Storyline 2 to Storyline 360: Updating eLearning Courses
Articulate has come up with its new improved Articulate 360 eLearning suite to address modern learning needs such as responsive eLearning and micro-learning.
Articulate Storyline 360 provides incredible features such as Responsive Player, HTML5 gestures, improved animations and brand-new interactions. This makes a reason worth updating/upgrading the existing Storyline courses to Storyline 360.
Good news is, converting the Storyline 2 eLearning courses to Storyline 360 is a piece of cake now. So let’s quickly walk through the significant changes you will see in your eLearning course once you update it to Storyline 360.
Steps to Upgrade
- Open the existing .story file in Articulate Storyline 360
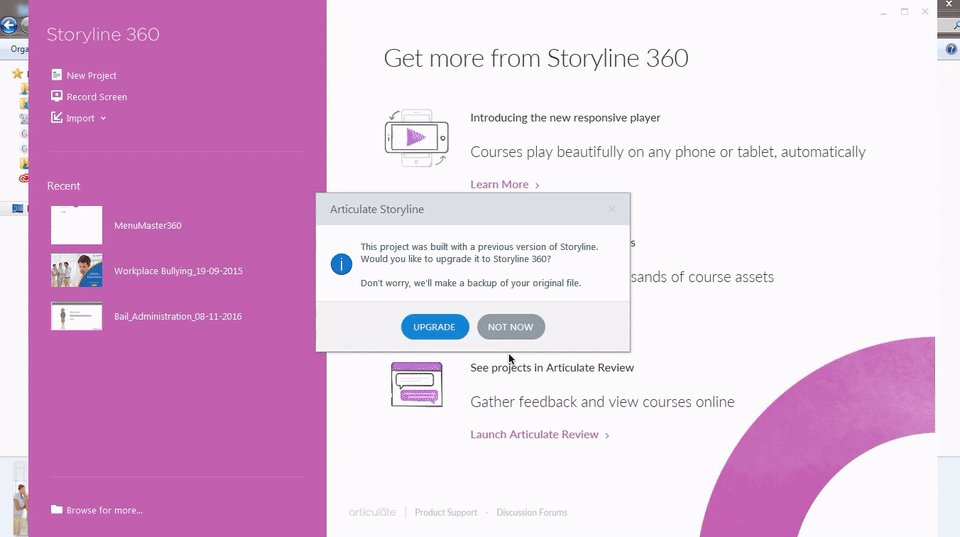
- Click upgrade when prompted. Your course will be upgraded automatically
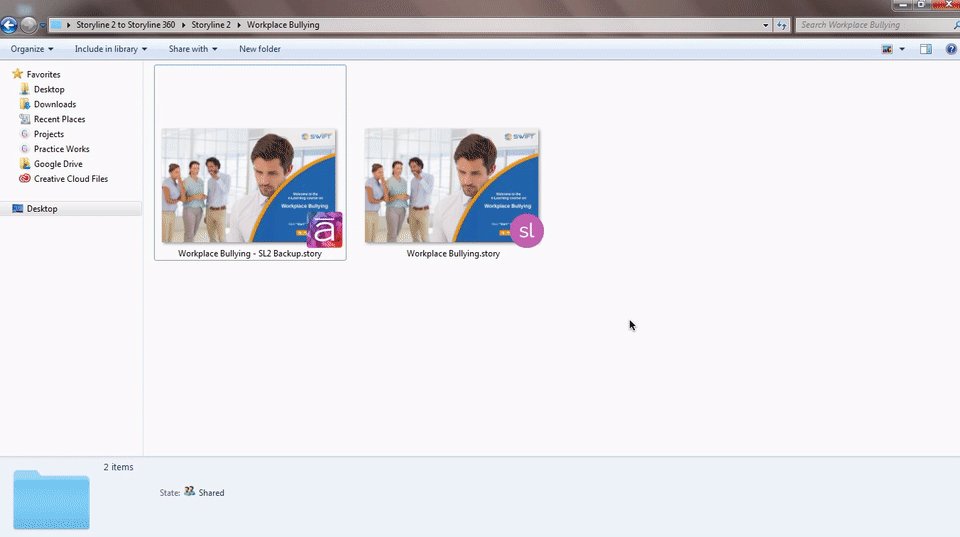
- Once upgraded, a backup copy of the original project file will be created in case you need to go back to it later
Noticeable Changes
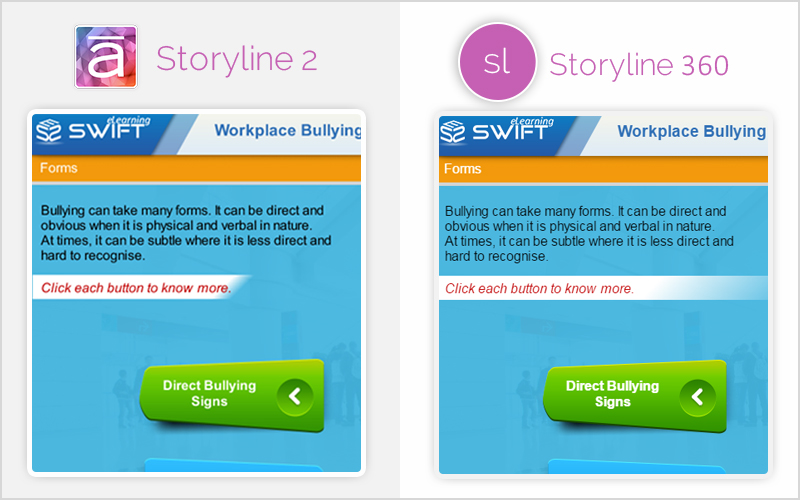
Sharper Fonts: Now fonts look much sharp and crisp in Storyline 360 HTML5 courses.
Fixed Gradients in Shapes: Gradients are more defined and fixed.
Enhanced Buttons: Now you can use square cornered or rounded cornered push buttons for a change.
Enhanced Animations
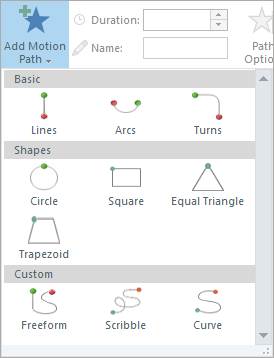
Motion Path Animations – Articulate Storyline 360 is now powered with 10 different motion paths that allow you to trigger actions either by learner’s interaction or timeline.
It is now easy to identify triggers on motion paths as you can assign unique names to each motion path.
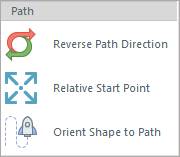
Orient Objects to Motion Paths – You can change an object’s orientation as it moves in a non‑linear path to ensure it faces the direction it is moving. This was not possible in Storyline 2.
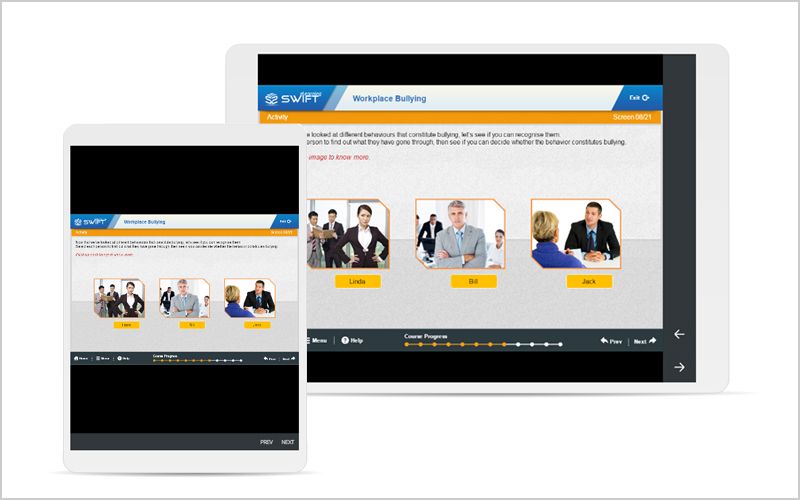
Responsive Player: Storyline 360 comes with new responsive player that dynamically adjusts to all mobile devices and doesn’t need any programming. However, the responsive player is just fluid in nature and doesn’t change its layout as per screen size.
It optimizes the mobile learning experience by:
- Hiding sidebar menus
- Providing full screen viewing by default on mobile devices
- Enabling mobile‑friendly playback controls
- Supporting touch-screen gestures
HTML5 Gestures: Storyline 360 facilitates gesture-enabled mobile learning via HTML5 touch-screen gestures. By default, these HTML5 gestures are auto-enabled without any manual coding. This means learners can now swipe, pinch, pan, drag and scroll on their mobile devices.
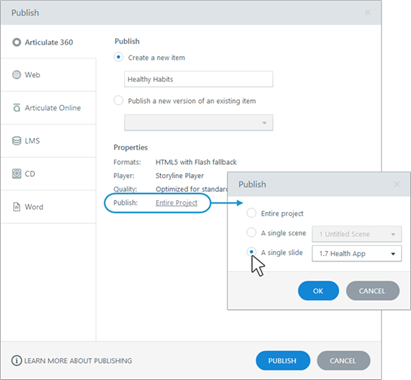
Publish Individual Scenes or Slides: You can now publish individual slides or scenes based on your requirement. This feature can be a great time saver and reduces a requires a serious amount of work for developers, testers as well as reviewers while working on huge eLearning projects.
Need to Rework on Flash Based Embedded YouTube Videos: If you are updating the eLearning course that has YouTube videos with old Flash-based embed code, you might want to replace the old code with YouTube’s newer HTML5-compatible embed code. Otherwise, they may not work as expected.
New Publish formats: To create eLearning course with mobile-first approach, it needs to be formatted for HTML5. One of the major improvements in Storyline 360 is the ability to choose the publish format that best suits your eLearning course.
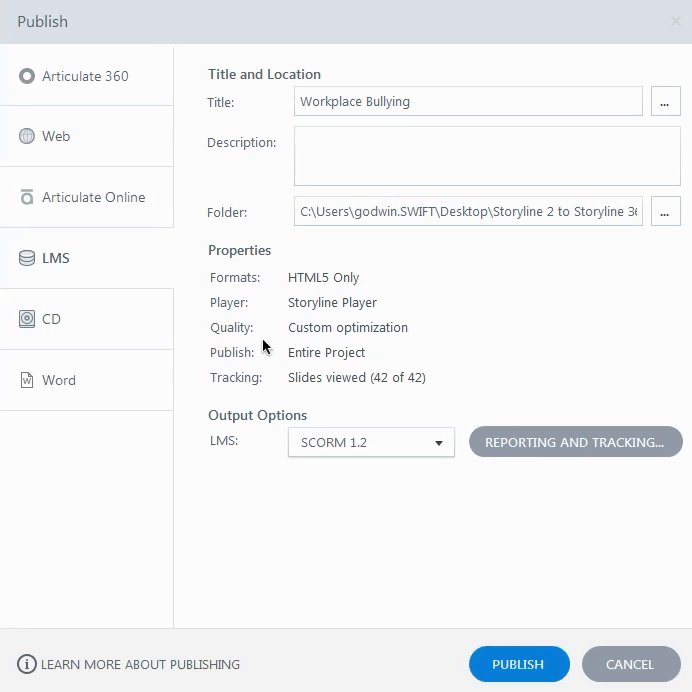
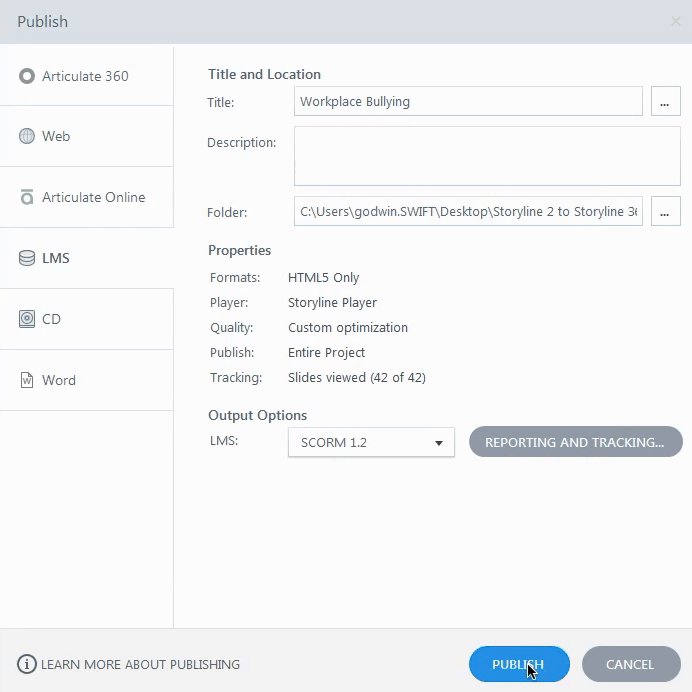
Once you update/upgrade you Storyline 2 course to Storyline 360, you can publish it to different formats from Publish Formats dialog box.
- Click the Formats property on the Publish window to open this Publish Formats dialog
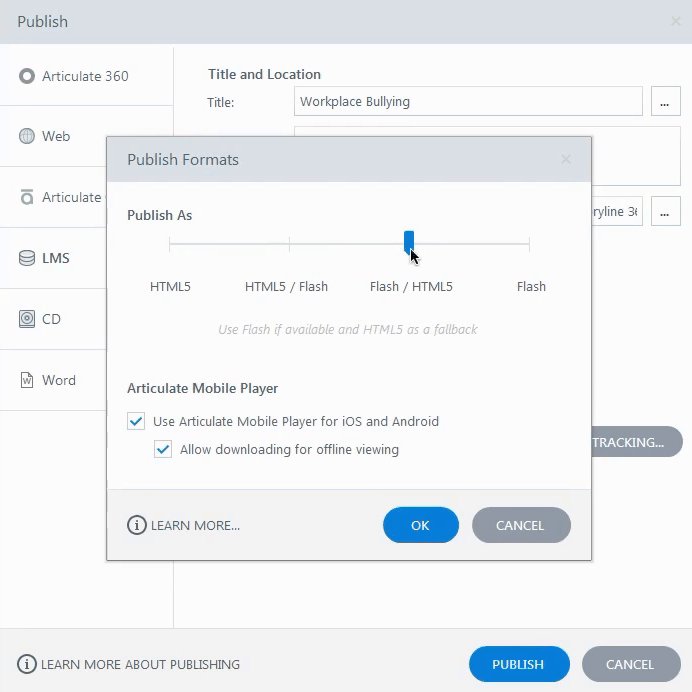
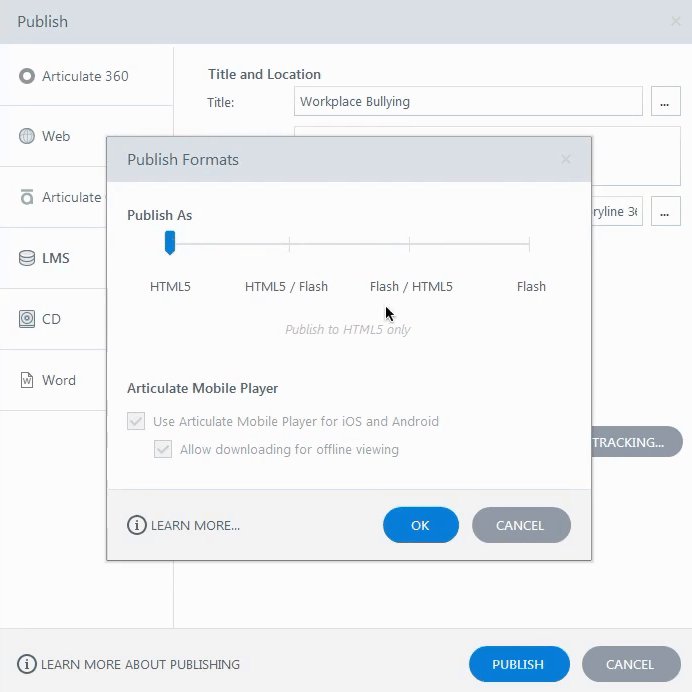
- Drag the ‘Publish As’ slider to choose the desired publish options:
- HTML5: Publishes your course as HTML5 output only.
- HTML5/Flash: Publishes your course as HTML5 first with Flash fallback.
- Flash/HTML5: Publishes your course as Flash first with HTML5 fallback.
- Flash: Publishes your course as Flash output only.
In a Nutshell:
Even though, the new enhancements of Storyline 360 are quite impressive, the responsiveness might be a disappointing factor. As it follows fluid responsiveness that just shrinks the content by maintaining aspect ratio, it doesn’t adapt its layout for different screens. If you are looking for fully responsive eLearning you could try Articulate Rise which does a better job by adapting to different screen sizes with its dynamic layout.
Our Services: Flash to HTML5 Conversion, Elearning Localization Services, PowerPoint to eLearning











I found the comparison between Storyline 2 and Storyline 360 very helpful. It’s essential to know what new features we’re getting with an upgrade. Are there any other major differences you think are worth mentioning?
We’re pleased that our article comparing Storyline 2 and Storyline 360 was helpful! To explore additional important features and benefits in Articulate Storyline 360, please click here.