In the ever-evolving landscape of digital design, the skill to transform raster images into versatile vector graphics is a capability that can elevate your creative endeavors to new heights.
Adobe Illustrator, a powerhouse in the realm of vector-based graphic design, offers a robust set of tools to seamlessly accomplish this transformation. Whether you’re a seasoned graphic designer or a novice exploring the world of digital art, mastering the art of converting raster images into vectors can significantly enhance your creative toolkit.
Watch the Video Tutorial Now and Start Implementing In You Elearning Course
Click or tap on the play button below to watch the video for easier understanding.
How do vector images differ from raster images?
Raster images, composed of pixels, excel in rendering detailed photographs and complex images. However, they face limitations in terms of scalability and adaptability.
In contrast, vector images, defined by mathematical equations and paths, provide unparalleled flexibility. They can be resized without loss of quality, making them ideal for logos, icons, and illustrations.
This guide aims to demystify the process of converting raster images to vectors using Adobe Illustrator, empowering you to unlock the full potential of vector graphics in your design projects.
How to convert a raster image into a vector image?
Here is a step-by-step guide on performing this conversion using Adobe Illustrator:
Step 1
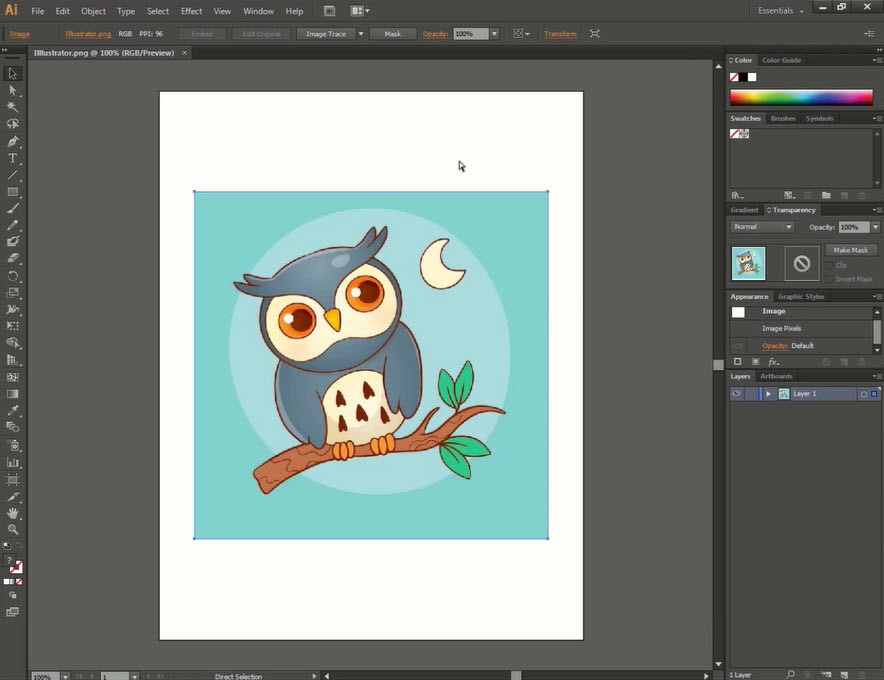
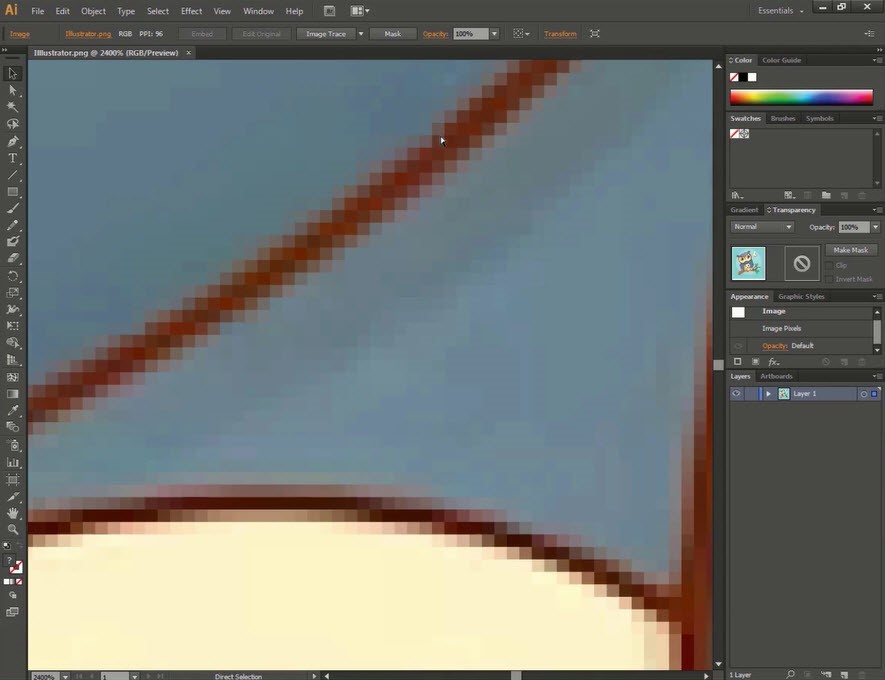
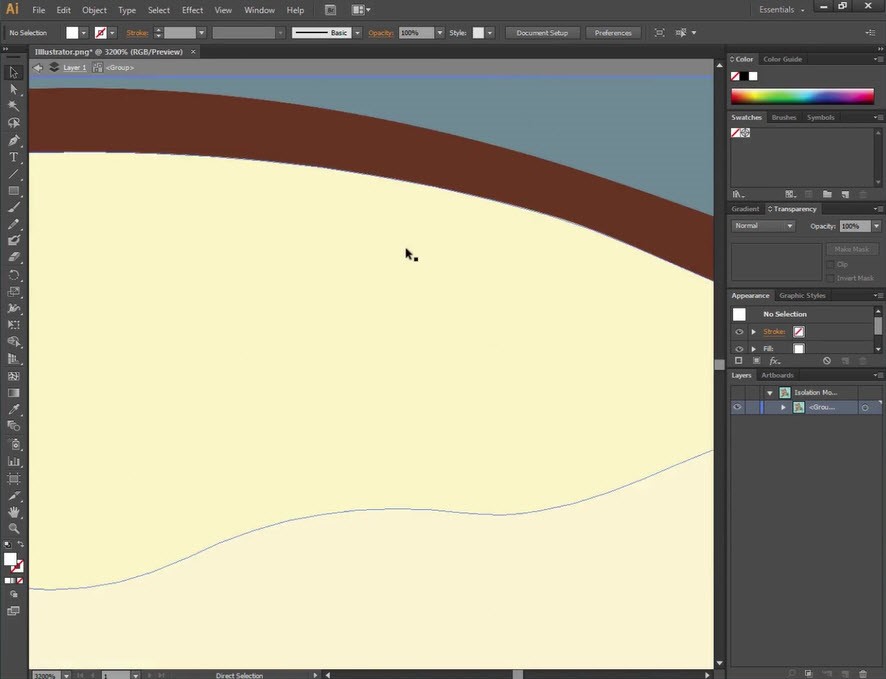
Launch the ‘Illustrator’ software and import an image that lacks visual appeal in terms of colors. Zoom in to enlarge the image for a closer examination.
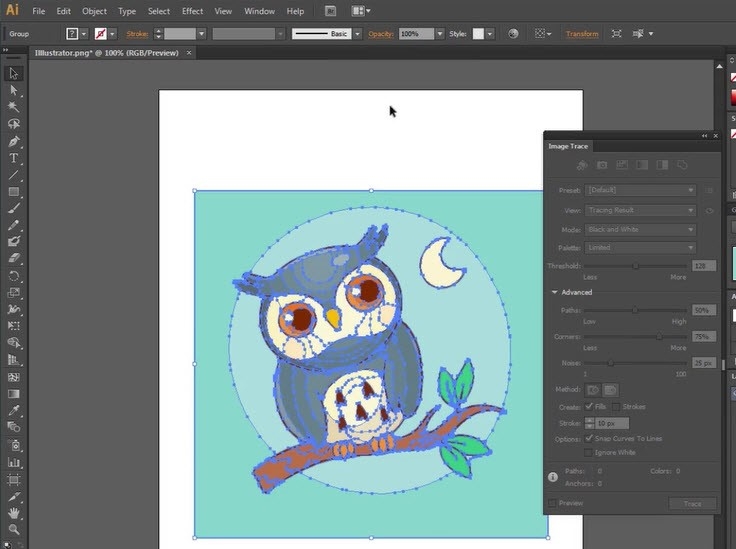
Step 2
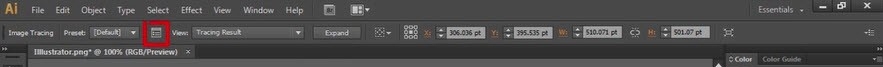
To enhance both the ‘quality’ and ease of ‘edits’, convert the image into a vector format. Begin by selecting the image and accessing the ‘Image Trace’ option.
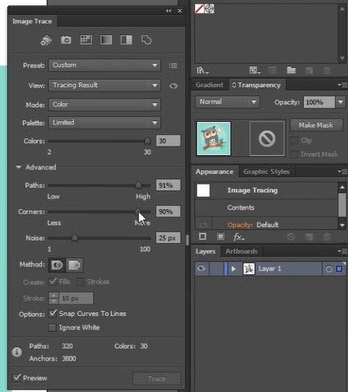
Step 3
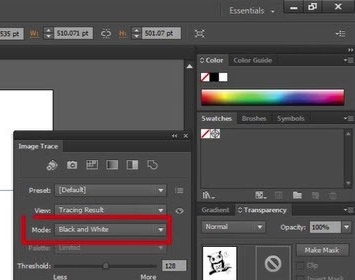
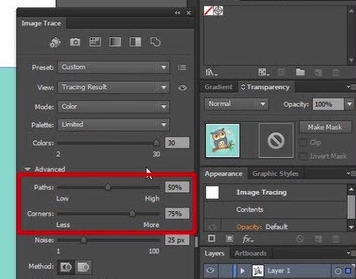
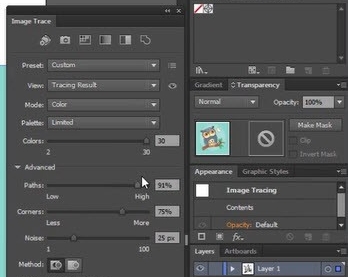
Head to the ‘Image Trace’ panel, go to the ‘Mode’ section, and opt for the ‘Color’ mode to increase the path radius in the corners.
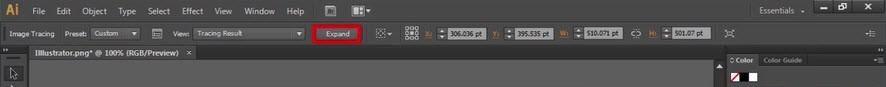
Step 4
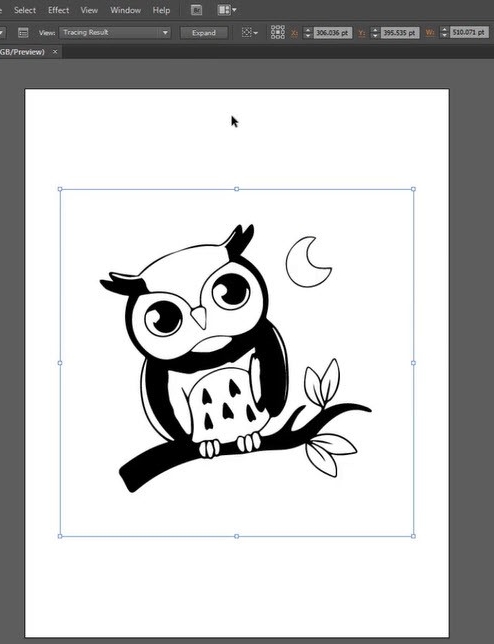
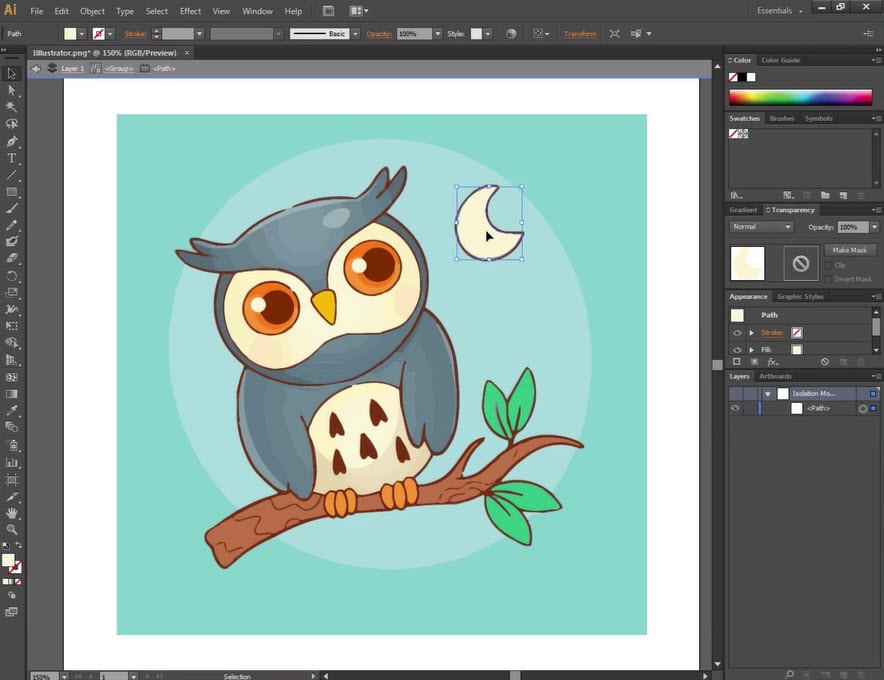
Click on the ‘Expand’ button to transform the ‘Raster’ image into ‘Vector’ format.
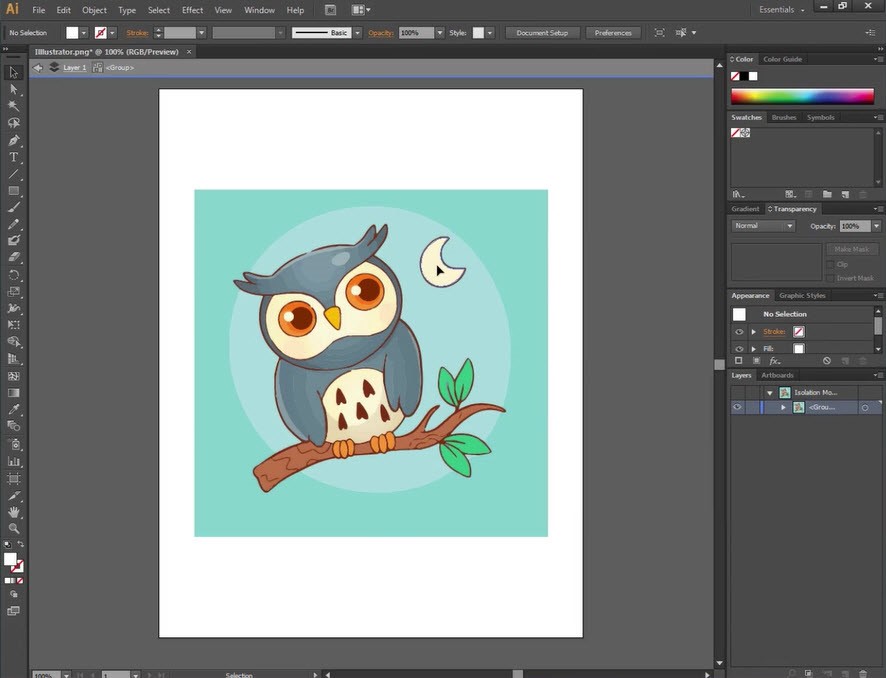
Step 5
Compare the image quality ‘before’ and ‘after’ converting it into the vector format.
Step 6
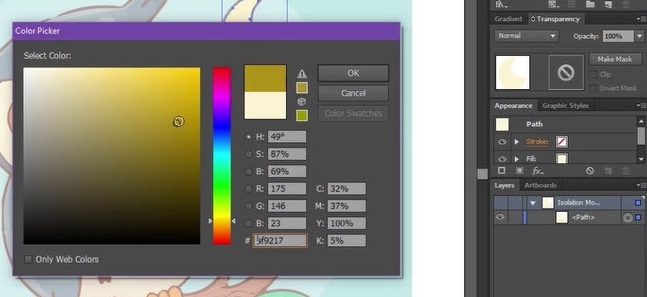
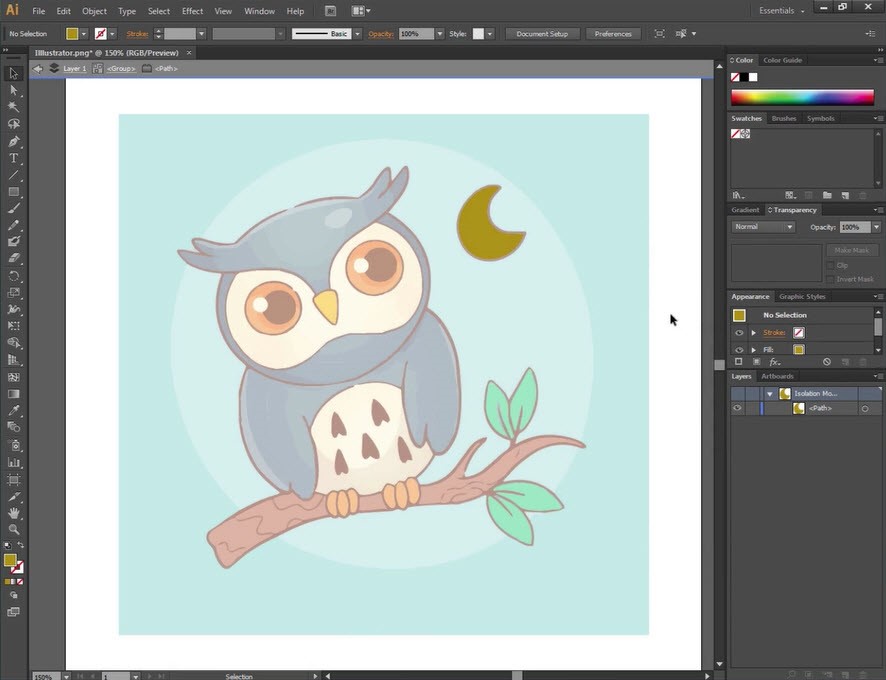
Additionally, take advantage of the flexibility to make edits, such as changing the color.
Conclusion
In conclusion, the process of converting raster images into vector images using Adobe Illustrator is a skill that not only expands your design capabilities but also opens up a world of creative possibilities. Through this guide, we’ve navigated the intricate terrain of transforming pixel-based images into infinitely scalable vector graphics, shedding light on the tools and techniques offered by Adobe Illustrator.
By understanding the distinction between raster and vector graphics, you’ve gained insights into the strengths and limitations of each format. The power to seamlessly convert raster images into vectors lies not only in the technical proficiency of the software but also in the artful choices made during the process. From image selection and tracing options to refining paths and adjusting anchor points, the journey from raster to vector involves a thoughtful interplay of creativity and precision.
Frequently Asked Questions (FAQs)
Q. Why is Adobe Illustrator preferred for converting raster to vector?
Adobe Illustrator is a vector-based graphic design software, making it the ideal tool for converting raster images into vectors due to its robust set of image tracing features and vector editing capabilities.
Q. What file formats does Adobe Illustrator support for raster images?
Adobe Illustrator supports common raster image formats such as JPEG, PNG, GIF, and BMP.
Q. Can I customize the level of detail in the vector conversion process?
Yes, Adobe Illustrator allows users to customize the level of detail during the image trace process, providing control over parameters like threshold, paths, and noise.
Q. Are there any limitations to the size of the raster image that can be converted?
In Adobe Illustrator, the size of the raster image is generally not a limitation during the conversion process, as the vector output is scalable without loss of quality.
Q. Can I edit the vector paths after the conversion?
Yes, Adobe Illustrator enables users to edit and refine vector paths using the “Direct Selection” tool after the image has been converted.
Q. Can I convert colored raster images to vectors?
Yes, Adobe Illustrator allows the conversion of both grayscale and colored raster images into vectors, preserving the original colors.
Q. What is the difference between vector and raster images?
Vector images are composed of mathematical equations, ensuring scalability without loss of quality, while raster images are made up of pixels and may lose quality when resized.
Q. Is there an automatic conversion option in Adobe Illustrator?
Yes, Adobe Illustrator provides an automatic image trace feature, streamlining the process of converting raster images to vectors with default settings.
Q. Can I convert handwritten or intricate designs into vectors?
Yes, Adobe Illustrator’s image trace feature is versatile enough to convert intricate designs and handwritten elements into editable vector paths.
Q. What are the advantages of using vector images in design projects?
Vector images offer advantages such as scalability without loss of quality, easy editing and manipulation of individual elements, and suitability for various design applications.






















Leave a Reply
Want to join the discussion?Feel free to contribute!