A Step-by-Step CSS Guide to Transparent default Closed Caption (CC) Text in Storyline 360
Welcome to our step-by-step CSS guide, where we will walk you through the process of making the default Closed Caption (CC) text transparent in Storyline 360.
In this guide, we’ll provide clear and easy-to-follow instructions to help you achieve a polished and inclusive e-learning experience. Let’s dive into the world of CSS and transparent default Closed Caption (CC) text in Storyline 360.
Feel the interactive demonstration by simply clicking on the video presented below.
Click or tap on the play button below to watch the video for easier understanding.
Step 1:
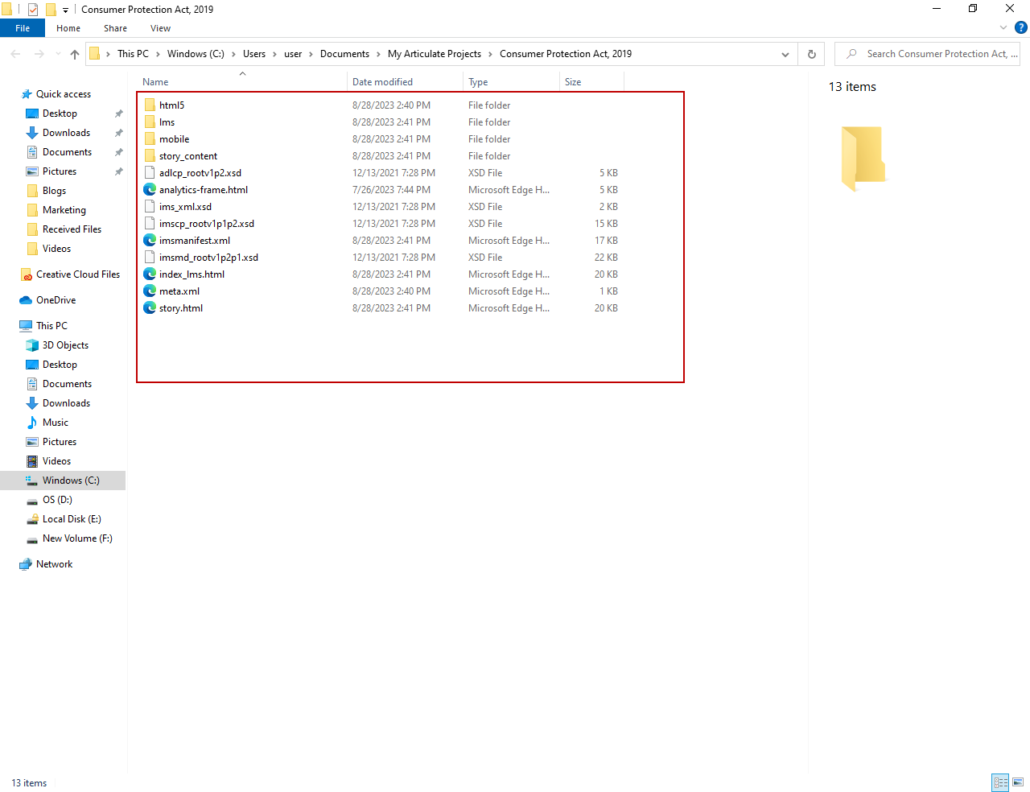
In your Storyline 360 project, open the folder containing the published Storyline output.
Step 2:
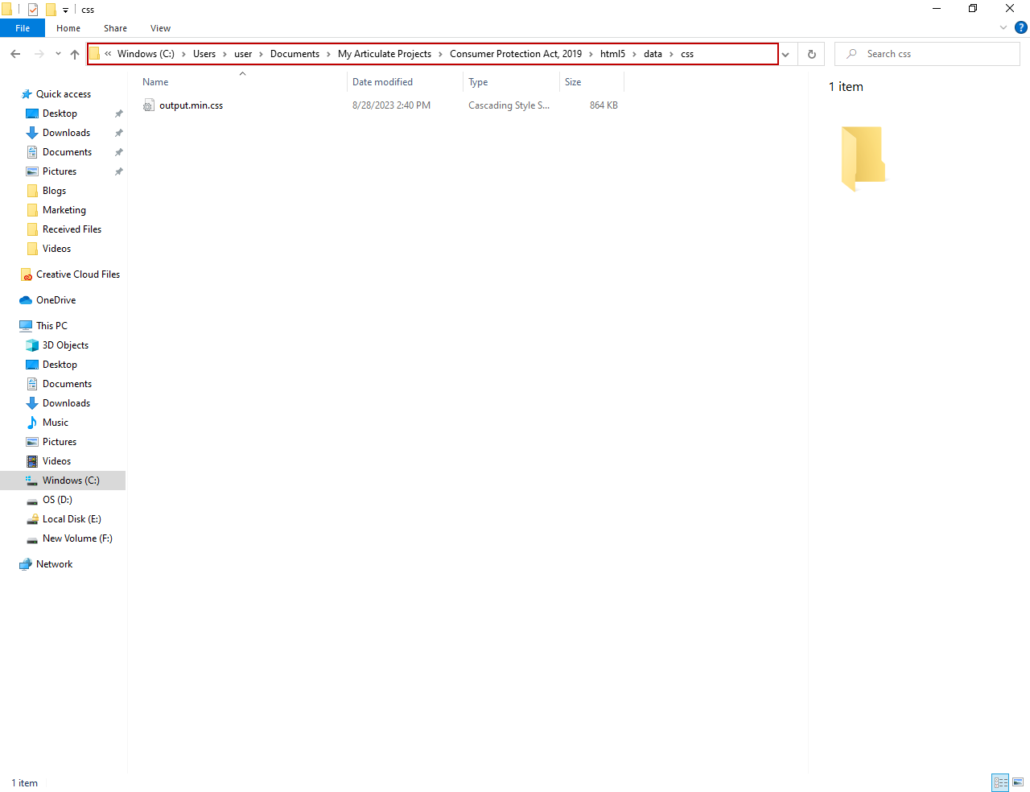
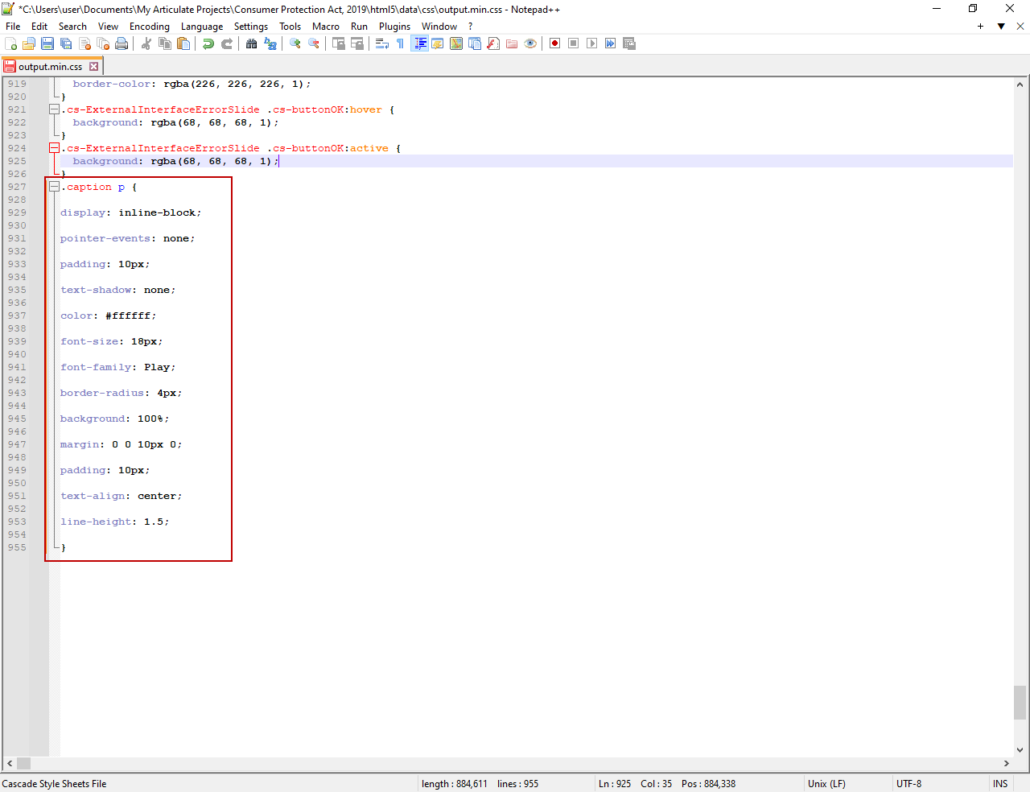
From the Storyline output folder, navigate to the following location: “html5 > data > CSS > output.min.css”.
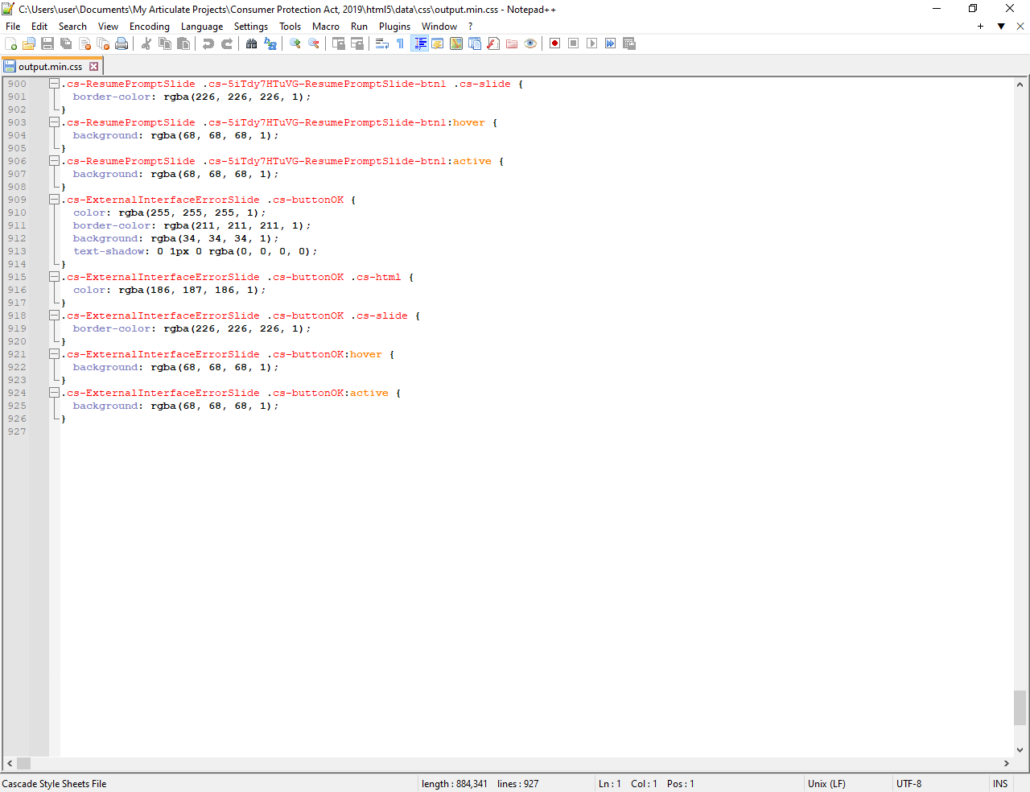
Step 3:
.caption p {
display: inline-block;
pointer-events: none;
padding: 10px;
text-shadow: none;
color: #ffffff;
font-size: 18px;
font-family: Play;
border-radius: 4px;
background: 100%;
margin: 0 0 10px 0;
padding: 10px;
text-align: center;
line-height: 1.5;
}
Step 4:
Within the CSS code, you have the freedom to modify the color, font family, and size according to your preferences. Once you’ve made your adjustments, remember to save the file.
Step 5:
Publish your project to the desired format (e.g., HTML5, SCORM, etc.) to make sure the transparent default CC text is applied.
Step 6:
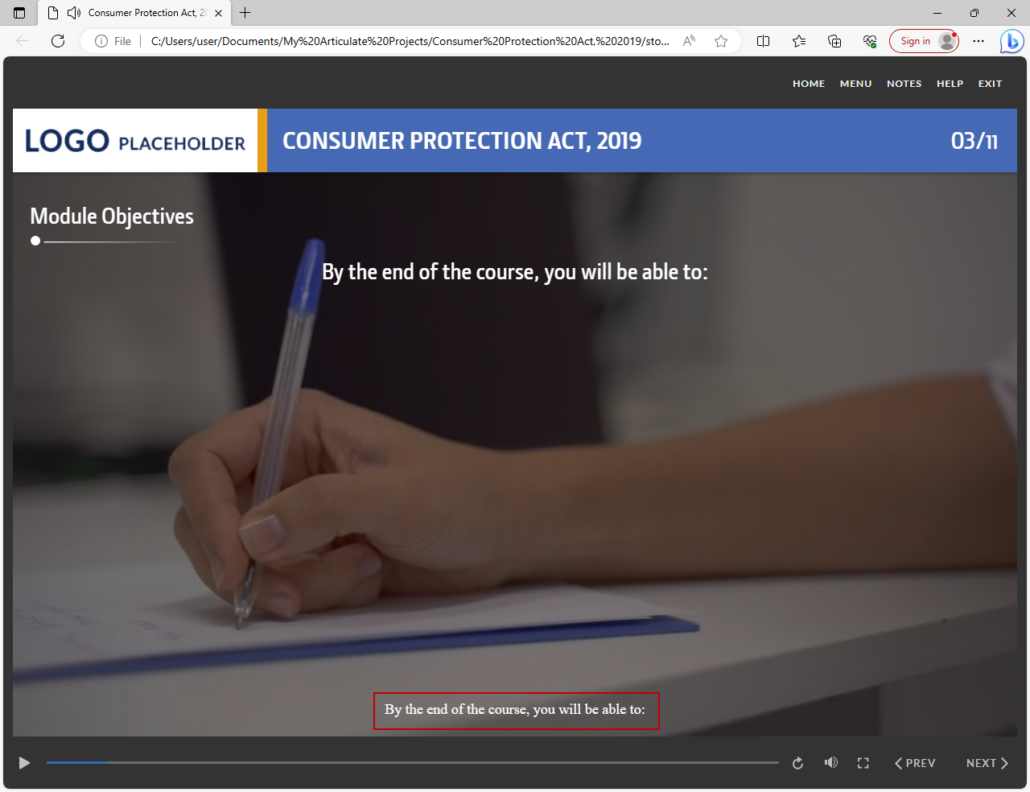
Now launch the course using “story.html” and you will be able to observe the changes in the default CC text.
Frequently Asked Questions (FAQs)
1. Does articulate use JavaScript?
Yes, Articulate Storyline 360 has built-in support for JavaScript. It allows eLearning developers to incorporate JavaScript to add interactivity, create custom functionality, and manipulate content in various ways. By leveraging JavaScript, developers can enhance the learner experience and create engaging and effective eLearning courses.
2. How to get a Storyline variable in JavaScript?
To get the value of Storyline variables, you can use the ‘player.GetVar’ method. This method takes the name of the variable as its parameter and returns the value of the variable.
In other words, you can use ‘player.GetVar’ to pull information from Storyline variables and ‘player.SetVar’ to push information into Storyline variables.
3. How to assign JavaScript to a variable?
You can insert JavaScript code to a slide by creating a JavaScript trigger. To do this, click on the “Triggers” button in the top menu and then click on the “Add Trigger” button. In the “Add Trigger” window, select “Execute JavaScript” as the trigger type and then enter your JavaScript code in the “Script” field.
Note: You need to have a basic understanding of JavaScript to use it in Articulate Storyline 360.









Leave a Reply
Want to join the discussion?Feel free to contribute!