Print Custom Certificate Using JavaScript in Articulate Storyline
Introduction:
Articulate Storyline empowers custom elearning development with its engaging learning experiences, the default certificates can feel generic. This case study showcases how a custom elearning solution was crafted using JavaScript to generate custom certificates within Storyline, aligning perfectly with the organization’s branding and specific needs.
Case Study:
In a recent project, our team was assigned to develop an eLearning course for a company that needed a certificate upon completion. However, they also requested that the certificate displays the learner’s responses to different questions throughout the course.
| Get in Touch |
| Looking for eye-catching and interactive eLearning content. |
We decided to use Articulate Storyline 360 for the course development and incorporate JavaScript to capture the user responses in the certificate. After some research and testing, we were able to successfully create a certificate that not only included the learner’s name and completion date but also their responses to quiz questions.
In this blog post, you will learn a step-by-step procedure for creating a printable certificate for your Articulate Storyline course.
How do you create a certificate in Storyline 360 using JavaScript?
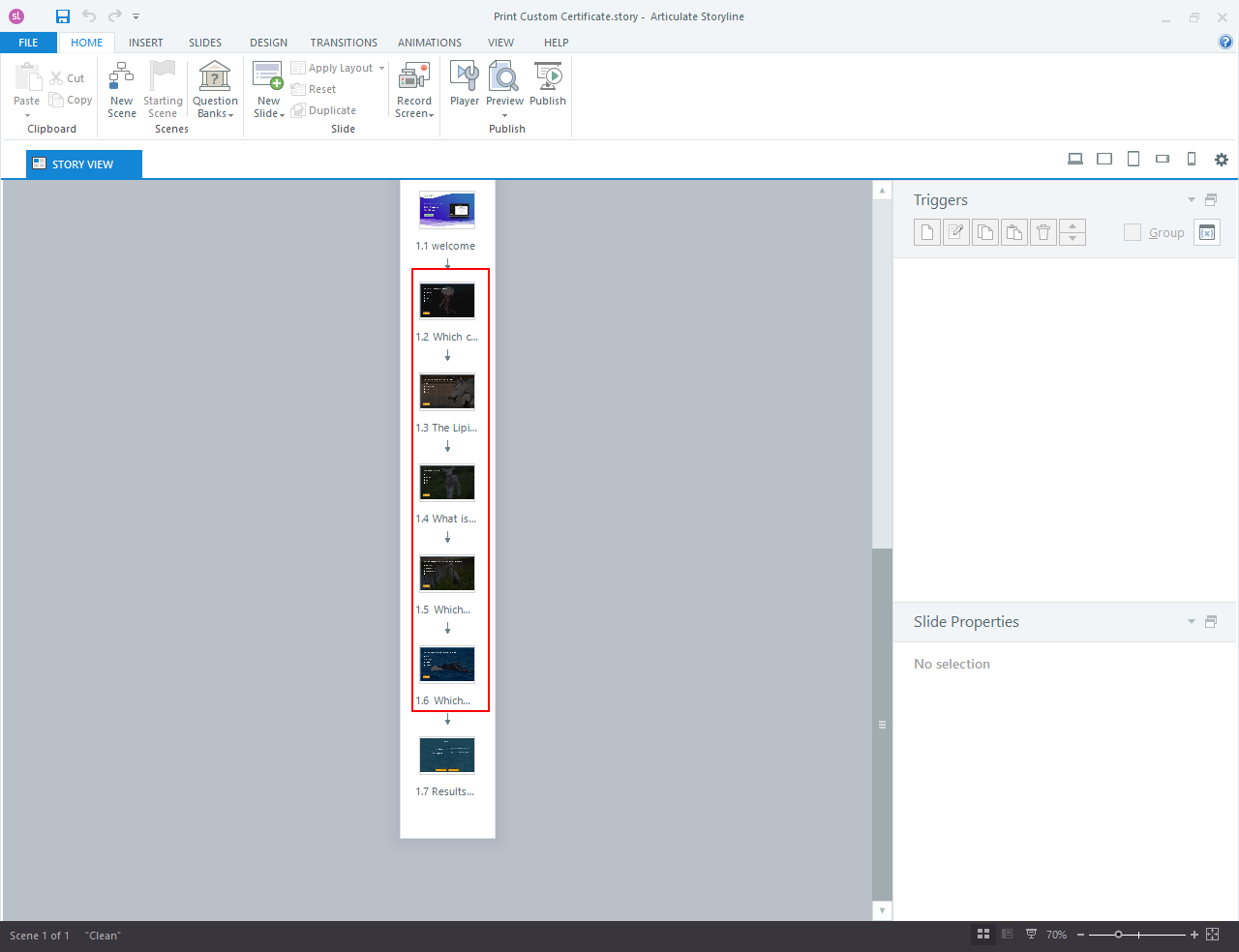
Step 1: Add the quiz questions in the course.
Step 2: Create the certificate design and keep it in a folder.
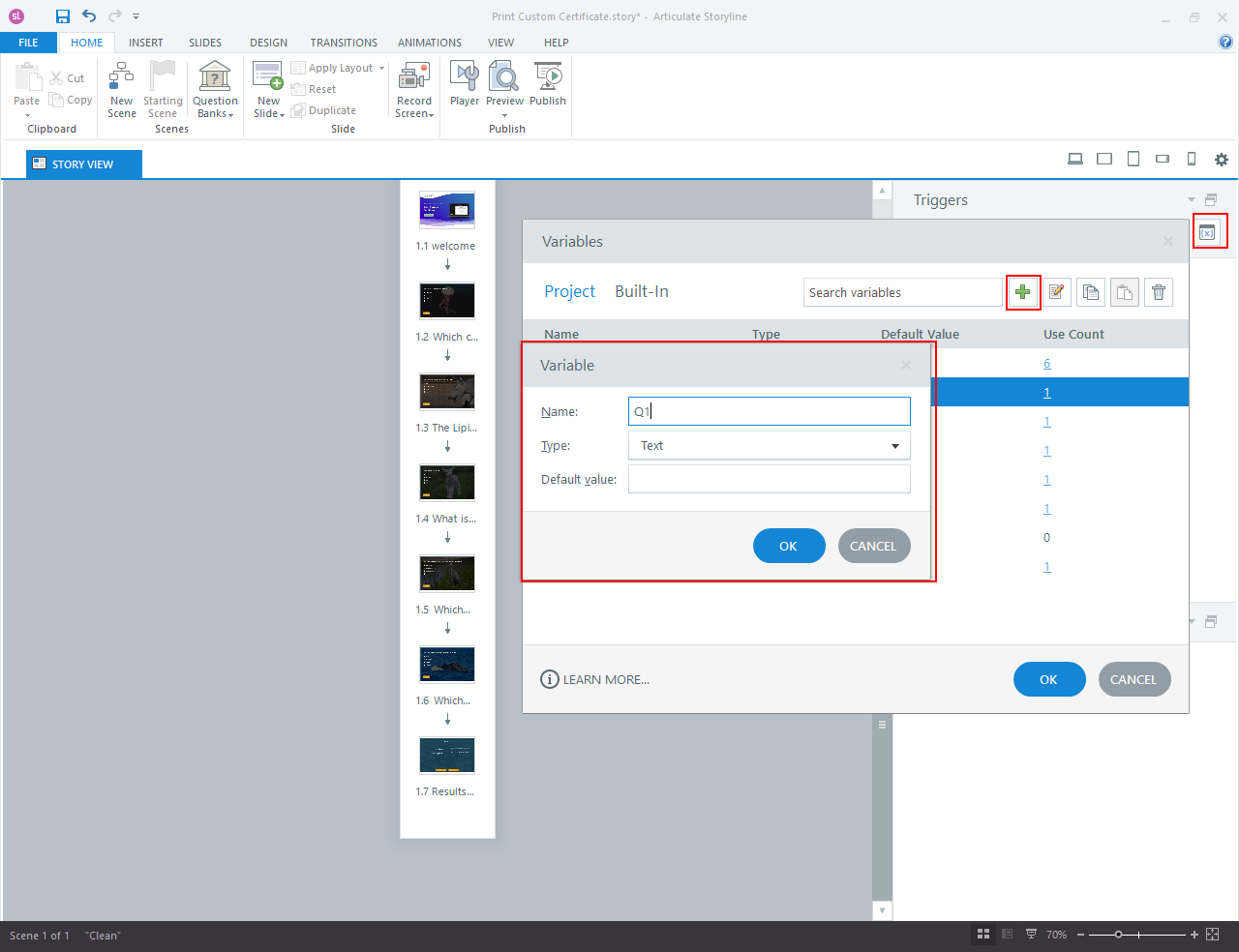
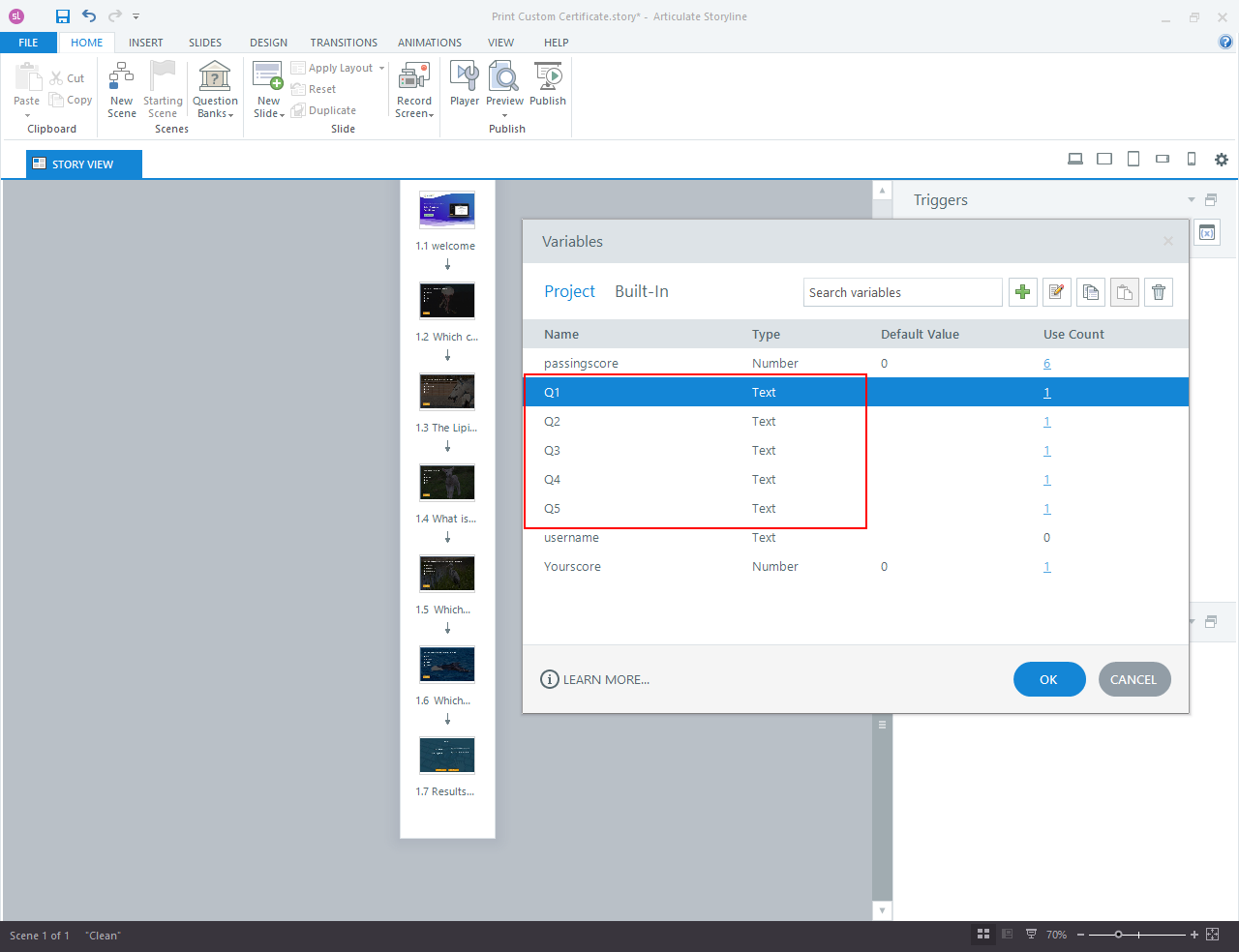
Step 3: Create variables for assigning the correct values for every question.
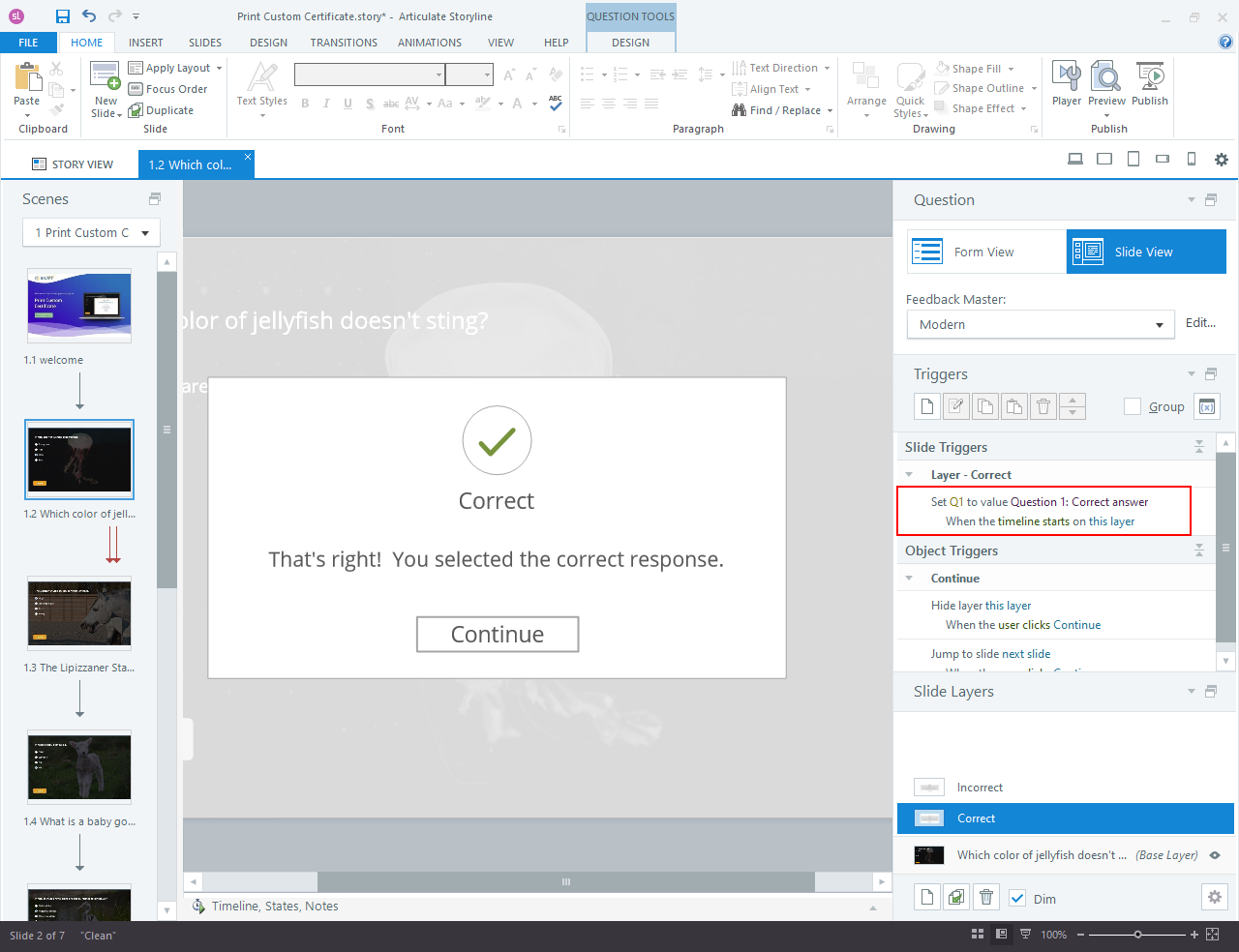
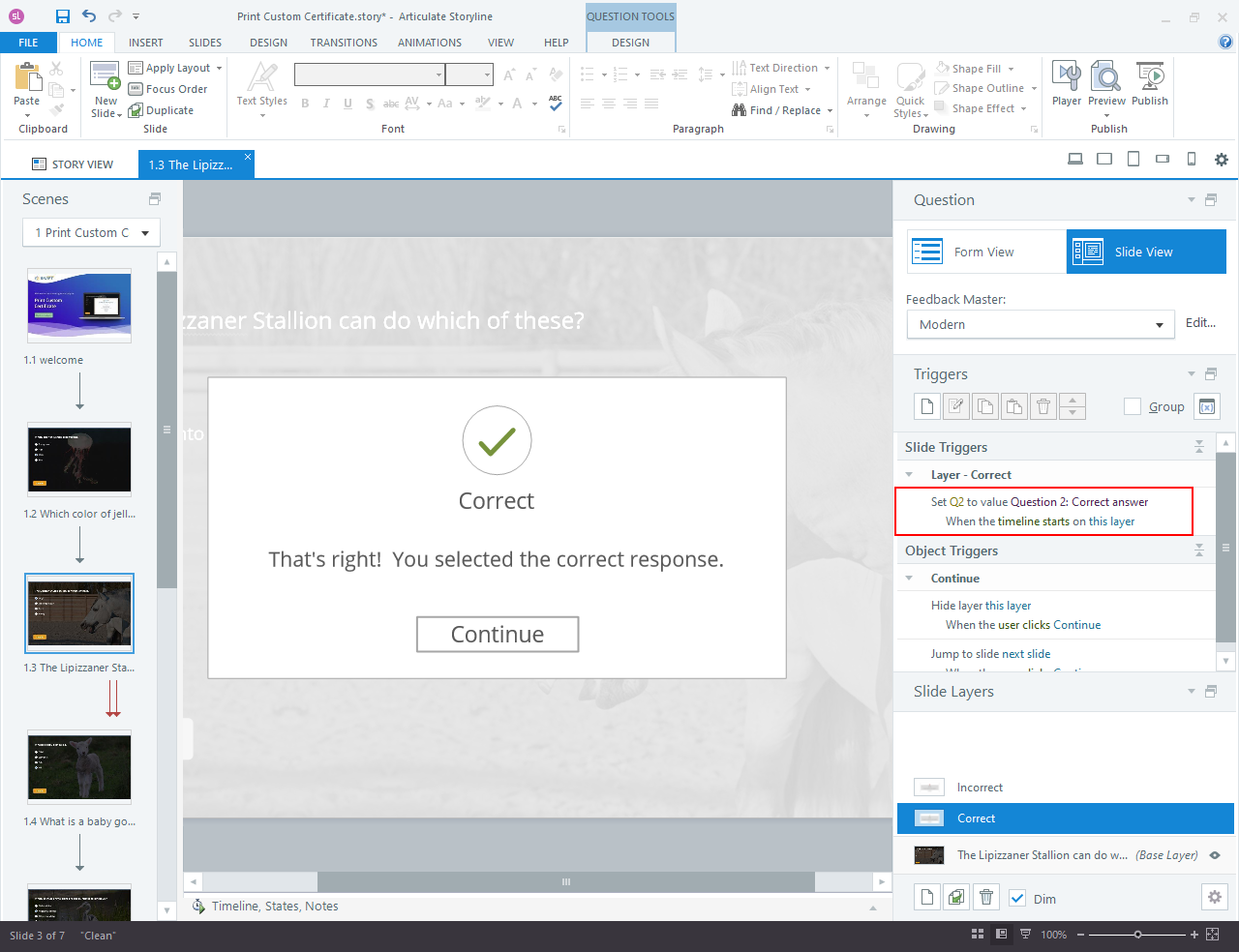
Step 4: Now, add the following triggers to the incorrect layer of every question. These variables will be accessed on the certificate page to show the user’s responses.
Repeat the steps for all the questions.
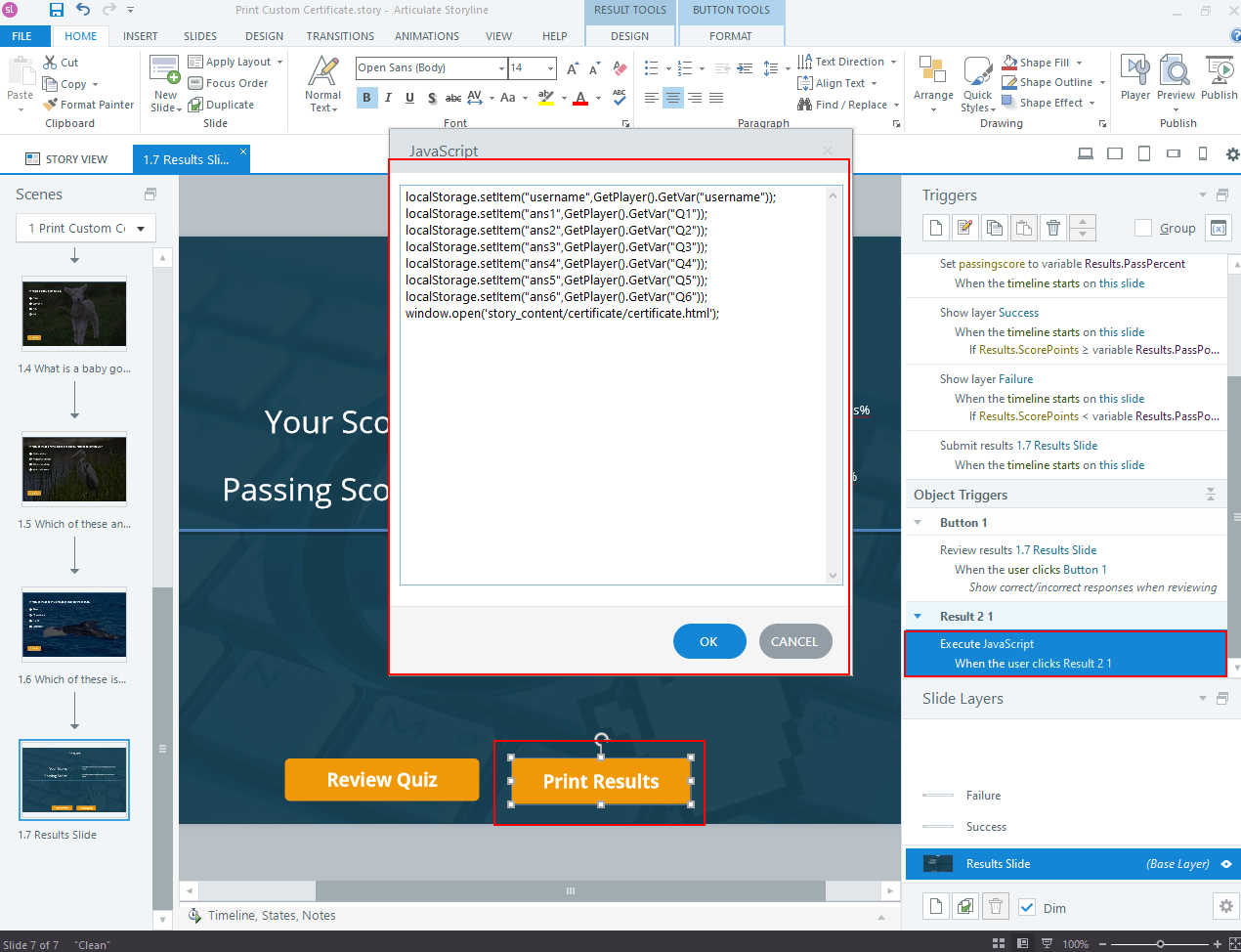
Step 5: In the result slide, after completing all the questions you need to add the following JavaScript on the print certificate button.
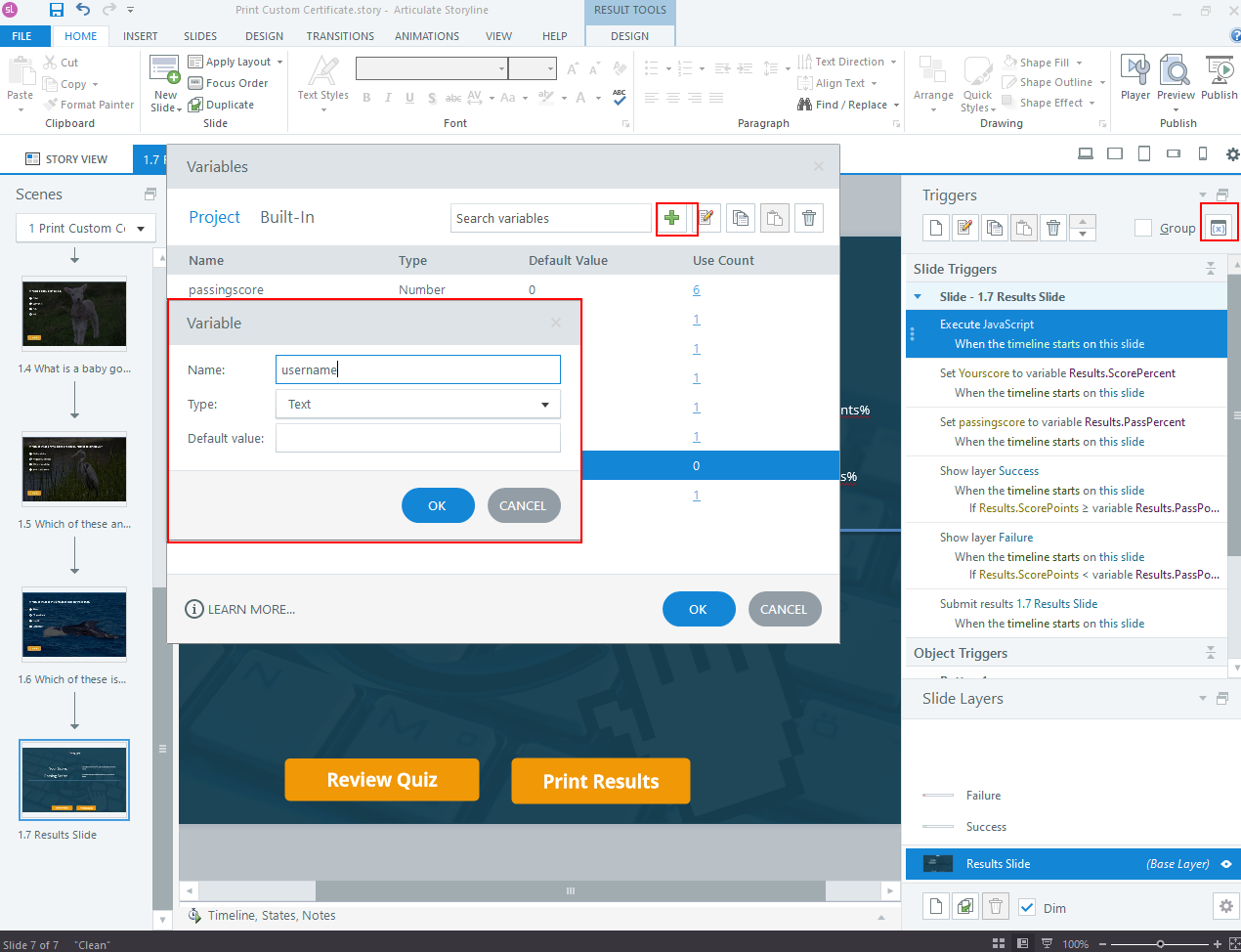
Step 6: To get the student name on the certificate, create a variable username or you can pull the username from the LMS.
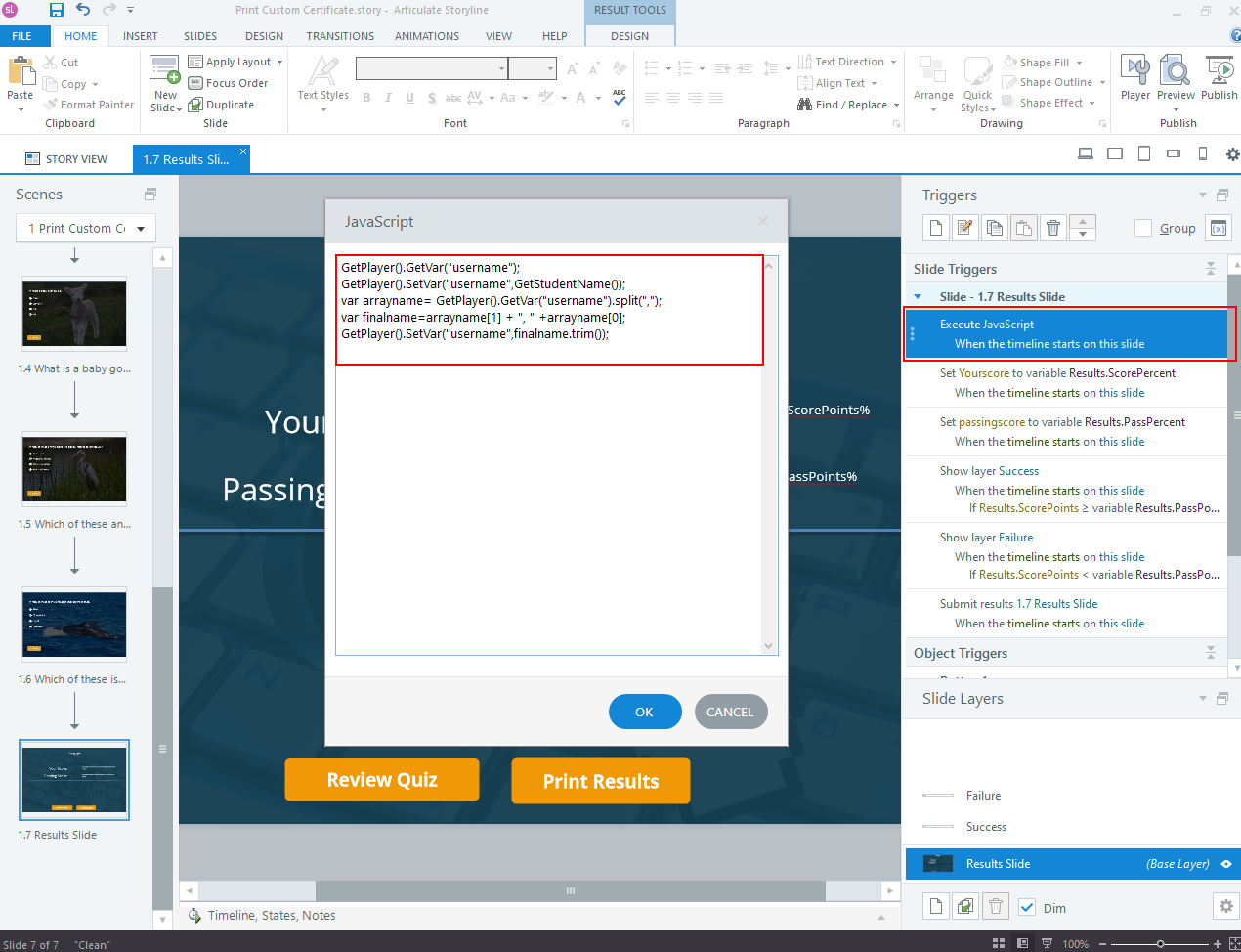
Step 7: Now add the following script on the result slide.
Till here we have completed Storyline coding. Now, we will work on the certificate page to access the username and the correct answers.
How do you create a HTML file in storyline?
| Get in Touch |
| Develop a customized solution that meets your organization’s training needs. |
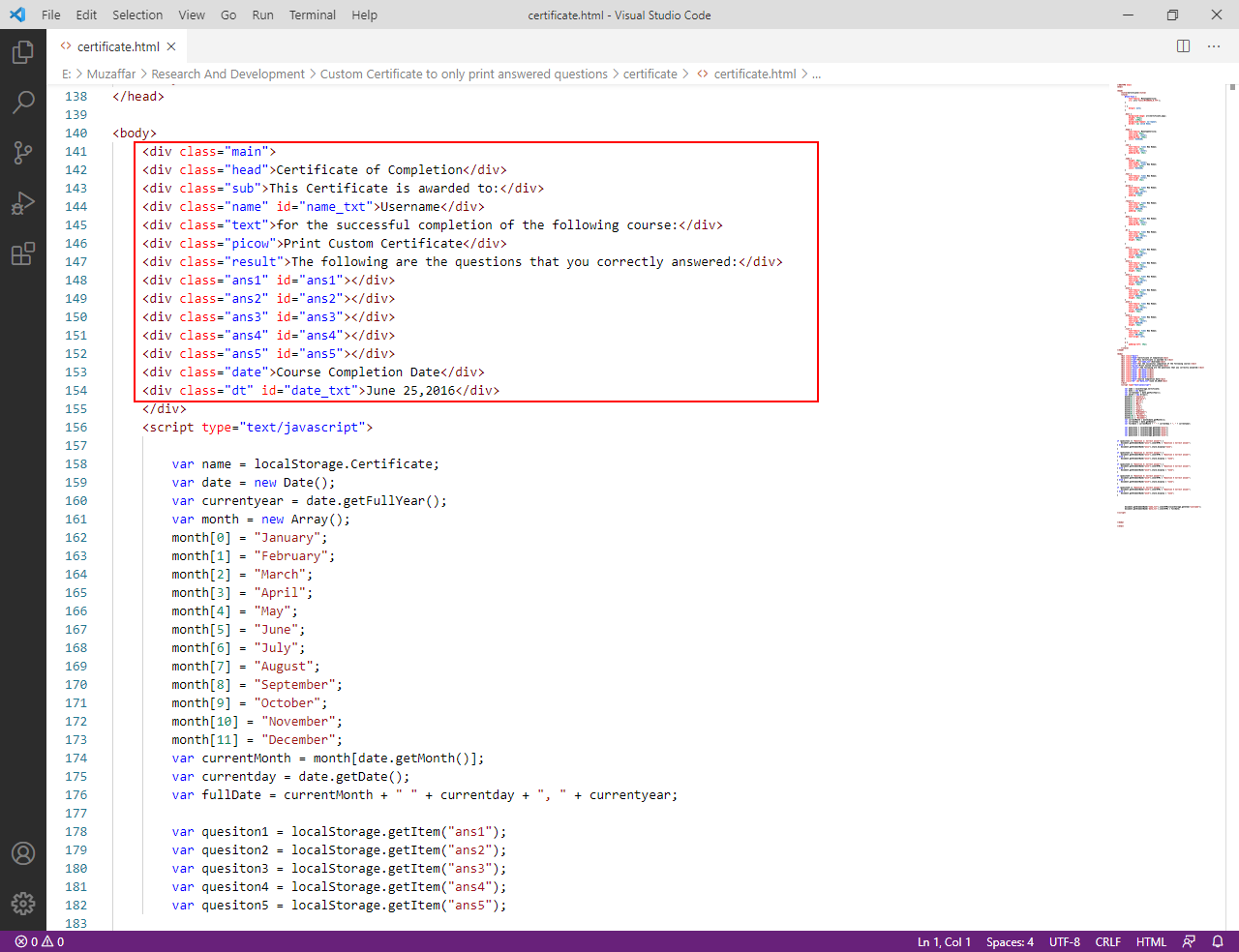
Step 8: Create an HTML file with the following code.
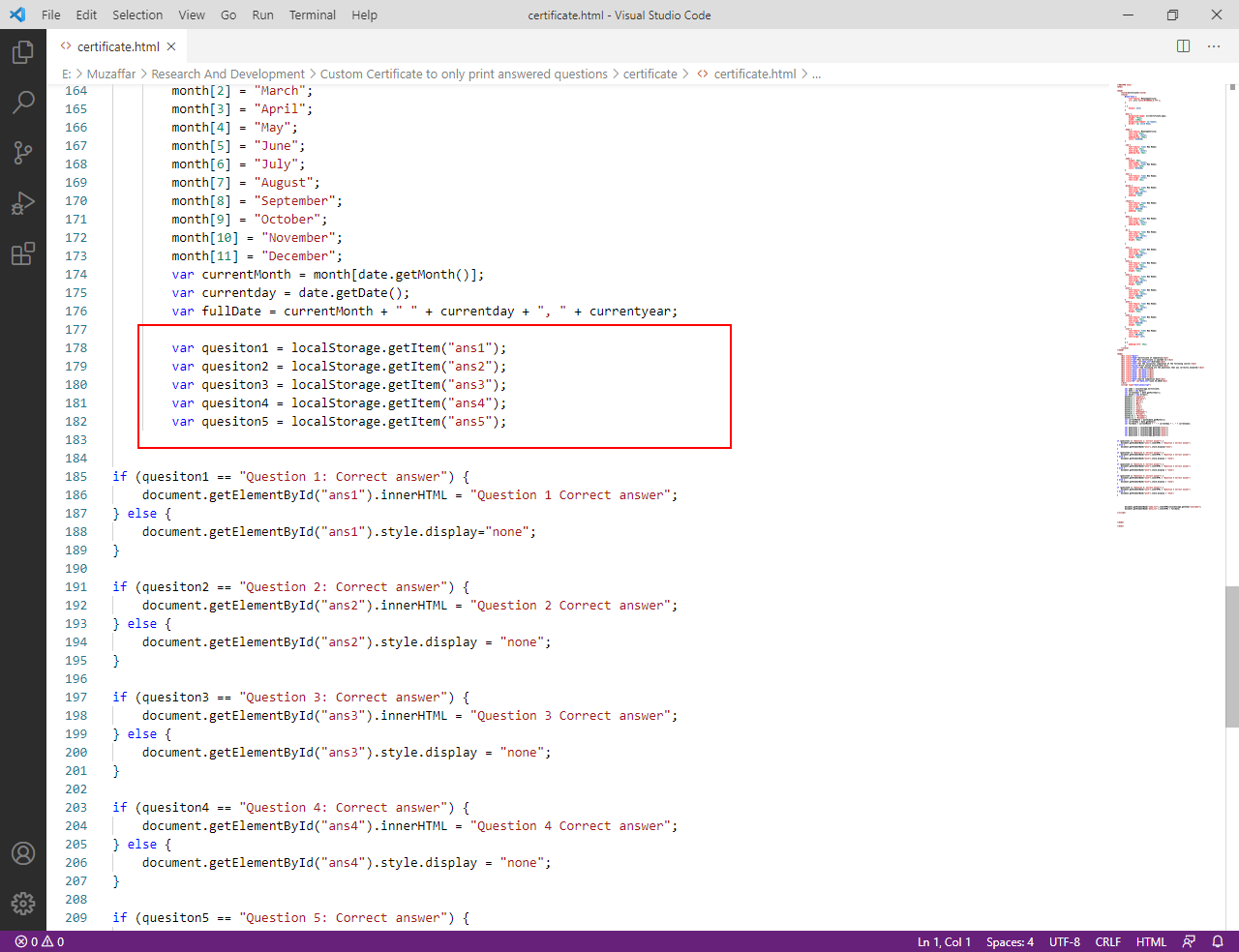
Step 9: Now create the variable in the HTML file and add the following code which will call the Articulate Storyline variables values.
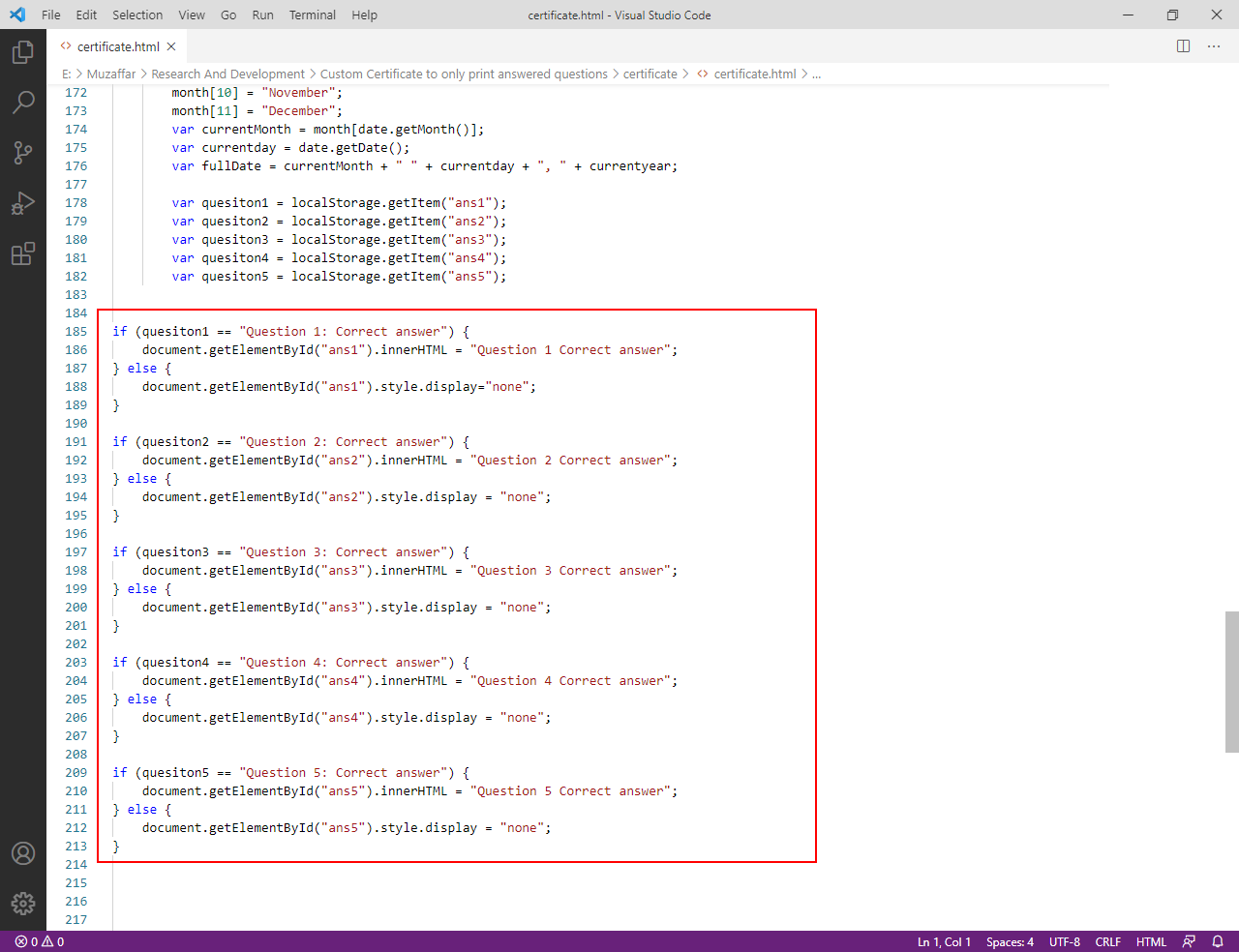
Step 10: The following code will store the value of the correct answer and hide the incorrect responses.
How do you add a certificate to Storyline after publish?
Step 11: Now publish and view the output.
Note: Make sure to create a certificate folder in the story_content folder after every publish and keep the certificate there.
Check the working demo by clicking the download button provided below.
[Download]
https://www.swiftelearningservices.com/wp-content/uploads/2021/03/Custom-Certificate-to-only-print-answered-questions.zip
Frequently Asked Questions (FAQs)
1. What is Articulate Storyline 360?
Articulate Storyline 360 is an e-learning authoring tool in the Articulate 360 suite. Known for its user-friendly interface, it enables the creation of interactive courses with multimedia elements, responsive design, assessment options, and seamless integration with other Articulate tools. Continuous updates and community support enhance its features.
2. How do you print a slide in modern player on Storyline 360?
Classic Player: To set up a print slide action in Articulate Storyline, access the trigger wizard, select the desired slide, and configure the trigger event.
When the user clicks the custom-added button, add the following JavaScript:
window.print()
Modern Player: In the latest version of storyline, you can even add a print slide trigger to a custom player tab on the modern player default, so learners can print the current slide they’re on or any slide you define, such as a certificate slide.
Referral link: https://articulate.com/support/article/Storyline-360-Print-Slide-Trigger
3. How do I export a Storyline 360 to a Word document?
To export a Storyline course to a Word document, you can follow these steps:
- Open your Storyline course in Storyline 360.
- Click on the “Publish” tab on the Storyline ribbon.
- The Publish window will appear, select the “Word” tab on the left-hand side of the window.
- Enter the title you want to appear in your Word document.
- Select the location on your computer where you want to save the Word document.
- Select the required properties and choose the screen size according to your preference.
- Click the “Publish” button to start the export process.
4. How to Publish Storyline 360 as HTML5?
To publish Storyline 360 as HTML5, follow these steps:
- Click “Publish” in the Storyline 360 ribbon.
- Select “Web” and then “HTML5” as the output format.
- Adjust other settings as needed.
- Click “Publish” and wait for the process to finish.
- Open the “story.html” file in the output folder to view the HTML5 output.
5. How to execute JavaScript in Storyline 360?
To execute JavaScript in Storyline 360, add a trigger for an event, such as slide load or button click. Then, select “Execute JavaScript” as the action and enter your code in the provided text box. This allows you to perform advanced actions, such as manipulating variables or interacting with the LMS using the SCORM API.
6. How to Integrate JavaScript with Storyline 360?
To integrate JavaScript with Storyline 360, create a new trigger and choose “Execute JavaScript” as the action. Write your JavaScript code in the “Script” text box and save the trigger to apply the code to the selected event or object. Use the SCORM API’s lmsAPI object to retrieve and update Storyline variables and communicate with the LMS.
7. How can I troubleshoot common issues with JavaScript implementation for certificate printing in Articulate Storyline?
Understanding debugging techniques is crucial. Articulate Storyline’s console and browser developer tools can help identify and fix issues. Refer to online forums and communities for solutions to common JavaScript-related problems.
Conclusion:
In the realm of custom eLearning development, Articulate Storyline 360 emerges as a robust tool for crafting interactive and captivating courses. Nevertheless, when it comes to certifying learners upon completing a course, the default certificates may not always align with the distinct branding or specific requirements of an organization. This case study delves into how a creative solution was implemented using JavaScript to generate personalized certificates in Articulate Storyline, showcasing the versatility of custom eLearning solutions.

















Leave a Reply
Want to join the discussion?Feel free to contribute!