Customize Device Specific Preview in Adobe Captivate 2017
In the previous versions of Adobe Captivate, there were breakpoints to preview the content in a slide. But in Adobe Captivate 2017 version there is a preview slider to customize the preview of the content on specific devices.
Let’s see how it works:
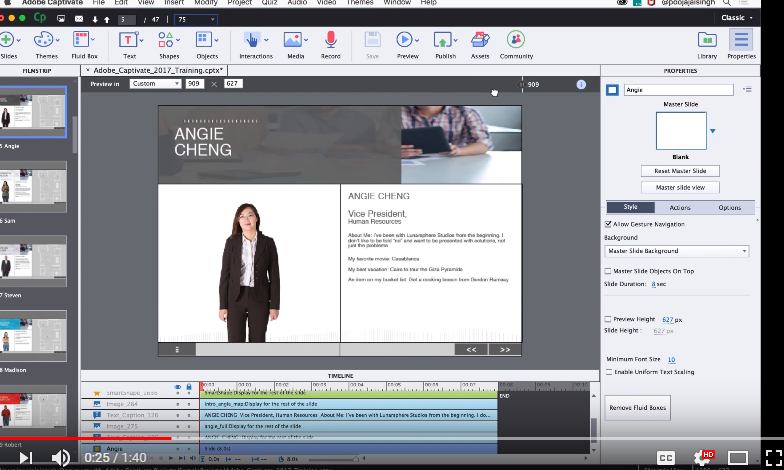
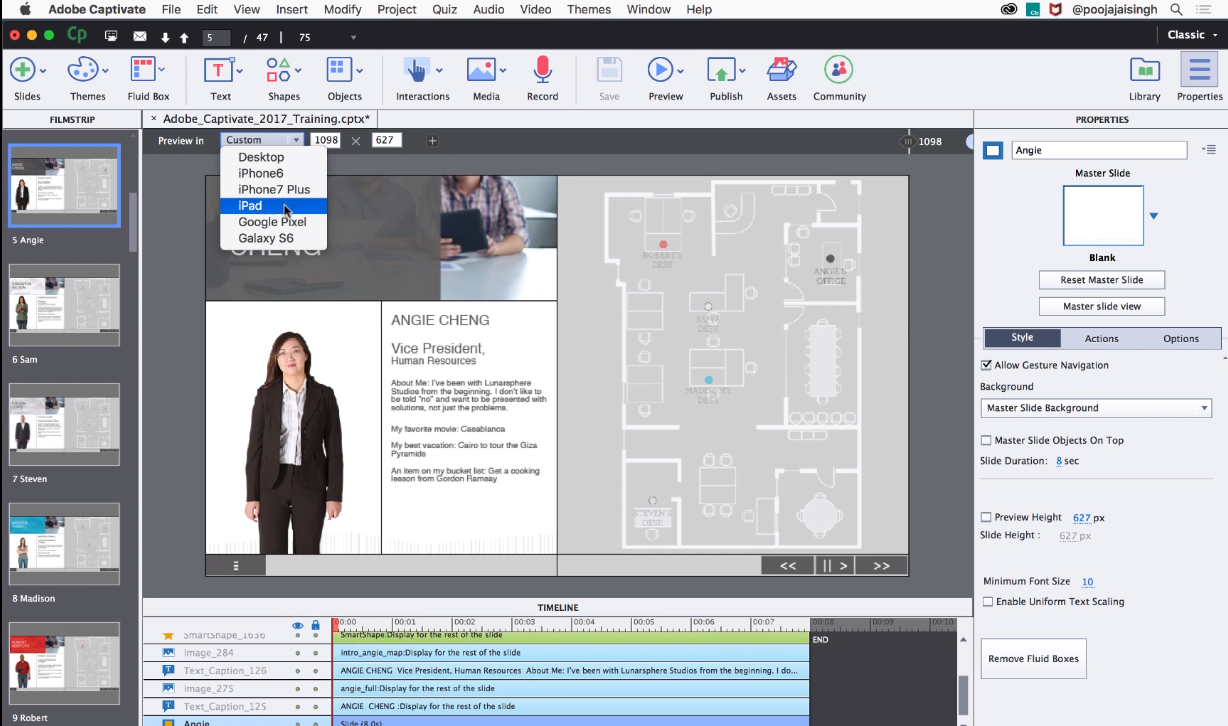
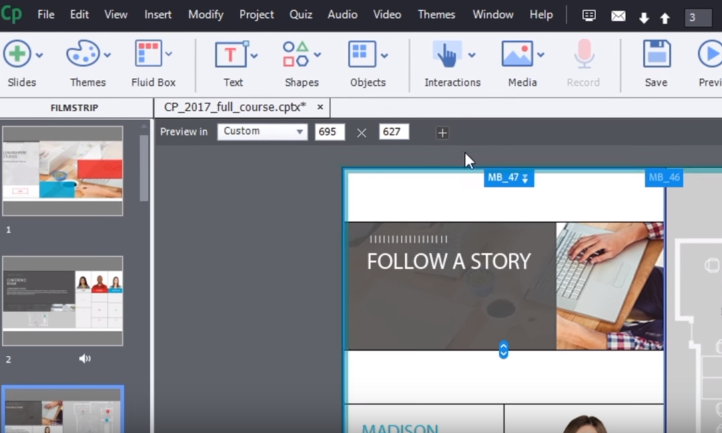
1. Open a responsive project in Captivate 2017 and click on Preview in option at the top left side, under the captivate ribbon.

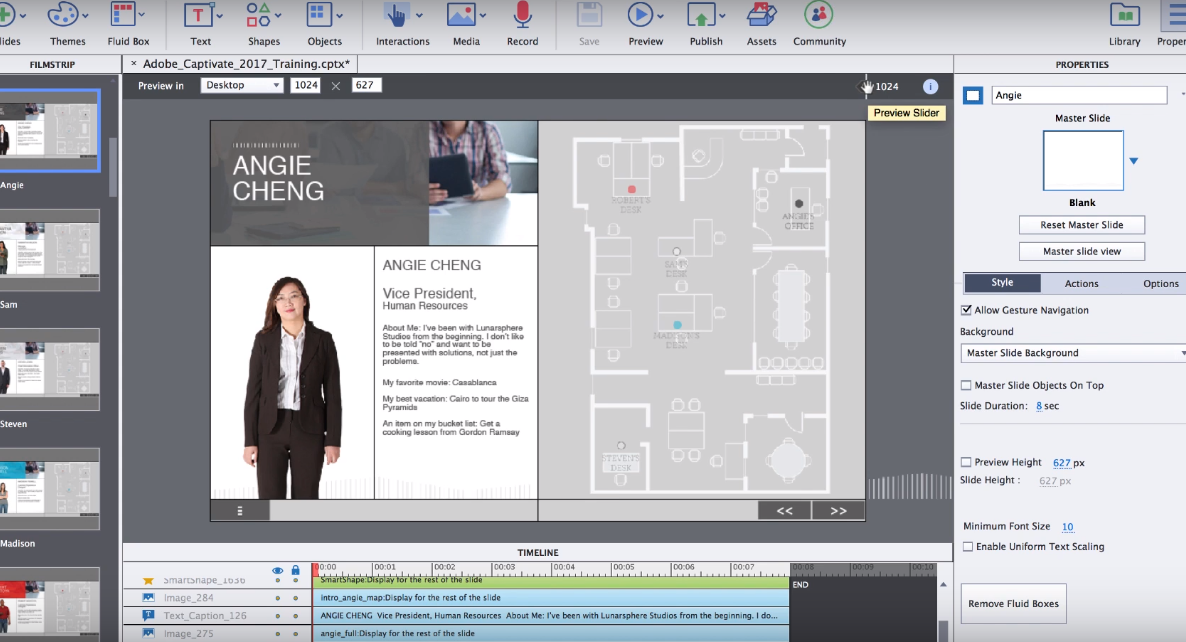
3. If your device is not listed in the menu, then you can use the Preview Slider at the top right and set the required dimensions by dragging onto it.
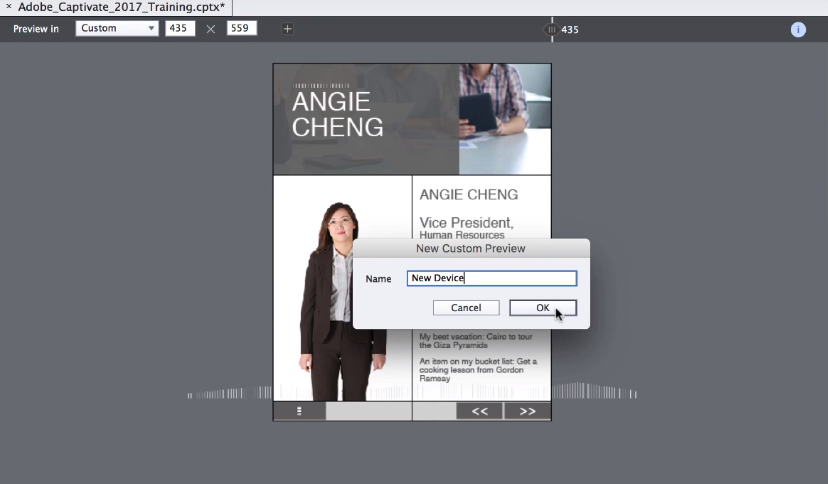
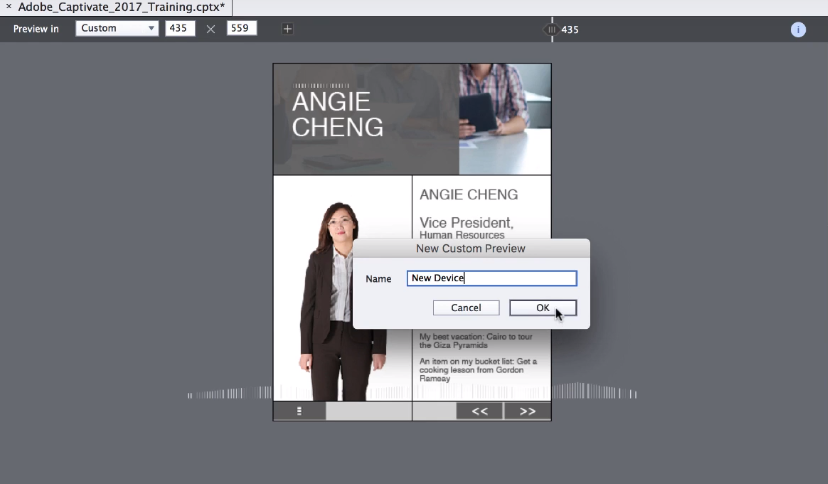
4. Then, click on the ‘+’ icon and give a name to your New Custom Preview and click OK.
There is also an alternate process to set your New Custom Preview.
1. Enter the required Width and Height in the dimensions box.
2. Then, select the ‘+’ icon and give a name to your New Custom Preview and click OK.
*Note: The dimensions of the slide that you are entering should not exceed 1024 × 627.
With this improved eLearning accessibility you can create a fully responsive course that positively impacts on ROI by catering to mobile users.
Our Services: Convert PowerPoint to eLearning, eLearning Translation Services, eLearning Vendor









Leave a Reply
Want to join the discussion?Feel free to contribute!