Articulate Storyline 360 is a powerful authoring tool designed for creating interactive e-learning content. It empowers instructional designers and educators to craft engaging courses through a user-friendly interface, rich multimedia capabilities, and robust interactivity features.
Importance of Setting Character Limits in Text Entry Fields
In interactive courses developed using Articulate Storyline 360, text entry fields play a pivotal role in engaging learners. These fields are commonly used for assessments, quizzes, surveys, and simulations, where learners are prompted to provide responses or input text.
Setting character limits within these text entry fields offers several key benefits
1. Enhanced User Experience
2. Content Clarity
3. Assessment Accuracy
4. Technical Optimization
5. Compliance and Accessibility
WATCH THE VIDEO TUTORIAL NOW AND START IMPLEMENTING IT IN YOUR ELEARNING COURSE!
Click or tap on the play button below to watch the video for easier understanding.
In this blog, we will explain how to set a character limit for multiple text entry fields using JavaScript in articulate storyline 360.
Step-by-step guide on how to Set Character Limits Using JavaScript in articulate storyline 360:
Open your Articulate Storyline project file where you intend to implement a character limit for text entry fields.
Step 1: Adding Text Entry Fields to the Slide
1. Select the “Insert” tab located at the top-left corner of the screen.
2. Navigate to the interactive Objects section and click on the “Input” tab.
3. Choose “Text Entry Field” from the options available under Data Entry.
4. Position the text entry field as desired on the slide.
5. Repeat these steps to insert additional text entry fields as needed.
Step 2: Adding Variable in storyline
1. Access the “Triggers” panel located on the right side of the screen.
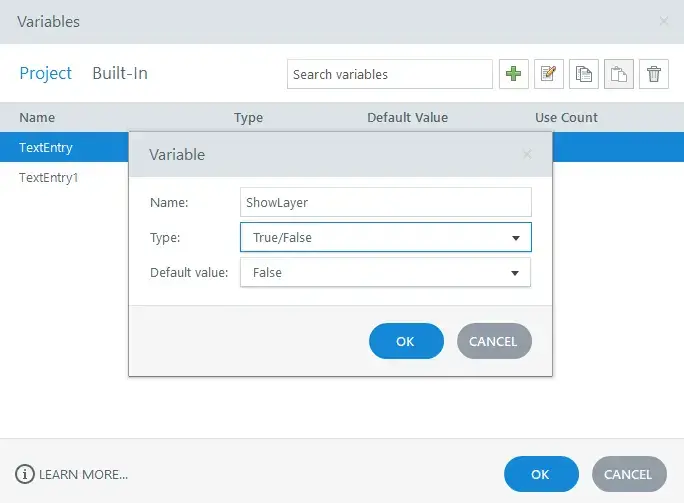
2. Choose “Manage Project Variables” and create a new variable.
3. Name the variable “ShowLayer” and set its type to True/False with a default value of False.
Step 3: Embed JavaScript into the Storyline Project
1. Select “Create a New Trigger.”
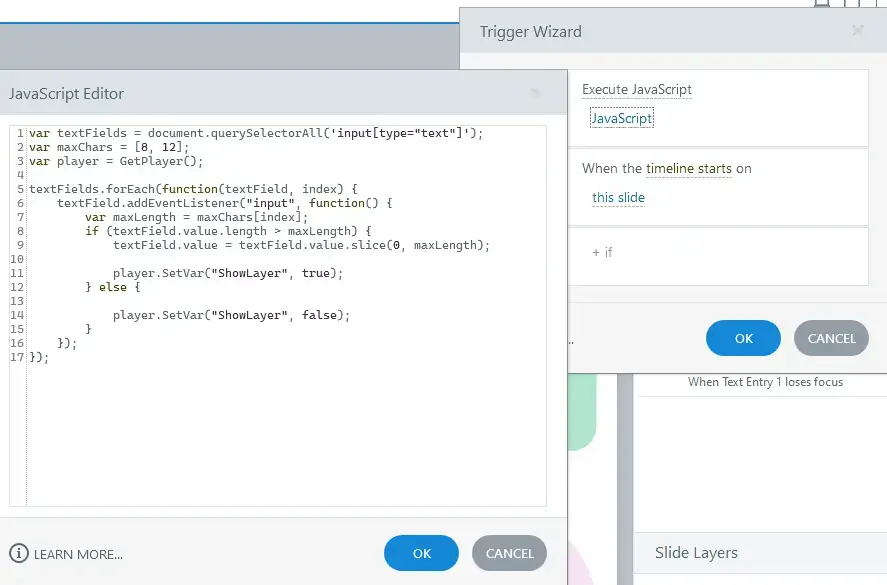
2. Configure the trigger action to “Execute JavaScript.”
3. Copy and paste the provided JavaScript code into your Storyline project.
JavaScript code
var textFields = document.querySelectorAll(‘input[type=”text”]’);
var maxChars = [8, 12];
var player = GetPlayer();
textFields.forEach(function(textField, index) {
textField.addEventListener(“input”, function() {
var maxLength = maxChars[index];
if (textField.value.length > maxLength) {
textField.value = textField.value.slice(0, maxLength);
player.SetVar(“ShowLayer”, true);
} else {
player.SetVar(“ShowLayer”, false);
}
});
});
You can customize the character limit for each text entry field. In this instance, we have configured the first text entry field to accept a maximum of 8 characters and the second text entry field to accommodate up to 12 characters.
If the user surpasses the character limit, an error message will be displayed. We achieve this by altering the value of a variable when the user exceeds the character limit. Make sure that the function executes when the timeline starts on this slide.
Step 4: Adding Triggers to Display the Error Message Pop-up
1. Select “Create a New Trigger.”
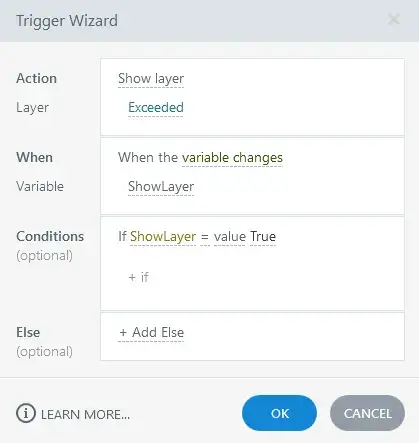
2. Configure the trigger action to “Show layer.”
3. Set the trigger to activate when the “ShowLayer” variable changes.
4. In conditions, specify to show the layer when the “ShowLayer” variable’s value is True.
Step 5: Preview the Course
1. Review the course to evaluate the character limit of the text entry fields.
2. Ensure that the text entry fields accept the characters as we have modified.
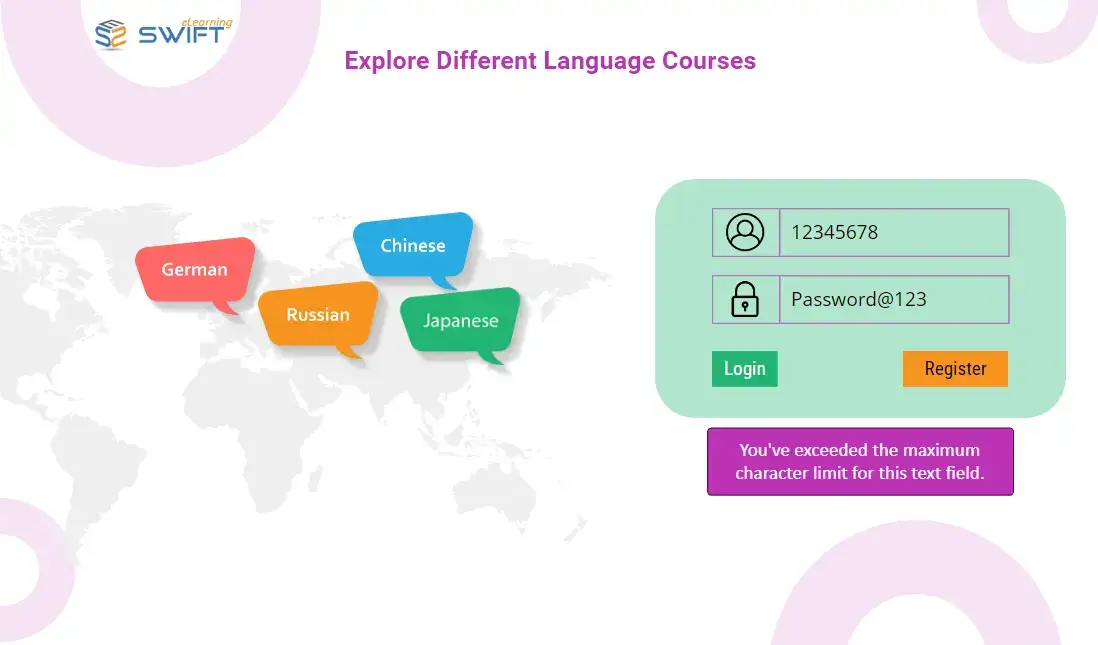
3. Note that the first text entry field allows only 8 characters, while the second text entry field allows only 12 characters.
4. Attempting to exceed the character limit will trigger the display of an error message stating, “You’ve exceeded the maximum character limit for this text field.”
Summary
Following these steps, you can seamlessly adjust the character limit for text entry fields using JavaScript in Articulate Storyline 360. This allows you to tailor the input constraints to suit your project’s requirements effectively.
eLearning Services
Elearning Solutions
From custom course development to LMS integration, our eLearning solutions provide everything you need for effective digital learning.
Learn more about our Elearning Solutions.
Elearning Translation and Localization
We provide end-to-end eLearning translation and localization services to help you deliver engaging content to a diverse global audience.
Learn more about our Elearning Translation and Localization.
Frequently Asked Questions (FAQs)
Q1. Why should I set character limits in text entry fields?
A. This helps maintain clarity and focus in learner responses, enhances usability, ensures fair assessment, and optimizes technical performance of your courses.
Q2. How do I set character limits in Articulate Storyline 360?
A. You can achieve this by adding JavaScript triggers to your text entry fields, which enforce a maximum character count.
Q3. Can I customize the error message when the character limit is exceeded?
A. Yes, you can customize error messages to provide clear guidance to learners when they exceed the character limit. This ensures a better user experience.
Q4. Are there any limitations to setting character limits in Storyline 360?
A. While setting character limits is a powerful feature, it’s essential to test across different browsers and devices to ensure consistent behavior. Additionally, consider accessibility guidelines and compatibility with various Learning Management Systems (LMS).
Q5. Can I use character limits in Articulate Storyline 360 for language localization?
A. Yes, character limits can be applied to text entry fields in various languages, allowing for localization of your courses. Consider the unique character counts of different languages when setting limits to accommodate diverse learners.
Q6. What types of interactions benefit from setting character limits in Articulate Storyline 360?
A. Character limits are particularly useful in interactive elements such as quizzes, surveys, assessments, and simulations where learners need to input text-based responses. They help maintain clarity, focus, and fairness in evaluating learner responses.