Articulate Storyline 360 is one of the most powerful and flexible eLearning development tools available today, enabling instructional designers and eLearning developers to create highly interactive and dynamic online courses.
By integrating JavaScript into your Storyline 360 projects, you can unlock advanced customization options, interactive content, and tailored learning experiences that engage users and enhance knowledge retention.
Learn Articulate Storyline 360 for Free
Learn from scratch with step-by-step video tutorials that make mastering Storyline 360 easy. Click the Access button to begin!
This guide will explore how you can integrate JavaScript with Articulate Storyline 360 to improve course customization, simplify trigger management, and extend functionality, making your eLearning courses more impactful and adaptable.
Key Features of Articulate Storyline 360
Articulate Storyline 360 stands out as an industry-leading e-learning course authoring tool, designed to support the creation of interactive learning modules and engaging content.
Here are some of its key features:
✦ Interactive Content Creation: Storyline’s drag-and-drop interface allows instructional designers to create rich, interactive learning experiences that cater to diverse learning styles.
✦ Slide Layers and States: Customize object states and utilize slide layers to create adaptive learning pathways, offering learners multiple routes to complete a lesson based on their choices.
✦ Quizzes and Assessments: With built-in templates, you can easily design adaptive assessments, quizzes, and surveys to evaluate learner progress and learning outcomes.
✦ Responsive Design: Automatically adjusts content for mobile learning (mLearning), providing an optimized experience across devices like smartphones, tablets, and desktops.
✦ Pre-built Templates and Assets: Storyline offers a range of ready-to-use templates, characters, and assets, allowing faster development and ensuring a consistent look and feel across eLearning modules.
✦ Publishing and LMS Integration: Storyline 360 is fully compatible with SCORM, xAPI (Experience API), and Tin Can API, making it easy to publish your courses to Learning Management Systems (LMS) for streamlined delivery and tracking.
When paired with JavaScript, these features become even more powerful, allowing you to create highly interactive simulations, dynamic content, and advanced behavioural learning strategies tailored to the needs of your learners.
Understanding the Basics of JavaScript in Storyline
JavaScript is a versatile programming language that enables developers to add dynamic functionality and custom interactivity to web-based applications.
In the context of Articulate Storyline 360, JavaScript can be used to enhance course functionality, integrate with external systems, and enable complex logic that Storyline’s native triggers cannot handle.
What is JavaScript?
JavaScript is a high-level programming language used to create interactive elements on websites and web applications.
When integrated with eLearning content in Storyline, JavaScript enables you to manipulate variables, trigger actions dynamically, and interact with external databases or LMS platforms.
Role of JavaScript in Storyline
While Storyline provides built-in functionality for most eLearning needs, integrating JavaScript allows you to go beyond the basics by:
✔ Creating custom interactive elements: Whether you’re building interactive decision-making simulations or adaptive learning experiences, JavaScript gives you more control over user actions.
✔ Managing complex triggers: JavaScript simplifies trigger management by consolidating complex logic into reusable scripts, reducing the number of triggers needed to execute certain actions.
✔ Interacting with external APIs: Integrate external data sources like LMS systems, databases, or third-party applications to collect and display real-time learner data or personalize course content.
How JavaScript Works in Storyline
JavaScript is executed in Storyline using the “Execute JavaScript” trigger. You can place JavaScript code in triggers tied to user actions like clicking a button, completing a quiz, or navigating to a specific slide.
✔ Add JavaScript via the Trigger Panel: Simply choose the “Execute JavaScript” option in the Triggers panel, input the JavaScript code, and define the conditions under which it will execute.
✔ Debug and Test: Use Storyline’s preview mode to test your JavaScript code in real-time, ensuring that everything functions as expected.
How to Add JavaScript Code in Storyline
To integrate JavaScript into Storyline:
✔ Open the Trigger Wizard: In the Storyline interface, go to the “Triggers” panel.
✔ Select “Execute JavaScript”: Create a new trigger, choose the “Execute JavaScript” option, and input your script.
✔ Test and Debug: Use Storyline’s preview mode to test the JavaScript code and debug any issues that arise.
Why Use JavaScript in Articulate Storyline?
Integrating JavaScript into your eLearning projects in Articulate Storyline provides several key advantages:
1. Extend Functionality and Flexibility
JavaScript empowers you to go beyond Storyline’s built-in features by adding custom functionality. Whether you need to integrate with an external API, calculate complex scores, or build dynamic content, JavaScript provides the flexibility to meet your specific needs.
2. Enhance User Engagement
JavaScript enables you to create highly interactive learning experiences, such as simulations, personalized quizzes, or interactive feedback. This results in increased learner engagement and better knowledge retention.
3. Personalize the Learning Experience
With JavaScript, you can create adaptive learning pathways and offer personalized learning experiences based on learner performance or behavior, improving the overall learning outcomes.
4. Integrate with External Systems
JavaScript allows your Storyline courses to seamlessly integrate with LMS systems, external databases, and other third-party applications. This enables features such as real-time progress tracking, customized reporting, and data synchronization.
5. Improve Development Efficiency
By using reusable JavaScript code snippets, you can speed up development and streamline maintenance. This is especially helpful for large projects that require frequent updates or complex features like gamification, adaptive assessments, or real-time feedback.
Why Use JavaScript in eLearning Course Development?
Integrating JavaScript in eLearning projects enhances interactivity, reduces development time, and unlocks advanced features that are otherwise unavailable in Articulate Storyline 360 alone.
Here are some key benefits:
• Dynamic Interactions: JavaScript enables the creation of advanced interactions, saving time compared to configuring numerous triggers, actions, and variables within Storyline.
• Complex Calculations: With JavaScript, you can perform mathematical operations such as generating random numbers or performing complex calculations that are not natively supported by Storyline.
• String Manipulation: JavaScript’s powerful string functions allow you to split text, count words, search for keywords, and replace text efficiently.
• Trigger Grouping: Storyline’s built-in trigger panel can become cumbersome for complex projects. JavaScript simplifies this by grouping and executing variables with minimal code, reducing clutter and improving workflow.
By combining the flexibility of JavaScript with the robust features of Storyline 360, developers can create innovative eLearning experiences that truly stand out.
Types of Variables in Articulate Storyline 360
Storyline 360 offers three types of variables:
• Text Variables: Used for storing text-based data.
• Number Variables: Used for numeric values.
• Boolean Variables: Used for True/False conditions.
While these variables are versatile, managing them in complex projects can be tedious. JavaScript streamlines the process by enabling developers to:
Simplify Complex Interactions
Rather than creating multiple triggers for each user interaction, JavaScript allows you to consolidate logic into one place.
For example, instead of setting up individual triggers to handle different states of a button, JavaScript can manage those states dynamically with a single script.
Dynamic Variables and Custom Logic
With JavaScript, you can manipulate Storyline variables in real time.
For example, based on user input, you could dynamically adjust the course content, display custom feedback, or calculate quiz scores. This flexibility is especially useful for complex branching scenarios and interactive simulations.
Efficient Workflow and Clean Trigger Management
By using JavaScript, you can reduce the number of triggers needed to manage interactions. This helps clean the triggers panel, making it easier to maintain and debug your project.
How to Insert JavaScript in Storyline 360: – Step-by-Step Guide
To illustrate the process, let’s walk through an example, displaying the current date and time using JavaScript in Articulate Storyline 360.
Follow these steps:
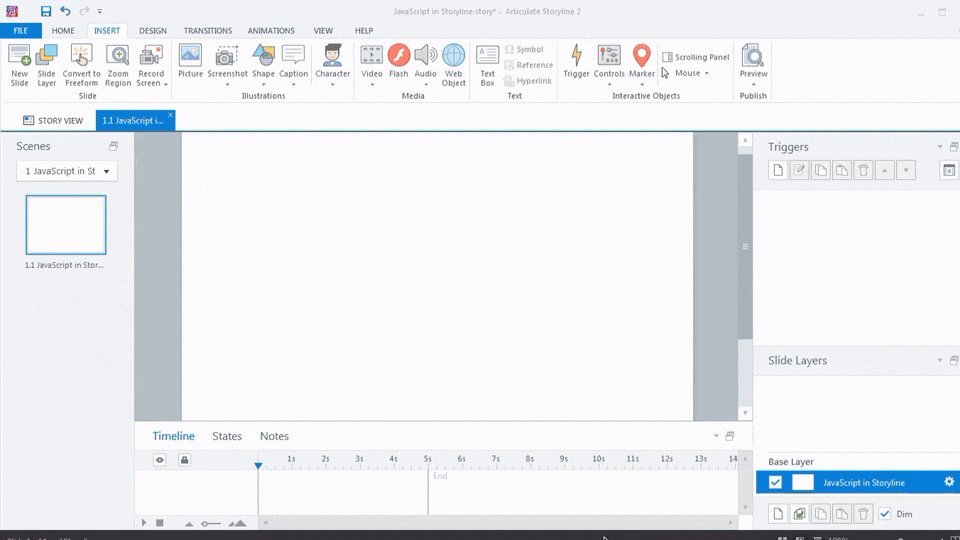
Step 01: Open a New Project in Articulate Storyline 360
Launch Articulate Storyline 360 > Create a New Project
This will serve as the base for your interactive content, where you can integrate JavaScript to enhance learning pathways and dynamic features.
Step 02: Create a Text Variable in Storyline
• Go to the “Variables” Panel > Click on “Create a New Variable”
• Name the variable (e.g., “dateAndTime”) and select the type as “Text”
This variable will store and dynamically display content based on user interaction or system input, enhancing interactivity in your course.
JavaScript code:
var player = GetPlayer();
setInterval(function() {
player.SetVar(‘dateAndTime’, new Date(new Date().getTime()).toString().split(‘GMT’)[0].trim());
}, 1);
Explanation of the code:
● GetPlayer() – Is a player object written by articulate.
● setInterval – Is a JavaScript looping function.
● Date() – Is a predefined JavaScript Object.
● SetVar() – Is a function available inside GetPlayer() object which accepts our variable as first parameter and its value as second parameter.
● GetTime() – Is a function inside Date() object that returns current date and time running.
● toUTCString() – Is also a function that converts the date into a UTC format String.
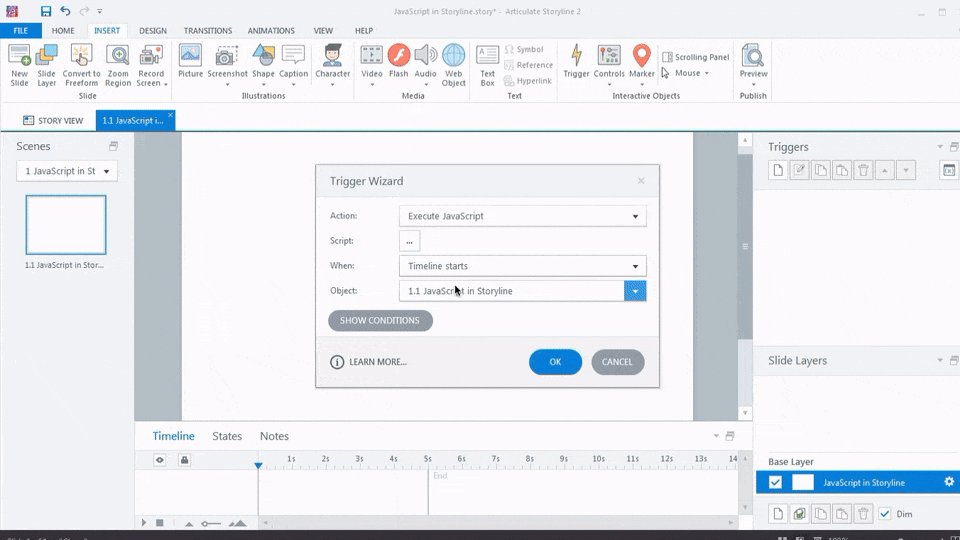
Step 03: Create a Trigger to Execute JavaScript
• Go to the “Triggers” Panel > Click on “Create a New Trigger”
• Set the action to “Execute JavaScript” and choose “When the timeline starts”
Insert your JavaScript code in the provided window. This trigger will ensure that dynamic content and interactions are executed right from the beginning of the course.
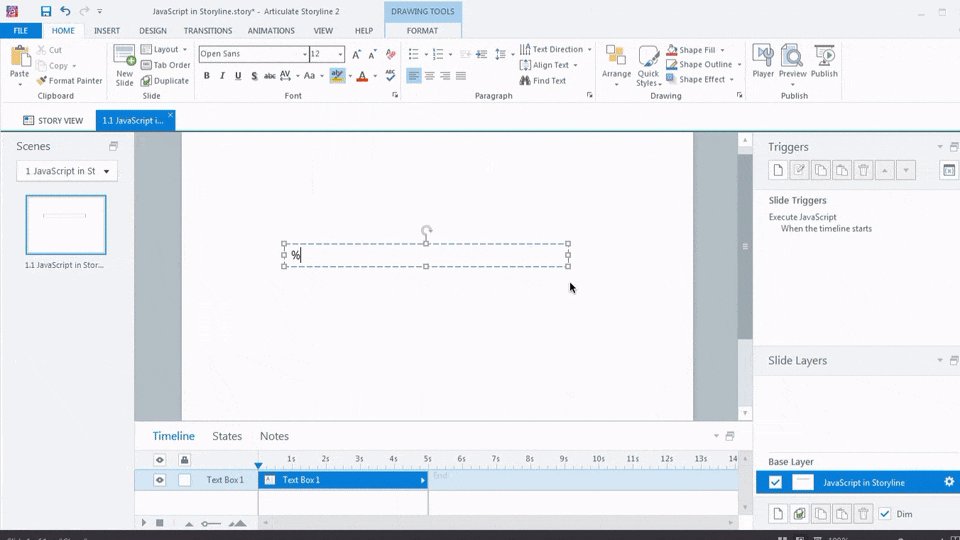
Step 04: Add a Text Box with the Variable Name
• Go to the “Insert” Tab > Select “Text Box”
• Type the variable name inside the text box, using percentage signs around it (e.g., %dateAndTime%)
This will display the dynamic content from your variable (like the current date and time) in real-time, making your course more interactive and engaging for the learner.
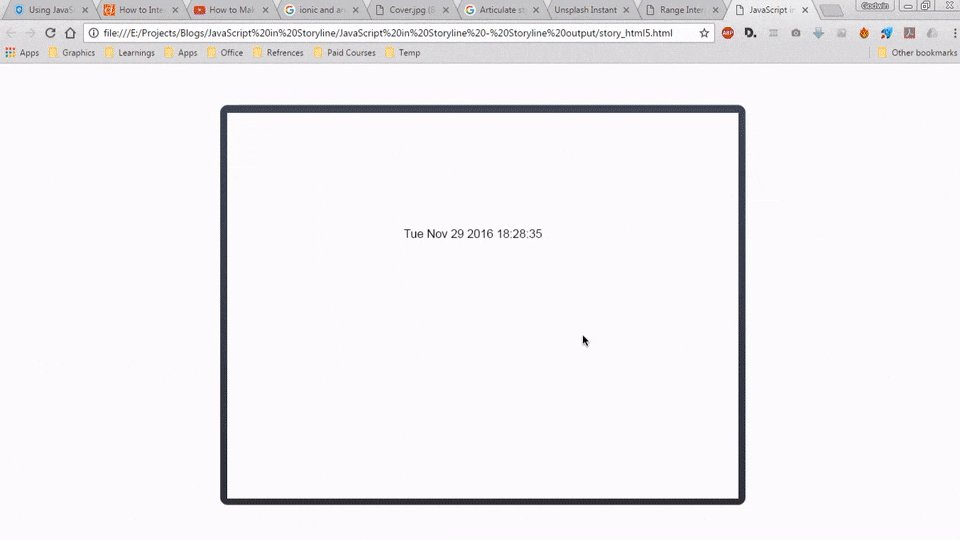
Step 05: Publish and Preview the eLearning Module
• Go to the “Home” Tab > Click on “Publish”
• Select your preferred output format and settings, then click “Publish” to generate your course
Once published, click on “Preview” to test the slide. You should see the dynamic content (like date and time) updating in real-time, demonstrating the power of JavaScript in enhancing learner engagement.
Tips for Using JavaScript in Storyline 360
• Test Thoroughly: Always preview and test your JavaScript code in multiple browsers to ensure compatibility and functionality.
• Use Descriptive Variable Names: Name your variables clearly to avoid confusion when working on complex projects.
• Backup You’re Project: Before adding JavaScript, save a backup of your Storyline file to prevent data loss in case of errors.
• Leverage External Resources: Utilize online JavaScript libraries and communities for troubleshooting and inspiration.
Summary
Integrating JavaScript with Articulate Storyline 360 elevates your eLearning content by unlocking advanced features, streamlining workflows, and enabling dynamic interactions. Whether you’re calculating scores, creating unique interactions, or enhancing text manipulations, JavaScript empowers you to push the boundaries of what’s possible in Storyline 360.
By following the steps and best practices outlined in this guide, you can seamlessly incorporate JavaScript into your eLearning projects and deliver truly engaging and interactive experiences. Start experimenting today to transform your courses with the power of JavaScript!
Our Services
bespoke elearning providers
As a bespoke elearning provider, we specialize in creating customized online learning solutions tailored to the specific needs and objectives of our clients, ensuring that their employees receive high-quality, interactive learning experiences that align with their organization’s goals.
Explore Our Custom eLearning Development Services
localization service providers
As a localization service provider, we specialize in adapting course content, learning materials, and other documents to suit the cultural, linguistic, and regional preferences of specific local audiences.
FREQUENTLY ASKED QUESTIONS (FAQS)
Does articulate use JavaScript?
Yes, Articulate Storyline 360 has built-in support for JavaScript. It allows eLearning developers to incorporate JavaScript to add interactivity, create custom functionality, and manipulate content in various ways. By leveraging JavaScript, developers can enhance the learner experience and create engaging and effective eLearning courses.
How to get a Storyline variable in JavaScript?
To get the value of Storyline variables, you can use the ‘player.GetVar’ method. This method takes the name of the variable as its parameter and returns the value of the variable.
In other words, you can use ‘player.GetVar’ to pull information from Storyline variables and ‘player.SetVar’ to push information into Storyline variables.
How to assign JavaScript to a variable?
You can insert JavaScript code to a slide by creating a JavaScript trigger. To do this, click on the “Triggers” button in the top menu and then click on the “Add Trigger” button. In the “Add Trigger” window, select “Execute JavaScript” as the trigger type and then enter your JavaScript code in the “Script” field.
Note: You need to have a basic understanding of JavaScript to use it in Articulate Storyline 360.
What is Articulate Storyline 360?
Storyline 360 is one of the top e-learning authoring tools used for custom content development. It allows users to create interactive and engaging courses without the need for extensive programming knowledge.
What are Triggers in Articulate Storyline 360?
In Storyline 360, triggers are the conditional statements that determine what happens when a certain event occurs. These events can include actions like clicking on a button, hovering over an object, or reaching a specific point in a timeline. Triggers are used by content developers to create interactive and dynamic e-learning content.
What are Variables in Articulate Storyline 360?
In Storyline 360, variables are the containers or placeholders for storing and managing data, such as quiz scores or user names. Utilizing variables enables the creation of personalized content, monitoring of user progress, and the performing of various other functions.
What is JavaScript and why use it in Articulate Storyline 360?
JavaScript is a scripting language that allows you to create dynamic and interactive web pages. You can use JavaScript in Storyline 360 to extend the functionality of your e-learning courses, such as displaying the current date and time, generating random numbers, creating pop-up messages, and more.
How do I insert JavaScript in Articulate Storyline 360?
To insert JavaScript in Storyline 360, you need to create a trigger that executes JavaScript when a certain event occurs, such as when the timeline starts, when the user clicks a button, or when a variable changes. You can write your own JavaScript code or copy and paste it from other sources. You can also use the player.GetVar and player.SetVar methods to communicate between Storyline 360 variables and JavaScript variables.
Examples of JavaScript in Articulate Storyline 360?
Here are some of the examples using javascript in Articulate Storyline 360:
● Displaying the current date and time.
https://www.swiftelearningservices.com/how-to-integrate-javascript-with-storyline-360-2/
● How to create a PDF containing text entry data using JavaScript.
https://www.swiftelearningservices.com/articulate-storyline-360-how-to-create-a-pdf-containing-text-entry-data-using-javascript/
● Generating QR codes.
https://articulate.com/support/article/Articulate-Storyline-360-JavaScript-Best-Practices-and-Examples
● Sending Learner’s Score to LMS Using Javascript in Articulate Storyline.
https://www.swiftelearningservices.com/articulate-storyline-sending-learner-score-to-lms-using-javascript/
What are some best practices and tips for using JavaScript in Articulate Storyline 360?
Here are the links to learn more about the best practices and tips for using JavaScript in Storyline 360:
● Use the JavaScript editor in Storyline 360, which features syntax highlighting and line numbers.
https://articulate.com/support/article/Articulate-Storyline-360-JavaScript-Best-Practices-and-Examples
● Best practices of using JavaScript to get Custom Print Result.
https://www.swiftelearningservices.com/storyline-360-best-practices-of-using-javascript-to-get-custom-print-result/
● Be aware that Articulate doesn’t provide support for JavaScript coding, and some JavaScript features may not work in all versions of Storyline 360 or in all browsers and devices.
https://articulate.com/support/article/Articulate-Storyline-360-JavaScript-Best-Practices-and-Examples
Cybersecurity Awareness – Free Online Course
Learn the fundamentals of cybersecurity, including how to recognize phishing attempts, protect your data.
No prior experience required — start learning today and stay safe online!