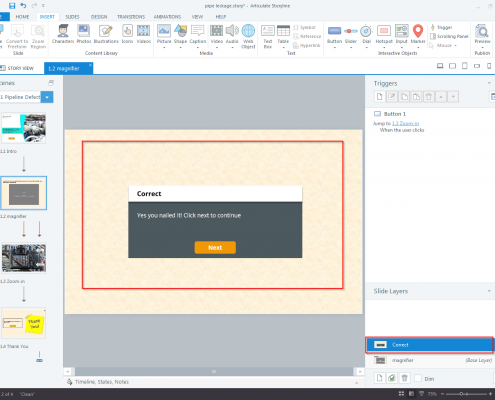
Step 5: Select the hotspot and assign the trigger to show layer correct and give the action when the user clicks. So that it will appear ‘correct’ popup when the user identifies the crack on the pipe with magnifier.
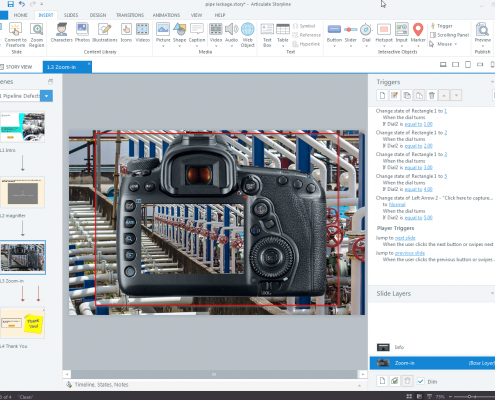
Step 6: After identifying the crack on the pipe, user must capture the image by zoom-in the crack on the pipe.
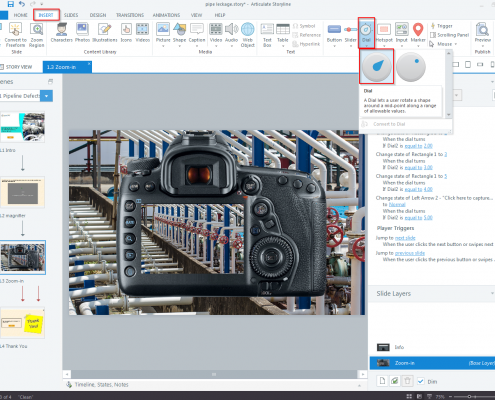
Step 7: To zoom-in the image we have added a dialer.
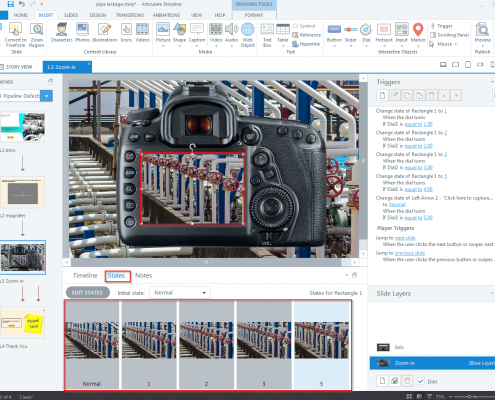
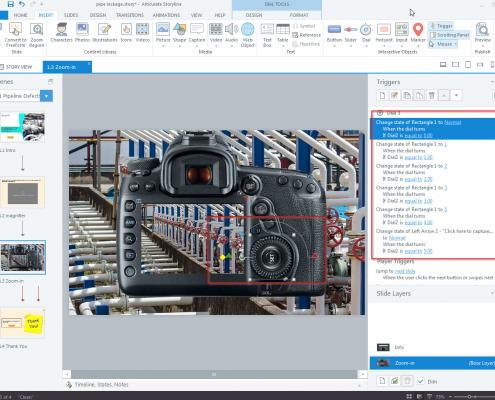
Step 8: To create zoom in effect, create different size images in the states of the shape and name them as 1, 2, 3, 4 and 5 for instance.
Step 9: Now add the triggers and assign to change state of rectangle shape to 1, 2, 3, 4 and 5 when dialer turns.
Step 10: Again add a hotspot on the camera capture button and add the following triggers to capture the image when the image is full zoomed.
Step 11: Finally, publish the file and view the output.
Our services: Custom eLearning Solution, Instructor Led Training (ILT) to eLearning, eLearning Course Localization

![main [1]](https://www.swiftelearningservices.com/wp-content/uploads/2019/04/main-1.png)










Wow, this article on custom Zoom-in interactions—loved it! Your insights on personalized learning and practical tips for engagement are spot-on. Turning traditional training into a conversation? Genius! Can’t wait to implement these in my training sessions. Keep up the great work!
Thank you so much for your kind words! We are very happy to hear that you enjoyed the article and found the insights helpful. It’s great to hear that you’re eager to incorporate these ideas into your training sessions.