How To Create a Custom Preloader in Lectora?
While publishing eLearning modules in Lectora, you might have come across loading screen issues where a page is displayed in bits and pieces until it is fully loaded. With custom preloader in place, you could display all the screen elements appropriately once the page content and assets load. In this blog post, I will show you how to create a Custom Preloader in Lectora to avoid such fragmented view.
As .gif animation doesn’t support multiple platforms, we have used JavaScript, CSS3 and HTML5 for this custom preloader.
Step 1: Import External HTML Object:
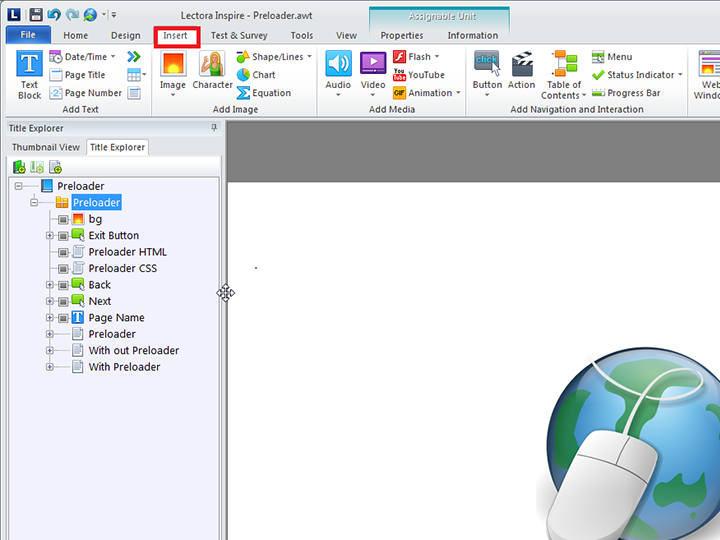
- Navigate to the Insert ribbon
- Click on HTML Extension
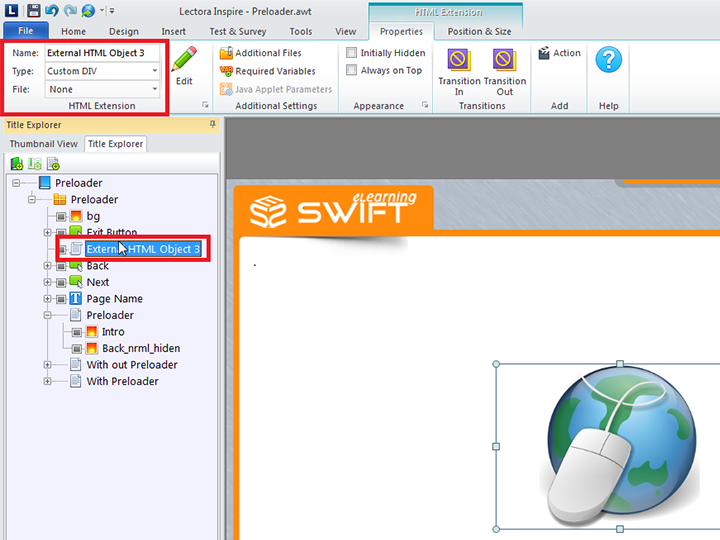
- By default, an empty file named “External HTML Object” will be created in the left panel. As shown below:
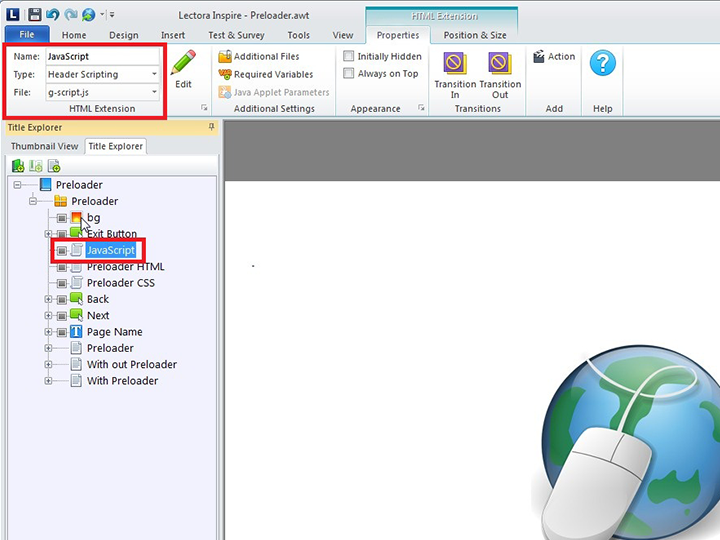
Step 2: Import JavaScript file. To import:
- In the HTML Extension section, change the name to JavaScript
- Select the Type as Header Scripts
- Browse and select the g-script
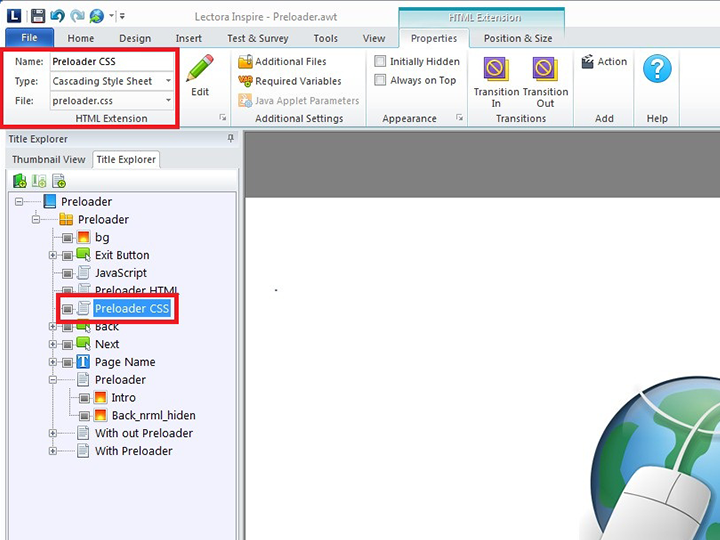
Step 3: Next, import CSS file. After importing:
- In the HTML Extension section, change the name to Preloader CSS
- Select the Type as Cascading Style Sheet
- Browse and select the preloader.css
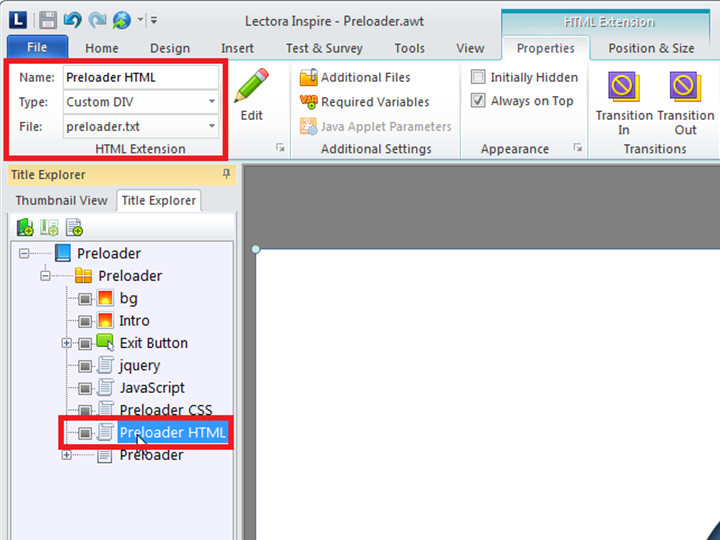
Step 4: Finally, import Preloader HTML file. After importing:
- In the HTML Extension section, change the name to Preloader HTML
- Select the Type as Custom DIV
- Browse and select the preloader.txt
Now all the eLearning assets are loaded at one go, preventing playback delays.
Our Services: Custom eLearning, Convert PPT to eLearning, Localization Service Providers







Hi, I cannot see a link for the preloader.css file or the preloader.txt file, can you help?
Thanks for letting us know. We have updated the links, please check now.