Introducing Note-Taking feature in Elearning: Print or Email Learner’s Notes in Articulate Storyline 2
What do students or learners do when they want to remember something during a lecture or a classroom session? — They simply take notes. Every learner gains knowledge and understanding of same information differently, so they take notes differently. Notes taking is one of the important tools to enhance the learning process. Since most of modern day’s leaning has moved to the internet in the form of eLearning, Mobile Learning, Microlearning, etc., it can be life changing if we could introduce notes taking in eLearning as well. You can now encourage your learners to take notes while going through an eLearning course.
In this blog, we will demonstrate how to add Notes-taking feature for Articulate Storyline courses which can be printed or emailed.
Let’s get started.
Before we jump in to the steps, let’s have a look at our final output with the help of the animations below.
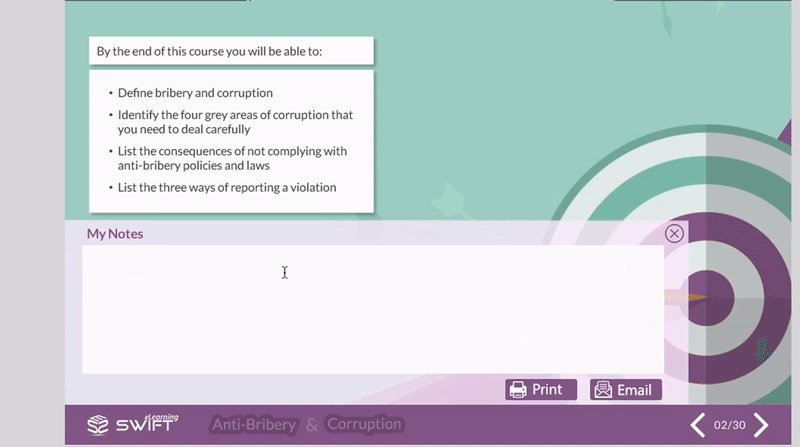
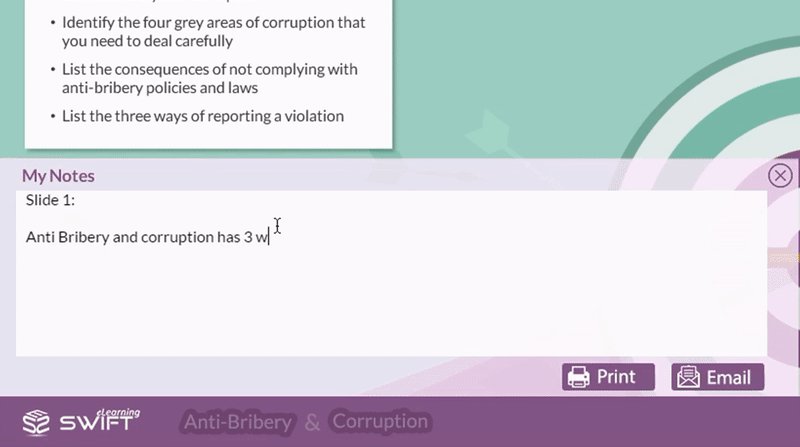
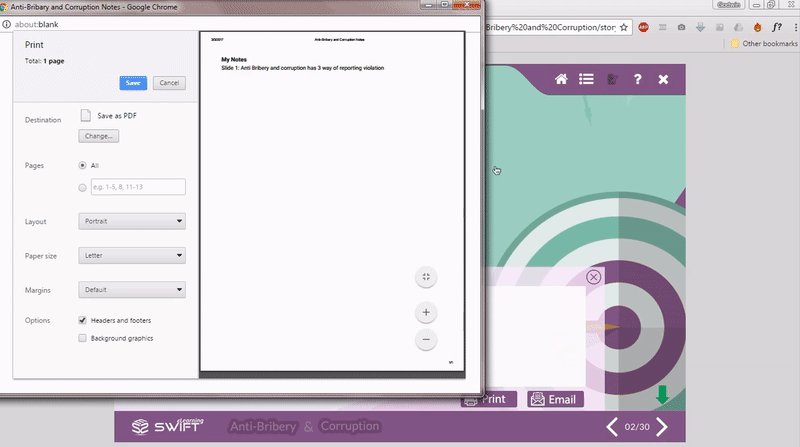
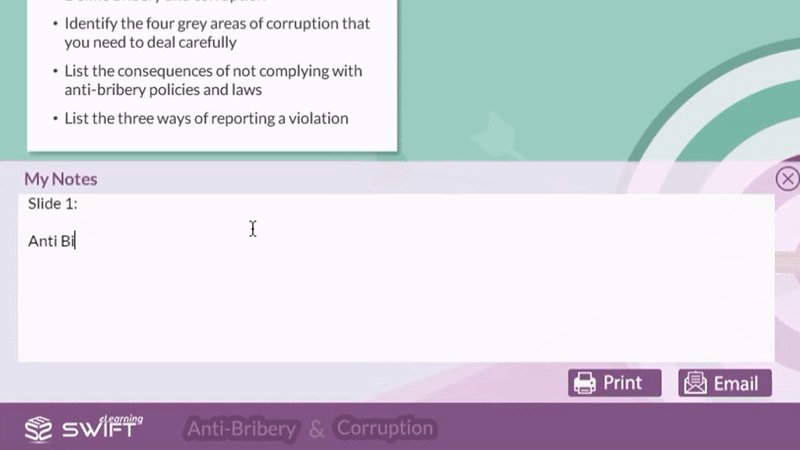
Print Feature – Demo
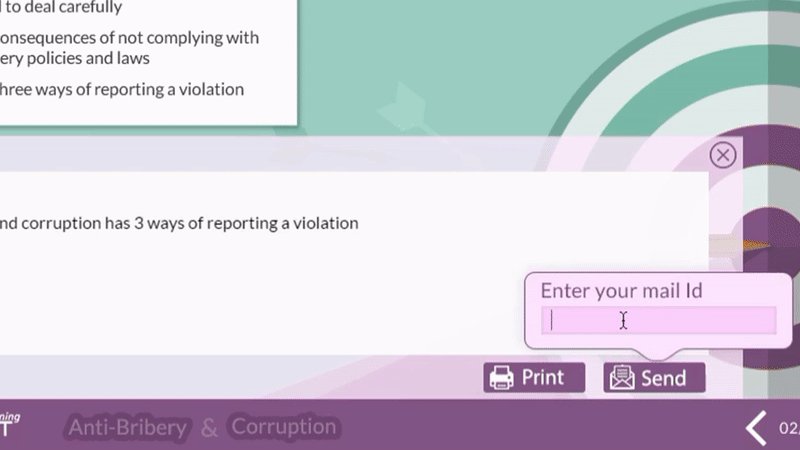
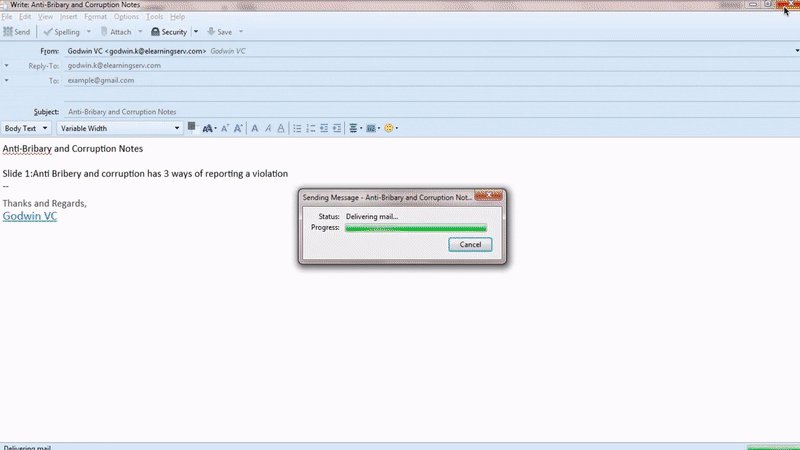
Email Feature – Demo
Step: 1
Create a “Notes” layer in the Master slide and a button that toggles the visibility of the Notes layer.
Step: 2
Add a text entry box in the Notes layer and give a variable name as “MyNotes”. We need to make sure that the text entry box variable is named exactly as “MyNotes”.
Step 3:
Add two buttons, Print and Email in the Notes layer.
Step 4:
Here comes the magic of JavaScript.
Add a trigger on Print button to execute JavaScript and paste the following code.
myWindow = window.open("","Print","width=810,height=610,scrollbars=1,resizable=1");
var player=GetPlayer();
var exercisenotes1=player.GetVar("MyNotes");
var contents = "<html><head><title>Anti-Bribary and Corruption Notes</title></head><body style='width:650px;padding:20px;'>"
contents+="<div style='font-size:18px;font-weight:bold;margin-top:10px;'>My Notes</div>";
contents+="<div style='font-size:17px;margin-top:5px;word-wrap:break-word'>"+exercisenotes1+"</div>";
contents+="</body></html>"
myWindow.document.write(contents);
myWindow.document.close();
myWindow.focus();
myWindow.print();
Step 5:
Add another layer in the Master slide with another text entry box and make sure to assign it a variable name as “Email” and a button labeled as “Send”.
Step 6:
Next, we need to add “Execute JavaScript” that executes on clicking the Send button and paste the following code.
var player = GetPlayer();
var useremail=player.GetVar("Email");
var subject="Anti-Bribary and Corruption Notes";
var notes1=player.GetVar("MyNotes");
var content="Anti-Bribary and Corruption Notes%0d%0A%0d%0A";
content+=notes1;
var mailto_link='mailto:'+useremail+'?subject='+subject+'&body='+content;
win=window.open(mailto_link,'emailWin');
That’s all we need to do to add notes-taking functionality to Articulate Storyline projects.
Our Services: eLearning Development, Flash to HTML5 Migration Service, Rapid e-learning Development




I see that the demo includes sending an email from Outlook. Does it work for Gmail as well?
Hi Kim,
It depends to which mail service your default mail client is configured on your machine. So it will work with gmail as well if your outlook mail client is configured with gmail.
Hi there
I tried your example and got it to work fine. One problem is though that carriage returns are not recognised within the Notes text entry box.. so the printout appears as one continuous line of text.
Can this be fixed?
Thanks
Hi Steve,
Thank you for letting us know about this. We will notify you once we provide a fix.