Articulate Storyline 360 is a powerful software tool specifically designed for creating interactive eLearning courses.
Explanation of the Challenge
1. As a popular e-learning authoring tool, Articulate Storyline offers default navigation controls for slides, typically including buttons for next, previous, and perhaps navigation to specific slides.
2. However, these default controls might not always meet the specific design or functionality requirements of a project.
3. Examples of challenges include limitations in customization options, lack of responsiveness, or difficulty in achieving certain interaction effects.
Solution Overview
Introduce the concept of using JavaScript to link a button in an Storyline web objects for slide navigation to specific slides.
JavaScript is a programming language commonly used to add interactivity and functionality to websites and web applications.
A Storyline web objects is a feature that allows you to embed web content, such as a webpage or interactive element, directly into an Articulate Storyline 360 project.
By leveraging JavaScript, developers can tailor the appearance and behaviour of navigation buttons to better suit the design and user experience requirements of their web projects.
Watch the video tutorial now and start implementing it in your eLearning course!
Click or tap on the play button below to watch the video for easier understanding.
This article will explore how to link button for specific slide navigation using JavaScript, offering greater flexibility and control over the slideshow interface.
Step-by-step guide on how to link a button in a Storyline web objects to navigate to another slide in an Articulate Storyline 360 project.
To establish this connection, you’ll need to set up triggers within Storyline.
Step 1: Identify the specific slide you want to link to from the web object.
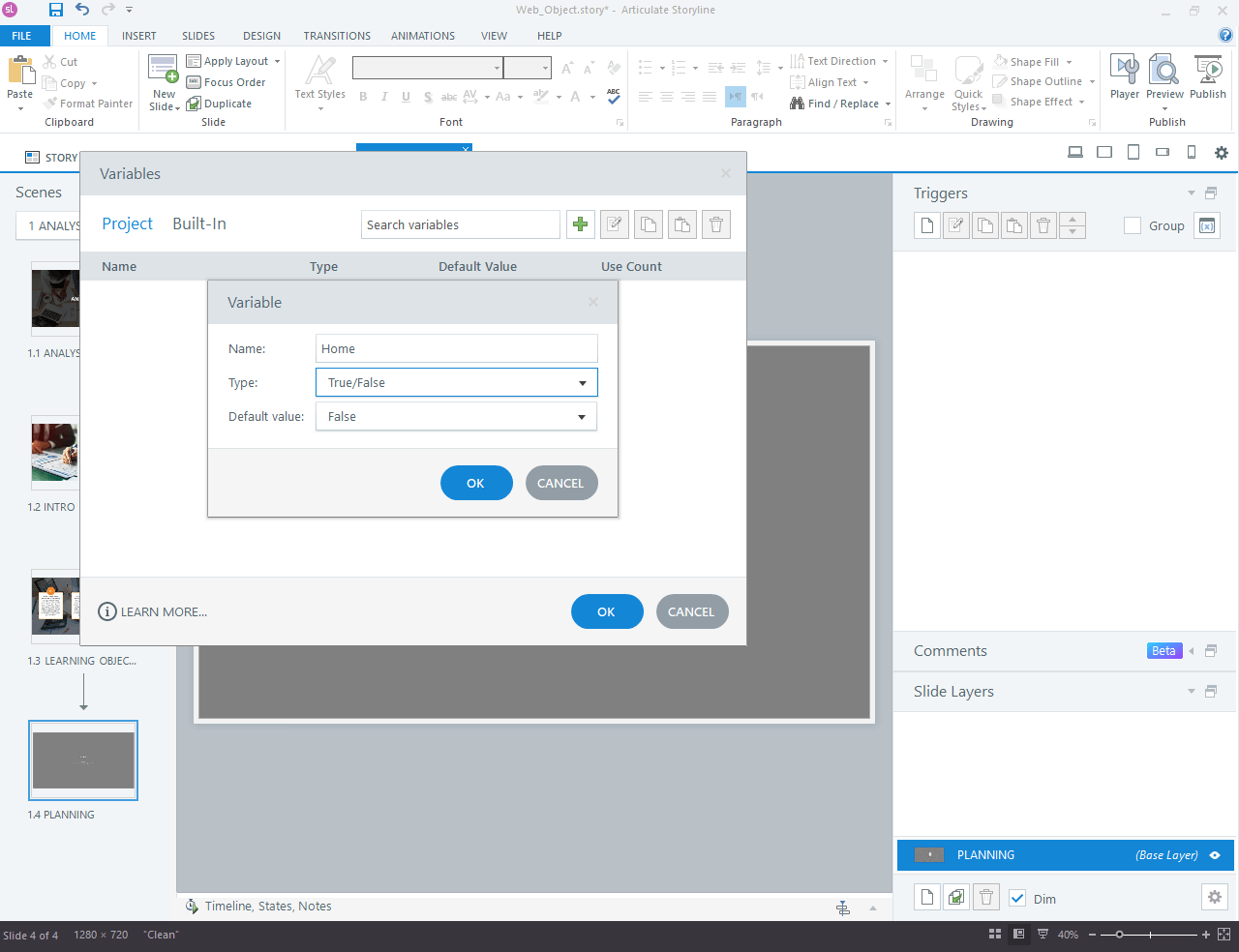
Step 2: Create a new variable named “home” with a true or false type, initializing it to false.
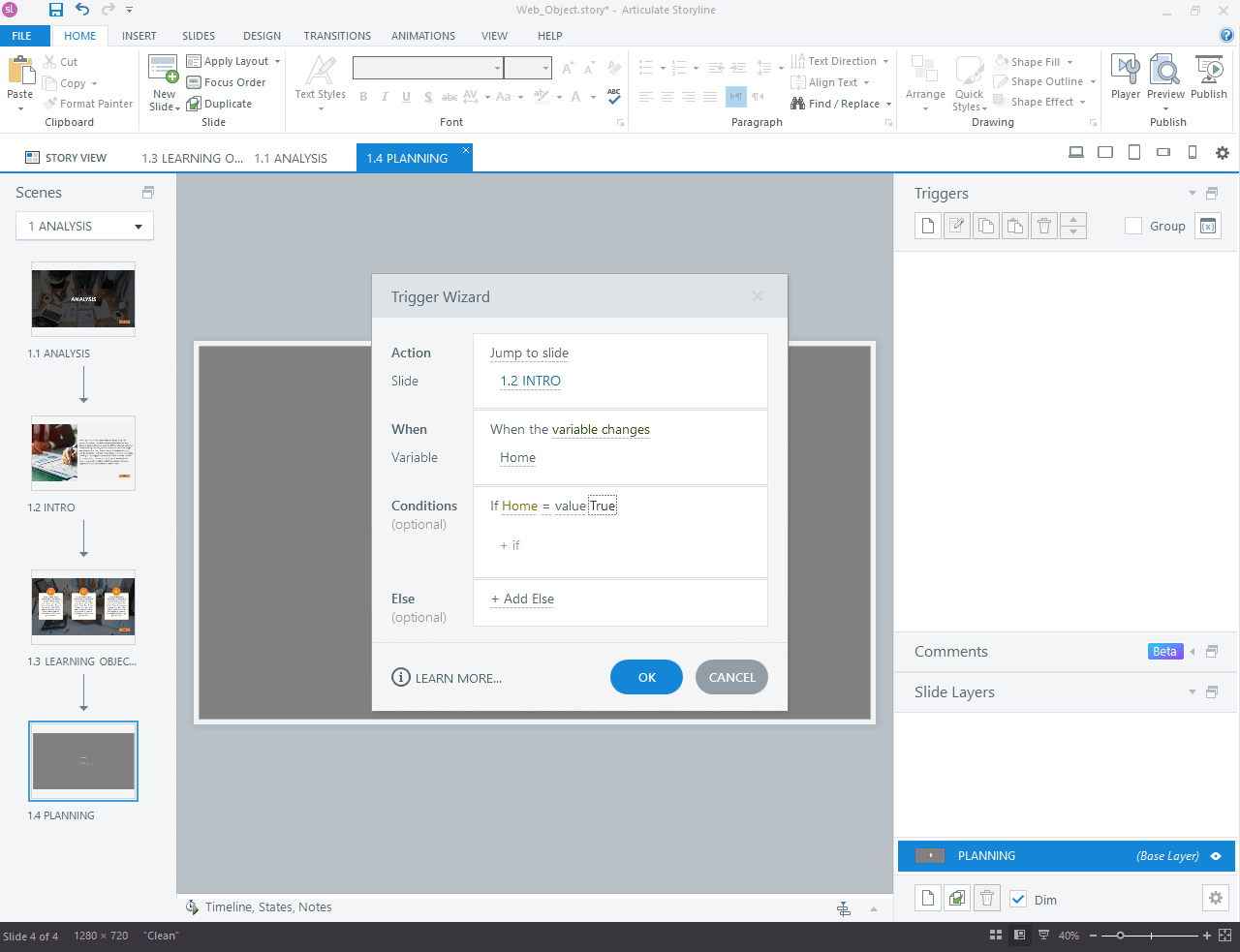
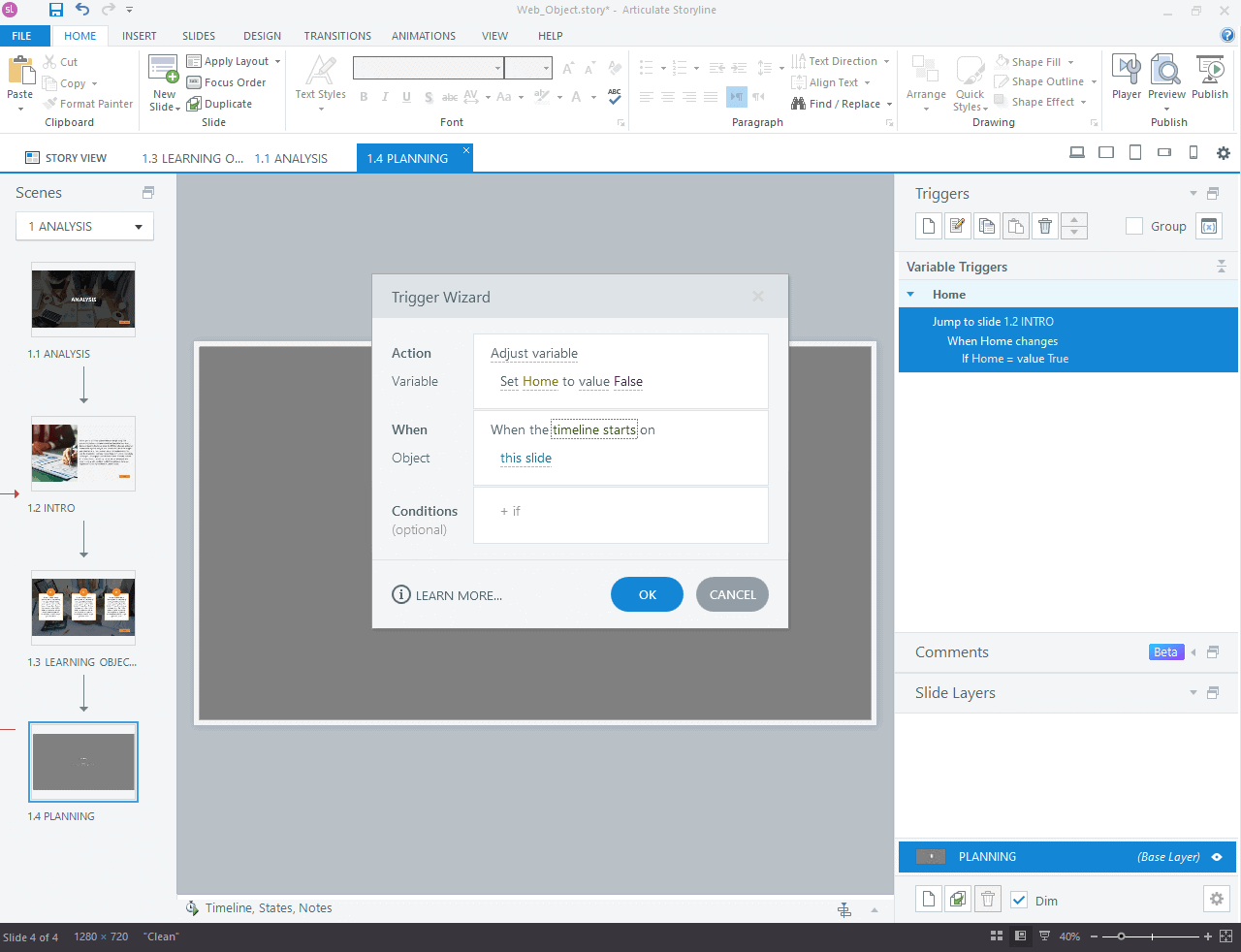
Step 3: Then, on the web object slide, add a trigger to navigate to the respective Storyline slide when the button is clicked.
This trigger should activate when the variable “home” changes, with an additional condition checking if “home” is true. This ensures the slide navigation only occurs when “home” has been set to true.
Step 4: Add a trigger to set “Home” variable to false when the storyline web objects timeline starts. This ensures that whenever the slide is visited home is reset reducing potential issues upon revisiting.
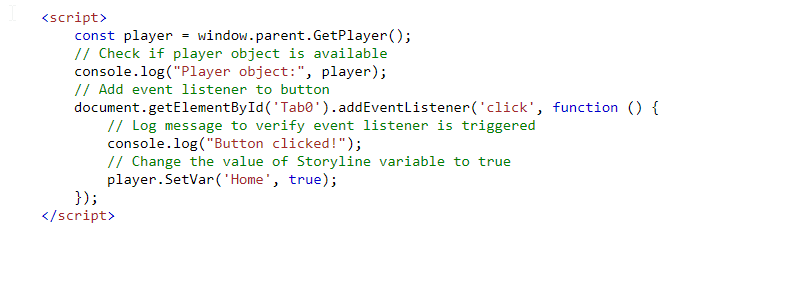
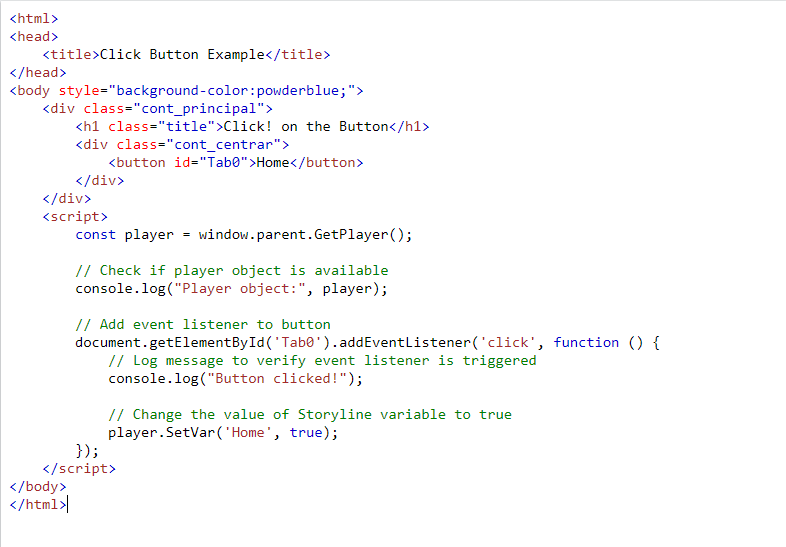
Step 5: Insert the following JavaScript code into the button within the storyline web objects:
Step 6: This script listens for a click event on the button element with the ID “yourButtonId”. When clicked, it sets the variable “isHomeClicked” in Storyline to true using the player.SetVar() function. Remember to replace “yourButtonId” with the actual ID of your button in the HTML code.
Let’s preview the implementation.
Please submit to Review 360 for functionality verification. Viewing directly on the web may encounter CORS issues, but running the story through a local development server should ensure smooth operation. Publishing to SCORM will also work seamlessly.
Our eLearning Services
Best Localisation Services Providers
We translate and adapt content, eLearning modules, and training materials to match the cultural, linguistic, and regional preferences of local learners. Read More
Convert Powerpoint to elearning
We specialize in transforming PowerPoint presentations into interactive and engaging eLearning courses or modules that utilize multimedia elements, assessments, and interactive features to facilitate effective learning experiences. Read More
Frequently Asked Questions (FAQs)
Q. What are web objects in Articulate Storyline 360?
A. Web objects in Articulate Storyline 360 allow users to embed external web content, such as websites or HTML files, directly into their eLearning courses. They provide a way to incorporate interactive elements beyond the built-in features of Storyline.
Q. What is JavaScript, and how is it used in Articulate Storyline 360?
A. JavaScript is a programming language commonly used for creating interactive and dynamic content on web pages. In Articulate Storyline 360, JavaScript can be utilized to add custom functionality to eLearning courses, such as controlling button actions and navigation.
Q. Are there any specific steps to link a button inside a storyline web objects using JavaScript?
A. To link a button inside a web object using JavaScript, users need to write custom JavaScript code to handle the button click event and define the navigation action. This code can be added to the storyline web objects using the “Execute JavaScript” trigger action in Storyline.
Q. Can custom button actions created with JavaScript be integrated seamlessly into Articulate Storyline 360 projects?
A. Yes, custom button actions created with JavaScript can be seamlessly integrated into Articulate Storyline 360 projects. They allow for enhanced interactivity and functionality beyond the default features provided by Storyline.
Q. What factors should I consider when choosing an eLearning development company?
A. When selecting an eLearning development company, several factors are crucial to consider to ensure that they align with your needs and objectives:
1. Expertise and Experience
2. Portfolio Review
3. Customization Options
4. Cost-Effectiveness
5. Client Support
Q. What factors determine the cost of eLearning content development services?
A. Several factors influence the cost of eLearning content development services. Here are some key considerations:
1. Content Complexity
2. Content Length and Scope
3. Customization Requirements
4. Multimedia Elements
5. Interactivity and Gamification
6. Project Timeline
Q. How can eLearning companies optimize online courses?
A. eLearning companies can optimize online courses in several ways to enhance user experience, engagement, and overall effectiveness. Here are some strategies:
1. Responsive Design
2. Interactive Content
3. Personalization
4. Optimized Multimedia
5. Accessible Design and more