Automatically generate synchronized video transcripts from closed captions in Articulate Storyline 360
Articulate Storyline 360 simplifies your workflow by automatically creating synchronized video transcripts from closed captions. Enhance your multimedia learning experiences as you effortlessly view both video text and corresponding time stamps during playback.
In this blog post, you will learn a step-by-step process for effortlessly generating synchronized video transcripts from closed captions in Articulate Storyline 360.
Click or tap on the play button below to watch the video for easier understanding.
Step 1:
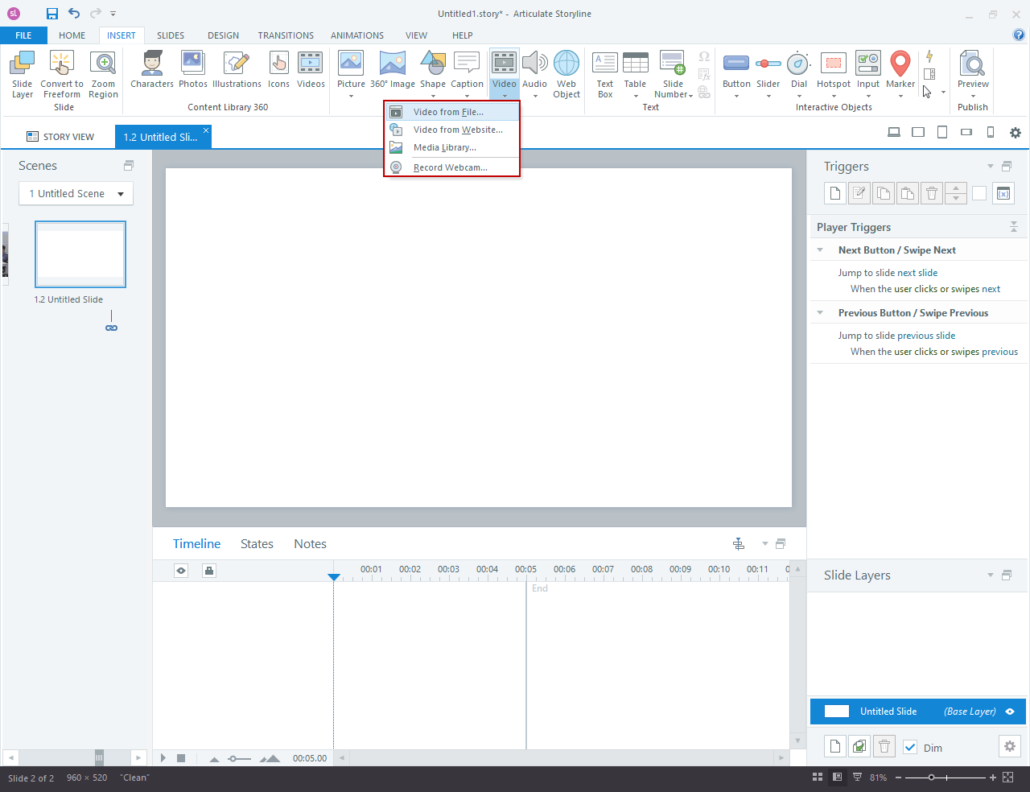
Open your Articulate Storyline 360 project and insert the video that you want to add closed captions.
Step 2:
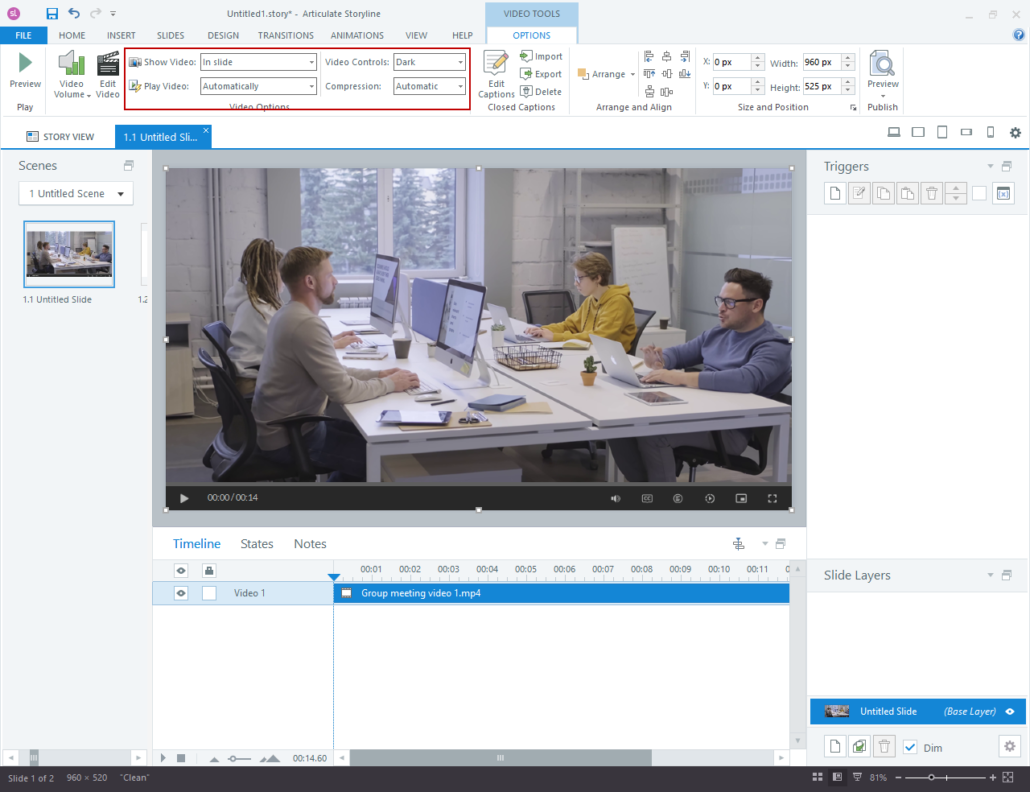
After inserting the video, access the video controls and select the required option.
Step 3:
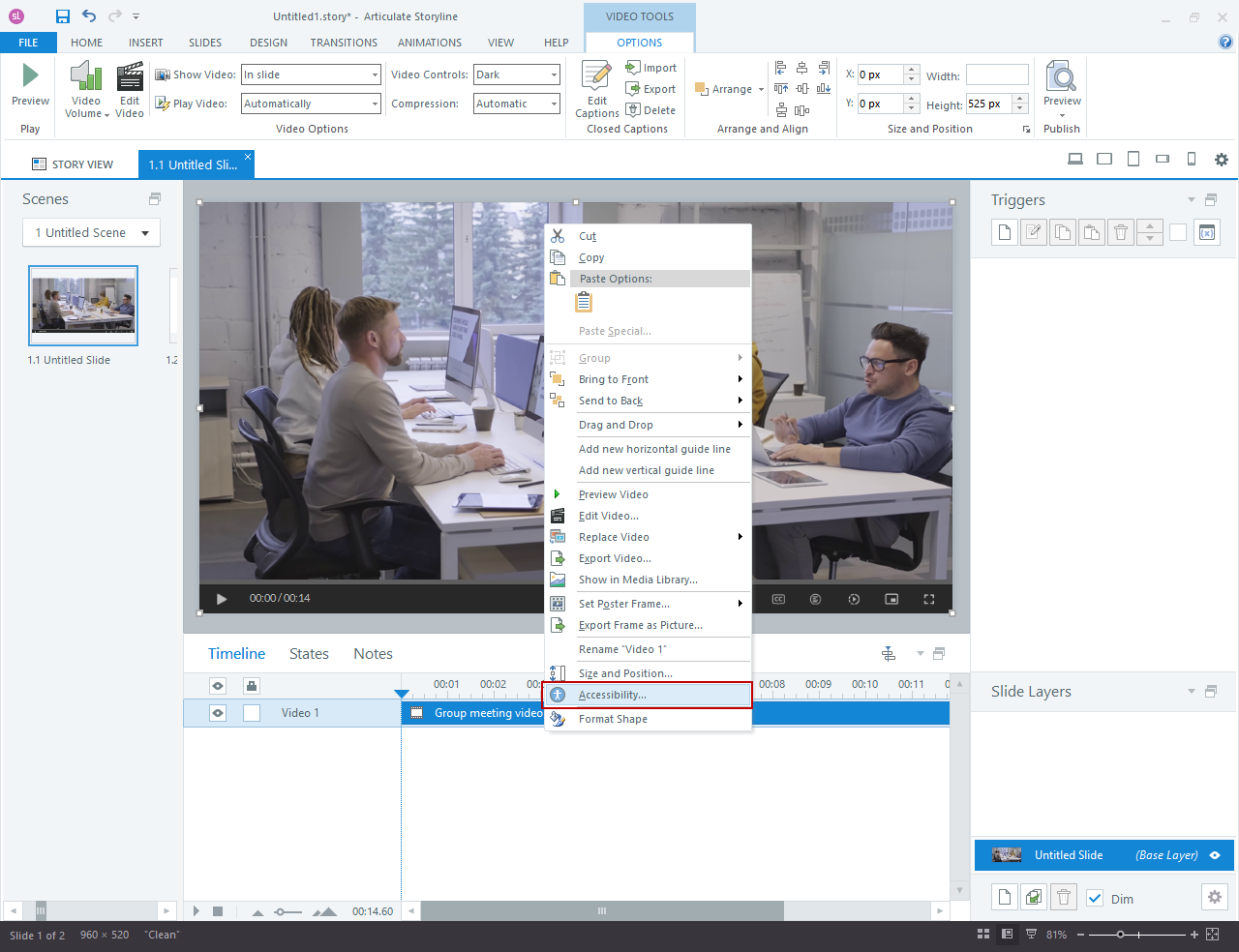
For adding closed caption text to the video, just right-click on the video and select the accessibility option.
Step 4:
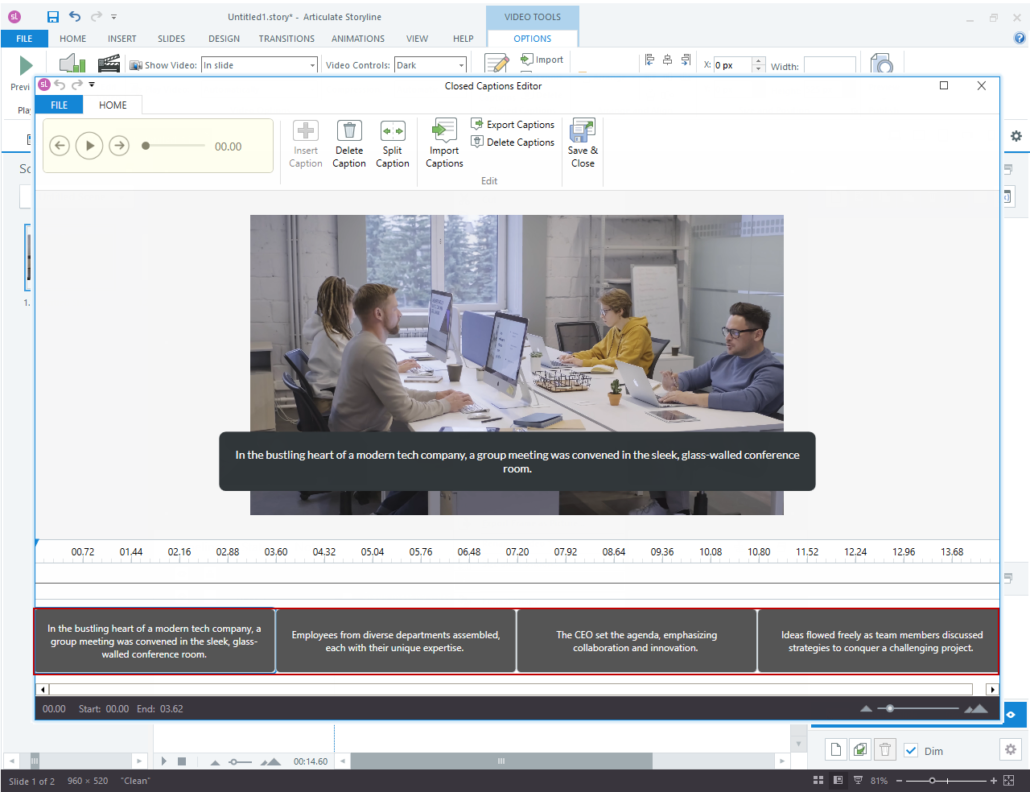
Here, you have the option to input the closed caption text for the video. After adding the text, click ‘Save & Close’.
Step 5:
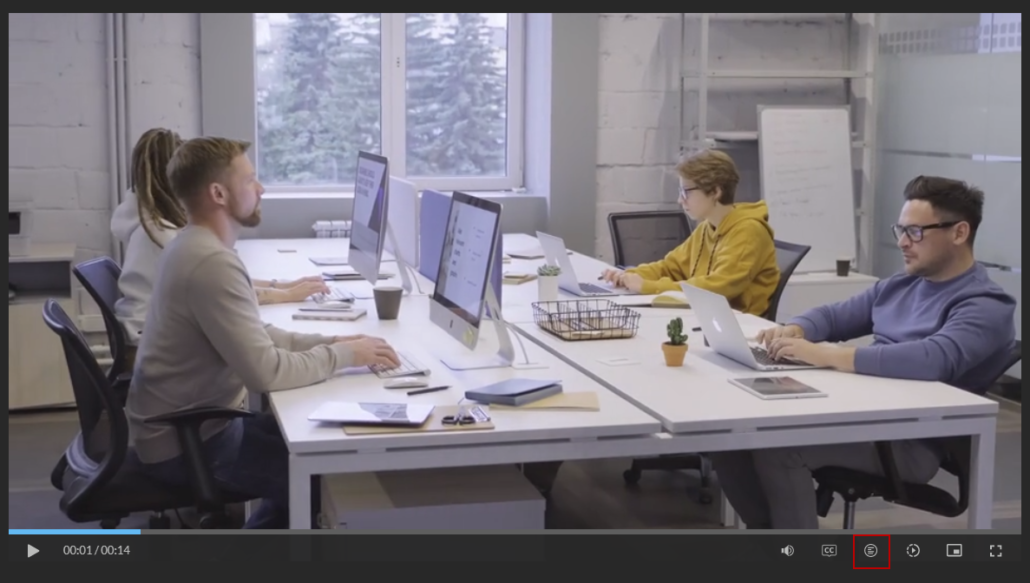
Publish the file and launch the course. Once you’re on the slide, locate the video control options at the bottom, then click the ‘Generate Video Transcript’ button.
Step 6:
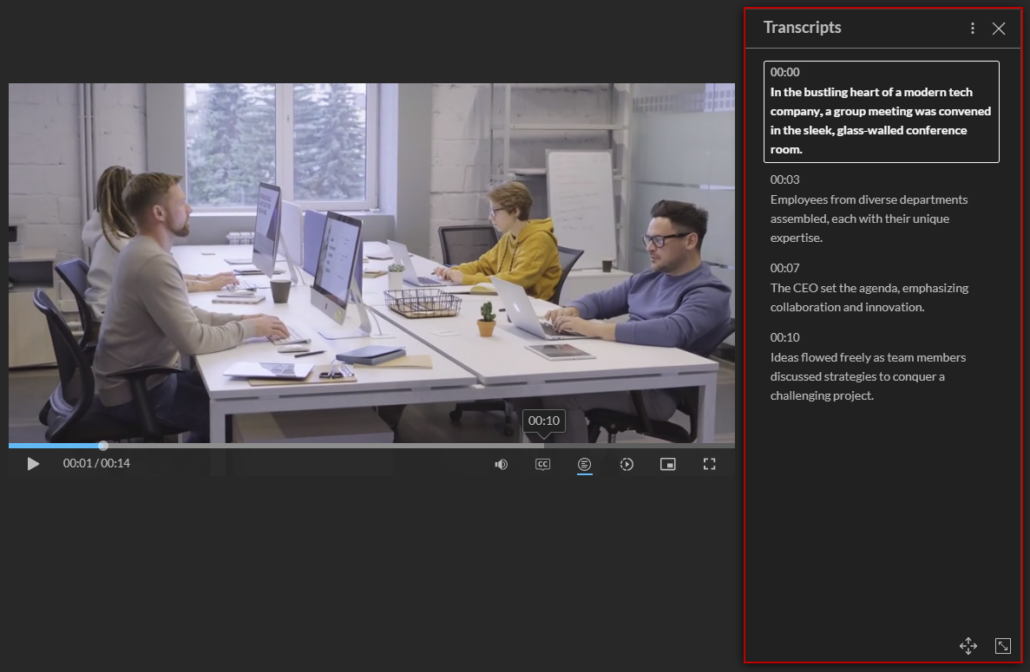
You can now view the video transcript along with its corresponding time stamps.
Step 7:
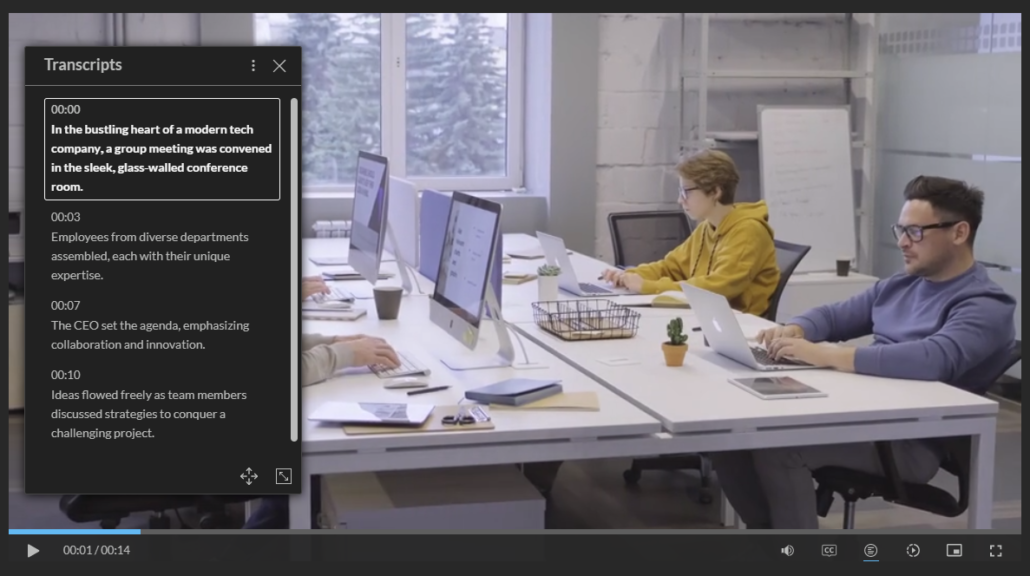
Users can either click on the four-headed arrow in the lower-right corner or hover over the top area of the transcript window and drag it to their desired location.
Frequently Asked Questions (FAQs)
1. Does articulate use JavaScript?
Yes, Articulate Storyline 360 has built-in support for JavaScript. It allows eLearning developers to incorporate JavaScript to add interactivity, create custom functionality, and manipulate content in various ways. By leveraging JavaScript, developers can enhance the learner experience and create engaging and effective eLearning courses.
2. How to get a Storyline variable in JavaScript?
To get the value of Storyline variables, you can use the ‘player.GetVar’ method. This method takes the name of the variable as its parameter and returns the value of the variable.
In other words, you can use ‘player.GetVar’ to pull information from Storyline variables and ‘player.SetVar’ to push information into Storyline variables.
3. How to assign JavaScript to a variable?
You can insert JavaScript code to a slide by creating a JavaScript trigger. To do this, click on the “Triggers” button in the top menu and then click on the “Add Trigger” button. In the “Add Trigger” window, select “Execute JavaScript” as the trigger type and then enter your JavaScript code in the “Script” field.
Note: You need to have a basic understanding of JavaScript to use it in Articulate Storyline 360.











Leave a Reply
Want to join the discussion?Feel free to contribute!