Dynamic Graphic User Interface (GUI) to Enhance eLearning Experience in Articulate Storyline 2
Theme-based Graphic User Interface with Articulate Storyline 2 can really make an Impact!
As eLearning designers and developers, we need to provide a smooth interactive experience to our audiences. A user-friendly interface is a crucial part in designing intuitive learning experience. User interface can have an impact on learner’s cognizance of whole learning event. So, the graphical user interface (GUI) of an eLearning course should be neat and clean. It shouldn’t be an obstacle or something that learner needs to decipher.
In these modern days, every learner has different preferences and tastes; For example, some of us prefer bright colors and some don’t. The colors and designs that we use in the user interface can definitely turnout to be an obstacle if our design doesn’t matches with the learner’s preferences. So, how do we match with every single learner’s preference? What if the learner has the power to change the user interface? A dynamic user interface can be a perfect solution. In this blog, we will see how to build a dynamic user interface using a popular eLearning authoring tool – Articulate Storyline 2 with a bit of JavaScript.
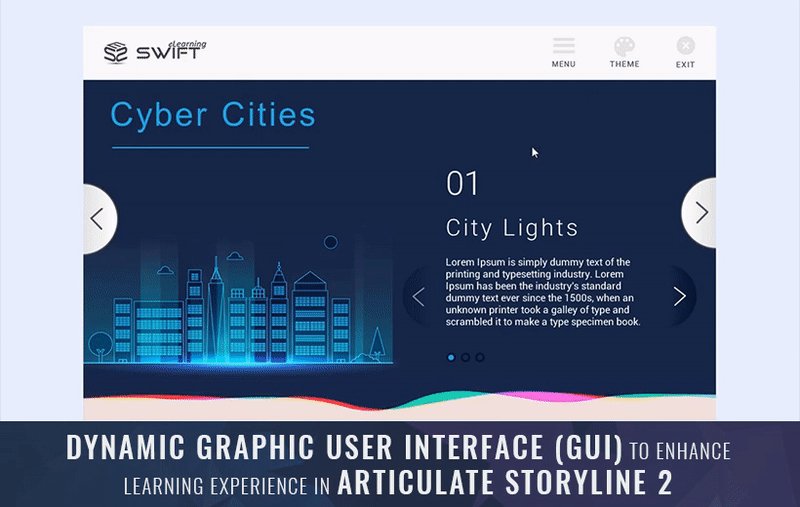
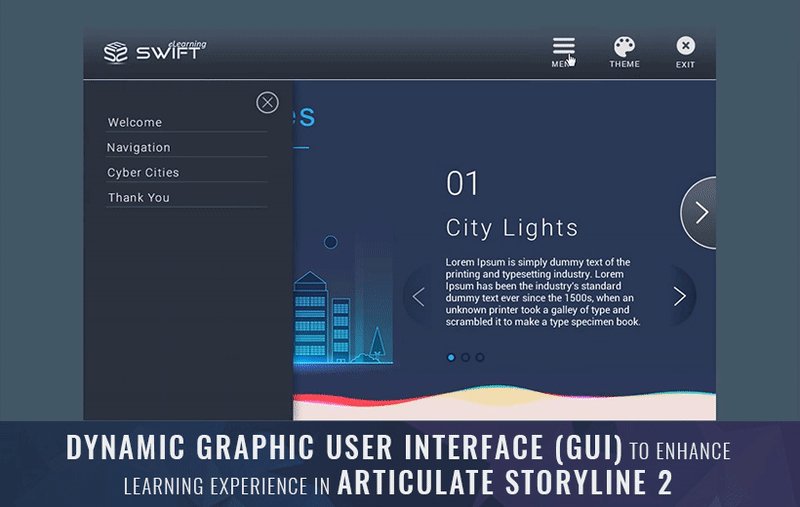
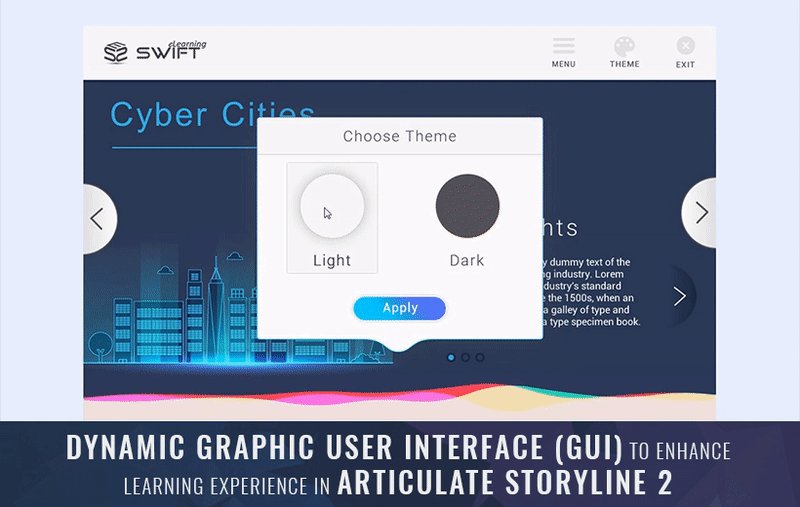
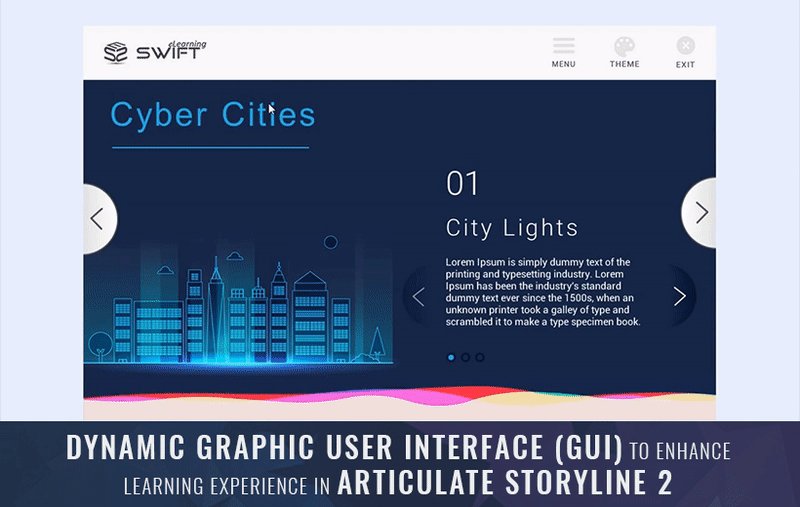
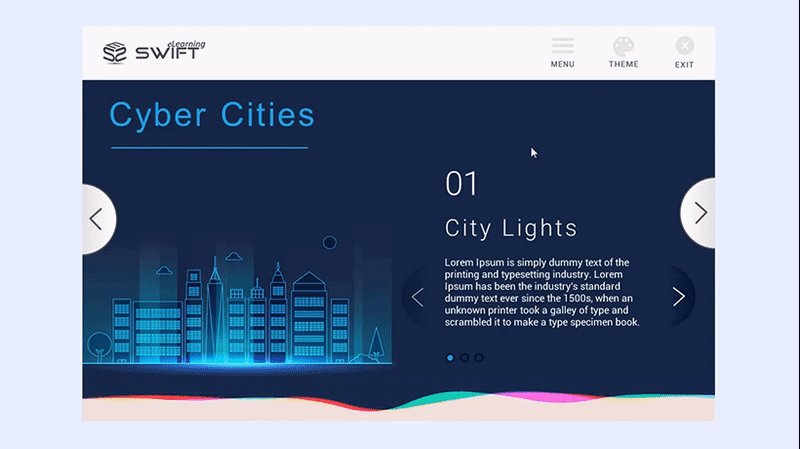
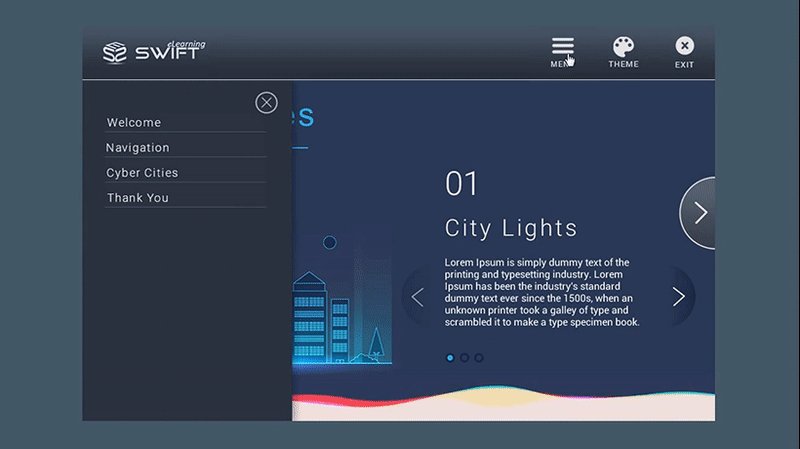
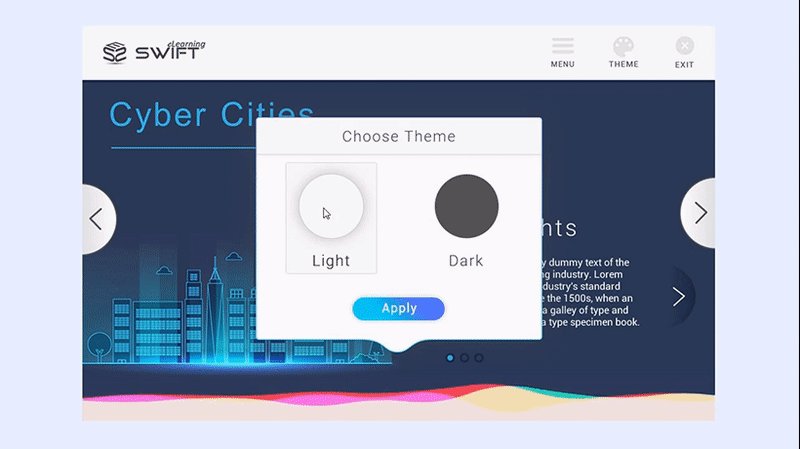
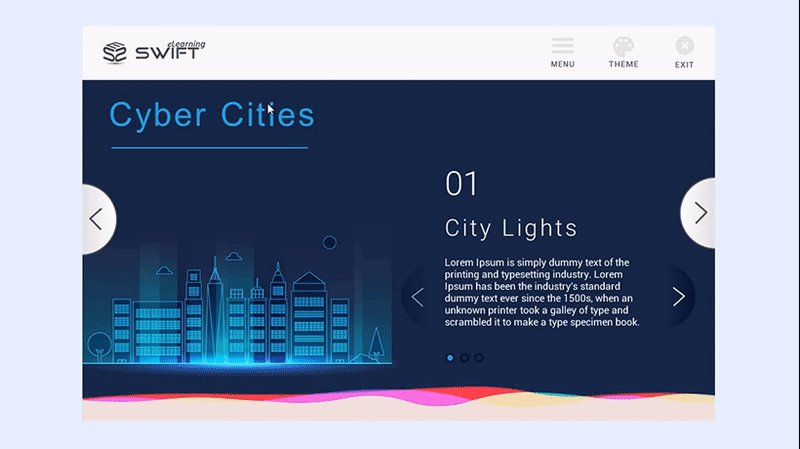
Before we jump into the development process, let’s have a quick peek at how our final output is going to be.
So, as we’ve seen we are going to provide two choices to the user, “Light” and “Dark”. The color scheme of the user interface changes based on the user’s choice.
These are simple seven steps to build a dynamic user interface in Storyline using JavaScript.
Click the Preview button to see the sample.
Our Services: eLearning Solutions Company, Convert PowerPoint to eLearning, Rapid Development Solutions




Great idea. Can you share your SL file?