Custom Seekbar Widget for Articulate Storyline 360
Articulate Storyline 360 is a popular tool for online course creation.
While its customizable player controls enhance the design, the seekbar remains limited. Despite the ability to change its color, relocating it is restricted. Some developers opt to remove the seekbar entirely for a fully customized course appearance.
However, the updated coding aligns with the latest Storyline version allowing the seekbar widget function like the regular timeline slider/seekbar in Storyline.
Click Preview to view an eLearning sample with custom player controls in action.
Preview
How to use a custom seekbar?
In our music player, each song is like a slide. So, when you switch songs, you’re moving to the next or previous slide, and our seekbar works as a timeline for each song.
Now, let’s find out how to include the personalized seekbar in your Articulate Storyline 360 project.
Step 1:
The seekbar widget is formatted like an HTML document. So, you can add it as a web object. You can then add it to the slides where you want the custom seekbar to be located.
You can download the seekbar widget and supporting files by clicking the download button below.
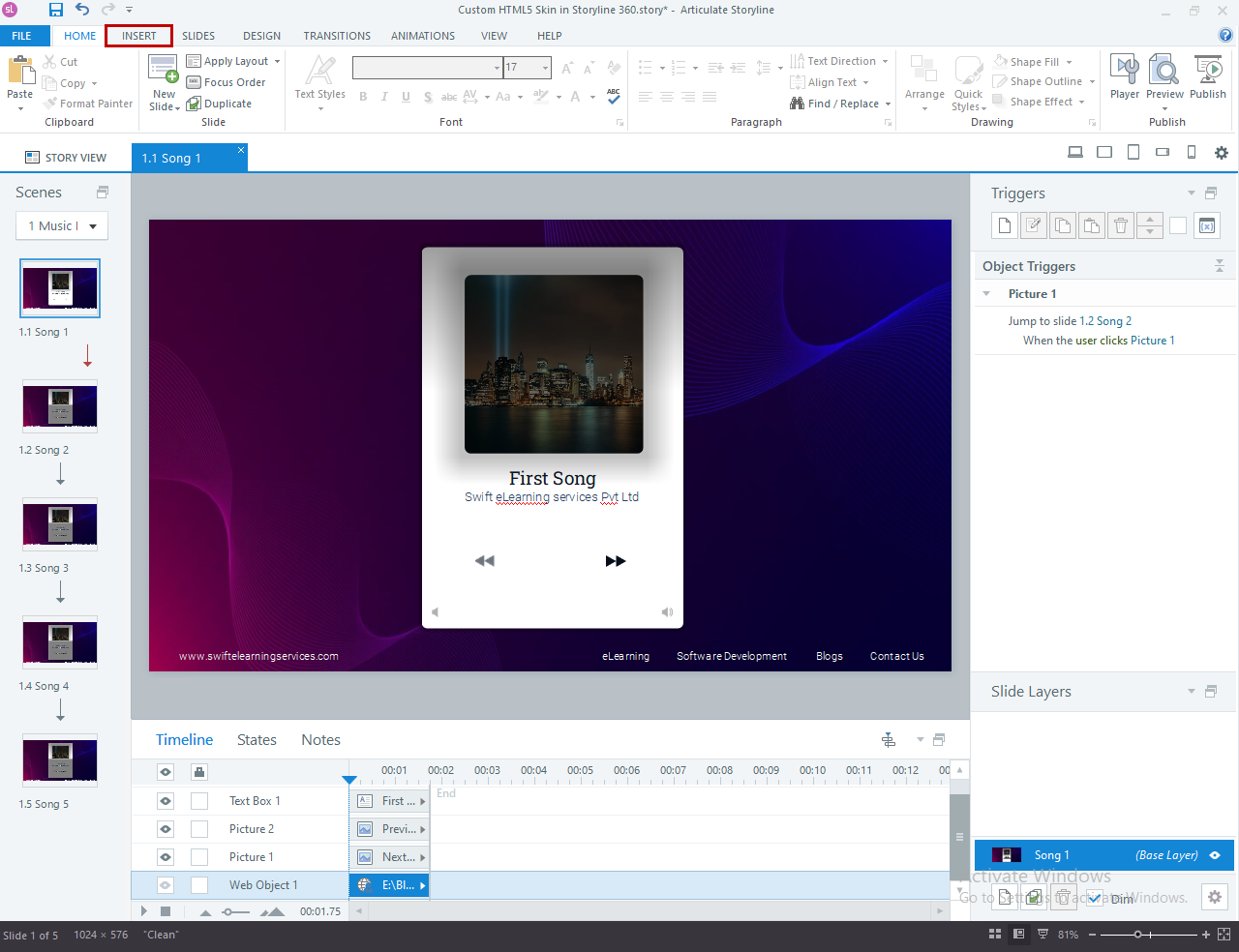
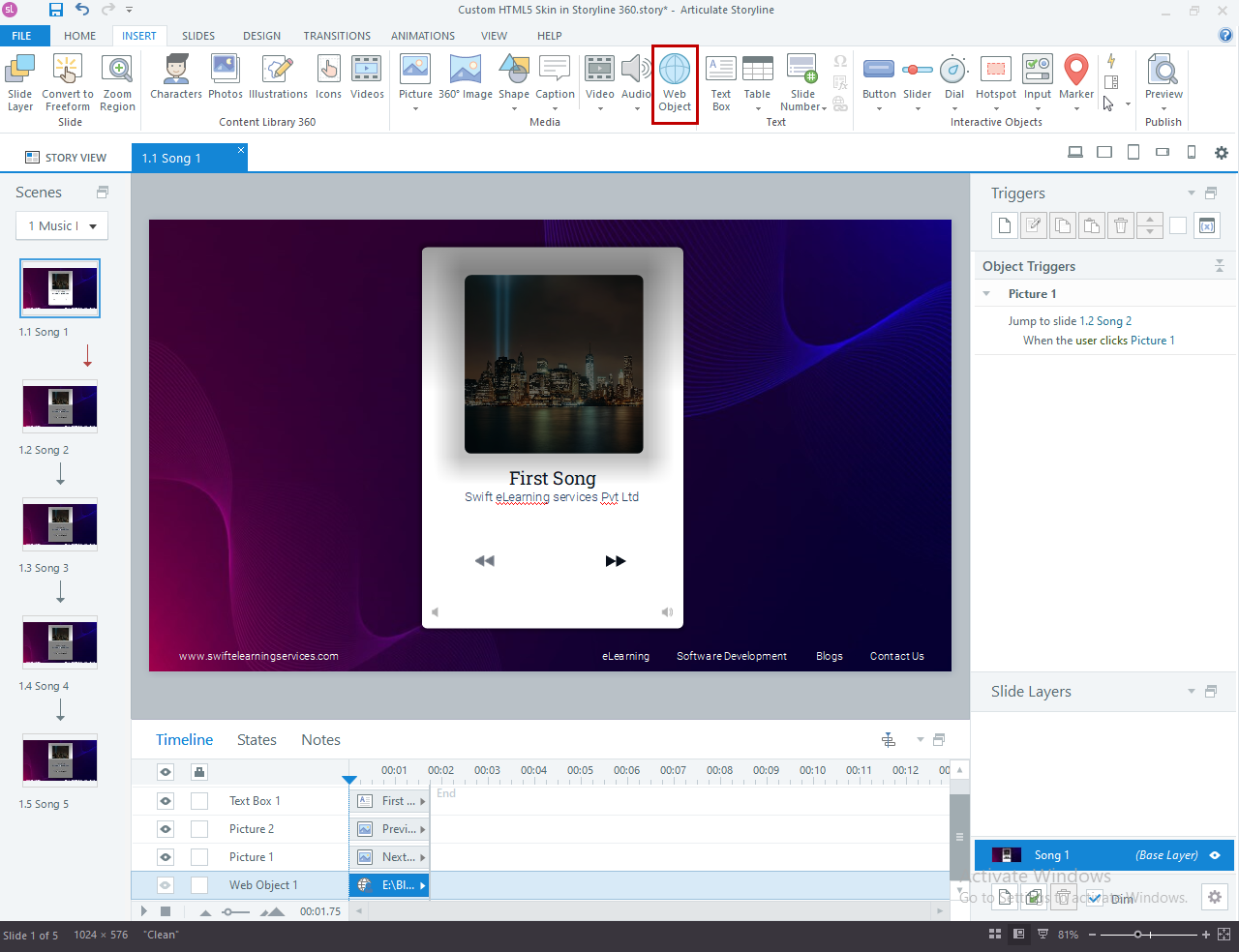
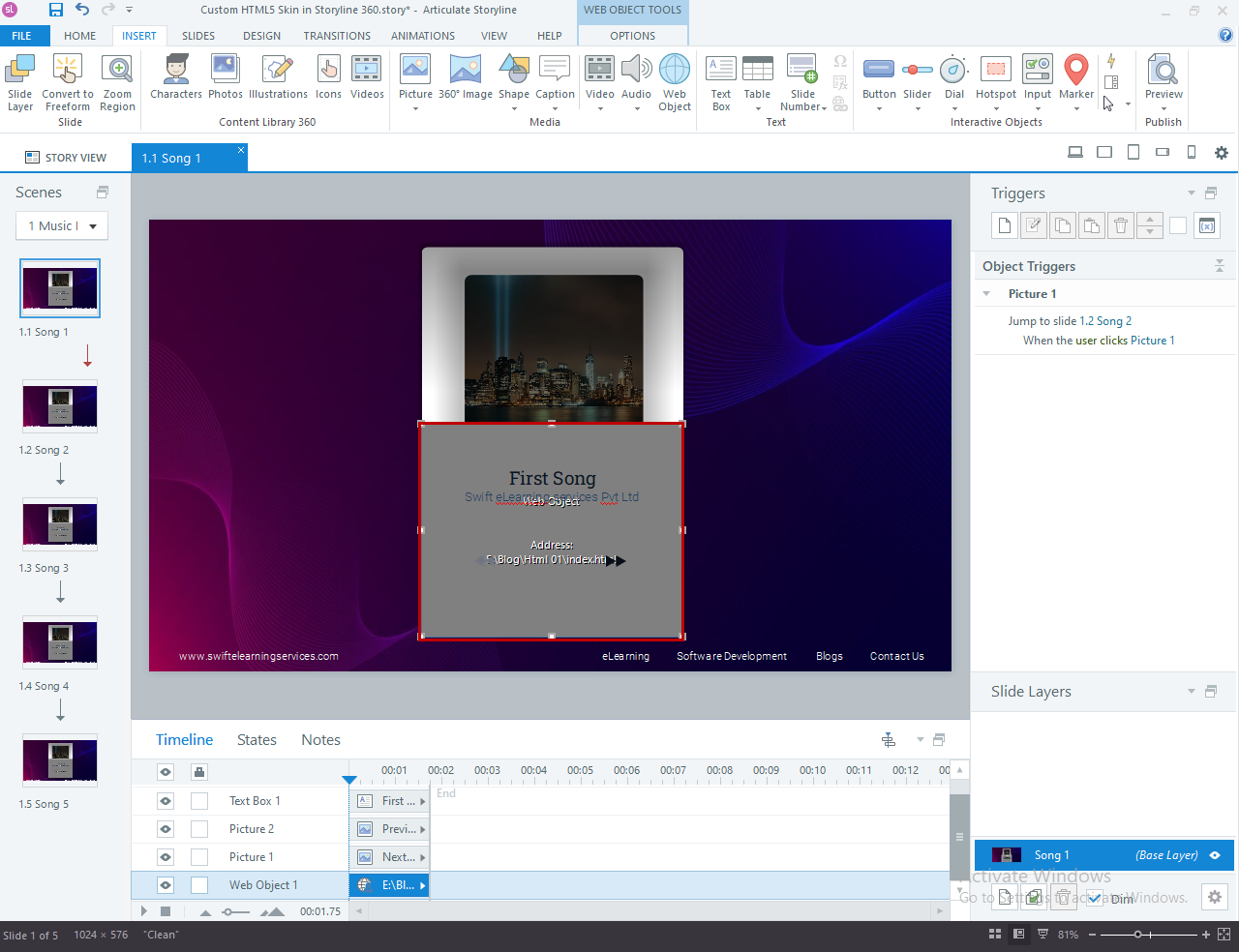
Navigate to the top ribbon and click on the ‘Insert’ tab.
Within the Insert tab, locate and click the ‘Web Object’ icon.
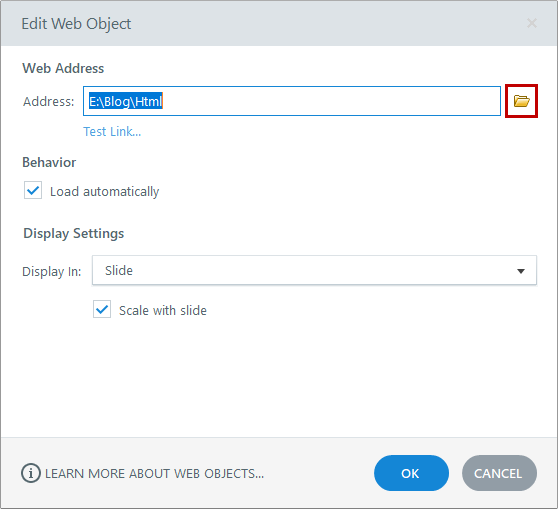
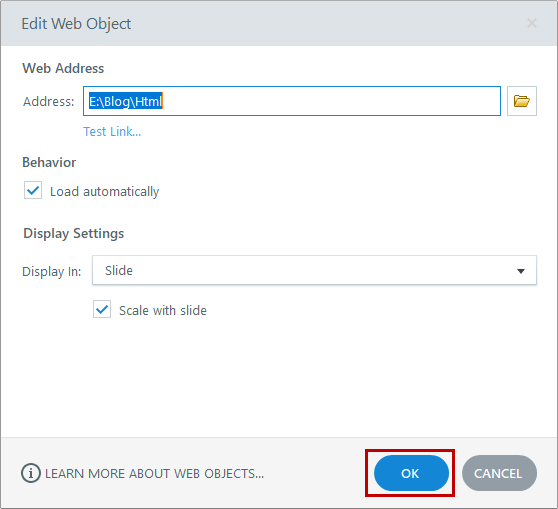
In the Web Object popup window, use the Browse icon for seekbar widget folder and click ‘Ok’.
Step 2:
Create three files ‘seekbar.html’, ‘style.css’ and ‘script.js’ with the following codes and place them in a designated folder.
Adding the Seekbar for the music player
Add the following code into your HTML file for the custom seekbar in your music player that gets updated when the music is played.
div class=”music-player”
div class=”controls”
div class=”progress”
div class=”progress__filled”
div
button class=”controls__button toggleButton” title=”Toggle Play”
div
div
Add the following script into the script.js file for the interactive seekbar (forward and backward).
const music = document.querySelector(“.music”);
const toggleButton = document.querySelector(“.toggleButton”);
const progress = document.querySelector(“.progress”);
const progressBar =
document.querySelector(“.progress__filled”);
function togglePlay() {
if (music.paused || music.ended) {
music.play();
} else {
music.pause();
}
}
function updateToggleButton() {
toggleButton.innerHTML = music.paused ? “►” : “❚ ❚”;
}
function handleProgress() {
const progressPercentage = (music.currentTime / music.duration) * 100;
progressBar.style.flexBasis = `${progressPercentage}%`;}
function scrub(e) {const scrubTime = (e.offsetX / progress.offsetWidth) * music.duration;music.currentTime = scrubTime;}
toggleButton.addEventListener(“click”, togglePlay);
music.addEventListener(“click”, togglePlay);
music.addEventListener(“play”, updateToggleButton);
music.addEventListener(“pause”, updateToggleButton);
music.addEventListener(“timeupdate”, handleProgress);
progress.addEventListener(“click”, scrub);
let mousedown = false;
progress.addEventListener(“mousedown”, () => (mousedown = true));progress.addEventListener(“mousemove”, (e) => mousedown && scrub(e));
progress.addEventListener(“mouseup”, () => (mousedown = false));
Toggle the state of the Pause/Play button
Add the following code to the HTML file to incorporate the toggle state functionality for the Pause/Play button into your music player.
div class=”music-player”
video class=”music”
div class=”controls”
button class=”controls__button toggleButton” title=”Toggle Play”
div
div
Add the following script into the script.js file for the functionality of the play/pause button.
const music = document.querySelector(“.music”);
const toggleButton = document.querySelector(“.toggleButton”);
function togglePlay() {
if (music.paused || music.ended) {music.play();
} else {music.pause();}}
function updateToggleButton() {
toggleButton.innerHTML = music.paused ? “►” : “❚❚”;
}
toggleButton.addEventListener(“click”, togglePlay);
music.addEventListener(“click”, togglePlay);
music.addEventListener(“play”, updateToggleButton);
music.addEventListener(“pause”, updateToggleButton);
Add a volume slider to your music player
Add the following code to your HTML file to include a custom volume slider in your music player that will be used to manage the volume.
input style=”padding-top: 48px;” type=”range” id=”volumeSlider” min=”0″ max=”1″ step=”0.01″ value=”1″ oninput=”updateVolume()”
Now you can add the following script into the script.js file for the volume slider functionality.
var audio = document.getElementById(“audioPlayer”);
var volumeSlider = document.getElementById(“volumeSlider”);
var volumeValue = document.getElementById(“volumeValue”);
function updateVolume() {
audio.volume = volumeSlider.value;
volumeValue.textContent = volumeSlider.value; }
Step 3:
In the seekbar widget folder that you downloaded, there is a file named ‘style.css’ This file enables you to customize the appearance of the seekbar and volume slider.
Open the ‘style.css’ file using any text editor, and you can change the colors according to your preference.
.progress {
background: #b8b8b8;}
.progress__filled {
background: #080f1a;}
If you apply the above color code to the seekbar, it will be displayed as shown in the image below.
You can change the Hex color codes (like #b8b8b8) with the colors you prefer to personalize the seekbar and give it a look that suits your project. For instance, we swapped the color codes to customize the seekbar.
.progress {
background: Green;}
.progress__filled {
background: Red;}
If you apply the above color code to the seekbar, it will be displayed as shown in the image below.
Step 4:
After completing all the changes, save the file and publish the course.
Step 5:
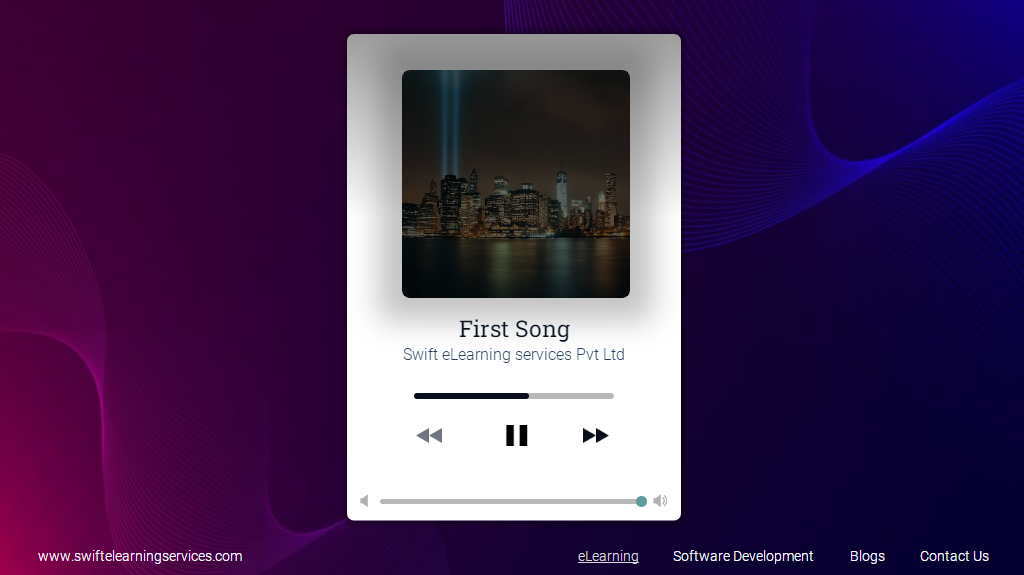
Launch the course using ‘story.html’. You will see the music player with a seekbar and volume control. By clicking on the Next/Previous button, you can navigate to the next or previous audio with the same music player.
Note:
The above-mentioned custom elements are only supported in HTML5 output and not compatible with the Flash version.
When accessing the published output from your local drive, it is recommended to use Firefox browser to view the project. Google Chrome browser may block access to local files when viewing an HTML page without HTTP protocol.
The above approach is only applicable for modern browsers such as Firefox, Chrome, and Edge. Internet Explorer 11 and older versions are not supported.
If you encounter any issues while using these custom elements, please leave a comment below and we will be happy to assist you.
Click on the Preview button to see it in action.
Frequently Asked Questions
Q1. What is the Custom HTML5 Timeline for Articulate Storyline 360?
The Custom HTML5 Timeline is a feature designed to enhance the timeline functionality in Articulate Storyline 360, allowing users to create a more tailored and interactive timeline experience.
Q2. How does the Custom HTML5 Timeline benefit e-learning courses?
This feature provides greater customization options, enabling developers to create timelines that match specific design requirements, enhancing the overall visual and interactive appeal of e-learning courses.
Q3. Is the Custom HTML5 Timeline easy to implement in Articulate Storyline 360?
Yes, the implementation process is straightforward. The feature typically involves adding custom HTML5 code or integrating a widget into your Articulate Storyline 360 project.
Q4. Can I customize the appearance of the timeline using this feature?
Absolutely! The Custom HTML5 Timeline allows you to customize various visual elements, such as colors, styles, and markers, to align with the aesthetic requirements of your project.
Q5. Are there any limitations or considerations when using the Custom HTML5 Timeline?
While the feature offers extensive customization, it’s important to consider factors like file size and compatibility. Review the documentation for best practices and any potential limitations.
Q6. Can I integrate the Custom HTML5 Timeline into the existing Storyline projects?
Yes, you can integrate the Custom HTML5 Timeline into both new and the existing Articulate Storyline 360 projects. Follow the provided instructions for seamless integration.
Q7. Is technical support available for implementing the Custom HTML5 Timeline?
Yes, most providers offer documentation and support to guide users through the implementation process. Ensure you refer to the provided resources for assistance.
Q8. Can I combine the Custom HTML5 Timeline with other Storyline features?
Yes, the Custom HTML5 Timeline is designed to complement other Storyline features. You can integrate it with existing Storyline functionalities to create more dynamic and engaging e-learning content.
Q9. Where can I find additional resources and examples for using the Custom HTML5 Timeline?
Check the documentation provided by the feature’s developer or the community forums for additional resources, examples, and tips on effectively using the Custom HTML5 Timeline in Articulate Storyline 360.