Custom eLearning Development: Random numbers in Articulate Storyline 3
Articulate Storyline 3 is one of the highly recommended authoring tool in e-learning industry. Using this tool we can create custom eLearning, engaging and interactive multi-device e-learning solutions. The flexibility to use JavaScript in Articulate Storyline 3 opens new door to customize things beyond the limits.
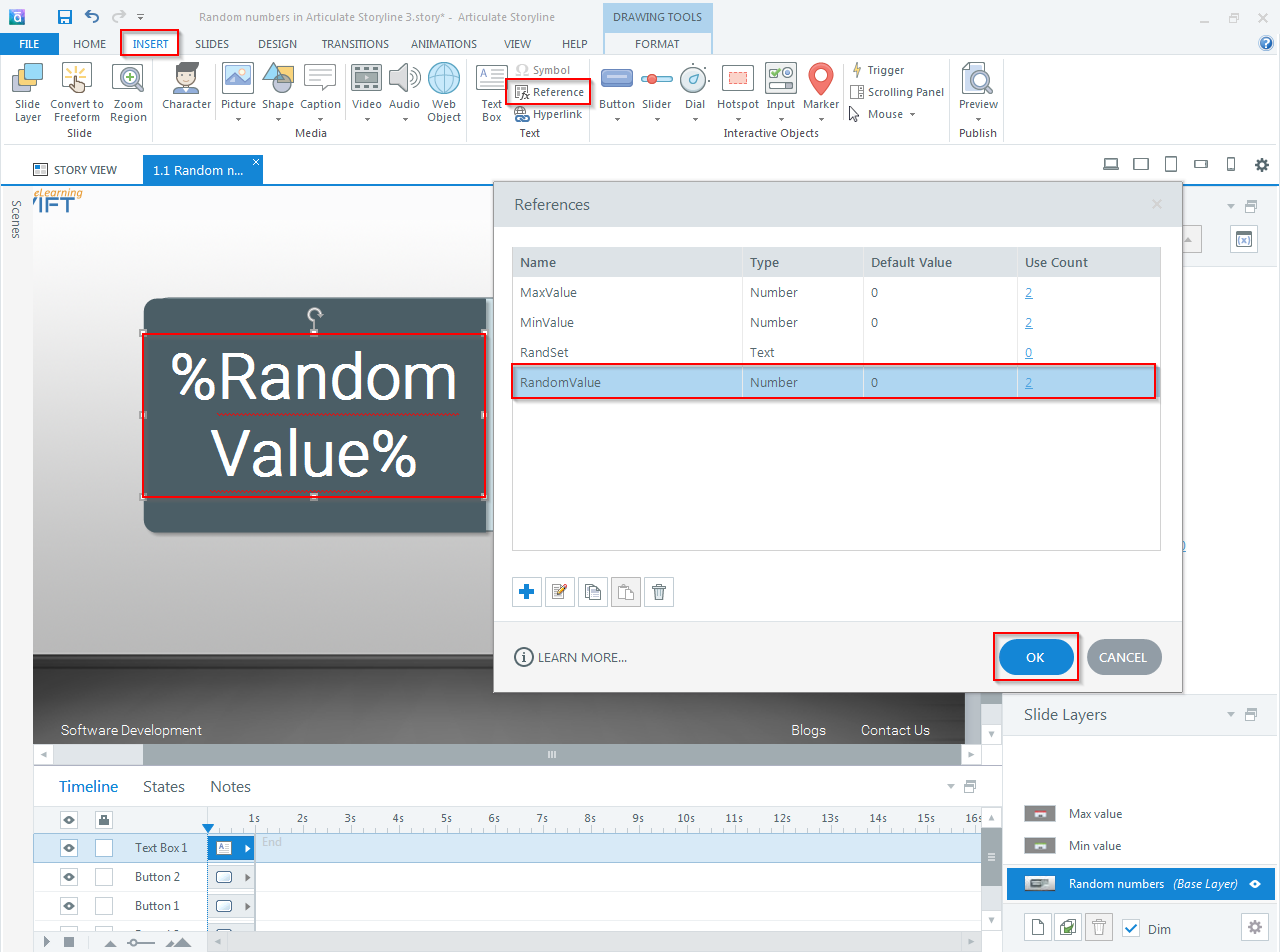
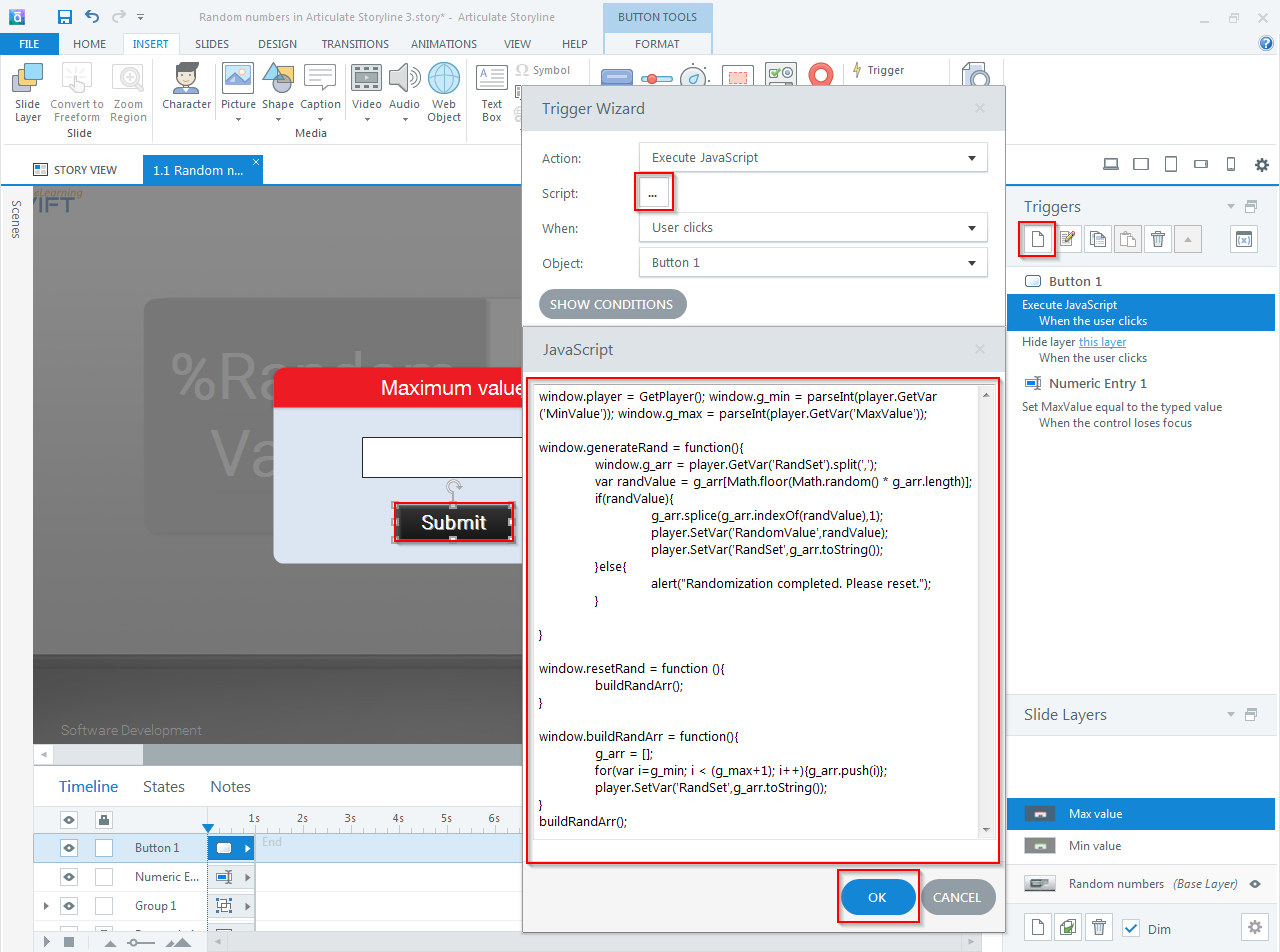
We came across a customization requirement from our client in which every time the user visits a slide, a random image need to be displayed. To meet this requirement, we used JavaScript and here is the description of the code.
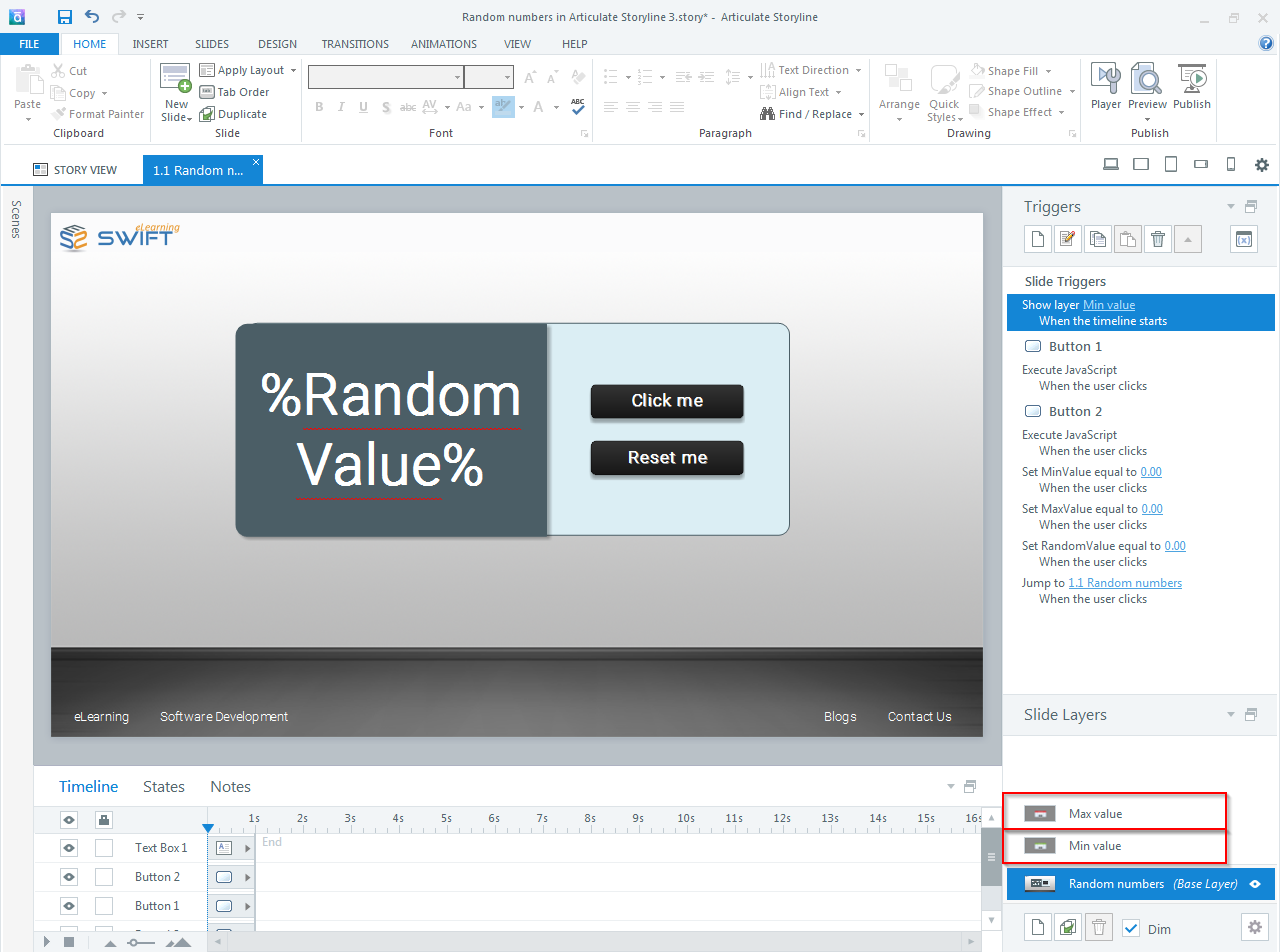
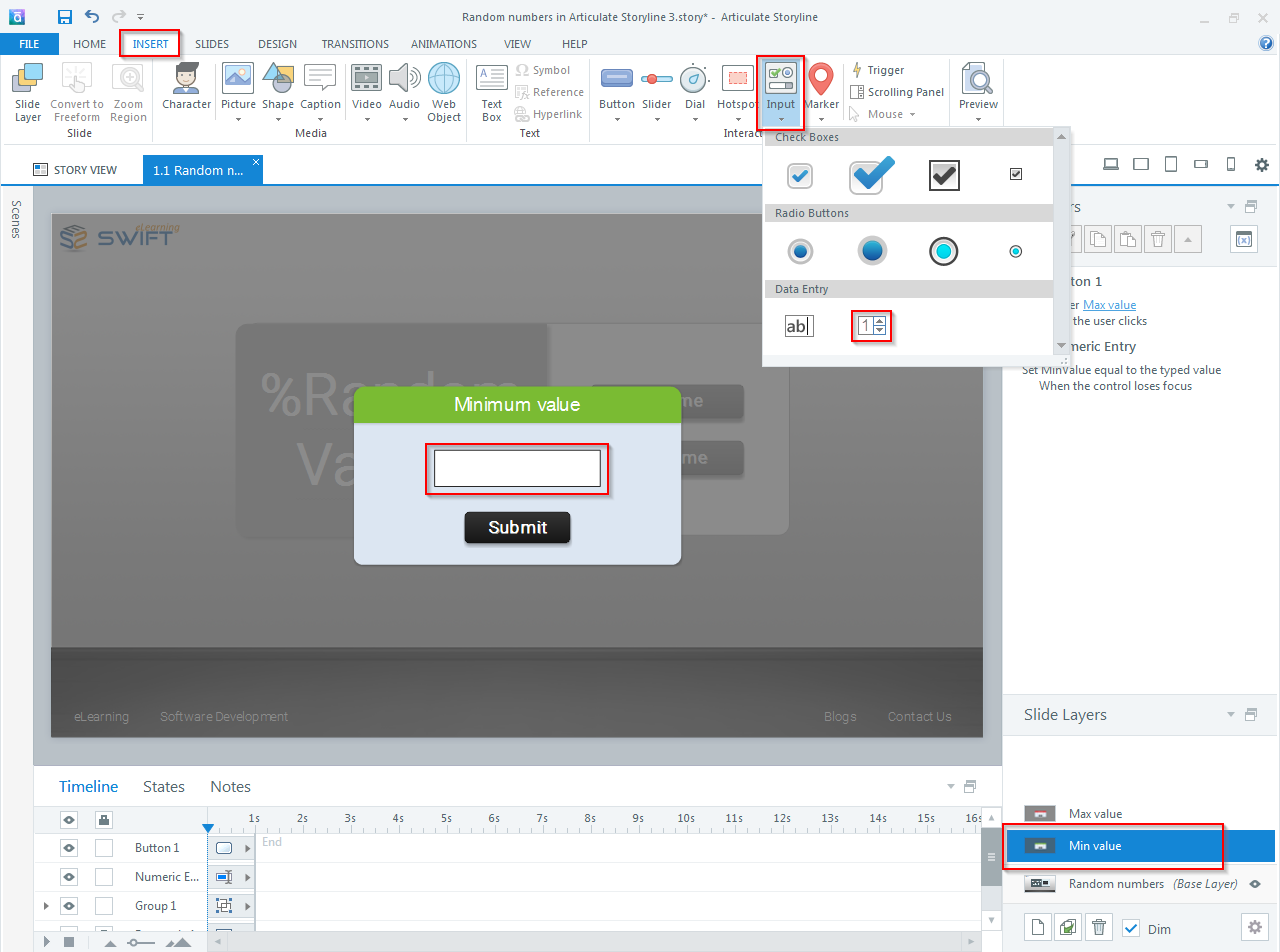
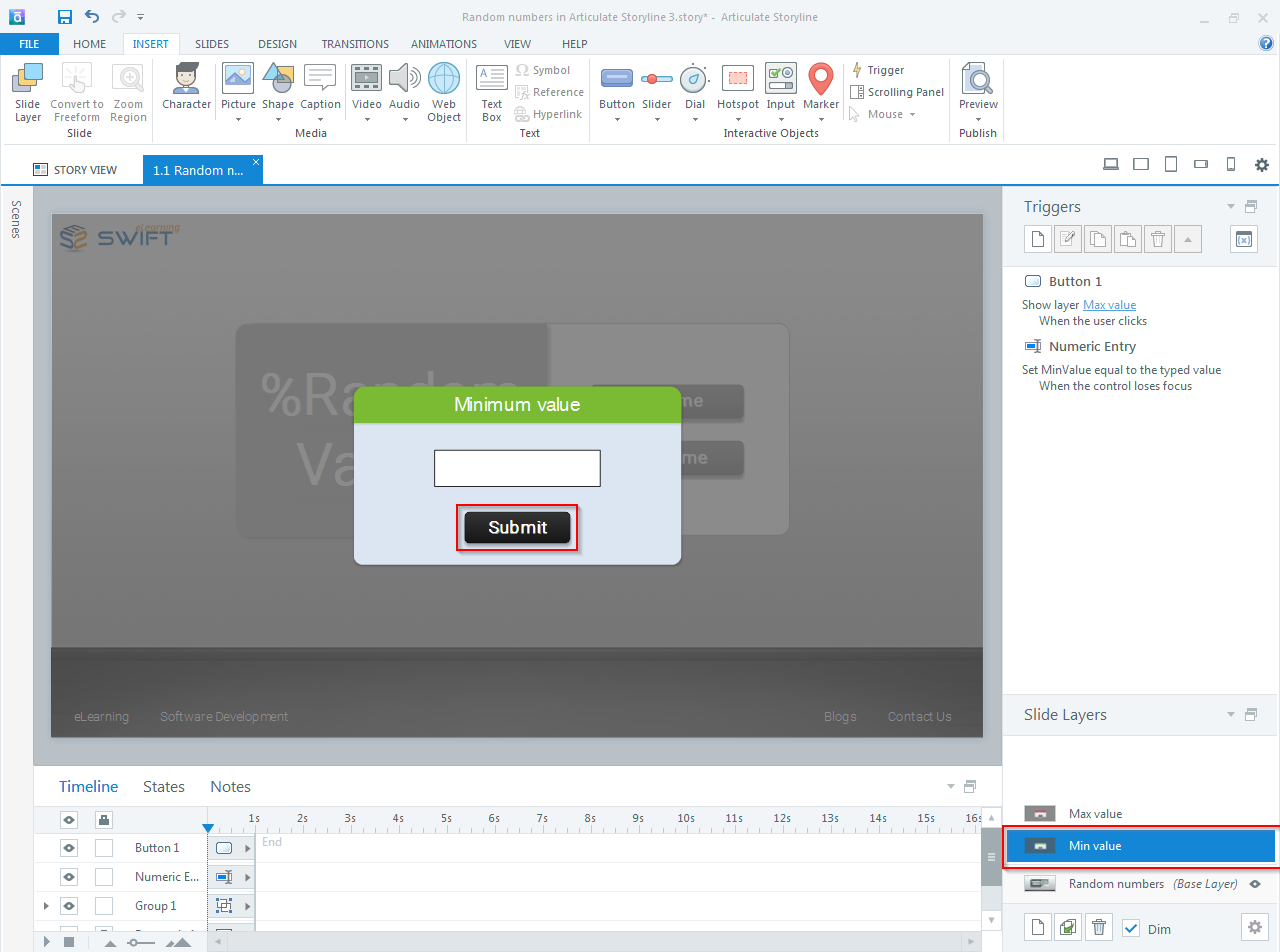
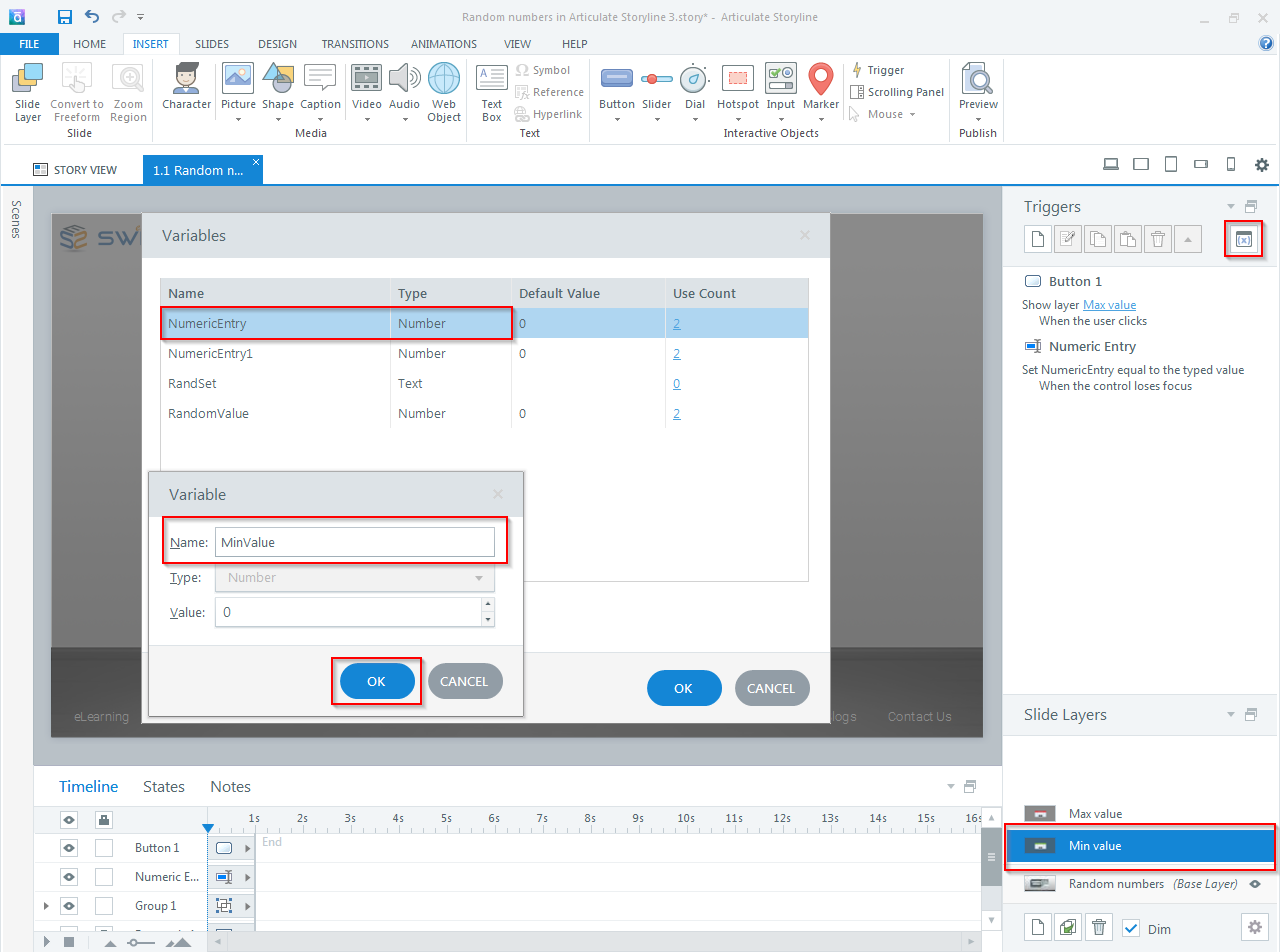
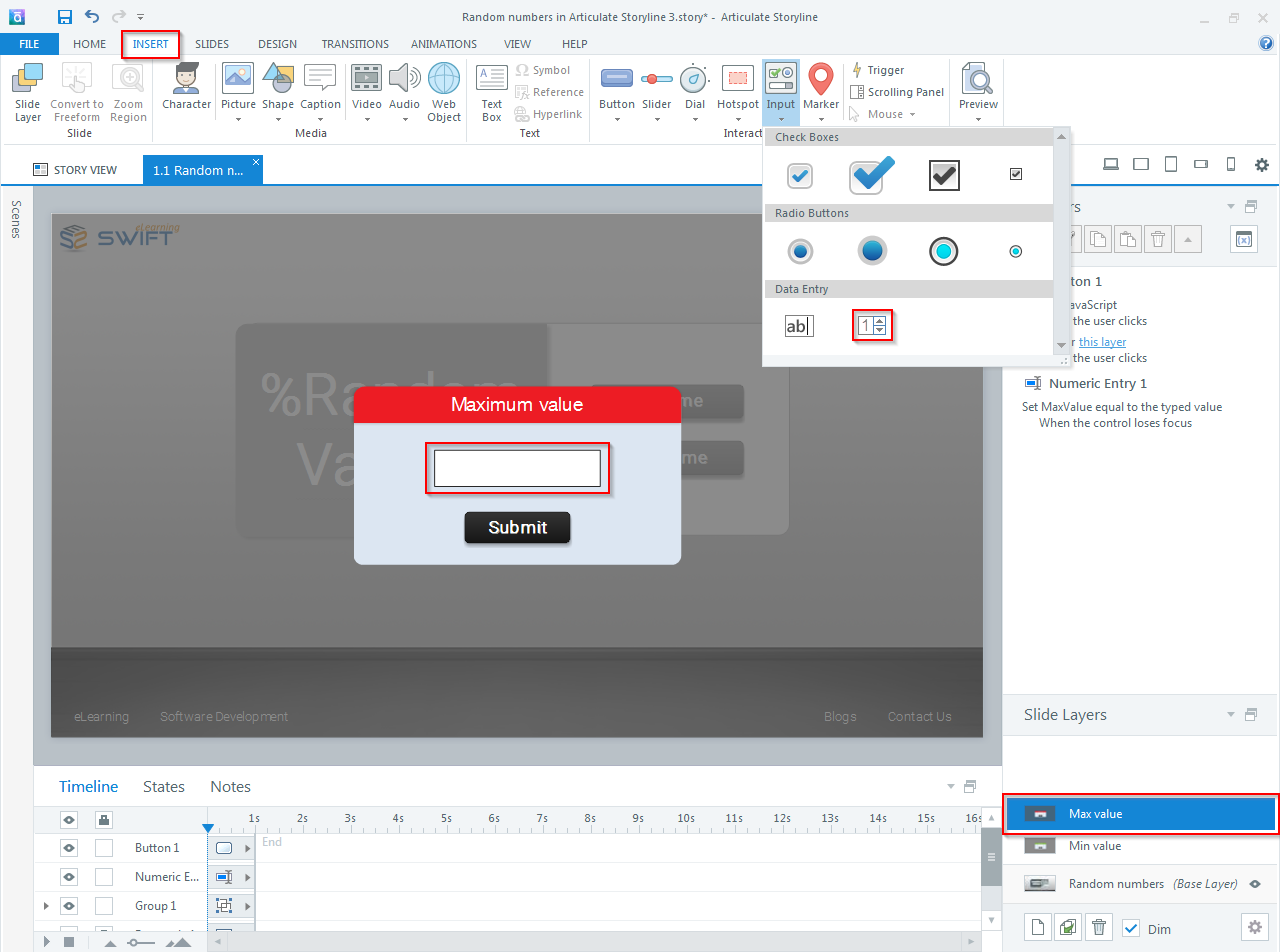
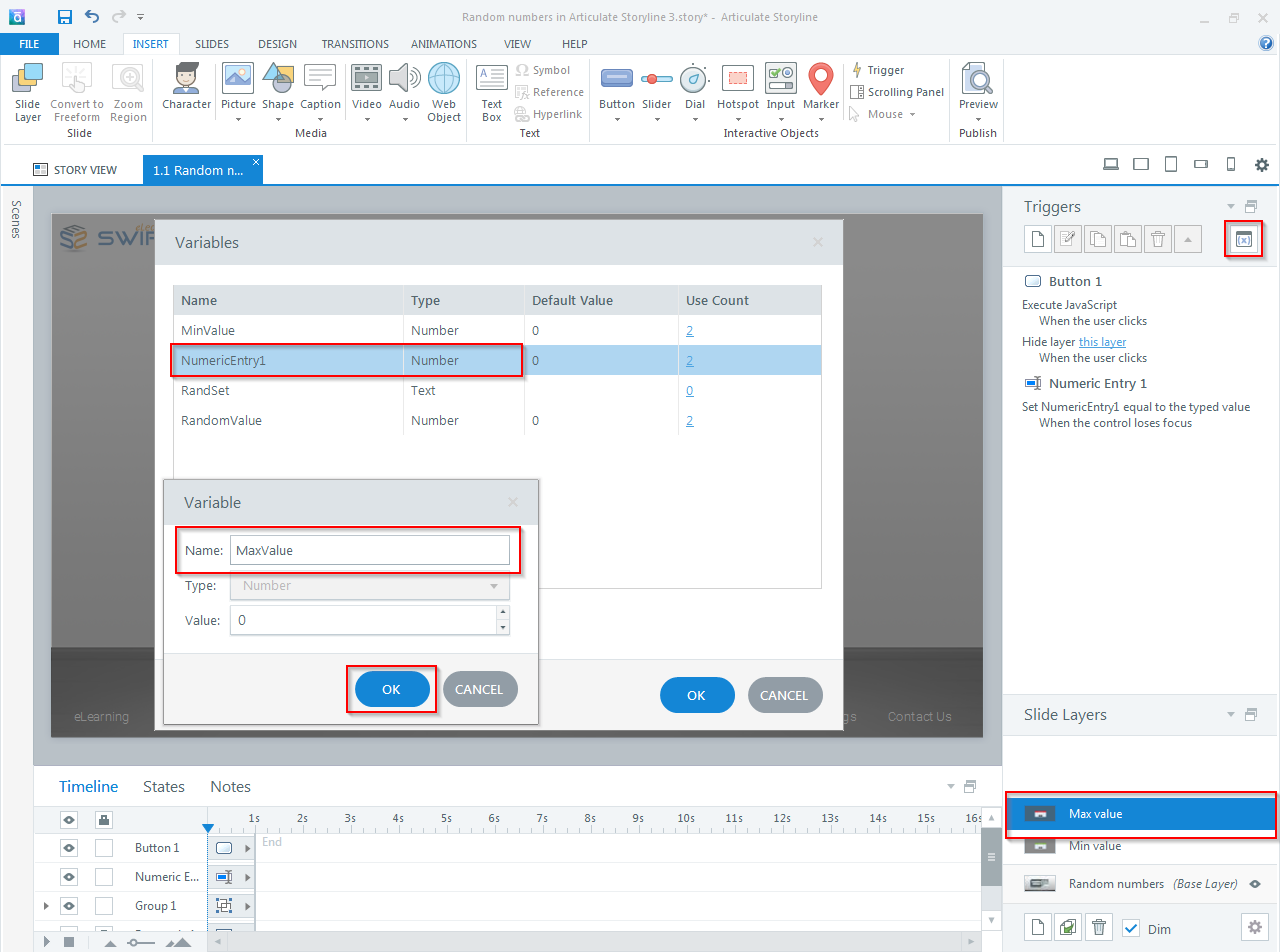
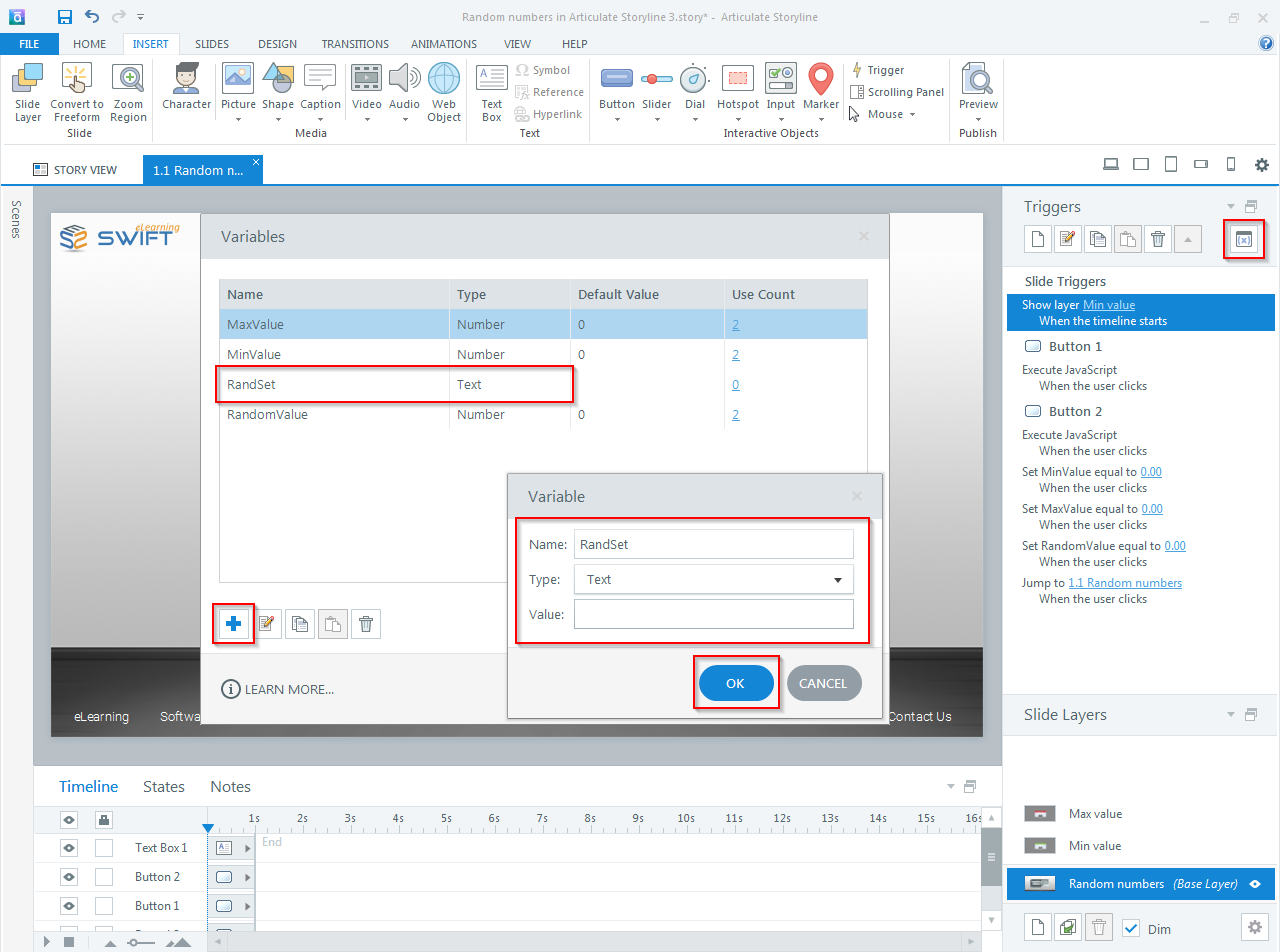
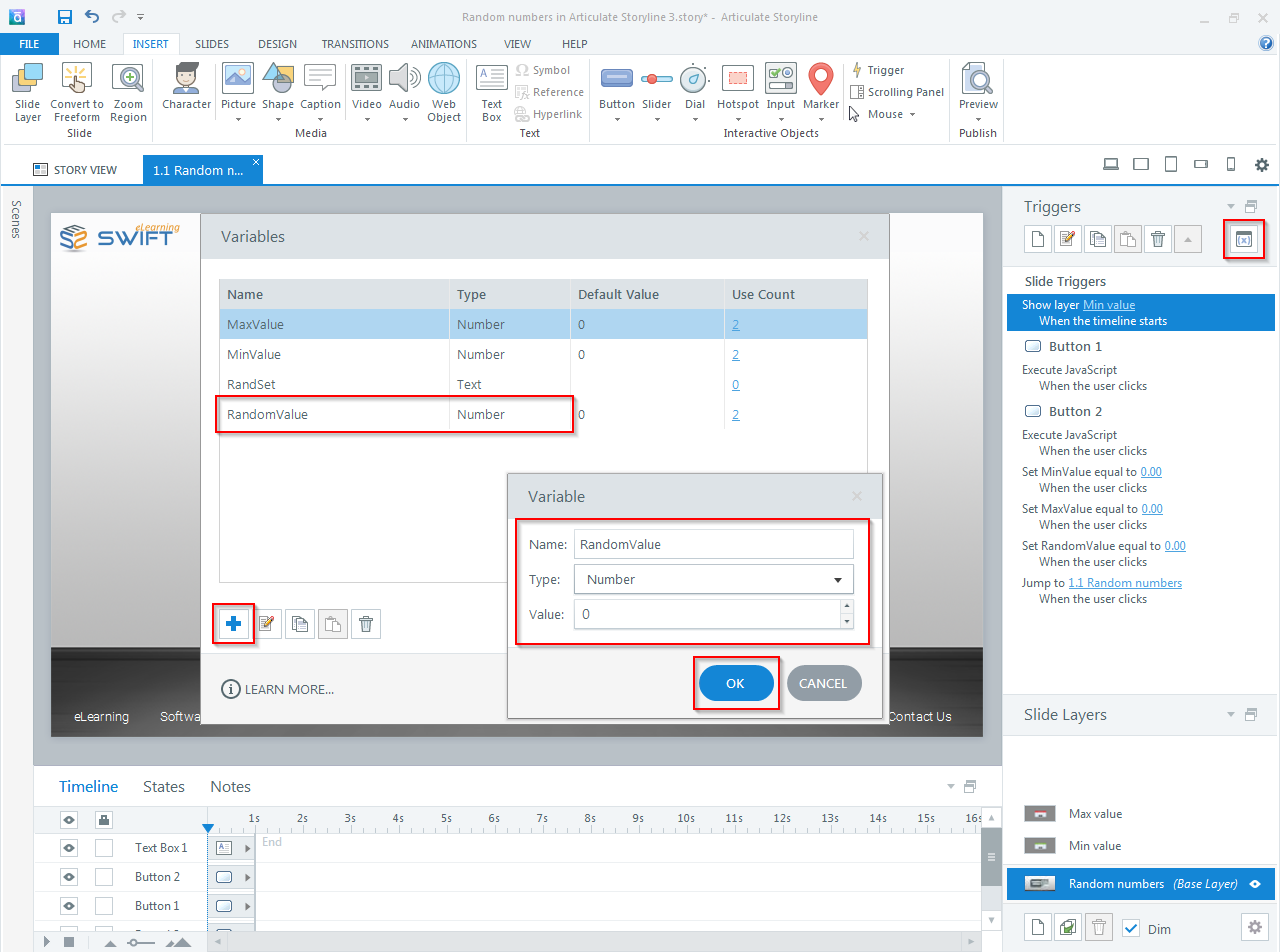
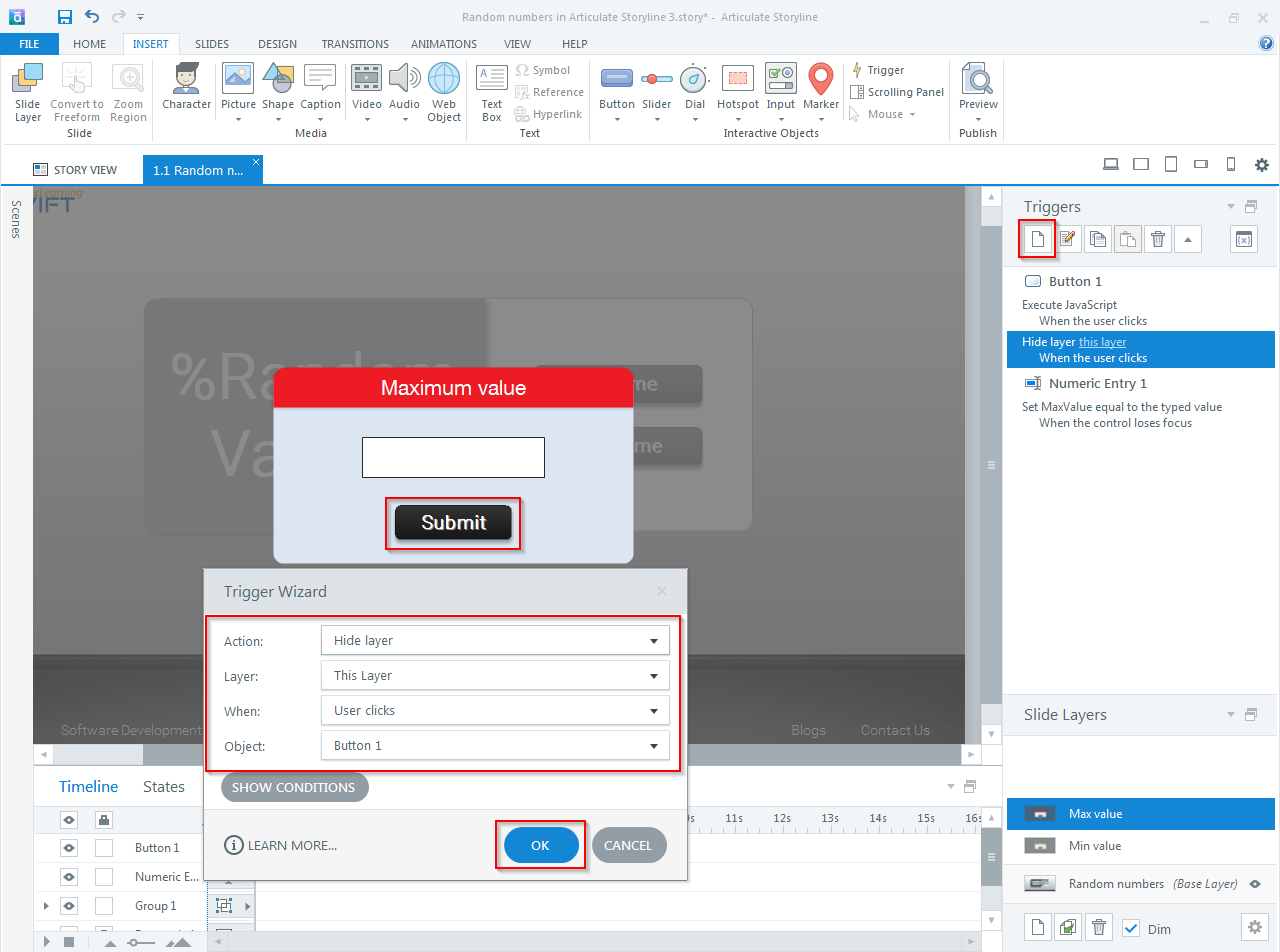
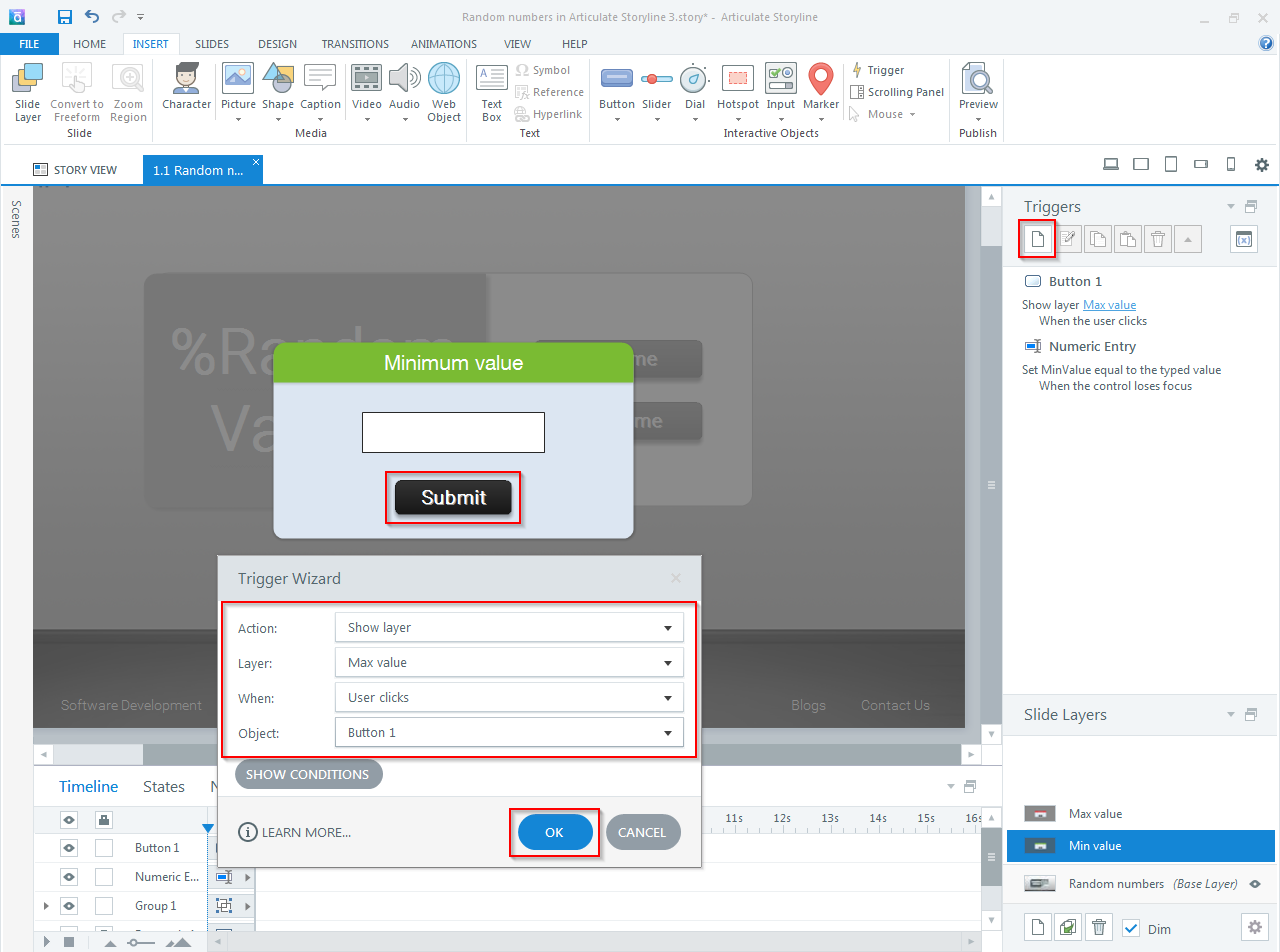
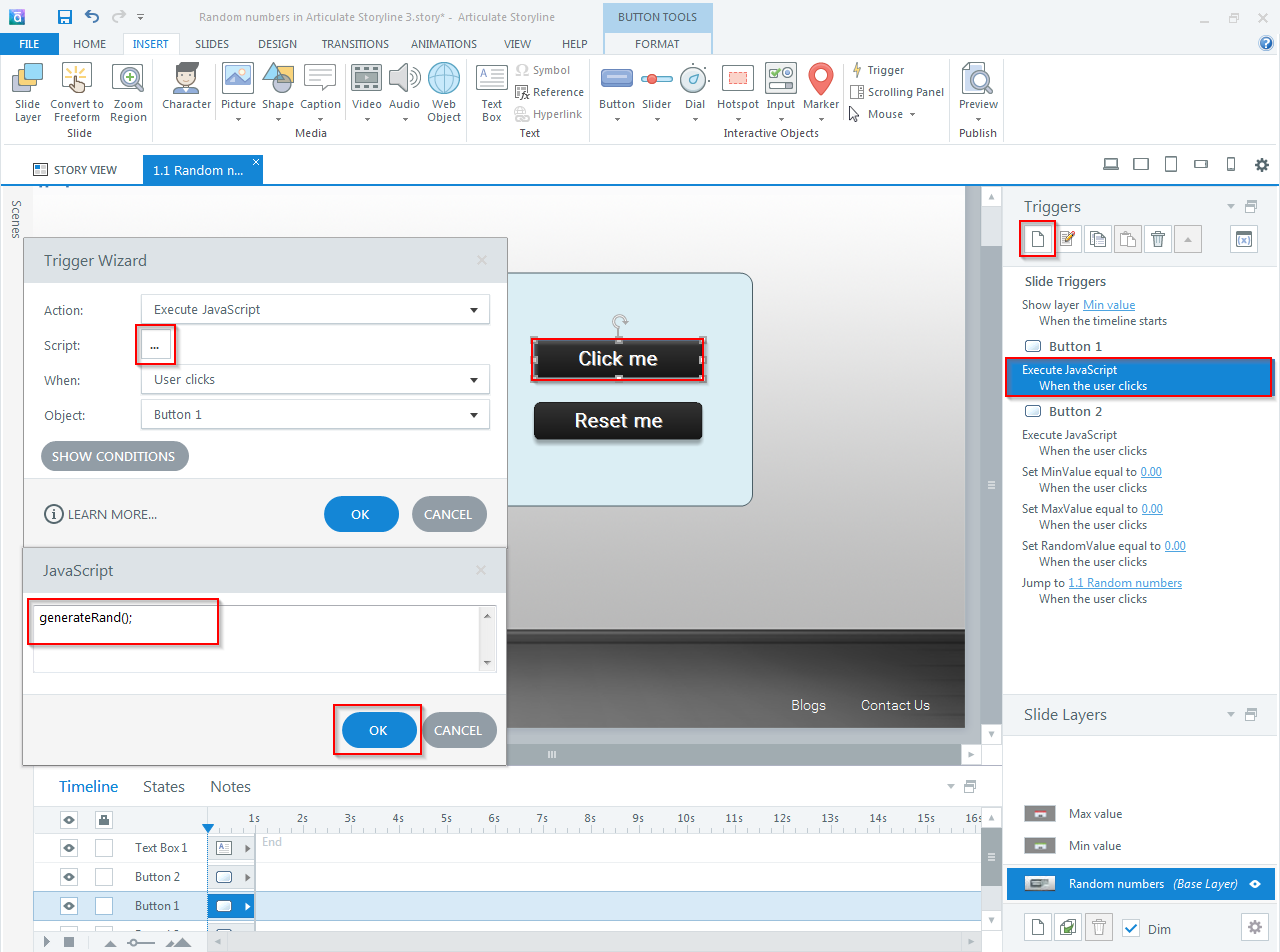
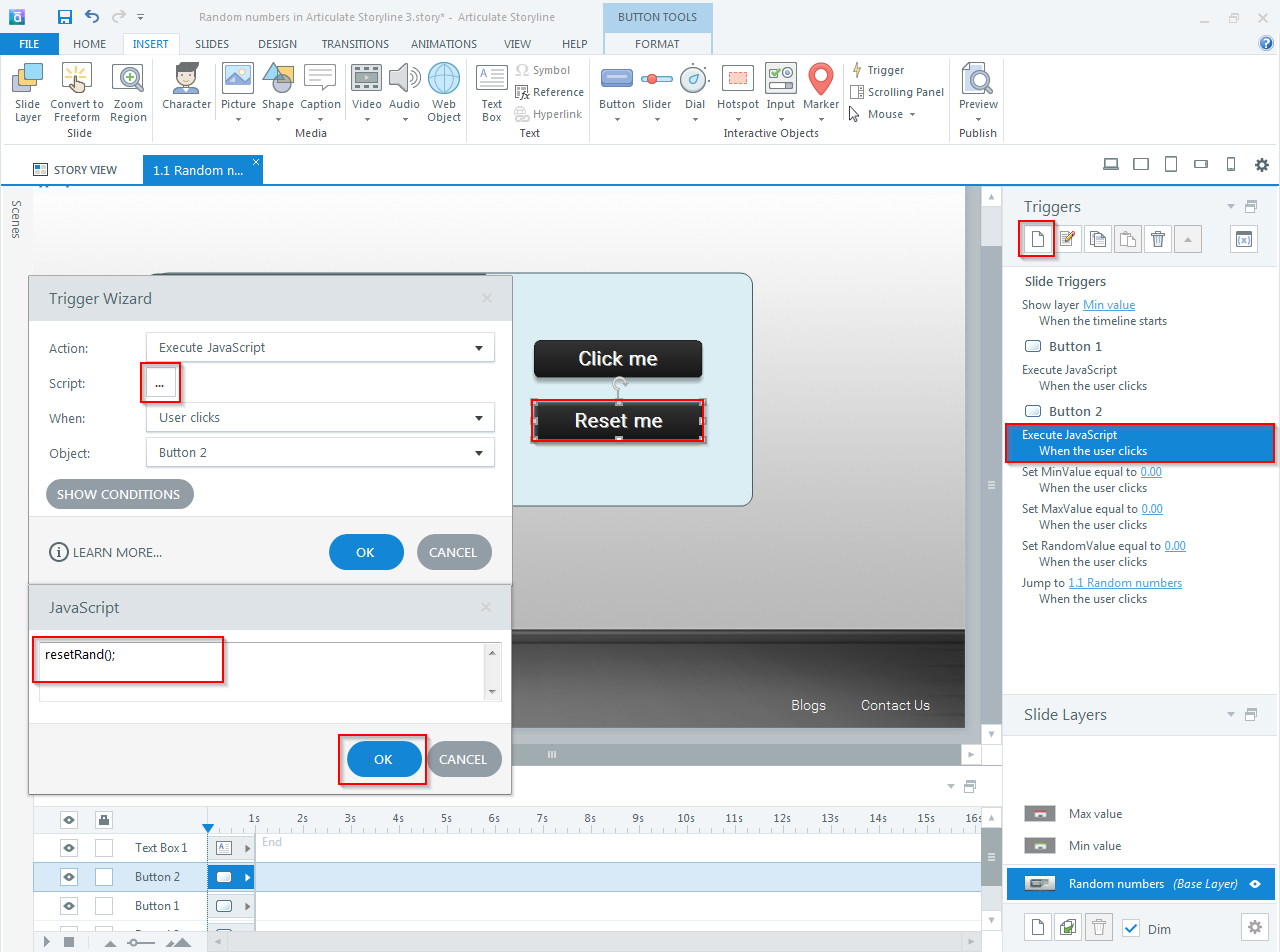
Here, we have assigned code to a button for randomizing numbers. You can add this code to timeline or layer depending on your requirement.
Finally, publish the file to view the output.
Note: This code does not work in preview mode.
This method will be useful for an earlier versions Articulate Storyline 2 or 3. By default, the random variable is available in Articulate Storyline 360.
Our Services: Rapid eLearning, Custom eLearning Solutions, Flash to HTML5 Conversion
















Leave a Reply
Want to join the discussion?Feel free to contribute!