How to Use the Widget Gallery in Adobe Captivate
Click or tap on the play button below to watch the video for easier understanding.
Adobe Captivate stands as a powerful eLearning authoring tool, empowering users to create engaging and interactive content for training purposes. Whether you’re a seasoned eLearning developer or a beginner, mastering the utilization of the Widget Gallery can significantly streamline your workflow and enhance the quality of your content.
The Widget Gallery serves as a versatile collection of pre-built interactive elements designed to enhance the interactivity and functionality of your eLearning projects. With a diverse array of options, it caters to various learning objectives, effectively engaging your audience. Whether you need interactive quizzes, games, or multimedia presentations, the Widget Gallery provides a range of dynamic elements to make your courses truly captivating.
In this guide, we’ll delve into the intricacies of the Widget Gallery in Adobe Captivate, offering a comprehensive walkthrough on seamlessly integrating these dynamic elements into your projects. Whether you’re engaged in eLearning development, custom eLearning solutions, corporate eLearning, eLearning design, or rapid eLearning solutions, this guide is designed to help you maximize the capabilities of Adobe Captivate.
Explore the process of crafting interactive quizzes to elevate the learning experience, design engaging games for enjoyable training sessions, and integrate multimedia presentations for a more immersive approach. The Widget Gallery proves to be a valuable resource for custom eLearning solutions, enabling you to tailor content to meet specific training needs.
By following this guide, you’ll acquire insights into optimizing your eLearning development process, guaranteeing that your courses not only meet but surpass the expectations of your audience. Whether you’re aiming to develop corporate eLearning solutions or deliver rapid eLearning solutions, the Widget Gallery in Adobe Captivate will prove to be an invaluable tool in your toolkit.
Unleash the power of Adobe Captivate’s Widget Gallery to elevate your eLearning content, providing captivating and effective training experiences for your learners.
Step 1:
Open Adobe Captivate, create a blank slide, and on the left side of the screen, click the ‘Widget icon’ to add a widget.
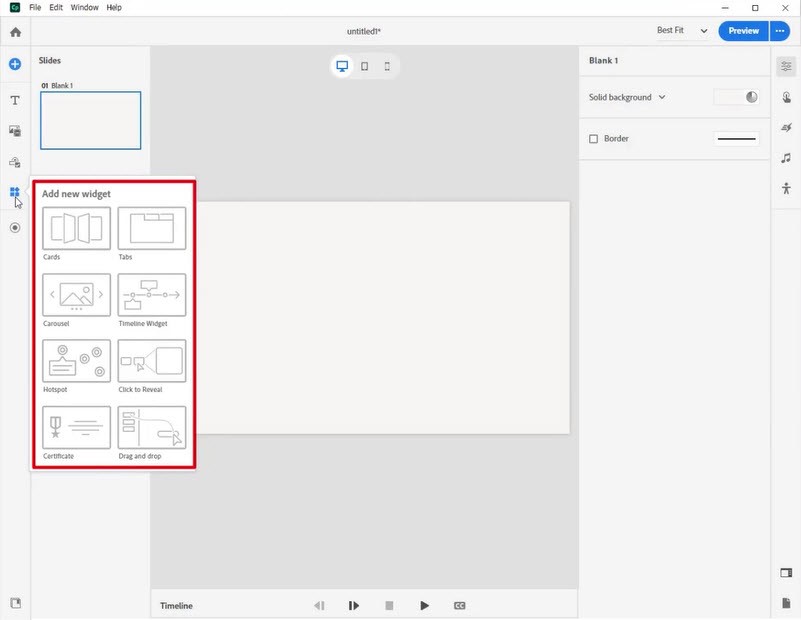
Step 2:
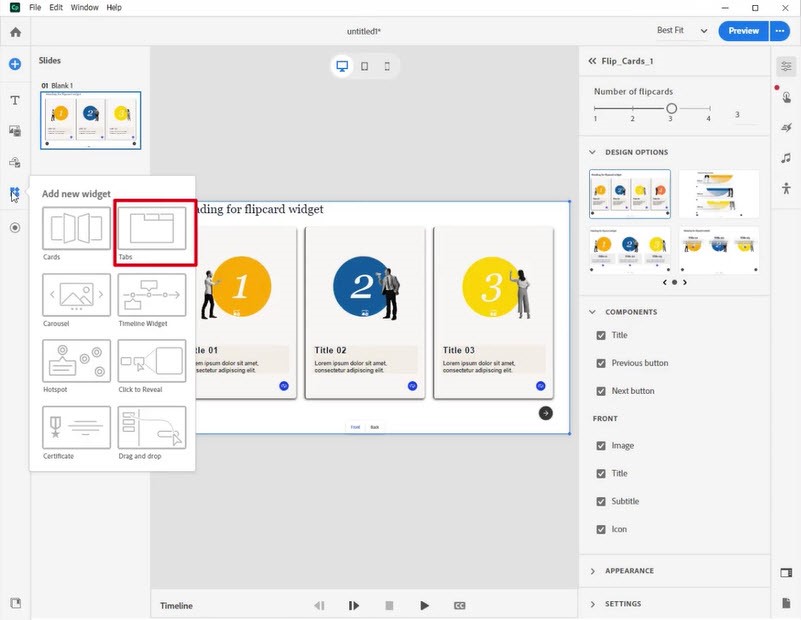
Explore the various widget types and choose one that suits your preferences.
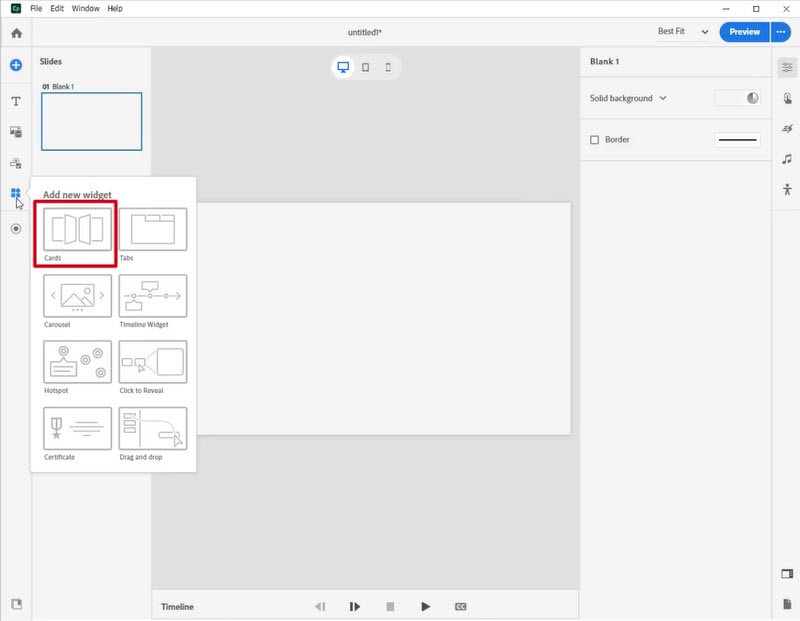
Step 3:
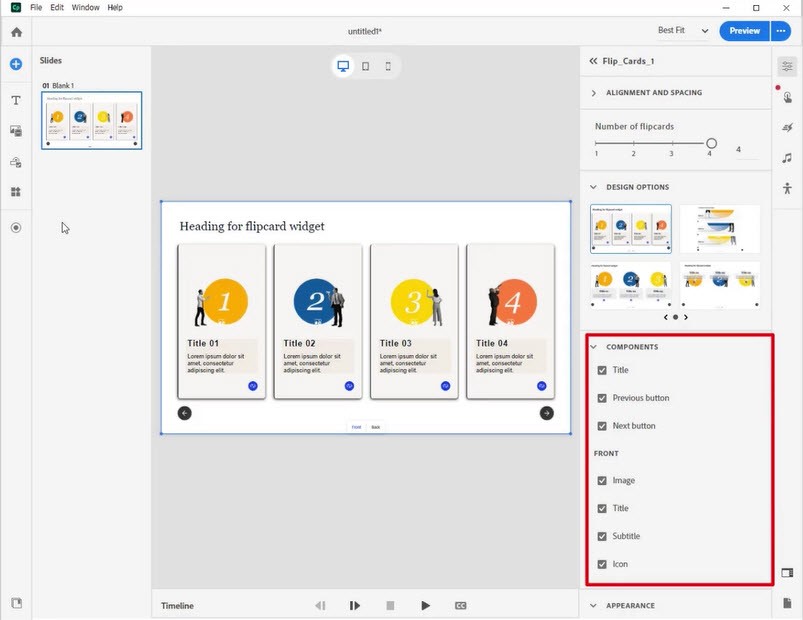
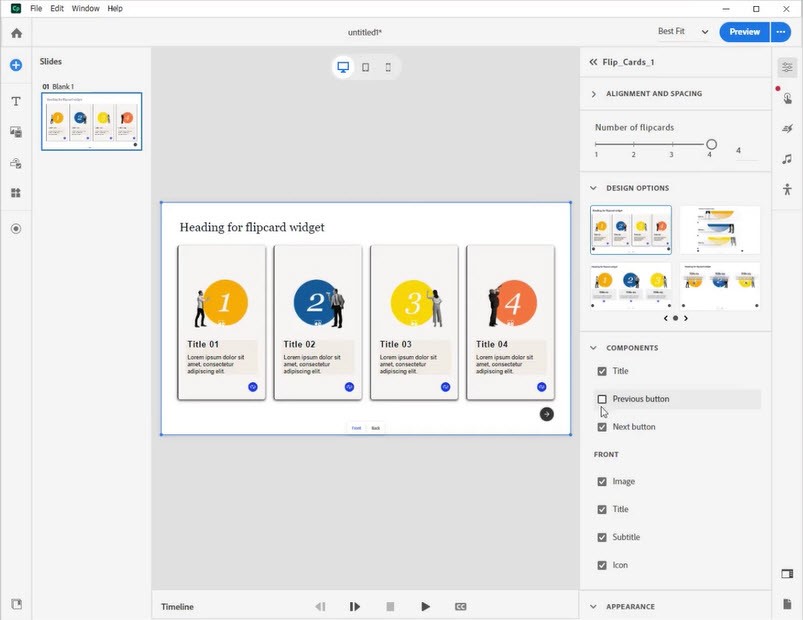
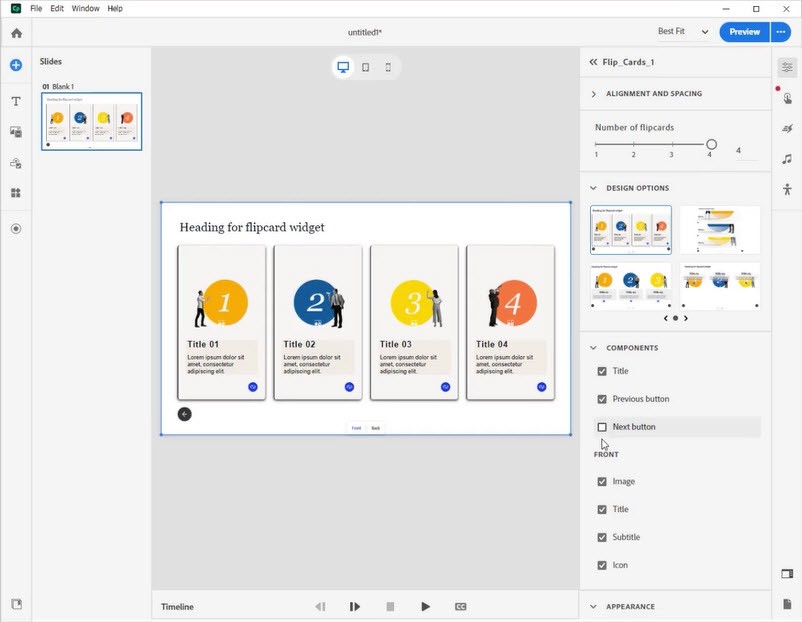
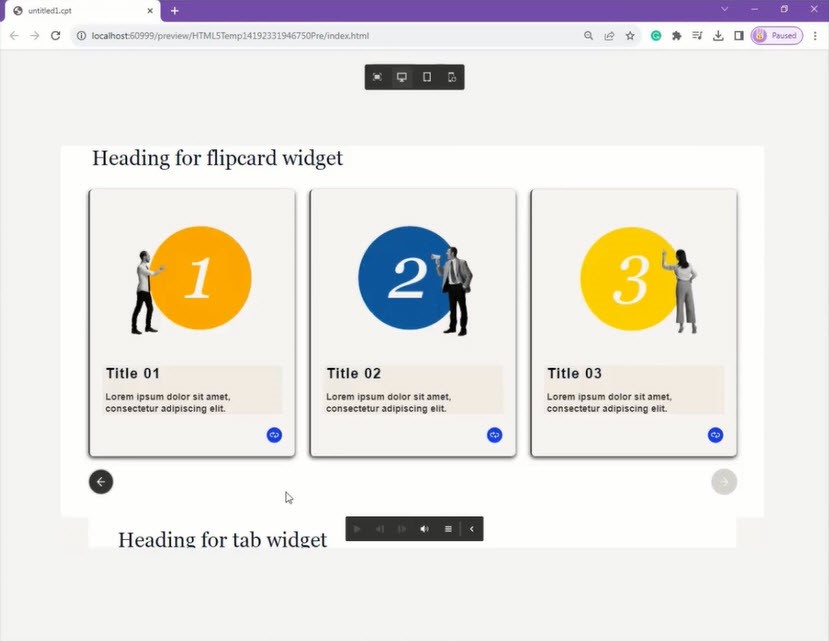
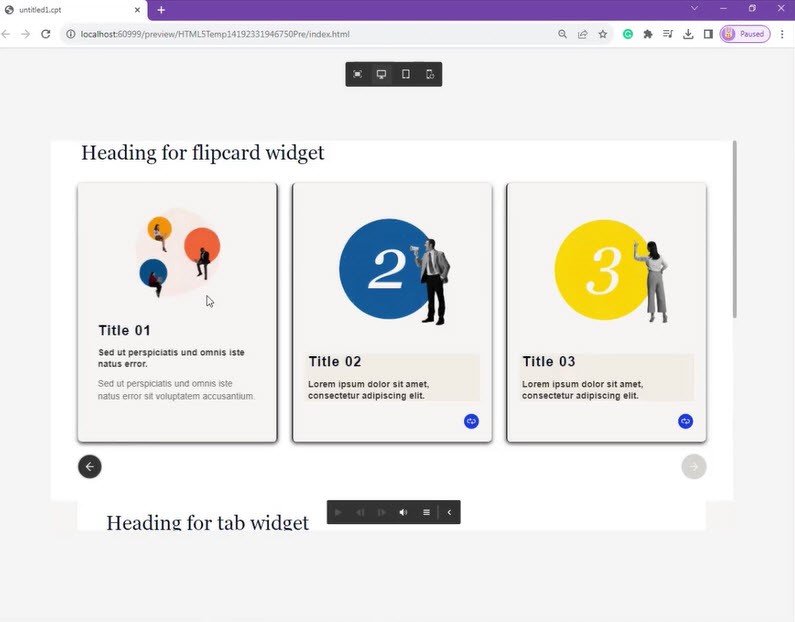
Begin with the cards widget, where you’ll find components for ‘Enable and Disable’ functionalities.
Step 4:
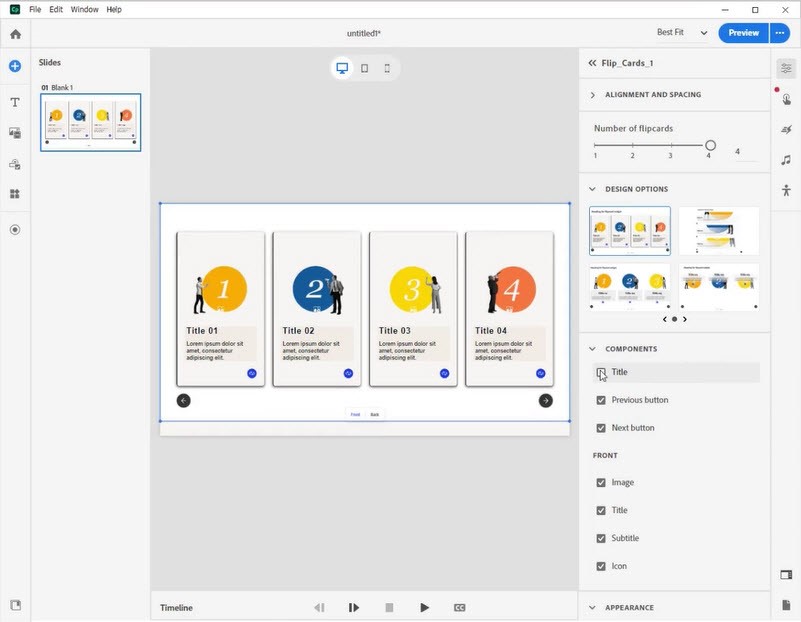
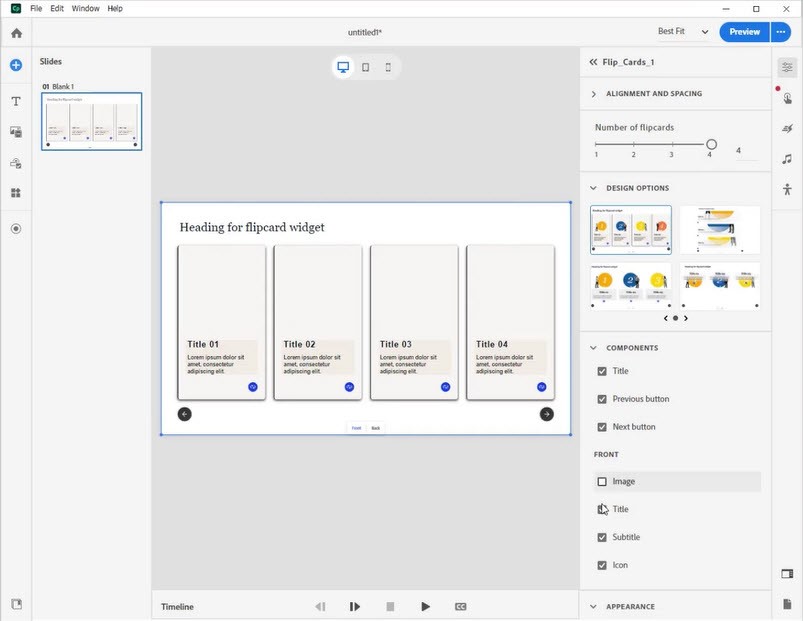
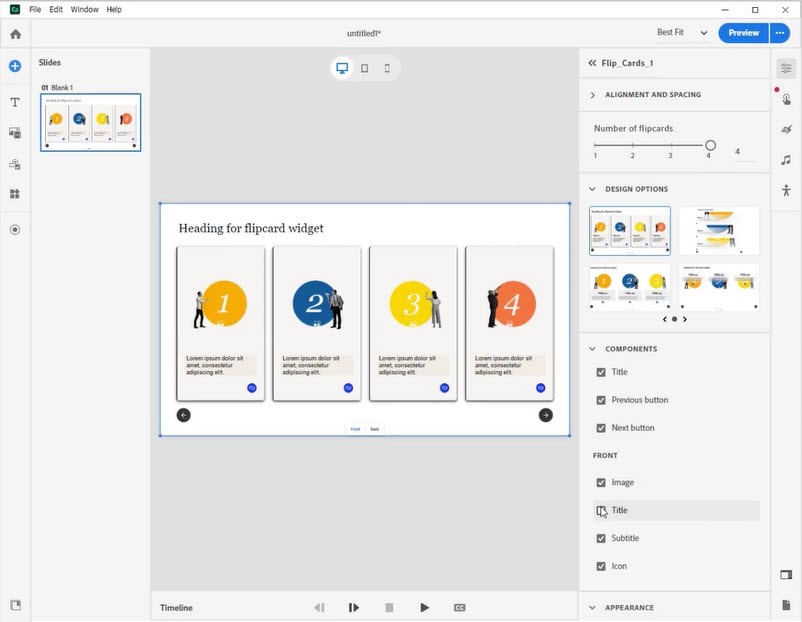
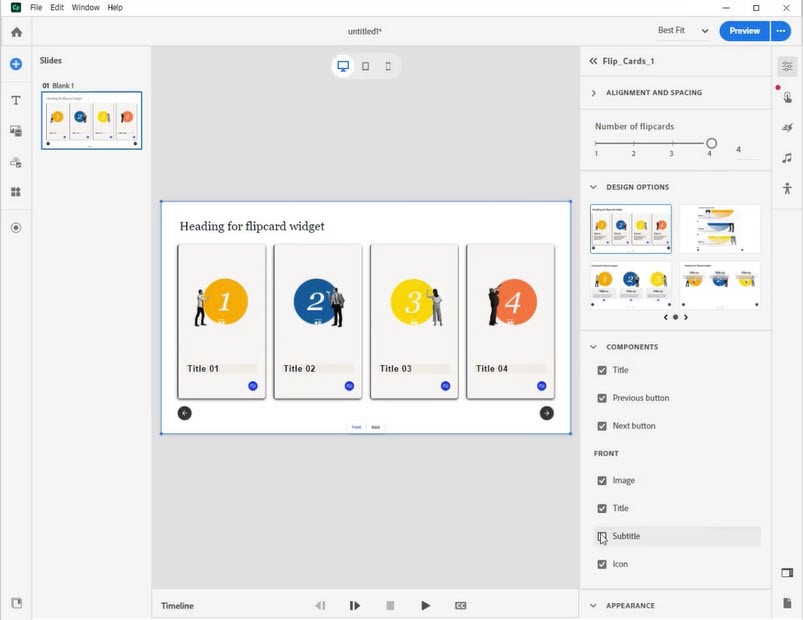
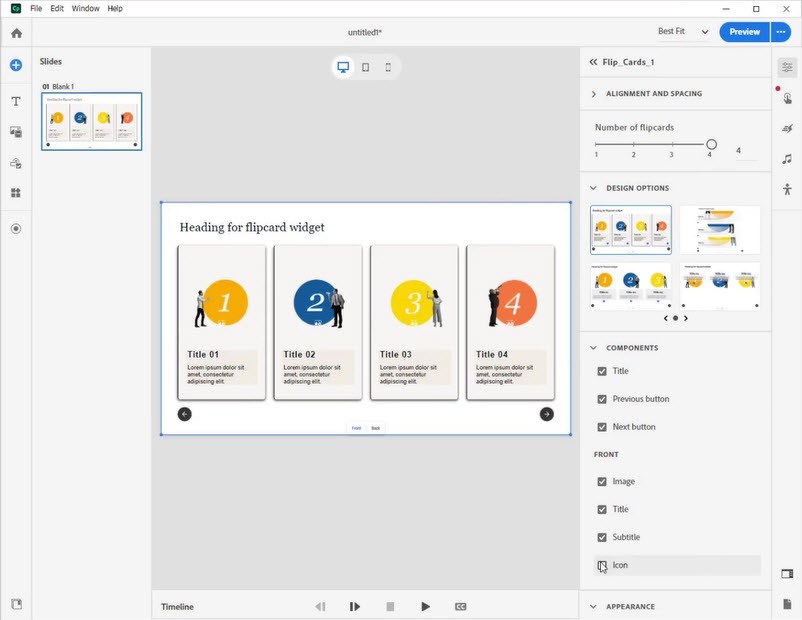
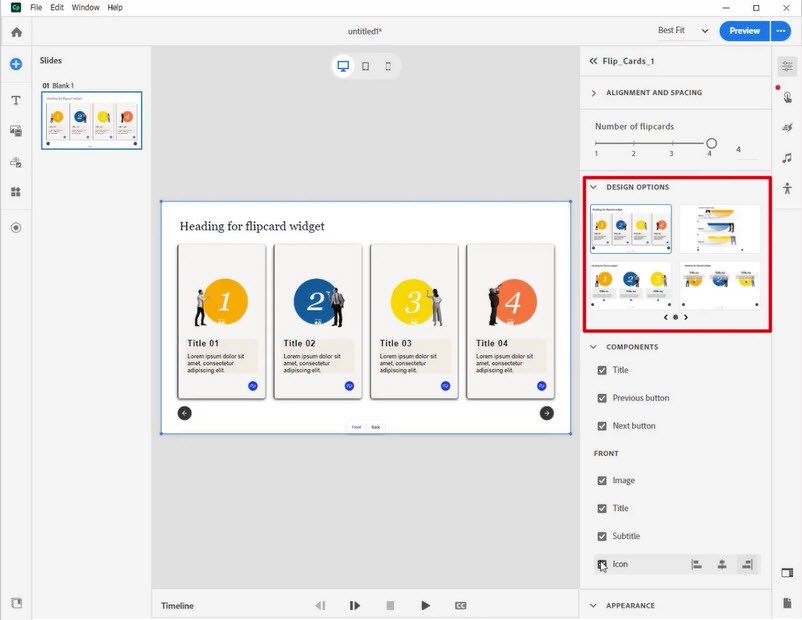
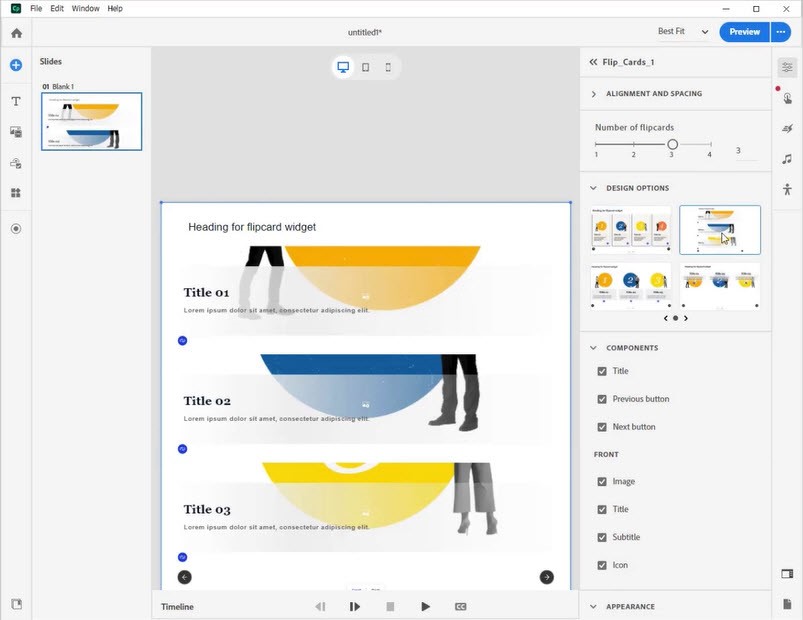
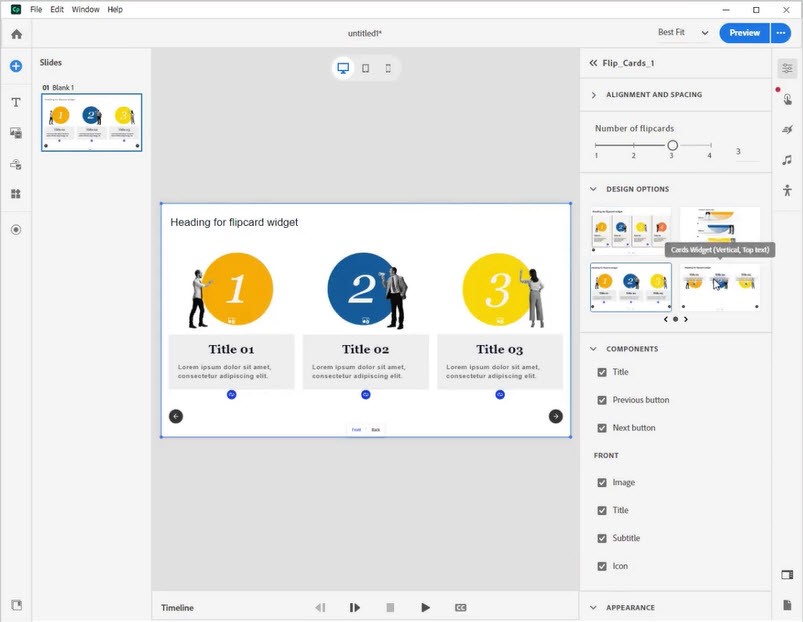
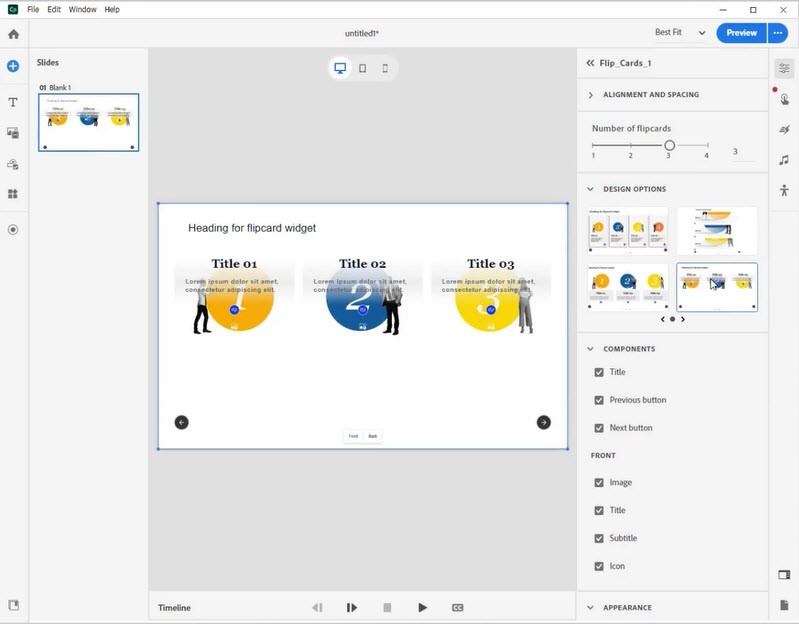
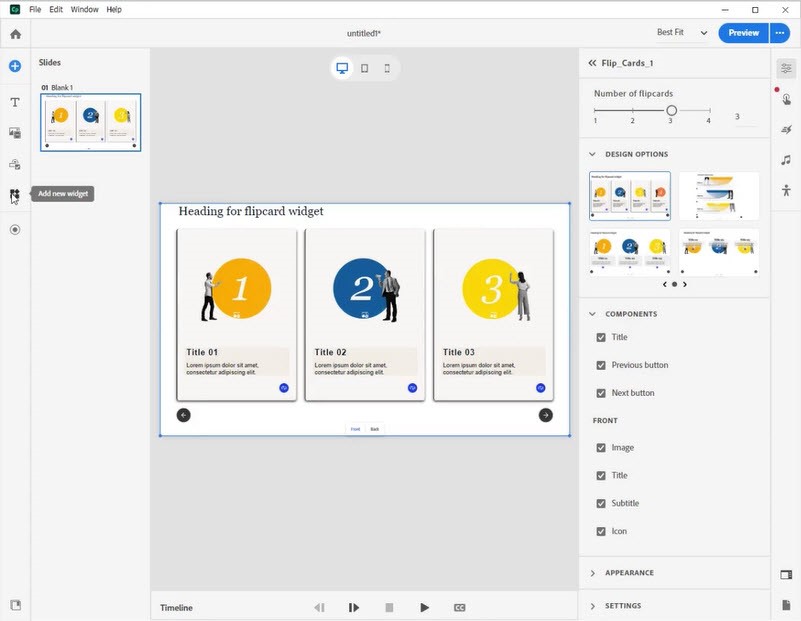
Navigate to the ‘DESIGN OPTIONS’ section to explore a range of customization choices.
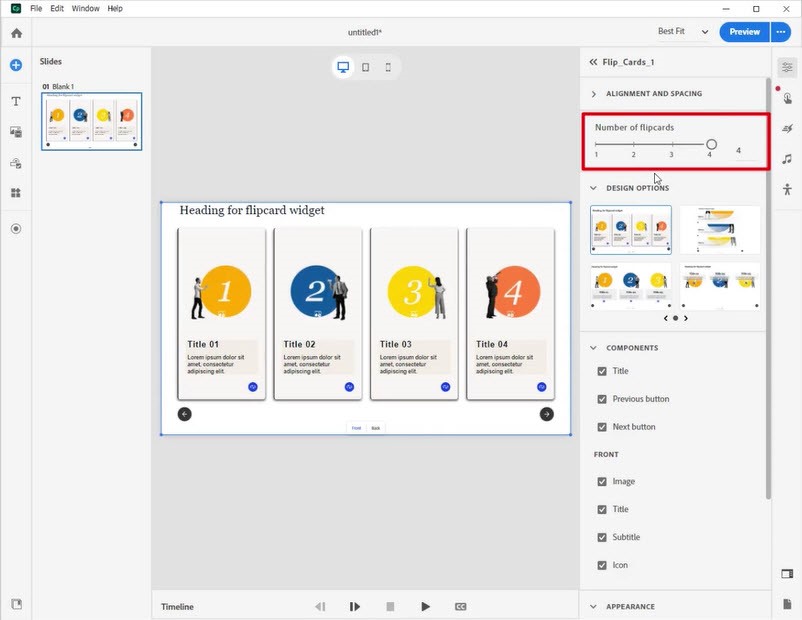
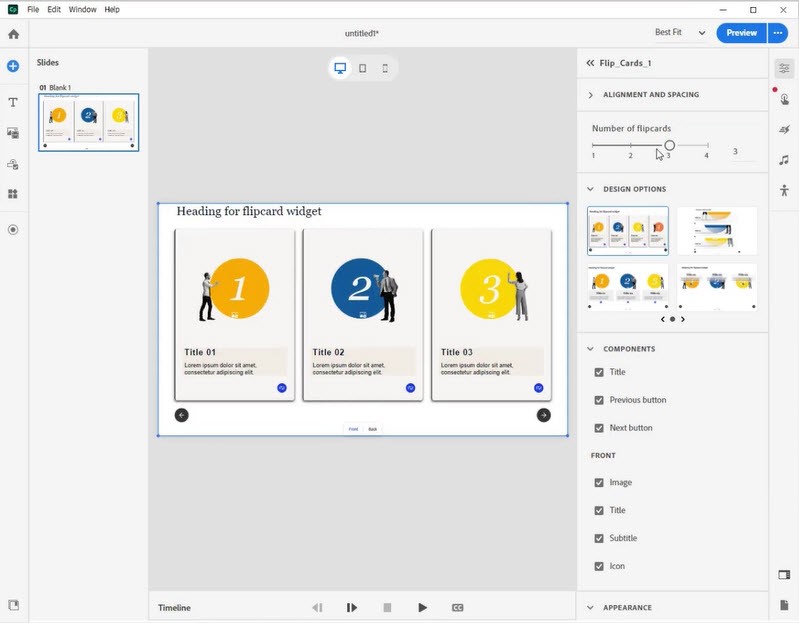
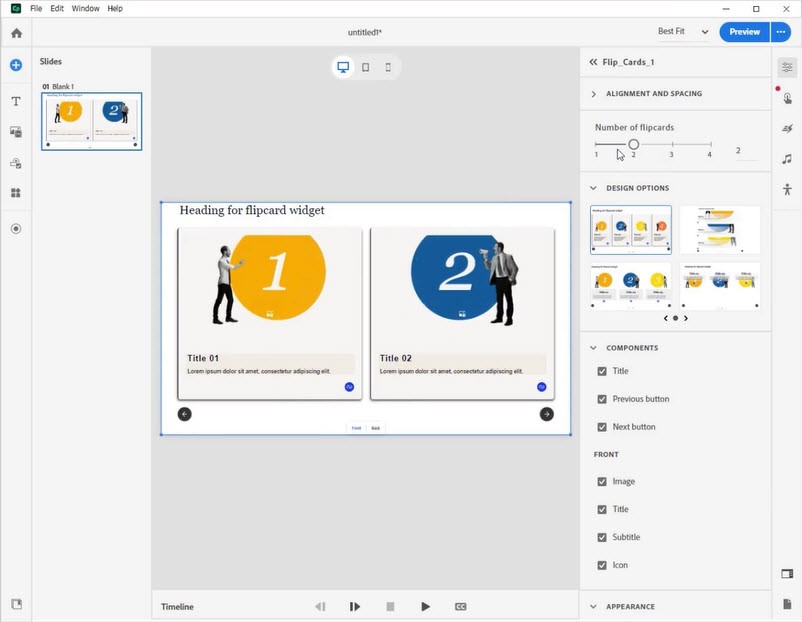
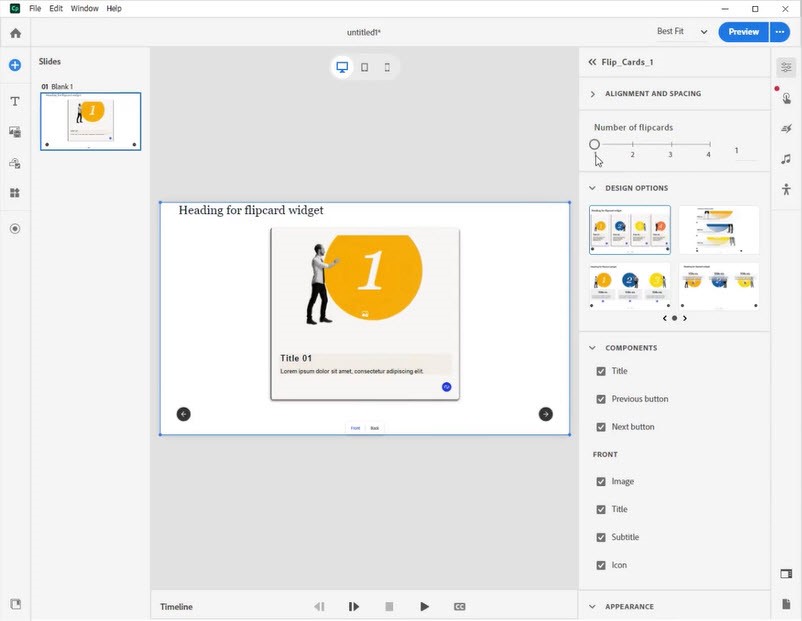
Step 5:
Adjust the number of flip cards and replace images and text as needed.
Step 6:
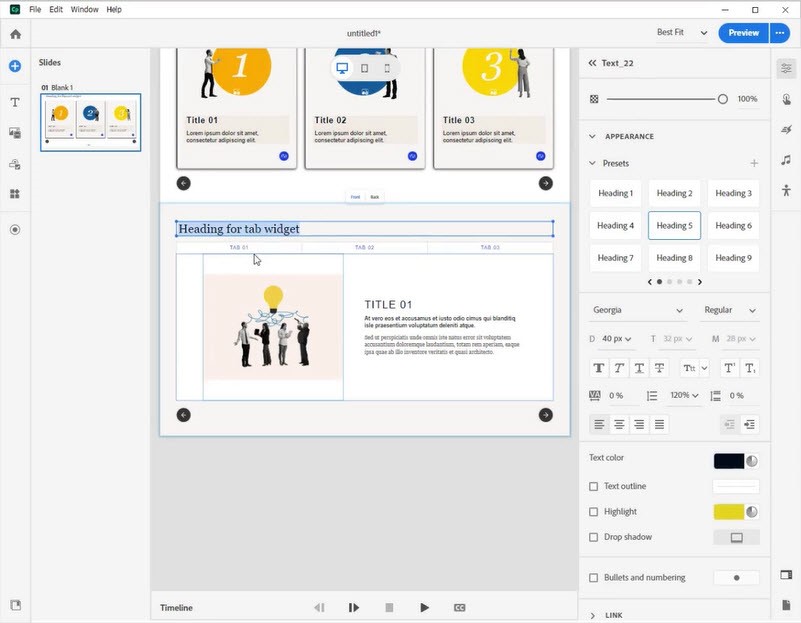
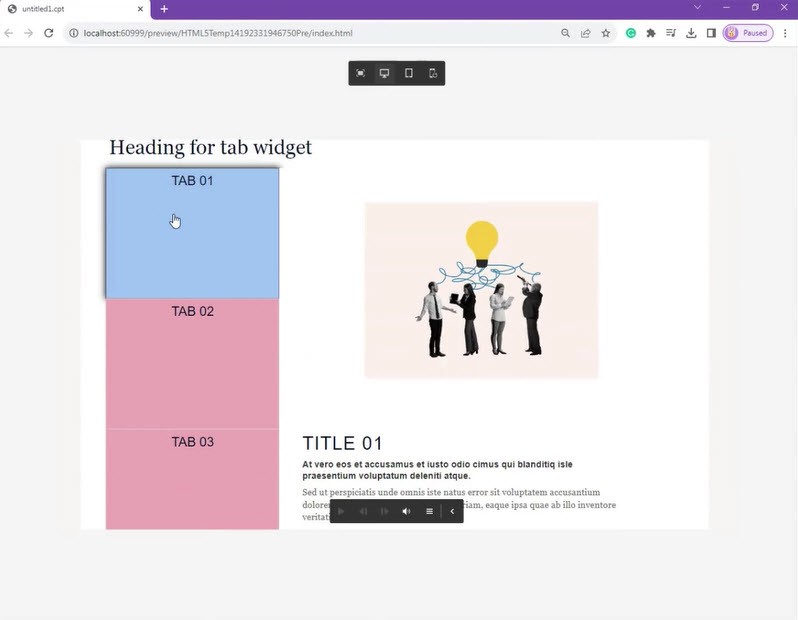
Introduce a new widget; opt for the ‘tabs’ widget and double-click on the text for editing.
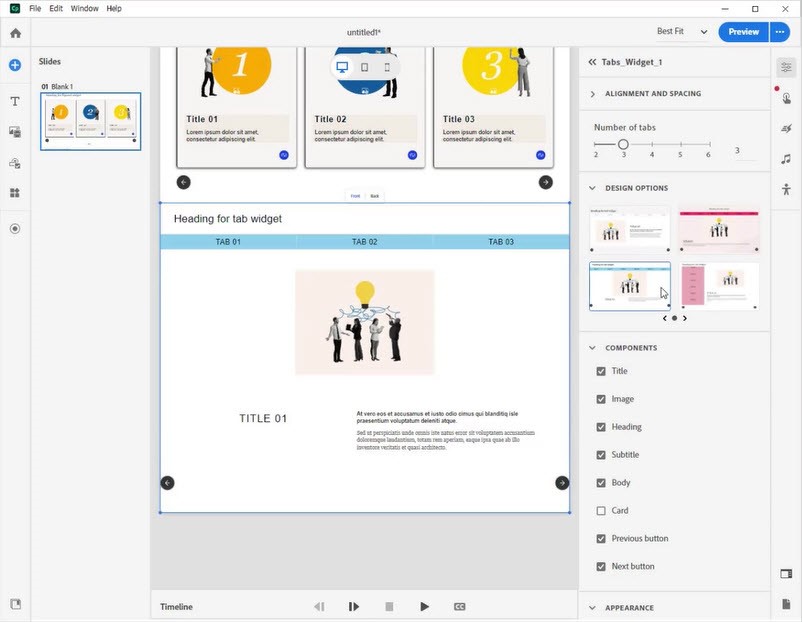
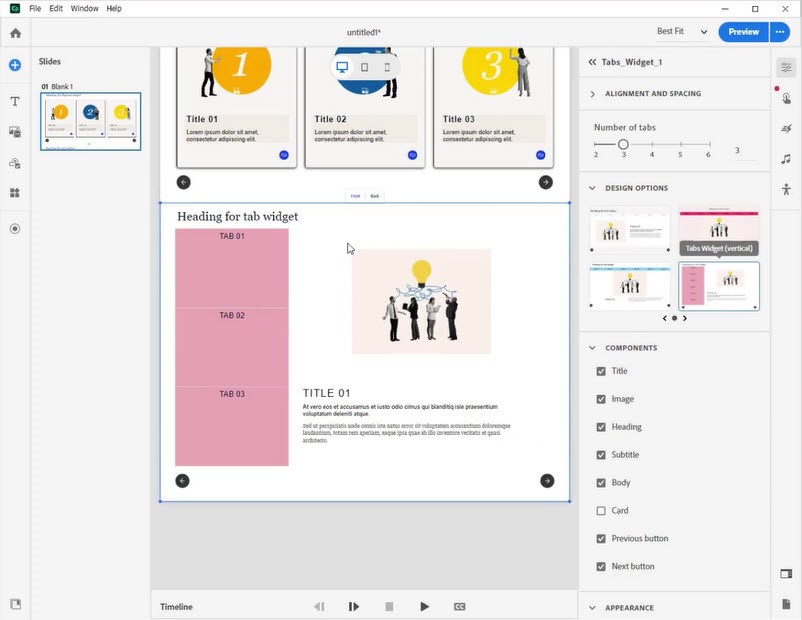
Step 7:
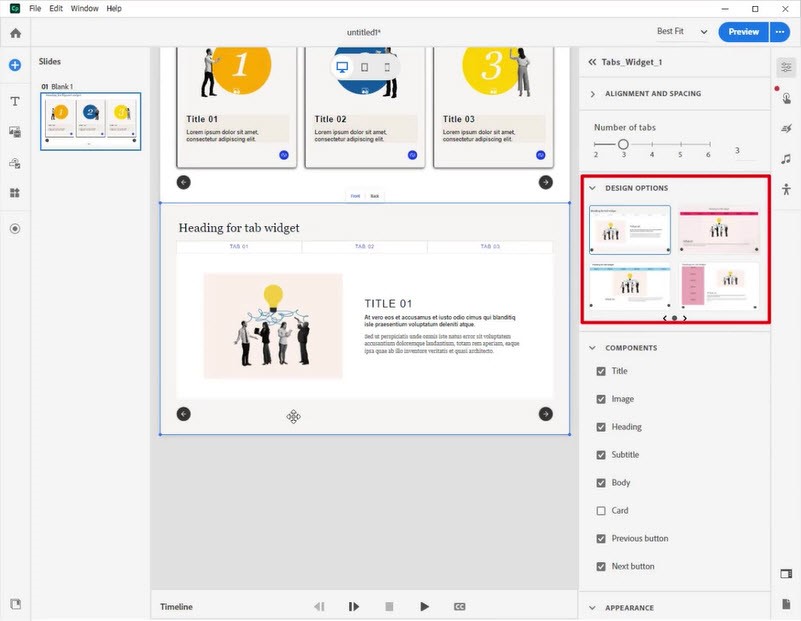
Utilize the ‘DESIGN OPTIONS’ feature to customize the appearance of the tab widget.
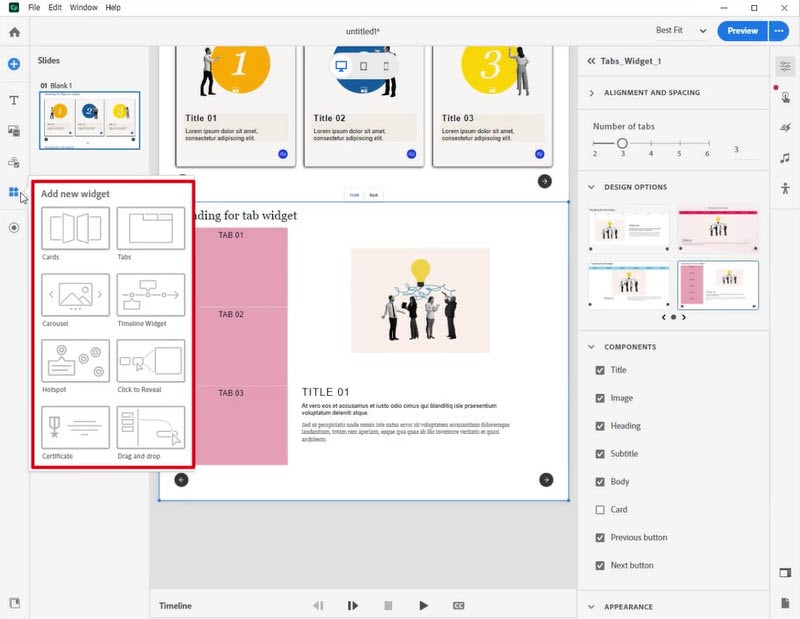
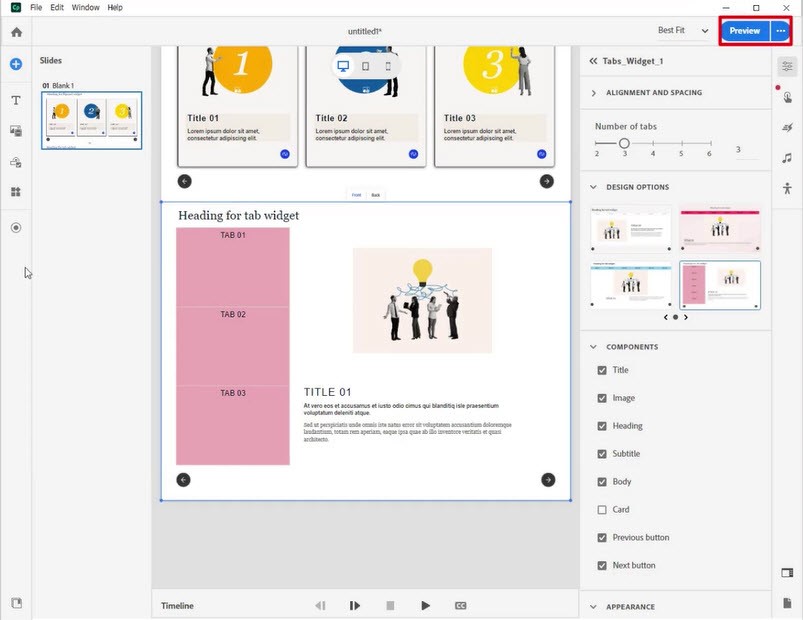
Step 8:
Explore additional widgets available. Finally, preview the created widgets by clicking the preview button.
Conclusion
In conclusion, mastering the Widget Gallery in Adobe Captivate unlocks a realm of possibilities for crafting engaging and interactive eLearning content. Throughout this guide, we’ve delved into seamlessly integrating diverse widgets, spanning from interactive quizzes to multimedia components. We’ve also uncovered the tools to customize and optimize these elements to align with specific learning objectives.
The Widget Gallery not only streamlines the content creation process but also elevates the overall quality of eLearning modules, making them more immersive and impactful for learners. As you continue to leverage the Widget Gallery, explore various widgets, and incorporate best practices, you’ll enhance the interactivity and effectiveness of your Adobe Captivate projects. Armed with these newfound skills, you’re well-equipped to create dynamic and captivating eLearning experiences that both engage and educate your audience.


































Leave a Reply
Want to join the discussion?Feel free to contribute!